Přizpůsobení webových stránek pomocí editoru stránek design studia
Po přidání požadovaných webových stránek a správě jejich hierarchie v mapě webu můžete přidat různé součásti. WYSIWYG editor stránek návrhového studia je součástí pracovního prostoru Stránky. Editor použijte k přidání a úpravě součástí, které potřebujete na plátně.
Používání editoru
Postup používání editoru:
Otevřete návrhové studio pro úpravu obsahu a součástí portálu.
Přejděte do pracovního prostoru Stránky.
Vyberte stránku, do které chcete přidat součást nebo sekci.
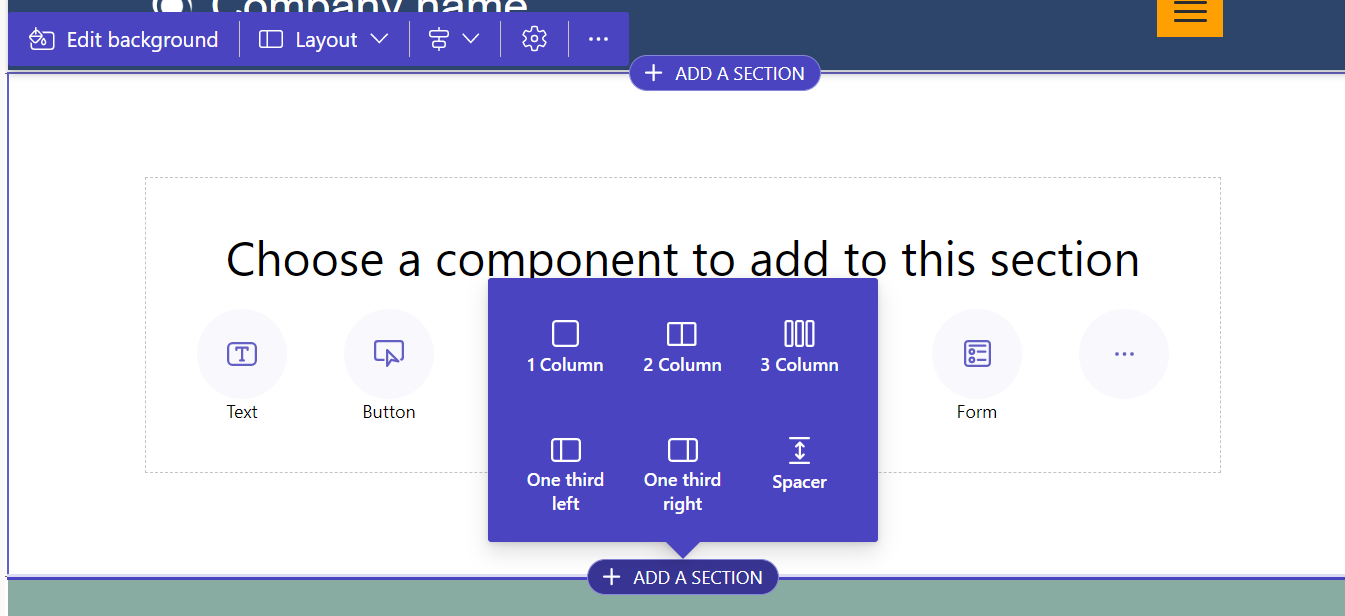
Chcete-li přidat sekci, umístěte ukazatel myši na libovolnou upravitelnou oblast sekce a poté vyberte znaménko plus (+). Poté si můžete vybrat jednu ze šesti možností rozložení sekce.

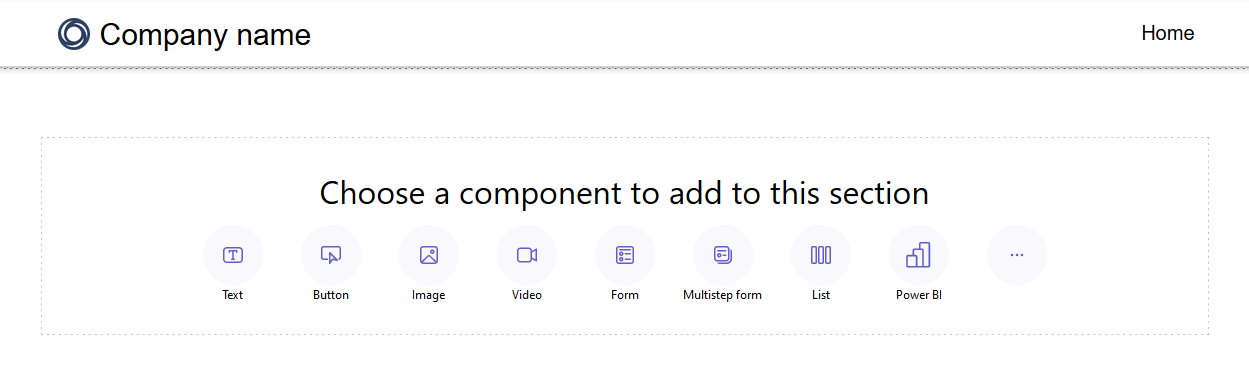
Chcete-li přidat součást, najeďte myší na sekci, kam chcete součást umístit, a pak vyberte +. Poté si můžete vybrat z dostupných součástí.

Poznámka:
Můžete také vytvářet a používat webové šablony jako součásti webových stránek.
Další informace: Návod: Vytvoření součásti webové šablonyPřetahováním oddílů, sloupců a komponent můžete měnit jejich uspořádání na stránce.
Chcete-li přetáhnout objekt, klikněte na něj levým tlačítkem myši a podržte nebo stiskněte mezerník, když je zaměřený. Poté přetáhněte objekt do cílové oblasti pomocí myši nebo šipek klávesnice. Zobrazí se zóny pro přetažení, které označují, kam lze objekt umístit. Jakmile se dostanete do zóny přetažení, pusťte levé tlačítko myši nebo stiskněte mezerník, abyste objekt upustili.
Poznámka:
- Některé komponenty nelze přetahovat, včetně záhlaví, zápatí a některých vnořených komponent (například odkazů v rámci textové komponenty).
- Funkce přetažení není podporována u sekcí, které mají vlastnost CSS
flex-directionnastavenou narow-reverse.
Chcete-li odstranit součást, vyberte ji v plátnu a poté zvolte příkaz Odstranit.
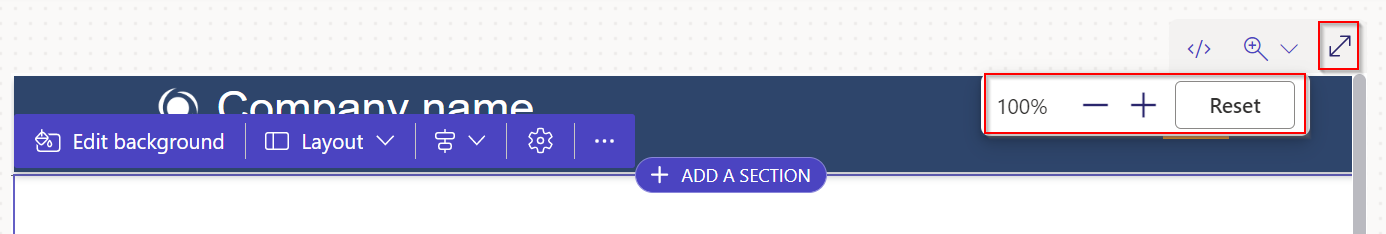
Vylepšené prostředí pro úpravy získáte použitím režimu úprav na celé obrazovce, který se spustí výběrem ikony dvojité šipky v pravém horním rohu editoru. Můžete se také přepnout do editoru kódu Visual Studio Code, přiblížit (+), oddálit (-) nebo obnovit zobrazení plátna návrhu stránky zpět na 100 %.

Úprava součástí
Všechny sekce a součásti umožňují úpravy v kontextu. Libovolnou sekci nebo součást můžete upravit přímo z plátna.
Výběrem ikony štětce upravíte styly sekce nebo komponenty. Dostupné styly jsou založeny na typu komponenty. V současné době jsou podporovány sekce, text, obrázky a video.
Zpět/znovu
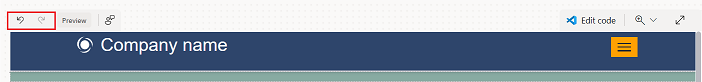
V pracovní oblasti Stránky se v levém horním rohu plátna zobrazují tlačítka zrušit/opravit. Tlačítko Zpět je aktivní, když provedete změnu. Tlačítko Znovu je aktivní, když provedete Zpět u akce.

Chcete-li akci vrátit zpět, vyberte tlačítko Zpět.
Chcete-li stornovat akci Zpět, vyberte tlačítko Znovu.
Zpět a Znovu podporují pouze změny, které provedete v pracovním prostoru Stránky. Vaše historie akcí se vymaže, když obnovíte stránku prohlížeče nebo přejdete na jiný pracovní prostor v designovém studiu.
Omezení
Synchronizace, ukládání, náhled, zvětšování, rozšiřování/zmenšování pracovní plochy, navigace mezi pracovními plochami a stránkami a nahrávání médií a souborů CSS nejsou podporovány.
Poznámka:
- V pracovním prostoru Stránky nelze odstranit záhlaví ani zápatí. Informace o vytváření vlastních rozložení stránky najdete v článku Webové šablony.
- U webů vytvořených pomocí Power Pages před 23. zářím 2022 existuje známý problém související s motivy. Více informací: Úprava barvy pozadí webu Power Pages
Úprava součástí kódu
Vlastnosti součástí kódu lze upravovat v pracovním prostoru Pages.
Chcete-li upravit součást kódu:
Vyberte součást a na panelu nástrojů zvolte Upravit součást kódu.
Nastavte vlastnosti součásti kódu.
Vyberte Hotovo.
Další informace o přidávání komponent kódu do formulářů a stránek viz Použití komponent kódu v Power Pages.