Vytvoření nápovědy s asistencí pro aplikaci Sjednocené rozhraní
Pomocí vlastních podoken nápovědy a řízených úloh můžete své aplikaci Sjednocené rozhraní poskytnout vlastní zkušenosti s nápovědou v produktu, která je přizpůsobena vaší organizaci. Pomocí vlastních panelů nápovědy můžete poskytnout tabulku, formulář a jazykově specifickou nápovědu a pokyny, které zahrnují formátovaný text, odkazy na obsah, obrázky a odkazy na videa.
Důležité
- Vlastní podokna nápovědy nahrazují předchozí funkci nápovědy s průvodcem používanou v aplikacích starších webových klientů.
- Vlastní panely nápovědy nefungují v aplikacích Sjednoceného rozhraní spuštěných na mobilním zařízení, například na tabletech a smartphonech Android a iOS.
Vlastní panely nápovědy a studijní program
Nová implementace vlastních panelů nápovědy se liší od předchozí funkce nápovědy studijního programu. Obě funkce umožňují vytvořit vlastní nápovědu pro vaši aplikaci. Vlastní panely nápovědy jsou však optimalizovány pro nejběžnější scénáře nápovědy s průvodcem.
Vlastní panely nápovědy poskytují následující klíčové funkce, které nejsou k dispozici ve studijním programu:
- Volný formátovaný text, včetně odrážek a číslování.
- Viditelně spojené značky koučování a bubliny s nápovědou.
- Další možnosti pro zdroje videa, včetně soukromých zdrojů.
- Ukládání obsahu nápovědy v Microsoft Dataverse jako součást vašeho řešení.
Vlastní panely nápovědy neposkytují následující klíčové funkce, které jsou k dispozici ve studijním programu:
- Sekvenční bubliny nápovědy.
- Stránky nápovědy pro jednotlivé role.
- Stránky nápovědy pro provedení podle zařízení, jako jsou chytré telefony.
Předpoklady
Chcete-li používat funkci vlastních podoken nápovědy, vaše prostředí potřebuje následující:
- Verze Be 9.1.0.10300 nebo vyšší.
- Musí být povoleny vlastní podokna nápovědy.
Povolte vlastní podokna nápovědy pro vaše prostředí.
Otevřete modelem řízenou aplikaci a poté na panelu příkazů vyberte Nastavení
 > Rozšířená nastavení.
> Rozšířená nastavení.Přejděte na Nastavení > Systém > Správa.
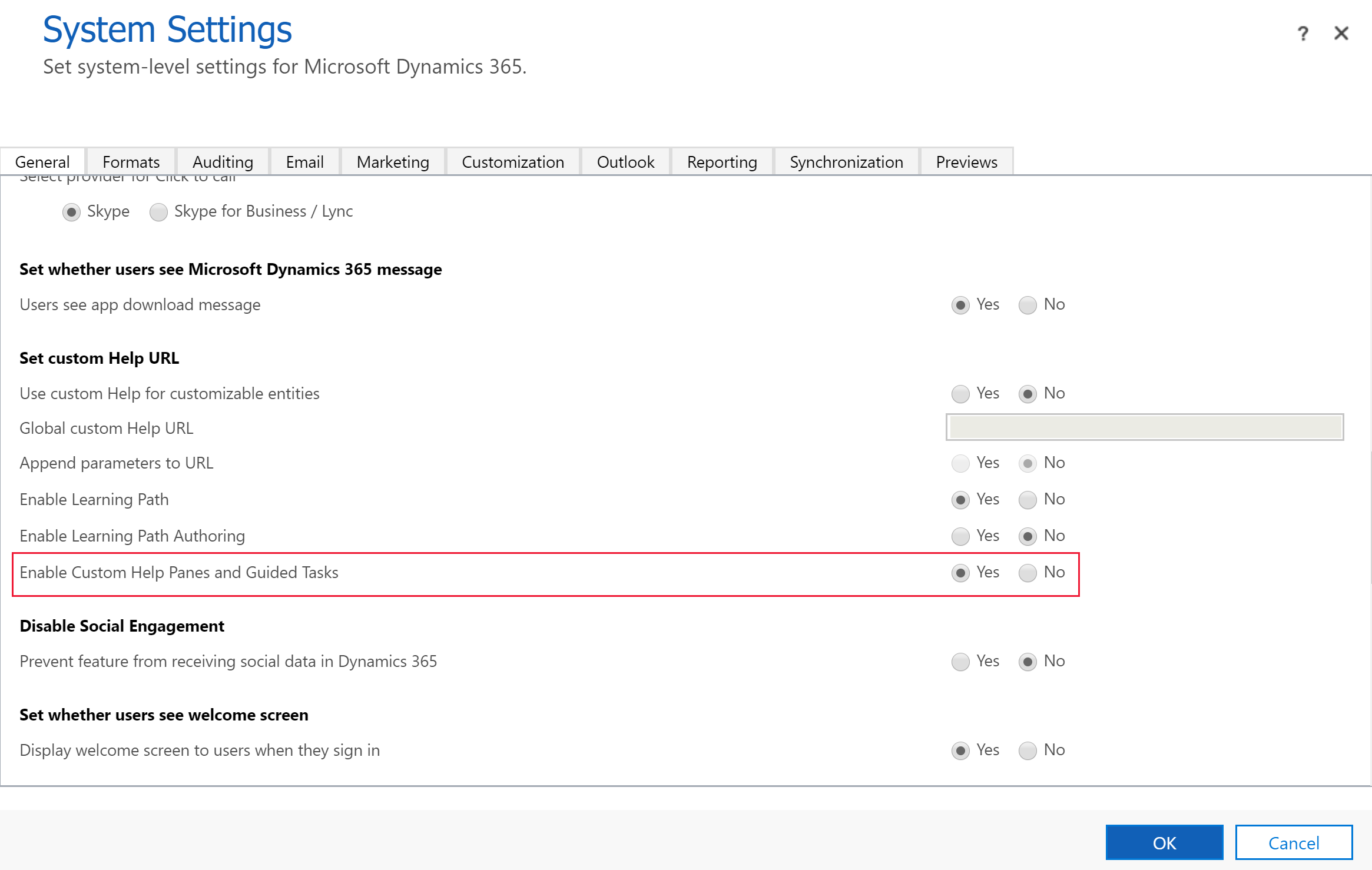
Na stránce Správa vyberte položku Nastavení systému.
Na kartě Obecné v části Nastavení vlastní adresy URL nápovědy vyberte Ano pro volbu Povolit vlastní podokna nápovědy a řízené úlohy a pak vyberte OK.

Důležité
- Můžete povolit podokna vlastní nápovědy nebo přizpůsobitelnou nápovědu, ale ne obojí současně. Potvrďtet, že jsou volby Použít vlastní nápovědu pro přizpůsobitelné tabulky a Připojit parametry k adrese URL obě nastaveny na hodnotu Ne.
- Některá prostředí mohou vyžadovat také nastavení Povolit Studijní program na Ano.
Požadovaná oprávnění
- Chcete-li vytvořit podokna nápovědy, musí tvůrci aplikací globálně vytvářet, číst, psát, mazat, připojovat a přidávat oprávnění k tabulce Stránka nápovědy. Ve výchozím nastavení role zabezpečení správce systému a Úpravce systému mají toto oprávnění.
- Chcete-li zobrazit podokna nápovědy v aplikaci, uživatelé potřebují oprávnění ke čtení v tabulce Stránka nápovědy. Ve výchozím nastavení má toto oprávnění role zabezpečení Spotřebitel stránky nápovědy. Ve výchozím nastavení nemá role zabezpečení Základní uživatel žádná oprávnění k tabulce Nápověda.
Další informace: Role zabezpečení a oprávnění
Vlastní nápověda závislá na kontextu
Každý panel nápovědy je pro tyto kontexty jedinečný:
- Aplikace
- Tabulka
- Formulář
- Jazyk
Navigace v podokně nápovědy
Ve výchozím nastavení zůstává podokno nápovědy otevřené a na obsahu nápovědy, na kterém jste ho poprvé otevřeli, i když přejdete do jiného formuláře. To umožňuje, aby obsah nápovědy zůstal nedotčen, když uživatele nasměrujete do různých částí aplikace.
Vytvoření obsahu podokna nápovědy
Pokud chcete zobrazit podokno nápovědy, otevřete modelem řízenou aplikaci a na panelu příkazů vyberte Nápověda.

V podokně nápovědy vyberte svislé tlačítko se třemi tečkami a poté vyberte Upravit.

Podokno nápovědy je nyní v režimu úprav a kurzor je umístěn v názvu podokna nápovědy.
Z podokna nápovědy můžete provádět následující úkoly:
- Zadejte text zadáním přímo do oblasti podokna nápovědy.
- Formátujte text pomocí možností pro formát RTF a přidejte odrážky/číslované seznamy, sekce, videa, obrázky, odkazy, koučovací značky a nápovědu k bublinám.
Chcete-li uložit změny, vyberte Uložit.
Volný text
Text lze umístit kdekoli v podokně nápovědy. Zadejte text ve volném tvaru před sekcemi, v nich nebo za nimi. Text podporuje formáty písma tučné, kurzíva, podtržené a přeškrtnuté. Lze také provést vyjmutí, kopírování a vložení i vrácení zpět o více úrovní.
Odrážkové a číslované seznamy
Výběr ikony odrážky nebo čísla přepíná aktuální řádek tak, aby měl formu odrážek nebo číslování. Pokud jste v seznamu vybrali více řádků, každý řádek se nastaví jako řádek s odrážkou nebo číslováním. Tabulátory a dílčí čísla odsazení se zarovnají v rámci seznamu.
Oddíly
Sekce je textové pole, které lze sbalit. Můžete do něj vložit odkazy nebo volný text. Použijte sekci k seskupení podobných položek. Sekce může být ve výchozím nastavení otevřená nebo sbalená.
Video a statické obrázky
Do podokna nápovědy můžete vkládat videa a statické obrázky. Videa a obrázky jsou odkazy na obsah na internetu. Vlastní panely nápovědy neukládají videosoubory a obrázky do podokna nápovědy. Když je podokno nápovědy otevřeno, vlastní panely nápovědy přenesou obsah z odkazu a zobrazí jej. Můžete použít odkaz na video Microsoft Stream, pokud chcete odkazovat na soukromý firemní obsah.
Tip
Nezapomeňte zkopírovat adresu URL odkazu na požadované video nebo obrázek, abyste je mohli vložit do podokna nápovědy.
Vlastní podokna nápovědy podporují následující zdroje videa:
- Microsoft Stream (klasický) (použití pro soukromý obsah)
- YouTube
- Vimeo
Odkazy
Odkazy mohou být na webové stránky a otevírat se ve stejném okně (výchozí) nebo v samostatném okně. Možnost propojení s existující stránkou nápovědy není dosud povolena.
Bubliny a koučovací značky
Balónky a koučovací značky lze použít k označení konkrétních prvků uživatelského rozhraní. Bublina může obsahovat text.

Koučovací značka jednoduše zvýrazní prvek pomocí koučovacího ukazatele, který upoutá pozornost uživatele na tento prvek uživatelského rozhraní.

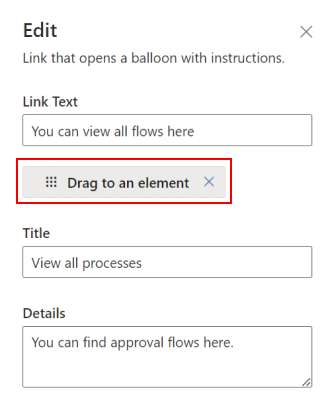
Autor musí definovat cíl prostřednictvím schopnosti přetažení ve vlastnostech bublin a koučovacích značek. Autor může vložit text pro název a popis koučovacích značek.

Poznámka
- Bubliny a koučovací značky nespolupracují dobře s vlastními komponentami. Tato funkce platí pouze u výchozích komponenty uživatelského rozhraní Sjednoceného rozhraní.
- Sekvenční pomocné bubliny a koučovací značky zatím nejsou podporovány.
Řešení a vlastní obsah podokna nápovědy
Veškerý obsah nápovědy je uložen v komponentě stránky nápovědy v systému Dataverse jako součást vašeho řešení. Když přesunete své řešení z jednoho prostředí do jiného, například z testu do výroby, můžete definovat, že se vaše řádky nápovědy exportují tak, aby byly zahrnuty do řešení. To vám umožní udržovat obsah nápovědy synchronizovaný s funkcemi ve vašem řešení, když se přesouvá do různých prostředí. V rámci vašeho řešení podporují vlastní panely nápovědy všechny standardní funkce správy životního cyklu aplikací (ALM).
Přesouvání obsahu pomocí řešení
Ve výchozím nastavení se všechny nové stránky nápovědy zobrazují ve výchozím řešení. Pokud chcete svůj obsah přesunout do jiného prostředí, nejprve své existující stránky nápovědy přidejte do nespravovaného řešení před jejich exportem. Chcete-li přidat stránku nápovědy k nespravovanému řešení, postupujte takto:
- Přihlaste se k Power Apps.
- V levém navigačním podokně vyberte Řešení. Pokud se položka nenachází v bočním podokně, vyberte možnost …Více a poté vyberte požadovanou položku.
- Otevřete požadované nespravované řešení.
- Vyberte Přidat existující na panelu příkazů a poté vyberte Stránka nápovědy.
- Vyberte stránku nápovědy, kterou chcete přidat, poté klikněte na tlačítko Přidat. Další informace: Export řešení
Automatizace dokumentace stránky nápovědy
Možná budete chtít zálohovat nebo ukládat svůj obsah v systému řízení zdrojového kódu. V obsahu podokna nápovědy byste také mohli použít nástroje pro automatizaci dokumentace, jako jsou překladové nástroje nebo nástroje pro kontrolu v obsahu podokna nápovědy. Data vlastního podokna nápovědy jsou uložena přímo v Dataverse a lze za tímto účelem exportovat a importovat.
Vlastní podokna nápovědy podporují vlastní formát XML. Tento formát je zdokumentován níže. Více informací: Vlastní definice XML nápovědy
Při exportu je každá stránka nápovědy exportována jako samostatný soubor.
Spravované řešení Kontextová nápověda
Vlastní podokna nápovědy a funkce Řízené úlohy se skládají z komponent řešení ve spravovaném řešení Kontextová nápověda. Přizpůsobení nebo vytváření záznamů pomocí tabulek mimo vlastní podokna nápovědy a funkci Řízené úlohy nejsou podporovány.
Poznámka: některé aplikace, jako je Dynamics 365 Sales a Dynamics 365 Service, zahrnují prostředí prvního spuštění, které je vytvořeno pomocí tabulek obsažených ve spravovaném řešení Kontextová nápověda. Například tabulky Stránka nápovědy (msdyn_helppage) a Prohlídka (msdyn_tour) se používají při vytváření těchto prostředí prvních spuštění. Vlastní podokna nápovědy a funkce Řízené úlohy v současné době nepodporují vytváření těchto prostředí prvního spuštění.
Nejčastější dotazy
Tato část popisuje časté dotazy týkající se vlastních stránek nápovědy.
Jsou vlastní stránky nápovědy stejné jako přizpůsobitelné nápovědy?
Volitelná podokna nápovědy a řízené úlohy jsou možností v sekci Nastavte vlastní adresy URL nápovědy nastavení systému. Vlastní podokna nápovědy a řízené úlohy umožňují přizpůsobitelný panel nápovědy, který se zobrazuje hned vedle formuláře uživatele. Další možnosti v této sadě nastavení systému vlastní nápovědy sestávají z přizpůsobitelných funkcí nápovědy. Umožňují přepsat výchozí nápovědu aplikace a odkázat uživatele v organizaci na jinou adresu URL, kde najdou nápovědu. Případně můžete potlačit nápovědu pro vysoce přizpůsobenou tabulku, abyste mohli lépe popsat pracovní postup.
Další informace o přizpůsobitelné nápovědě naleznete v tématu Povolení a použití přizpůsobitelné nápovědy.
Jak mám migrovat data ze studijního programu do vlastních stránek nápovědy?
Studijní program má dva typy nápovědy: podokna nápovědy a sekvenční bubliny s nápovědou. Umístění sekvenčních bublin s nápovědou jsou hluboce integrována s uživatelským rozhraním zastaralého webového klienta a nejsou přenositelné do nových vlastních podoken nápovědy.
V závislosti na tom, kolik textu máte v řízené nápovědě, může být nejjednodušší jednoduše zkopírovat informace přímo z uživatelského rozhraní studijního porgramu do nového uživatelského rozhraní podokna nápovědy. Můžete však také exportovat obsah nápovědy do svého studijního programu. Nejjednodušší způsob, jak toho dosáhnout, je exportovat obsah pomocí funkce Studijní program > Knihovna obsahu > Lokalizovat > Export. Vyberte požadované řádky a exportujte je. Tím se vytvoří soubor XLIFF pro každý podokno nápovědy a řízenou úlohu. Potom pomocí veřejně dostupného editoru XLIFF nebo převaděče XLIFF na HTML načtěte svůj obsah.
Definice XML vlastní nápovědy
Tato část popisuje definici vlastní nápovědy XML.
PPHML
<pphml>
<h1>FAQ</h1>
<collapsible title="What is PPHML?">
<p>PPHML is a domain specific language for help content. It is used to create help content that includes elements such as images, videos, balloons, coach marks, etc.</p>
</collapsible>
<collapsible title="What does PPHML stand for?">
<p>PPHML stands for Power Platform Help Markup Language</p>
</collapsible>
</pphml>
Definice a použití
Element <pphml> říká prohlížeči nápovědy, že se jedná o dokument PPHML.
Element <pphml> představuje kořen dokumentu PPHML.
Element <pphml> je kontejner pro všechny ostatní elementy PPHML.
Název
Na stránce nápovědy představuje název.
<h1>This will be displayed at the top of the help page</h1>
Definice a použití
Element <h1> definuje název stránky nápovědy.
<h1> Musí se jednat o první element uvnitř <pphml>.
Obrázek
Na stránce nápovědy představuje obrázek.
<img src="smiley.gif" alt="Smiley face" title="Smiley face"/>
Definice a použití
Element <img> vloží obrázek na stránku nápovědy.
Atributy
src: Určuje adresu URL obrázku. Tento atribut je povinný.title: Určuje název, který se má zobrazit spolu s obrázkem, obvykle jako popisek pro najetí myší.alt: Určuje alternativní text pro obrázek. Tento text používají čtečky obrazovky.
Video
Na stránce nápovědy představuje video.
<video src="https://www.youtube.com/watch?v=WSWmn7WM3i4" />
Definice a použití
Element <video> vloží na stránku nápovědy video, například kurz nebo film se školením.
Podporované zdroje
- Microsoft Stream
- YouTube
- Vimeo
Atributy
src: Určuje adresu URL videa. Tento atribut je povinný.allowFullScreen: Určuje, zda uživatel může přepnout video na celou obrazovku. Možné hodnoty jsou „true“ nebo „false“. Tento atribut není podporován pro všechny zdroje videa.autoplay: Určuje, že se video začne přehrávat, jakmile se načte stránka nápovědy. Možné hodnoty jsou „true“ nebo „false“. Tento atribut není podporován pro všechny zdroje videa.startTime: Určuje, v sekundách, od kterého okamžiku se začne přehrávání videa.
Odstavec
Na stránce nápovědy představuje odstavec.
<p>This is some text in a paragraph.</p>
Definice a použití
Element <p> definuje odstavec.
Text uvnitř odstavce lze zdobit následujícími způsoby:
- Tučné, s elementem
<strong> - Kurzíva, s elementem
<em> - Přeškrtnutí, s elementem
<del> - Podtržení s elementem
<u>
Tyto dekorace lze kombinovat. Například vytvořte fragment textu, který je tučný i podtržený.
Odrážkový seznam
Na stránce nápovědy představuje seznam s odrážkami.
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
Definice a použití
Element <ul> definuje seznam s odrážkami.
Element <ul> použijte společně s elementem <li> k vytvoření seznamů s odrážkami.
Číslovaný seznam
Na stránce nápovědy představuje číslovaný seznam.
<ol>
<li>First step</li>
<li>Second step</li>
<li>Third step</li>
</ol>
Definice a použití
Element <ol> definuje uspořádaný (číslovaný) seznam.
Značku <ol> použijte společně s elementem <li> k vytvoření seznamů s odrážkami.
Sbalitelné
Na stránce nápovědy představuje sbalitelnou sekci.
<collapsible title="This is a Section">
<p>This is a paragraph inside a section</p>
<img src=smiley.gif" title="This is an image inside a section" />
</collapsible>
Definice a použití
Element <collapsible> definuje část obsahu, kterou může uživatel na požádání zobrazit nebo skrýt.
Atributy
collapsed: Určuje, zda má být sekce původně sbalena nebo rozšířena. Možné hodnoty jsou „true“ (sbalené) nebo „false“ (rozbalené).
Odkaz
Na stránce nápovědy představuje odkaz.
Odkaz na web, který se otevře v novém okně prohlížeče:
<a href="https://www.microsoft.com" target="_blank">Microsoft Home Page</a>
Odkaz na jinou stránku nápovědy:
<a href="./LearnMore">Learn More</a>
Definice a použití
Značka <a> definuje odkaz, který umožňuje uživateli přejít ze stránky nápovědy na web nebo na jinou stránku nápovědy.
Atributy
href: Určuje adresu URL webu nebo stránky nápovědy, na kterou se má přejít. Tento atribut je povinný.target: Určuje, kde se má otevřít propojená adresa URL.- Pokud není přítomen nebo
_self, předpokládá se odkaz na jinou stránku nápovědy a otevře se v prohlížeči nápovědy. - Pokud je
_blank, odkaz se otevře v novém okně prohlížeče. - Pokud je
_top, odkaz se otevře v aktuálním okně prohlížeče. - Pokud je hodnota název
iframe, odkaz se otevře v tomto prvku iframe.
- Pokud není přítomen nebo
Koučovací značka.
Na stránce nápovědy představuje koučovací značku.
<coachmark target="#my-html-button">Click to highlight the HTML element with id [my-html-button]</coachmark>
Definice a použití
Koučovací značka je interaktivní prvek, který lze použít k upoutání pozornosti uživatele na konkrétní bod v uživatelském rozhraní aplikace hostující prohlížeč nápovědy.
Atributy
target: volič CSS, který určuje prvek HTML, nad kterým se bude zobrazovat koučovací značka. Tento atribut je povinný.
Bublina
Na stránce nápovědy představuje bublinu.
<balloon target="#my-html-button" title="This button submits the form" details="Please click this button to continue and submit the form">Click to show a balloon over the HTML element with id [my-html-button]</balloon>
Definice a použití
Bublina je interaktivní prvek, který lze použít na pomoc uživateli provést akci v uživatelském rozhraní aplikace hostující prohlížeč nápovědy.
Atributy
target: volič CSS, který určuje prvek HTML, nad kterým se bude zobrazovat odkaz v bublině. Tento atribut je povinný.title: Určuje název bubliny.details: Určuje obsah, který se má zobrazit v bublině.
Poznámka
Můžete nám sdělit, jaké máte jazykové preference pro dokumentaci? Zúčastněte se krátkého průzkumu. (upozorňujeme, že tento průzkum je v angličtině)
Průzkum bude trvat asi sedm minut. Nejsou shromažďovány žádné osobní údaje (prohlášení o zásadách ochrany osobních údajů).
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro