Remote Debug ASP.NET Core on a Remote IIS Computer in Visual Studio
Applies to: ![]() Visual Studio
Visual Studio ![]() Visual Studio for Mac
Visual Studio for Mac
Note
This article applies to Visual Studio 2017. If you're looking for the latest Visual Studio documentation, see Visual Studio documentation. We recommend upgrading to the latest version of Visual Studio. Download it here
To debug an ASP.NET Core application that has been deployed to IIS, install and run the remote tools on the computer where you deployed your app, and then attach to your running app from Visual Studio.

This guide explains how to set up and configure a Visual Studio ASP.NET Core, deploy it to IIS, and attach the remote debugger from Visual Studio. To remote debug ASP.NET 4.5.2, see Remote Debug ASP.NET on an IIS Computer. You can also deploy and debug on IIS using Azure. For Azure App Service, you can easily deploy and debug on a preconfigured instance of IIS and the remote debugger using either the Snapshot Debugger or by attaching the debugger from Server Explorer.
Prerequisites
Visual Studio 2017 is required to follow the steps shown in this article.
These procedures have been tested on these server configurations:
- Windows Server 2012 R2 and IIS 8
- Windows Server 2016 and IIS 10
- Windows Server 2019 and IIS 10
Network requirements
Debugging between two computers connected through a proxy is not supported. Debugging over a high latency or low-bandwidth connection, such as dialup Internet, or over the Internet across countries/regions is not recommended and may fail or be unacceptably slow. For a complete list of requirements, see Requirements.
App already running in IIS?
This article includes steps on setting up a basic configuration of IIS on Windows server and deploying the app from Visual Studio. These steps are included to make sure that the server has required components installed, that the app can run correctly, and that you are ready to remote debug.
If your app is running in IIS and you just want to download the remote debugger and start debugging, go to Download and Install the remote tools on Windows Server.
If you want help to make sure that your app is set up, deployed, and running correctly in IIS so that you can debug, follow all the steps in this topic.
Create the ASP.NET Core application on the Visual Studio computer
Create a new ASP.NET Core web application.
In Visual Studio 2017, choose File > New > Project, then select Visual C# > Web > ASP.NET Core Web Application. In the ASP.NET Core templates section, select Web Application (Model-View-Controller). Make sure that ASP.NET Core 2.1 or later is selected, that Enable Docker Support is not selected and that Authentication is set to No Authentication. Name the project MyASPApp.
Open the About.cshtml.cs file and set a breakpoint in the
OnGetmethod (in older templates, open HomeController.cs instead and set the breakpoint in theAbout()method).
Install and Configure IIS on Windows Server
These steps show only a basic configuration of IIS. For more in-depth information or to install to a Windows Desktop machine, see Publishing to IIS or IIS 8.0 Using ASP.NET 3.5 and ASP.NET 4.5.
For Windows Server operating systems, use the Add Roles and Features wizard via the Manage link or the Dashboard link in Server Manager. On the Server Roles step, check the box for Web Server (IIS).

On the Role services step, select the IIS role services you desire or accept the default role services provided. If you want to enable deployment using publish settings and Web Deploy, make sure that IIS Management Scripts and Tools is selected.
Proceed through the confirmation steps to install the web server role and services. A server/IIS restart is not required after installing the Web Server (IIS) role.
Update browser security settings on Windows Server
If Enhanced Security Configuration is enabled in Internet Explorer (it is enabled by default), then you may need to add some domains as trusted sites to enable you to download some of the web server components. Add the trusted sites by going to Internet Options > Security > Trusted Sites > Sites. Add the following domains.
- microsoft.com
- go.microsoft.com
- download.microsoft.com
- iis.net
When you download the software, you may get requests to grant permission to load various web site scripts and resources. Some of these resources are not required, but to simplify the process, click Add when prompted.
Install ASP.NET Core on Windows Server
Install the .NET Core Hosting Bundle on the hosting system. The bundle installs the .NET Core Runtime, .NET Core Library, and the ASP.NET Core Module. For more in-depth instructions, see Publishing to IIS.
For the current .NET Core hosting bundle, install the ASP.NET Core Hosting Bundle. For .NET Core 2, install the .NET Core Windows Server Hosting.
Note
If the system doesn't have an Internet connection, obtain and install the Microsoft Visual C++ 2015 Redistributable before installing the .NET Core Windows Server Hosting bundle.
Restart the system (or execute net stop was /y followed by net start w3svc from a command prompt to pick up a change to the system PATH).
Choose a deployment option
If you need help to deploy the app to IIS, consider these options:
Deploy by creating a publish settings file in IIS and importing the settings in Visual Studio. In some scenarios, this is a fast way to deploy your app. When you create the publish settings file, permissions are automatically set up in IIS.
Deploy by publishing to a local folder and copying the output by a preferred method to a prepared app folder on IIS.
(Optional) Deploy using a publish settings file
You can use this option create a publish settings file and import it into Visual Studio.
Note
This deployment method uses Web Deploy, which must be installed on the server. If you want to configure Web Deploy manually instead of importing the settings, you can install Web Deploy 3.6 instead of Web Deploy 3.6 for Hosting Servers. However, if you configure Web Deploy manually, you will need to make sure that an app folder on the server is configured with the correct values and permissions (see Configure ASP.NET Web site).
Configure the ASP.NET Core web site
In IIS Manager, in the left pane under Connections, select Application Pools. Open DefaultAppPool and set the .NET CLR version to No Managed Code. This is required for ASP.NET Core. The Default Web Site uses the DefaultAppPool.
Stop and restart the DefaultAppPool.
Install and configure Web Deploy for Hosting Servers on Windows Server
Web Deploy 3.6 for Hosting Servers provides additional configuration features that enable the creation of the publish settings file from the UI.
The Web Platform Installer for IIS allows installation of version 3.6, not 4.0, so that is the version we recommend in this article.
If you have Web Deploy already installed on Windows Server, uninstall it using Control Panel > Programs > Uninstall a Program.
Next, install Web Deploy 3.6 for Hosting Servers on Windows Server.
To install Web Deploy for Hosting Servers, use the Web Platform Installer (WebPI). (To find the Web Platform Installer link from IIS, select IIS in the left pane of Server Manager. In the server pane, right-click the server and select Internet Information Services (IIS) Manager. Then use the Get New Web Platform Components link in the Actions window.) You can also obtain the Web Platform Installer (WebPI) from downloads.
In the Web Platform Installer, you find Web Deploy 3.6 for Hosting Servers in the Applications tab.
If you did not already install IIS Management Scripts and Tools, install it now.
Go to Select server roles > Web Server (IIS) > Management Tools, and then select the IIS Management Scripts and Tools role, click Next, and then install the role.

The scripts and tools are required to enable the generation of the publish settings file.
(Optional) Verify that Web Deploy is running correctly by opening Control Panel > System and Security > Administrative Tools > Services, and then make sure that:
Web Deployment Agent Service is running (the service name is different in older versions).
Web Management Service is running.
If one of the agent services is not running, restart the Web Deployment Agent Service.
If the Web Deployment Agent Service is not present at all, go to Control Panel > Programs > Uninstall a program, find Microsoft Web Deploy <version>. Choose to Change the installation and make sure that you choose Will be installed to the local hard drive for the Web Deploy components. Complete the change installation steps.
Create the publish settings file in IIS on Windows Server
Close and reopen the IIS Management Console to show updated configuration options in the UI.
In IIS, right-click the Default Web Site, choose Deploy > Configure Web Deploy Publishing.

If you don't see the Deploy menu, see the preceding section to verify that Web Deploy is running.
In the Configure Web Deploy Publishing dialog box, examine the settings.
Click Setup.
In the Results panel, the output shows that access rights are granted to the specified user, and that a file with a .publishsettings file extension has been generated in the location shown in the dialog box.
<?xml version="1.0" encoding="utf-8"?> <publishData> <publishProfile publishUrl="https://myhostname:8172/msdeploy.axd" msdeploySite="Default Web Site" destinationAppUrl="http://myhostname:80/" mySQLDBConnectionString="" SQLServerDBConnectionString="" profileName="Default Settings" publishMethod="MSDeploy" userName="myhostname\myusername" /> </publishData>Depending on your Windows Server and IIS configuration, you see different values in the XML file. Here are a few details about the values that you see:
The msdeploy.axd file referenced in the
publishUrlattribute is a dynamically generated HTTP handler file for Web Deploy. (For testing purposes,http://myhostname:8172generally works as well.)The
publishUrlport is set to port 8172, which is the default for Web Deploy.The
destinationAppUrlport is set to port 80, which is the default for IIS.If, in later steps, you are unable to connect to the remote host from Visual Studio using the host name, test the server's IP address in place of the host name.
Note
If you are publishing to IIS running on an Azure VM, you must open an inbound port for Web Deploy and IIS in the Network Security group. For detailed information, see Open ports to a virtual machine.
Copy this file to the computer where you are running Visual Studio.
Import the publish settings in Visual Studio and deploy
On the computer where you have the ASP.NET project open in Visual Studio, right-click the project in Solution Explorer, and choose Publish.
If you have previously configured any publishing profiles, the Publish pane appears. Click New or Create new profile.
Select the option to import a profile.
In the Pick a publish target dialog box, click Import Profile.

Navigate to the location of the publish settings file that you created in the previous section.
In the Import Publish Settings File dialog, navigate to and select the profile that you created in the previous section, and click Open.
Visual Studio begins the deployment process, and the Output window shows progress and results.
If you get an any deployment errors, click Settings to edit settings. Modify settings and click Validate to test new settings. If the host name is not found, try the IP address instead of the host name in the Server and Destination URL fields.

After the app deploys successfully, it should start automatically. If the app does not start from Visual Studio, start the app in IIS to verify that it runs correctly. For ASP.NET Core, you also need to make sure that the Application pool field for the DefaultAppPool is set to No Managed Code.
Switch to a debug configuration.
In the Settings dialog box, enable debugging by clicking Next, choose a Debug configuration, and then choose Remove additional files at destination under the File Publish options.
Important
If you choose a Release configuration, you disable debugging in the web.config file when you publish.
Click Save and then republish the app.
(Optional) Deploy by publishing to a local folder
You can use this option to deploy your app if you want to copy the app to IIS using PowerShell, RoboCopy, or you want to manually copy the files.
Configure the ASP.NET Core Web site on the Windows Server computer
Open Windows Explorer and create a new folder, C:\Publish, where you will later deploy the ASP.NET Core project.
If it's not already open, open the Internet Information Services (IIS) Manager. (In the left pane of Server Manager, select IIS. Right-click the server and select Internet Information Services (IIS) Manager.)
Under Connections in the left pane, go to Sites.
Select the Default Web Site, choose Basic Settings, and set the Physical path to C:\Publish.
Right-click the Default Web Site node and select Add Application.
Set the Alias field to MyASPApp, accept the default Application Pool (DefaultAppPool), and set the Physical path to C:\Publish.
Under Connections, select Application Pools. Open DefaultAppPool and set the Application pool field to No Managed Code.
Right-click the new site in the IIS Manager, choose Edit Permissions, and make sure that IUSR, IIS_IUSRS, or the user configured for access to the web app is an authorized user with Read & Execute rights.
If you don't see one of these users with access, go through steps to add IUSR as a user with Read & Execute rights.
Publish and Deploy the app by publishing to a local folder from Visual Studio
You can also publish and deploy the app using the file system or other tools.
In the Solution Explorer, right-click the project node and select Publish (for Web Forms, Publish Web App).
If you have previously configured any publishing profiles, the Publish pane appears. Click New profile.
In the Publish dialog box, select Folder, click Browse, and create a new folder, C:\Publish.
 For a Web Forms app, choose Custom in the Publish dialog box, enter a profile name, and choose OK.
For a Web Forms app, choose Custom in the Publish dialog box, enter a profile name, and choose OK.Click Create profile in the drop-down list (Publish is the default value).
Switch to a debug configuration.
In the Settings dialog box, enable debugging by clicking Next, choose a Debug configuration, and then choose Remove additional files at destination under the File Publish options.
Note
If you use a Release build, you disable debugging in the web.config file when you publish.
Click Publish.

The application publishes a Debug configuration of the project to the local folder. Progress shows in the Output window.
Copy the ASP.NET project directory from the Visual Studio computer to the local directory configured for the ASP.NET app (in this example, C:\Publish) on the Windows Server computer. In this tutorial, we assume you are copying manually, but you can use other tools like PowerShell, Xcopy, or Robocopy.
Caution
If you need to make changes to the code or rebuild, you must republish and repeat this step. The executable you copied to the remote machine must exactly match your local source and symbols. If you do not do this you will receive a
cannot find or open the PDB filewarning in Visual Studio when you attempt to debug the process.On the Windows Server, verify that you can run the app correctly by opening the app in your browser.
If the app doesn't run correctly, there may be a mismatch between the version of ASP.NET installed on your server and your Visual Studio machine, or you may have an issue with your IIS or Web site configuration. Recheck earlier steps.
Download and Install the remote tools on Windows Server
Download the version of the remote tools that matches your version of Visual Studio.
On the remote device or server that you want to debug on, rather than the Visual Studio machine, download and install the correct version of the remote tools from the links in the following table.
- Download the most recent remote tools for your version of Visual Studio. The latest remote tools version is compatible with earlier Visual Studio versions, but earlier remote tools versions aren't compatible with later Visual Studio versions. (For example, if you are using Visual Studio 2017, download the latest update of the remote tools for Visual Studio 2017. In this scenario, do not download the remote tools for Visual Studio 2019.)
- Download the remote tools with the same architecture as the machine you're installing them on. For example, if you want to debug a 32-bit app on a remote computer running a 64-bit operating system, install the 64-bit remote tools.
| Version | Link | Notes |
|---|---|---|
| Visual Studio 2017 | Remote tools | Compatible with all Visual Studio 2017 versions. Download the version matching your device operating system (x86, x64, or ARM64). On Windows Server, see Unblock the file download for help downloading the remote tools. For the most recent version of the remote tools, open the Visual Studio 2019 doc. |
| Visual Studio 2015 | Remote tools | Remote tools for Visual Studio 2015 are available from My.VisualStudio.com. If prompted, join the free Visual Studio Dev Essentials program, or sign in with your Visual Studio subscription ID. On Windows Server, see Unblock the file download for help downloading the remote tools. |
| Visual Studio 2013 | Remote tools | Download page in Visual Studio 2013 documentation |
| Visual Studio 2012 | Remote tools | Download page in Visual Studio 2012 documentation |
You can run the remote debugger by copying msvsmon.exe to the remote computer, rather than installing the remote tools. However, the Remote Debugger Configuration Wizard (rdbgwiz.exe) is available only when you install the remote tools. You may need to use the wizard for configuration if you want to run the remote debugger as a service. For more information, see (Optional) Configure the remote debugger as a service.
Note
- To debug Windows 10 or later apps on ARM devices, use ARM64, which is available with the latest version of the remote tools.
- To debug Windows 10 apps on Windows RT devices, use ARM, which is available only in the Visual Studio 2015 remote tools download.
Set up the remote debugger on Windows Server
On the remote computer, find and start the Remote Debugger from the Start menu.
If you don't have administrative permissions on the remote computer, right-click the Remote Debugger app and select Run as administrator. Otherwise, just start it normally.
If you are planning to attach to a process which is running as an administrator, or is running under a different user account (such as IIS), right-click the Remote Debugger app and select Run as administrator. For more information, see Run the remote debugger as an administrator.
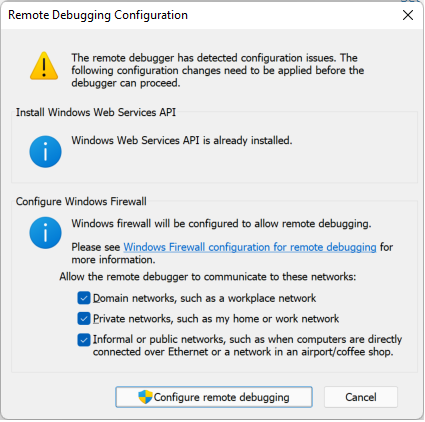
The first time you start the remote debugger (or before you have configured it), the Remote Debugging Configuration dialog box appears.

If the Windows Web Services API is not installed, which happens only on Windows Server 2008 R2, select the Install button.
Select at least one network type you want to use the remote tools on. If the computers are connected through a domain, you must choose the first item. If the computers are connected through a workgroup or homegroup, choose the second or third item as appropriate.
Select Configure remote debugging to configure the firewall and start the remote debugger.
When configuration is complete, the Remote Debugger window appears.
The remote debugger is now waiting for a connection. Use the server name and port number shown to set the remote connection configuration in Visual Studio.
To stop the remote debugger, select File > Exit. You can restart it from the Start menu, or from the command line:
<Remote debugger installation directory>\msvsmon.exe
Note
If you need to add permissions for additional users, change the authentication mode, or port number for the remote debugger, see Configure the remote debugger.
For information on running the remote debugger as a service, see Run the remote debugger as a service.
Attach to the ASP.NET application from the Visual Studio computer
On the Visual Studio computer, open the solution that you are trying to debug (MyASPApp if you are following all the steps in this article).
In Visual Studio, click Debug > Attach to Process (Ctrl + Alt + P).
Tip
In Visual Studio 2017 and later versions, you can reattach to the same process you previously attached to by using Debug > Reattach to Process... (Shift + Alt + P).
Set the Qualifier field to <remote computer name> and press Enter.
Verify that Visual Studio adds the required port to the computer name, which appears in the format: <remote computer name>:port
On Visual Studio 2017, you should see <remote computer name>:4022
The port is required. If you don't see the port number, add it manually.
Click Refresh. You should see some processes appear in the Available Processes window.
If you don't see any processes, try using the IP address instead of the remote computer name (the port is required). You can use
ipconfigin a command line to get the IPv4 address.If you want to use the Find button, you may need to open UDP port 3702 on the server.
Check Show processes from all users.
Type the first letter of your process name to quickly find your app.
If you're using the in-process hosting model on IIS, select the correct w3wp.exe process. Starting in .NET Core 3, this is the default.
Otherwise, select the dotnet.exe process. (This is the out-of-process hosting model.)
If you have multiple processes showing w3wp.exe or dotnet.exe, check the User Name column. In some scenarios, the User Name column shows your app pool name, such as IIS APPPOOL\DefaultAppPool. If you see the App Pool, but it's not unique, create a new named App Pool for the app instance you want to debug, and then you can find it easily in the User Name column.

Click Attach.
Open the remote computer's website. In a browser, go to http://<remote computer name>.
You should see the ASP.NET web page.
In the running ASP.NET application, click the link to the About page.
The breakpoint should be hit in Visual Studio.
Troubleshooting IIS deployment
- If you can't connect to the host using the host name, try the IP address instead.
- Make sure the required ports are open on the remote server.
- For ASP.NET Core, you need to make sure that the Application pool field for the DefaultAppPool is set to No Managed Code.
- Verify that the version of ASP.NET used in your app is the same as the version you installed on the server. For your app, you can view and set the version in the Properties page. To set the app to a different version, that version must be installed.
- If the app tried to open, but you see a certificate warning, choose to trust the site. If you already closed the warning, you can edit the publishing profile, a *.pubxml file, in your project and add the following element (for test only):
<AllowUntrustedCertificate>true</AllowUntrustedCertificate> - If the app does not start from Visual Studio, start the app in IIS to test that it deployed correctly.
- Check the Output window in Visual Studio for status information, and check your error messages.
Open required ports on Windows Server
In most setups, required ports are opened by the installation of ASP.NET and the remote debugger. However, you may need to verify that ports are open.
Note
On an Azure VM, you must open ports through the Network security group.
Required ports:
- 80 - Required for IIS (HTTP)
- 4022 - Required for remote debugging from Visual Studio 2017 (see Remote Debugger Port Assignments for more information).
- UDP 3702 - (Optional) Discovery port enables you to use the Find button when attaching to the remote debugger in Visual Studio.
To open a port on Windows Server, open the Start menu, search for Windows Firewall with Advanced Security.
Then choose Inbound Rules > New Rule > Port, and then click Next. (For UDP 3702, choose Outbound Rules instead.)
Under Specific local ports, enter the port number, click Next.
Click Allow the Connection, click Next.
Select one or more network types to enable for the port and click Next.
The type you select must include the network to which the remote computer is connected.
Add the name (for example, IIS, Web Deploy, or msvsmon) for the Inbound Rule and click Finish.
You should see your new rule in the Inbound Rules or Outbound Rules list.
If you want more details on configuring Windows Firewall, see Configure the Windows Firewall for Remote Debugging.
Create additional rules for the other required ports.