Rychlý start: Použití Dockeru s jednostráčkovou aplikací React v sadě Visual Studio
V sadě Visual Studio můžete snadno vytvářet, ladit a spouštět kontejnerizované aplikace ASP.NET Core, včetně těch, které mají JavaScript na straně klienta, jako je React.js jednostránkovou aplikaci, a publikovat je do služby Azure Container Registry, Docker Hubu, Aplikace Azure Service nebo vlastního container Registry. V tomto článku publikujeme do služby Azure Container Registry.
Požadavky
- Docker Desktop
- Visual Studio 2019 s nainstalovanou úlohou Vývoj webu, Azure Tools a/nebo .NET Core pro různé platformy
- Vývojové nástroje .NET Core 3.1 pro vývoj s .NET Core 3.1
- Pokud chcete publikovat do služby Azure Container Registry, předplatné Azure. Zaregistrujte si bezplatnou zkušební verzi.
- Node.js
- Pro kontejnery Windows, Windows 10 verze 1809 nebo novější, k použití imagí Dockeru, na které odkazuje tento článek.
- Docker Desktop
- Visual Studio 2022 s nainstalovanou úlohou Vývoj webu, Azure Tools a/nebo .NET Core pro různé platformy
- Pokud chcete publikovat do služby Azure Container Registry, předplatné Azure. Zaregistrujte si bezplatnou zkušební verzi.
- Node.js
- Pro kontejnery Windows, Windows 10 verze 1809 nebo novější, k použití imagí Dockeru, na které odkazuje tento článek.
Instalace a nastavení
Při instalaci Dockeru si nejprve projděte informace v Docker Desktopu pro Windows: Co je potřeba vědět před instalací. Dále nainstalujte Docker Desktop.
Vytvoření projektu a přidání podpory Dockeru
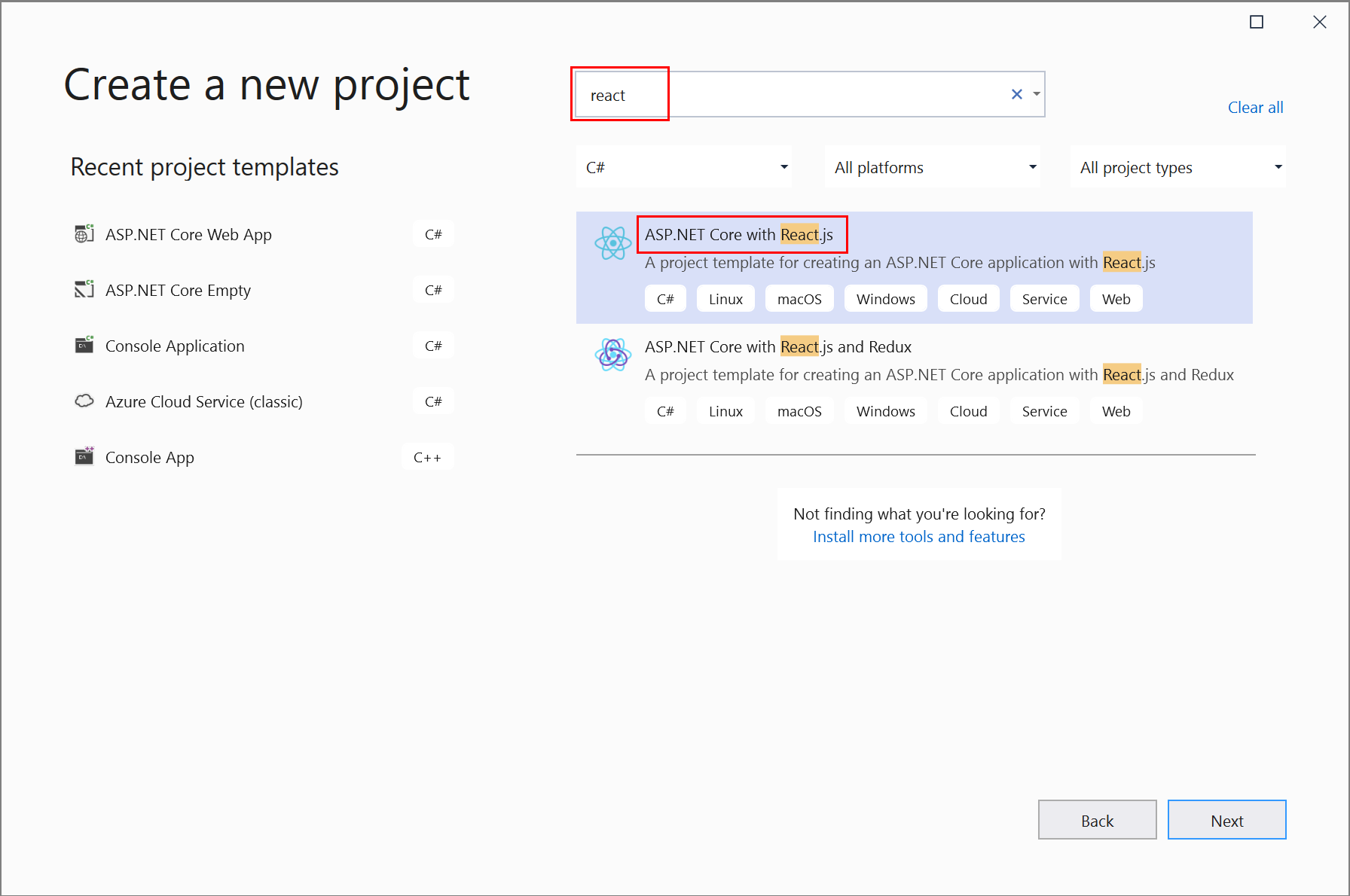
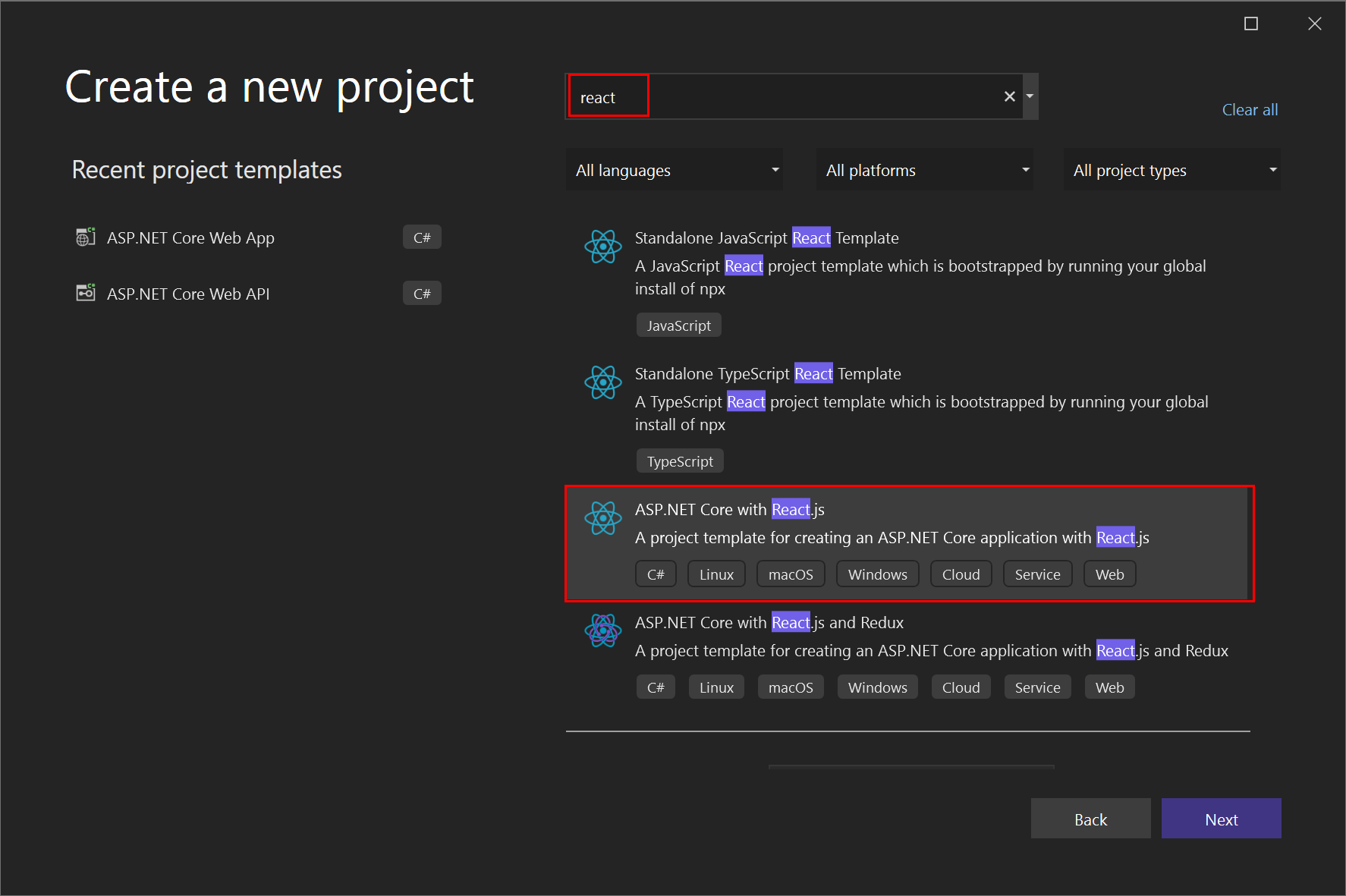
Vytvořte nový projekt pomocí šablony ASP.NET Core s React.js šablonou.

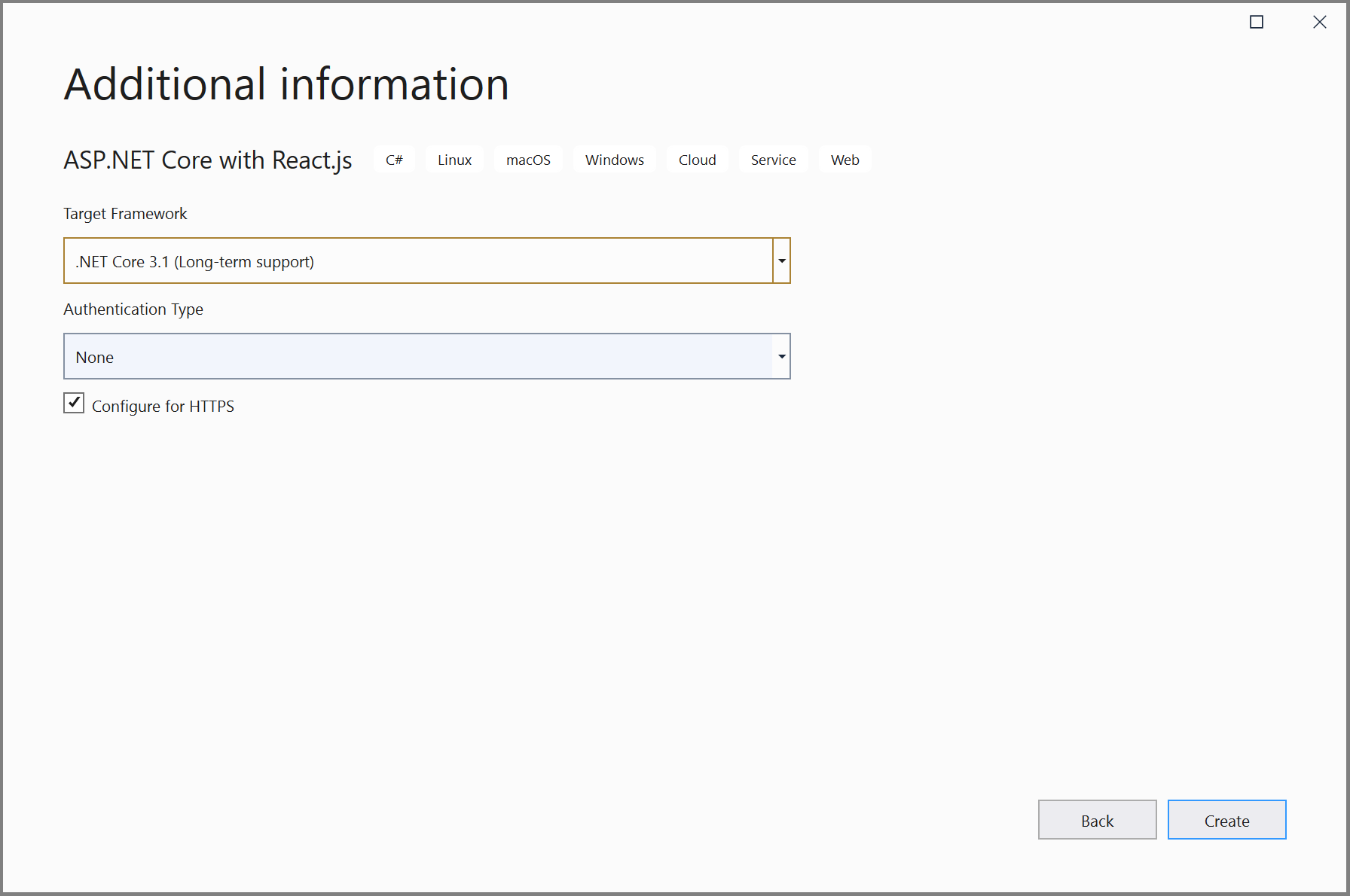
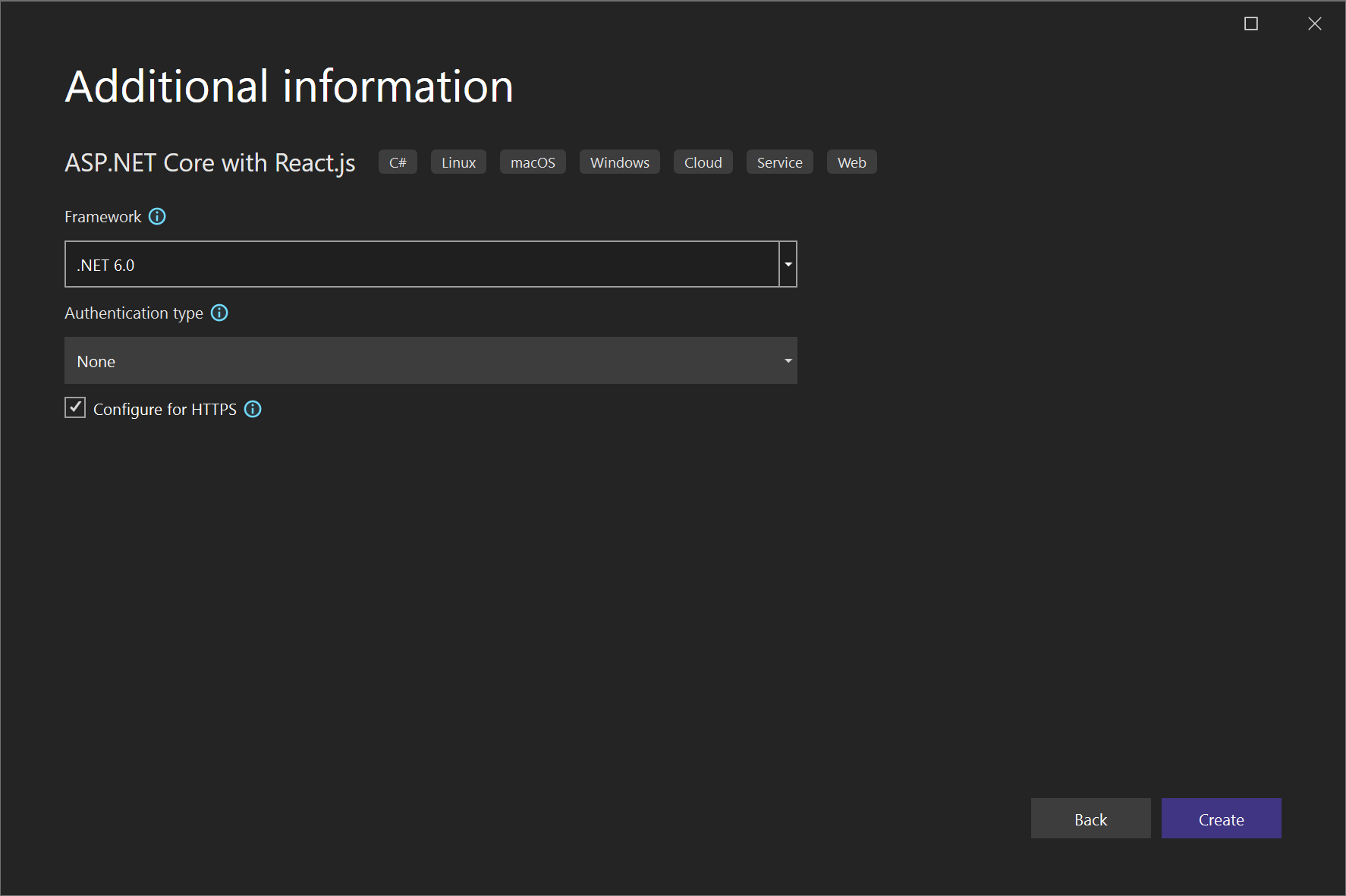
Na obrazovce Další informace nemůžete vybrat Povolit podporu Dockeru, ale nemějte obavy, tuto podporu můžete přidat později.

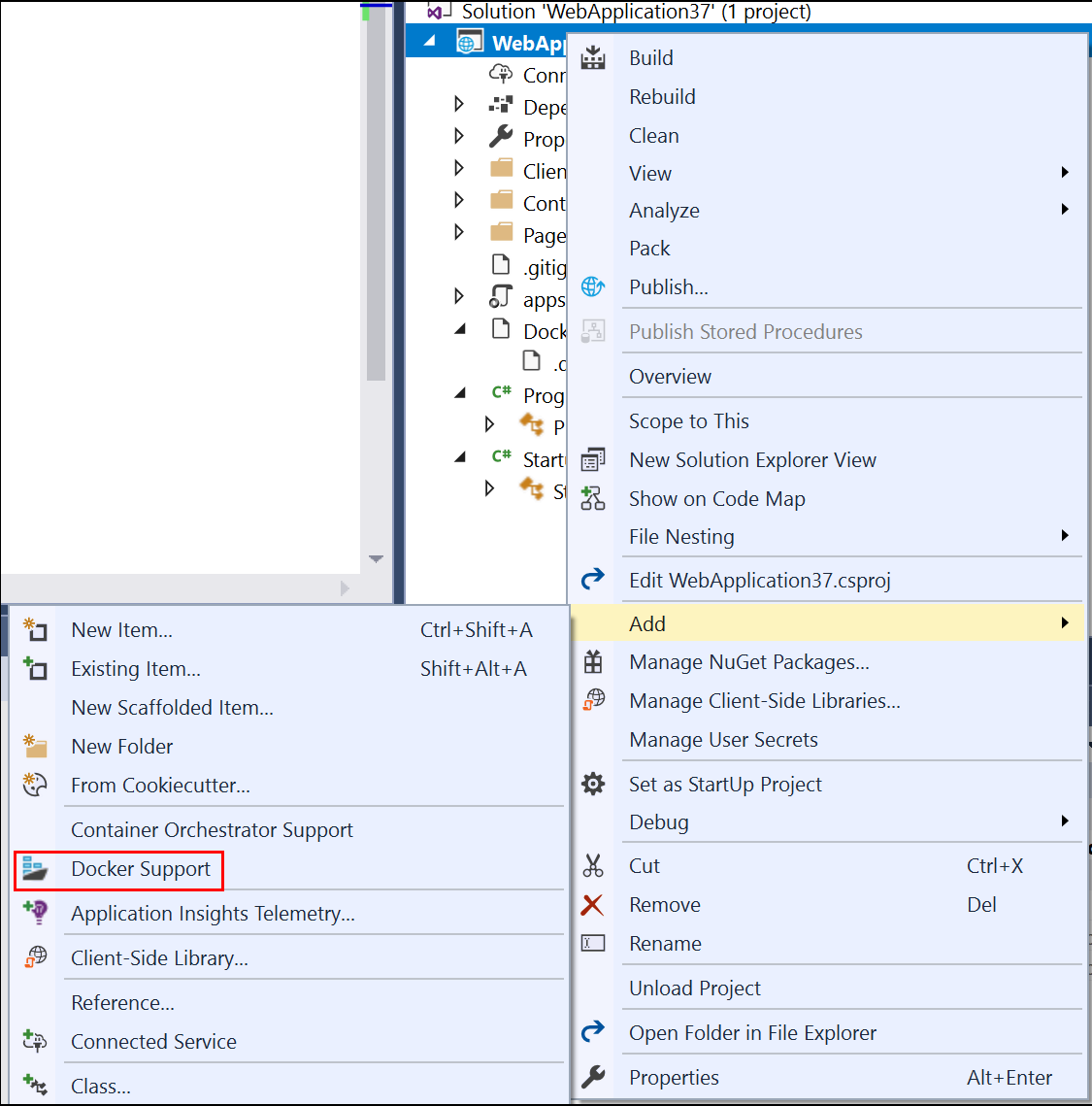
Klikněte pravým tlačítkem myši na uzel projektu a zvolte Přidat>podporu Dockeru a přidejte do projektu soubor Dockerfile.

Vyberte typ kontejneru.
Pokud používáte Visual Studio 2022 verze 17.8 nebo novější, postupujte takto:
Vytvořte nový projekt pomocí šablony React a ASP.NET Core .
Na obrazovce Další informace nemůžete vybrat Povolit podporu Dockeru, ale nemějte obavy, tuto podporu můžete přidat později.
Visual Studio vytvoří dva projekty – jeden pro kód klienta React JavaScriptu a druhý pro kód serveru ASP.NET Core C#.
Klikněte pravým tlačítkem myši na uzel projektu serveru a zvolte Přidat>podporu Dockeru a přidejte do projektu soubor Dockerfile.
Vyberte typ kontejneru.
Pro Visual Studio 2022 verze 17.0 až 17.7 postupujte následovně:
Vytvořte nový projekt pomocí šablony ASP.NET Core s React.js šablonou.

Na obrazovce Další informace nemůžete vybrat Povolit podporu Dockeru, ale nemějte obavy, tuto podporu můžete přidat později.

Klikněte pravým tlačítkem myši na uzel projektu a zvolte Přidat>podporu Dockeru a přidejte do projektu soubor Dockerfile.

Vyberte typ kontejneru.
Další krok se liší podle toho, jestli používáte kontejnery Linuxu nebo kontejnery Windows.
Úprava souboru Dockerfile (kontejnery Linuxu)
V projektu se vytvoří soubor Dockerfile, recept na vytvoření konečné image Dockeru. Informace o příkazech v něm najdete v referenčních informacích k souboru Dockerfile.
Výchozí soubor Dockerfile používá ke spuštění kontejneru základní image, ale pokud na něm chcete mít také možnost spustit Node.js aplikaci, musíte nainstalovat Node.js, což znamená přidání některých instalačních příkazů na několik míst v souboru Dockerfile. Instalační příkazy vyžadují zvýšená oprávnění, protože změny ovlivňují privilegované systémové soubory a složky kontejneru.
Když je zaškrtnuté políčko Konfigurovat pro HTTPS nového projektu, soubor Dockerfile zveřejňuje dva porty. Jeden port se používá pro provoz HTTP; druhý port se používá pro HTTPS. Pokud políčko není zaškrtnuté, zobrazí se pro provoz HTTP jeden port (80).
Pokud cílíte na .NET 8 nebo novější, výchozí soubor Dockerfile, který Visual Studio vytvoří pomocí normálního uživatelského účtu (vyhledejte řádek USER app), ale tento účet nemá zvýšená oprávnění požadovaná k instalaci Node.js. Pokud chcete tuto situaci zohlednit, postupujte takto:
- V souboru Dockerfile odstraňte řádek
USER app. - Změňte porty zveřejněné v první části souboru Dockerfile na port 80 pro požadavky HTTP a (pokud jste se rozhodli podporovat HTTPS při vytváření projektu) 443 pro požadavky HTTPS.
- Upravte
launchSettings.jsonodkazy na porty na 80 a 443; nahraďte 8080 80 pro HTTP a 8081 443 pro HTTPS.
Pro všechny verze .NET pomocí následujícího postupu aktualizujte soubor Dockerfile pro instalaci Node.js:
- Přidejte následující řádky pro instalaci curl, Node.js 14.x a určitých požadovaných knihoven Node v kontejneru. Nezapomeňte přidat tyto řádky v první části, aby se instalace Správce
npm.exebalíčků Node přidala do základní image i vbuildtéto části.
RUN apt-get update
RUN apt-get install -y curl
RUN apt-get install -y libpng-dev libjpeg-dev curl libxi6 build-essential libgl1-mesa-glx
RUN curl -sL https://deb.nodesource.com/setup_lts.x | bash -
RUN apt-get install -y nodejs
Soubor Dockerfile by teď měl vypadat přibližně takto:
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging.
FROM mcr.microsoft.com/dotnet/aspnet:3.1 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
RUN apt-get update
RUN apt-get install -y curl
RUN apt-get install -y libpng-dev libjpeg-dev curl libxi6 build-essential libgl1-mesa-glx
RUN curl -sL https://deb.nodesource.com/setup_lts.x | bash -
RUN apt-get install -y nodejs
FROM mcr.microsoft.com/dotnet/sdk:3.1 AS build
RUN apt-get update
RUN apt-get install -y curl
RUN apt-get install -y libpng-dev libjpeg-dev curl libxi6 build-essential libgl1-mesa-glx
RUN curl -sL https://deb.nodesource.com/setup_lts.x | bash -
RUN apt-get install -y nodejs
WORKDIR /src
COPY ["ProjectSPA1/ProjectSPA1.csproj", "ProjectSPA1/"]
RUN dotnet restore "ProjectSPA1/ProjectSPA1.csproj"
COPY . .
WORKDIR "/src/ProjectSPA1"
RUN dotnet build "ProjectSPA1.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "ProjectSPA1.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "ProjectSPA1.dll"]
#See https://aka.ms/customizecontainer to learn how to customize your debug container and how Visual Studio uses this Dockerfile to build your images for faster debugging.
FROM mcr.microsoft.com/dotnet/aspnet:8.0 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
RUN apt-get update
RUN apt-get install -y curl
RUN apt-get install -y libpng-dev libjpeg-dev curl libxi6 build-essential libgl1-mesa-glx
RUN curl -sL https://deb.nodesource.com/setup_lts.x | bash -
RUN apt-get install -y nodejs
FROM mcr.microsoft.com/dotnet/sdk:8.0 AS build
RUN apt-get update
RUN apt-get install -y curl
RUN apt-get install -y libpng-dev libjpeg-dev curl libxi6 build-essential libgl1-mesa-glx
RUN curl -sL https://deb.nodesource.com/setup_lts.x | bash -
RUN apt-get install -y nodejs
ARG BUILD_CONFIGURATION=Release
WORKDIR /src
COPY ["reactapp1.client/nuget.config", "reactapp1.client/"]
COPY ["ReactApp1.Server/ReactApp1.Server.csproj", "ReactApp1.Server/"]
COPY ["reactapp1.client/reactapp1.client.esproj", "reactapp1.client/"]
RUN dotnet restore "./ReactApp1.Server/./ReactApp1.Server.csproj"
COPY . .
WORKDIR "/src/ReactApp1.Server"
RUN dotnet build "./ReactApp1.Server.csproj" -c $BUILD_CONFIGURATION -o /app/build
FROM build AS publish
ARG BUILD_CONFIGURATION=Release
RUN dotnet publish "./ReactApp1.Server.csproj" -c $BUILD_CONFIGURATION -o /app/publish /p:UseAppHost=false
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "ReactApp1.Server.dll"]
V sadě Visual Studio 2022 verze 17.0 až 17.7 by měla vypadat nějak takto:
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging.
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
RUN apt-get update
RUN apt-get install -y curl
RUN apt-get install -y libpng-dev libjpeg-dev curl libxi6 build-essential libgl1-mesa-glx
RUN curl -sL https://deb.nodesource.com/setup_lts.x | bash -
RUN apt-get install -y nodejs
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
RUN apt-get update
RUN apt-get install -y curl
RUN apt-get install -y libpng-dev libjpeg-dev curl libxi6 build-essential libgl1-mesa-glx
RUN curl -sL https://deb.nodesource.com/setup_lts.x | bash -
RUN apt-get install -y nodejs
WORKDIR /src
COPY ["ProjectSPA1/ProjectSPA1.csproj", "ProjectSPA1/"]
RUN dotnet restore "ProjectSPA1/ProjectSPA1.csproj"
COPY . .
WORKDIR "/src/ProjectSPA1"
RUN dotnet build "ProjectSPA1.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "ProjectSPA1.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "ProjectSPA1.dll"]
Předchozí soubor Dockerfile je založený na mcr.microsoft.com/dotnet/core/aspnet imagi a obsahuje pokyny k úpravě základní image sestavením projektu a jeho přidáním do kontejneru.
Úprava souboru Dockerfile (kontejnery Windows)
Otevřete soubor projektu poklikáním na uzel projektu a aktualizujte soubor projektu (*.csproj) přidáním následující vlastnosti jako podřízeného <PropertyGroup> prvku:
<DockerfileFastModeStage>base</DockerfileFastModeStage>
Poznámka:
Změna souboru DockerfileFastModeStage je nutná, protože soubor Dockerfile zde přidá fázi na začátek souboru Dockerfile. K optimalizaci výkonu používá Visual Studio režim Fast, ale funguje pouze v případě, že se použije správná fáze. Výchozí je první fáze souboru Dockerfile, která se v tomto příkladu změní z base na něco jiného, aby bylo možné stáhnout Node.js. Další vysvětlení režimu Fast najdete v tématu Přizpůsobení kontejnerů Dockeru v sadě Visual Studio.
Aktualizujte soubor Dockerfile přidáním následujících řádků. Tyto řádky zkopírují uzel a npm do kontejneru.
Přidání
# escape=`na první řádek souboru DockerfilePřed přidejte následující řádky.
FROM ... baseFROM mcr.microsoft.com/powershell AS downloadnodejs ENV NODE_VERSION=14.16.0 SHELL ["pwsh", "-Command", "$ErrorActionPreference = 'Stop';$ProgressPreference='silentlyContinue';"] RUN Invoke-WebRequest -OutFile nodejs.zip -UseBasicParsing "https://nodejs.org/dist/v$($env:NODE_VERSION)/node-v$($env:NODE_VERSION)-win-x64.zip"; ` Expand-Archive nodejs.zip -DestinationPath C:\; ` Rename-Item "C:\node-v$($env:NODE_VERSION)-win-x64" c:\nodejsPřed a za přidejte následující řádek.
FROM ... buildCOPY --from=downloadnodejs C:\nodejs\ C:\Windows\system32\Úplný soubor Dockerfile by teď měl vypadat přibližně takto:
# escape=` #Depending on the operating system of the host machines(s) that will build or run the containers, the image specified in the FROM statement may need to be changed. #For more information, please see https://aka.ms/containercompat FROM mcr.microsoft.com/powershell AS downloadnodejs ENV NODE_VERSION=14.16.0 SHELL ["pwsh", "-Command", "$ErrorActionPreference = 'Stop';$ProgressPreference='silentlyContinue';"] RUN Invoke-WebRequest -OutFile nodejs.zip -UseBasicParsing "https://nodejs.org/dist/v$($env:NODE_VERSION)/node-v$($env:NODE_VERSION)-win-x64.zip"; \ Expand-Archive nodejs.zip -DestinationPath C:\; \ Rename-Item "C:\node-v$($env:NODE_VERSION)-win-x64" c:\nodejs FROM mcr.microsoft.com/dotnet/core/aspnet:3.1 AS base WORKDIR /app EXPOSE 80 EXPOSE 443 COPY --from=downloadnodejs C:\\nodejs C:\\Windows\\system32 FROM mcr.microsoft.com/dotnet/core/sdk:3.1 AS build COPY --from=downloadnodejs C:\\nodejs C:\\Windows\\system32 WORKDIR /src COPY ["ProjectSPA1/ProjectSPA1.csproj", "ProjectSPA1/"] RUN dotnet restore "ProjectSPA1/ProjectSPA1.csproj" COPY . . WORKDIR "/src/ProjectSPA1" RUN dotnet build "ProjectSPA1.csproj" -c Release -o /app/build FROM build AS publish RUN dotnet publish "ProjectSPA1.csproj" -c Release -o /app/publish FROM base AS final WORKDIR /app COPY --from=publish /app/publish . ENTRYPOINT ["dotnet", "ProjectSPA1.dll"]#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging. #Depending on the operating system of the host machines(s) that will build or run the containers, the image specified in the FROM statement may need to be changed. #For more information, please see https://aka.ms/containercompat # escape=` FROM mcr.microsoft.com/powershell:nanoserver-1809 AS downloadnodejs ENV NODE_VERSION=14.16.0 SHELL ["pwsh", "-Command", "$ErrorActionPreference = 'Stop';$ProgressPreference='silentlyContinue';"] RUN Invoke-WebRequest -OutFile nodejs.zip -UseBasicParsing "https://nodejs.org/dist/v$($env:NODE_VERSION)/node-v$($env:NODE_VERSION)-win-x64.zip"; Expand-Archive nodejs.zip -DestinationPath C:\; Rename-Item "C:\node-v$($env:NODE_VERSION)-win-x64" c:\nodejs FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base WORKDIR /app EXPOSE 80 EXPOSE 443 COPY --from=downloadnodejs C:\\nodejs C:\\Windows\\system32 FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build COPY --from=downloadnodejs C:\\nodejs C:\\Windows\\system32 WORKDIR /src COPY ["Project1-SPA-Windows/Project1-SPA-Windows.csproj", "Project1-SPA-Windows/"] RUN dotnet restore "Project1-SPA-Windows/Project1-SPA-Windows.csproj" COPY . . WORKDIR "/src/Project1-SPA-Windows" RUN dotnet build "Project1-SPA-Windows.csproj" -c Release -o /app/build FROM build AS publish RUN dotnet publish "Project1-SPA-Windows.csproj" -c Release -o /app/publish /p:UseAppHost=false FROM base AS final WORKDIR /app COPY --from=publish /app/publish . ENTRYPOINT ["dotnet", "Project1-SPA-Windows.dll"]Aktualizujte
.dockerignoresoubor odebráním souboru**/bin.
Ladění
U sady Visual Studio 2022 verze 17.8 a novější a šablony React a ASP.NET Core jsou projekty už nakonfigurované tak, aby spouštějí projekty klienta i serveru s podporou ladění.
Pokud používáte starší verzi sady Visual Studio, pokračujte ve čtení a nastavte ladění pomocí proxy serveru jednostránkové aplikace (SPA).
Projekt během ladění používá proxy spa. Podívejte se na vylepšené jednostránkové šablony aplikací (SPA). Při ladění běží javascriptový klient na hostitelském počítači, ale kód serveru ASP.NET Core běží v kontejneru. Při publikování se proxy server nespustí a klientský kód se spustí na stejném serveru jako kód ASP.NET Core. Už máte profil ladění *Docker , který můžete použít k ladění kódu serveru. Pokud chcete ladit kód klienta JavaScriptu, můžete vytvořit další ladicí profil. Při ladění JavaScriptu také potřebujete proxy spustit ručně z příkazového řádku. Můžete ji nechat spuštěnou prostřednictvím více ladicích relací.
Sestavení projektu, pokud ještě není sestavené.
Otevřete příkazový řádek pro vývoj v sadě Visual Studio, přejděte do složky ClientApp v projektu a poté zadejte příkaz .
npm run startMěli byste vidět přibližně toto:Compiled successfully! You can now view project3_spa in the browser. Local: https://localhost:44407 On Your Network: https://192.168.1.5:44407 Note that the development build isn't optimized. To create a production build, use npm run build. webpack compiled successfullyPoznámka:
Poznamenejte si místní adresu URL. Musíte ho zadat v profilu spuštění ladění, který je uložený ve vašem
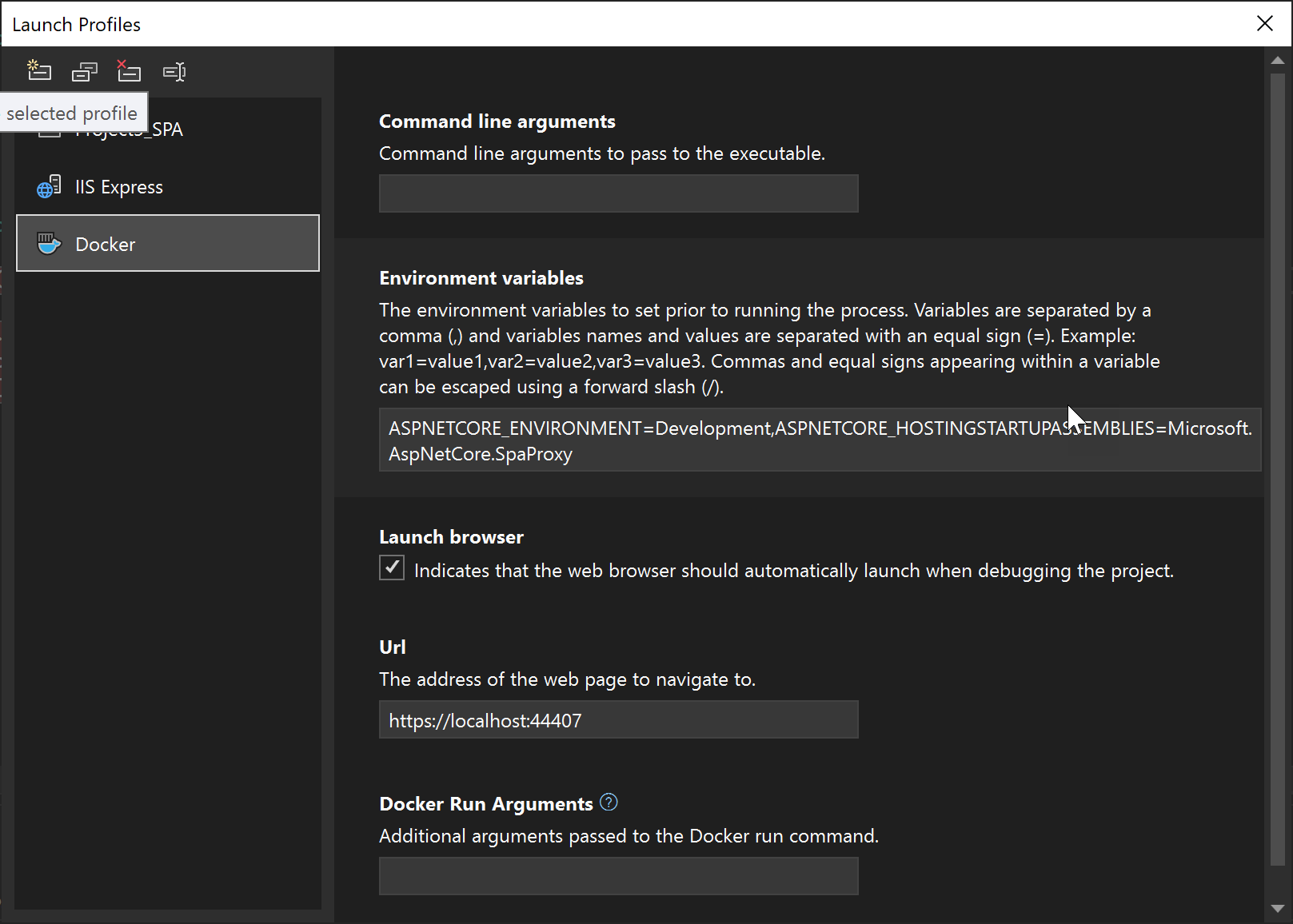
launchSettings.jsonsouboru.Otevřete rozevírací seznam obsahující profily ladění (vedle zelené ikony trojúhelníku nebo tlačítka Start) a zvolte {ProjectName} Vlastnosti ladění a zvolte profil Dockeru.
Zkontrolujte část Proměnné prostředí a přidejte následující proměnné prostředí, pokud ještě nejsou k dispozici:
ASPNETCORE_ENVIRONMENT=Development,ASPNETCORE_HOSTINGSTARTUPASSEMBLIES=Microsoft.AspNetCore.SpaProxyNastavte adresu URL na místo, kde
https://localhost:{proxy-port}{proxy-port}je port z proxy serveru (z kroku 1).
Tato akce změní položku Dockeru
launchSettings.jsonv souboru a spustí správnou adresu URL místního proxy serveru spuštěného na hostiteli.launchSettings.jsonVyhledejte soubor v Průzkumník řešení v části Vlastnosti.Měli byste vidět něco jako následující kód:
"profiles": { "Docker": { "commandName": "Docker", "launchBrowser": true, "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development", "ASPNETCORE_HOSTINGSTARTUPASSEMBLIES": "Microsoft.AspNetCore.SpaProxy" }, "launchUrl": "https://localhost:44407", "useSSL": true } }Důležité
Pokud používáte proxy server, nenastavujte možnost
publishAllPortstruenastavení spuštění. Tato možnost publikuje všechny vystavené porty na náhodný port, který nebude fungovat při nastavování konkrétního portu v proxy spa.Otevřete soubor ClientApp/src/setupProxy.js a změňte řádek, který nastaví cíl tak, aby používal
localhostadresu a port v kontejneru. Port najdete na kartě Porty v okně Kontejnery .const target = 'https://localhost:{container-port}';Pokud používáte HTTPS, nezapomeňte zvolit správný port pro HTTPS, což je 443 v tomto kurzu.
Spusťte aplikaci s laděním (F5).

Pokud se při pokusu o zápis výstupních sestavení zobrazí chyba sestavení, možná budete muset zastavit dříve spuštěný kontejner, abyste mohli soubory odemknout.
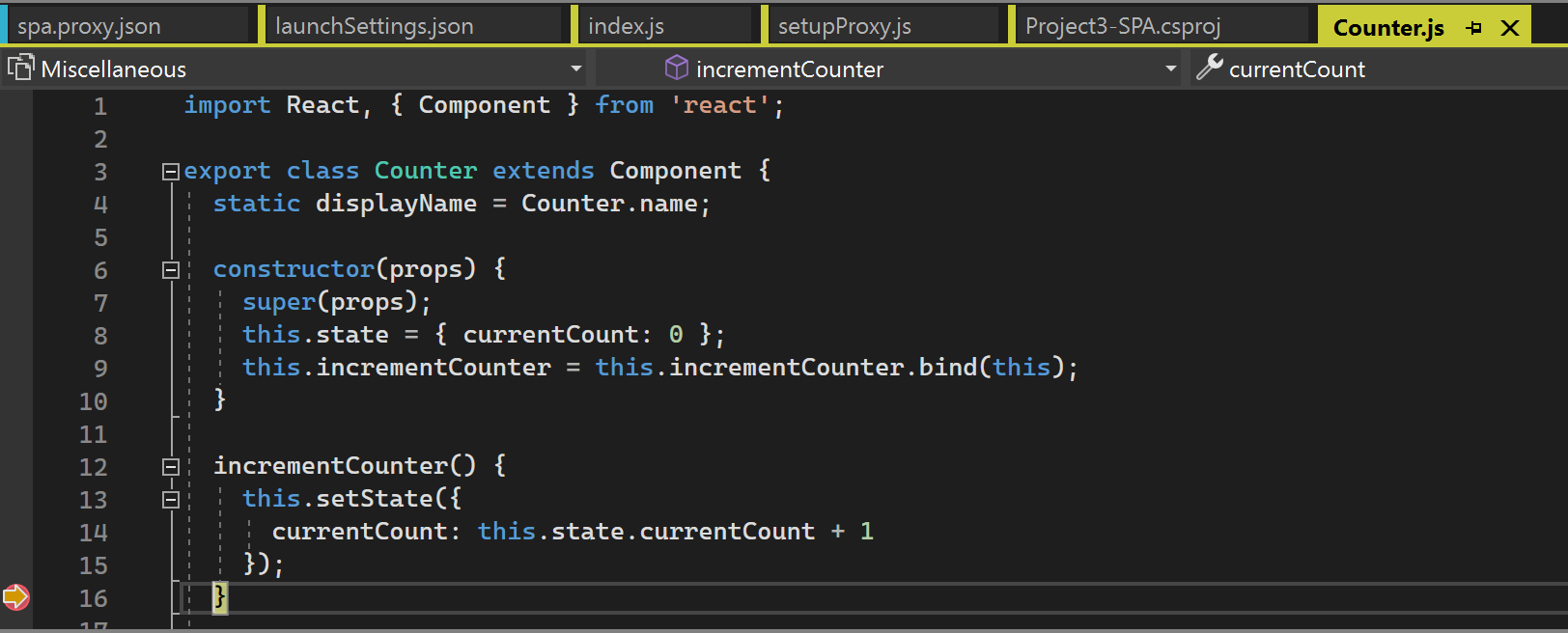
Ověřte, že jste v javascriptovém kódu na straně klienta dosáhli zarážky nastavením zarážky v ClientApp/src/components/Counter.js ve funkci incrementCounter , a potom zkuste stisknout zarážku kliknutím na tlačítko Přírůstkové zvýšení na stránce Čítače.

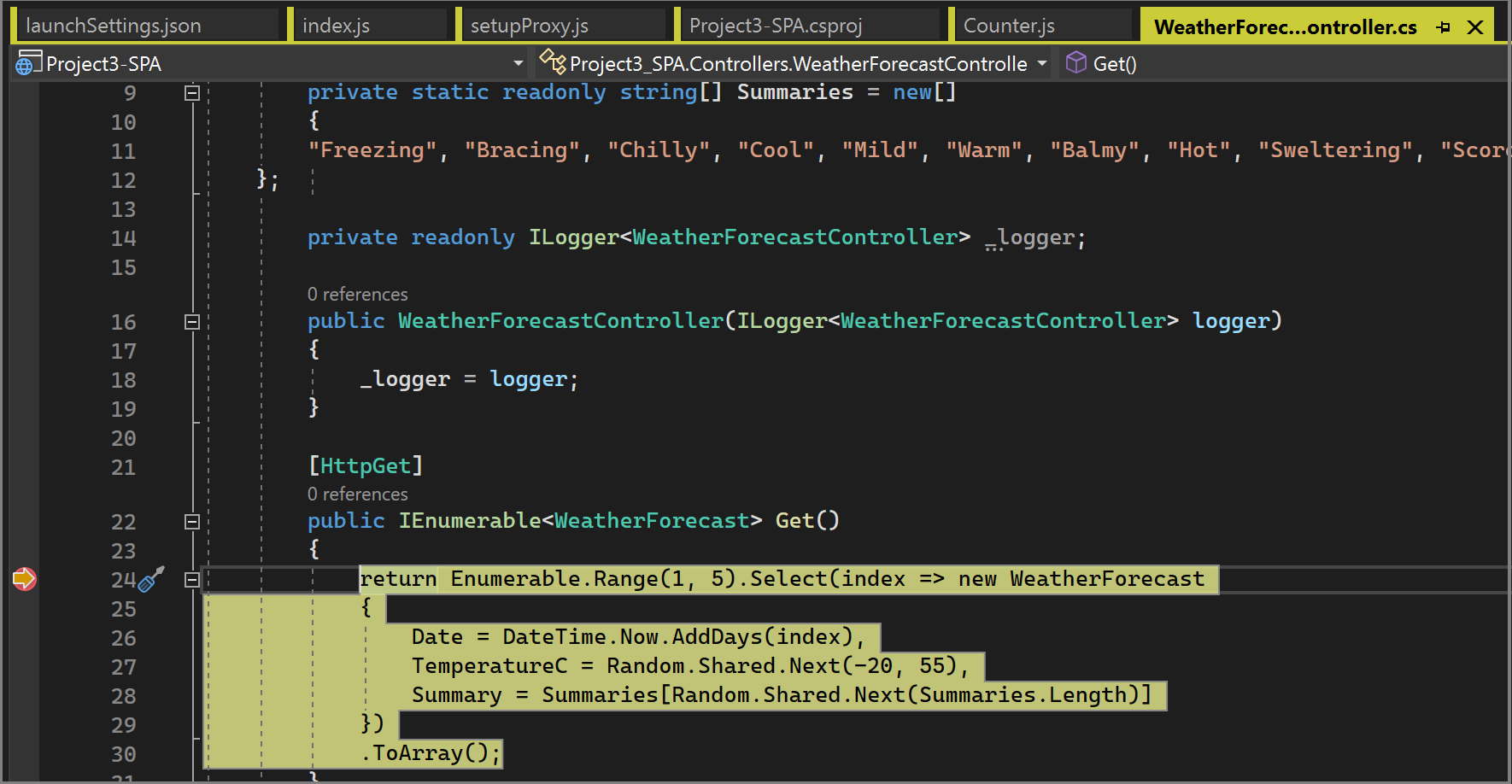
V dalším kroku zkuste na straně serveru narazit na zarážku ASP.NET kódu Core. Nastavte v
WeatherController.csGetmetodě zarážku a pokuste se připojit/weatherforecastk základnílocalhostadrese URL a adresu URL portu, aby se tento kód aktivoval.
Pokud se změní port kontejneru, ke kterému může dojít, pokud provedete významnou změnu, například aktualizaci
launchSettings.jsonnebo aktualizaci profilu spuštění ladění v integrovaném vývojovém prostředí, musíte portsetupProxy.jsaktualizovat a také restartovat proxy server. Ukončete aktuální proxy server (Ctrl+C v příkazovém okně, kde je spuštěný) a restartujte ho pomocí stejného příkazu .npm run start
V rozevíracím seznamu ladění na panelu nástrojů vyberte Docker a spusťte ladění aplikace. Může se zobrazit zpráva s výzvou k důvěryhodnosti certifikátu; zvolte, že chcete certifikát důvěřovat, abyste mohli pokračovat. Při prvním sestavení stáhne Docker základní image, takže může trvat delší dobu.
Možnost Nástroje kontejneru v okně Výstup ukazuje, jaké akce se provádějí. Měli byste vidět kroky instalace přidružené k npm.exe.
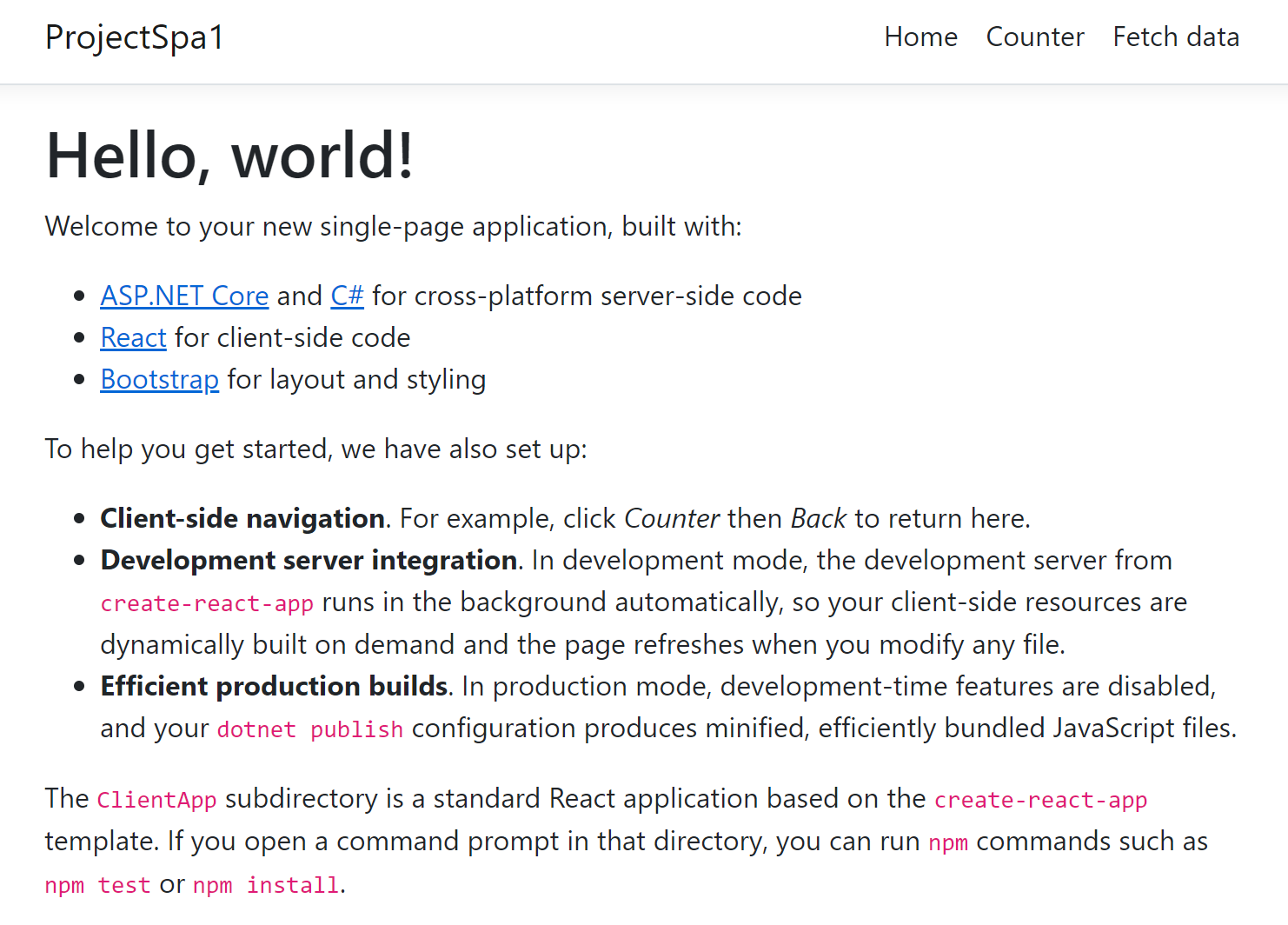
V prohlížeči se zobrazuje domovská stránka aplikace.

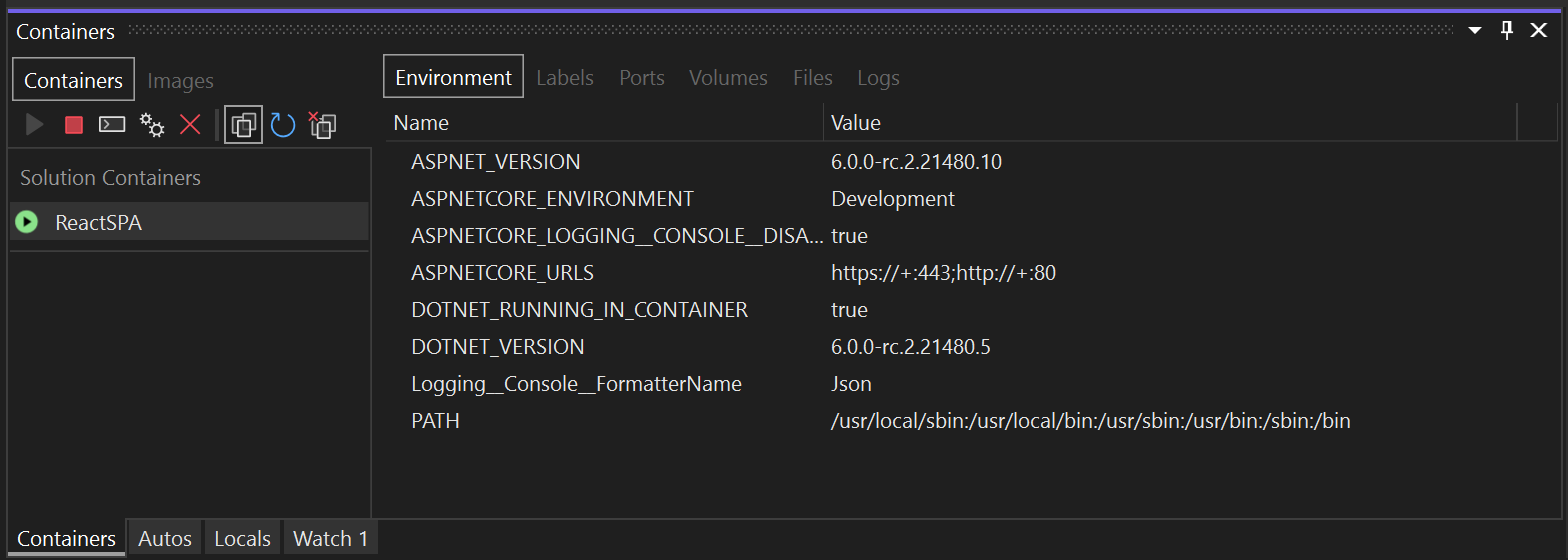
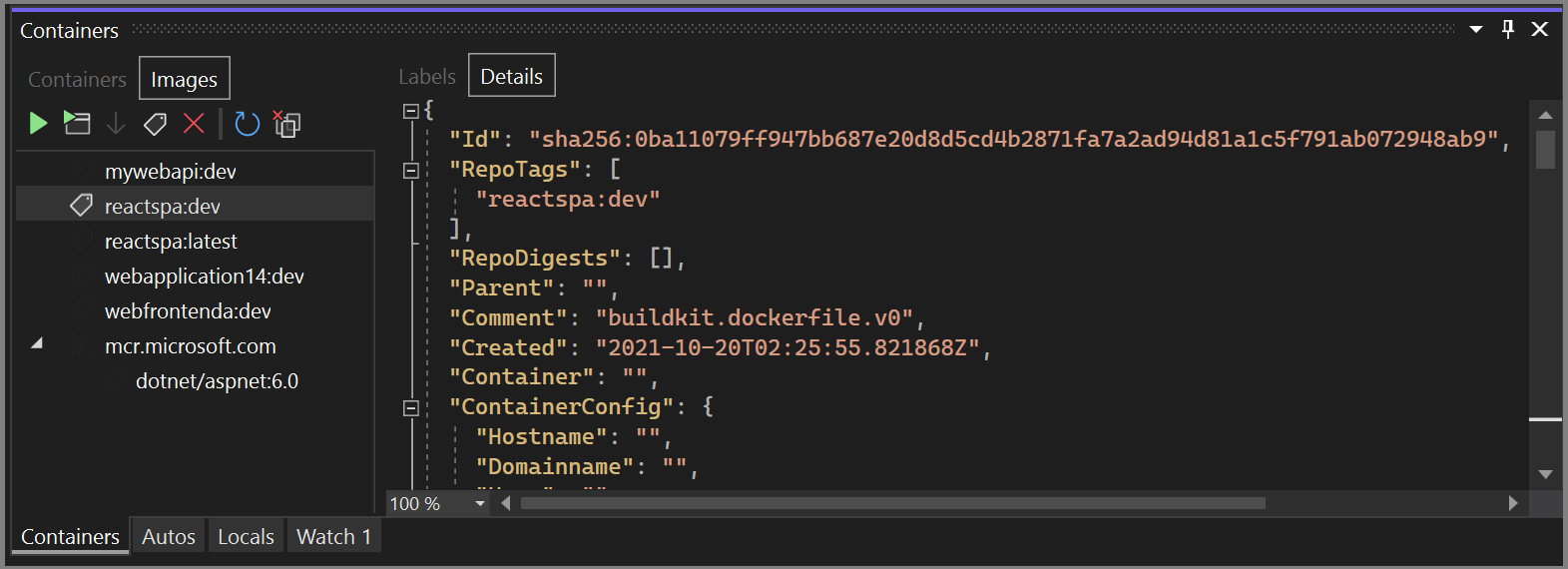
Okno Kontejnery
Otevřete okno nástroje Kontejnery. Najdete ho v nabídce v části Zobrazit>další kontejnery Windows>, nebo stiskněte Ctrl+Q a začněte psát containers do vyhledávacího pole a pak ve výsledcích zvolte okno Kontejnery. Až se okno objeví, ukotvíte ho dole pod podoknem editoru.
Okno Kontejnery zobrazuje spuštěné kontejnery a umožňuje zobrazit informace o nich. Můžete zobrazit proměnné prostředí, popisky, porty, svazky, systém souborů a protokoly. Tlačítka panelu nástrojů umožňují vytvořit terminál (příkazový řádek prostředí) uvnitř kontejneru, připojit ladicí program nebo vyřaďte nepoužívané kontejnery. Viz Použití okna Kontejnery.

Klikněte na kartu Soubory a rozbalte app složku, aby se zobrazily vaše publikované soubory aplikace.
Můžete si také prohlédnout obrázky a zkontrolovat informace o nich. Zvolte kartu Obrázky, vyhledejte projekt a pak zvolte kartu Podrobnosti, abyste zobrazili soubor JSON, který obsahuje informace o obrázku.

Poznámka:
Vývojová image neobsahuje binární soubory aplikace a další obsah, protože konfigurace ladění používají připojení svazku k zajištění iterativních úprav a ladění. K vytvoření produkční image obsahující veškerý obsah použijte konfiguraci vydané verze .
Publikování imagí Dockeru
Po dokončení cyklu vývoje a ladění aplikace můžete vytvořit produkční image aplikace.
Změňte rozevírací seznam konfigurace na Vydání a sestavte aplikaci.
Klikněte pravým tlačítkem na projekt v Průzkumník řešení a zvolte Publikovat.
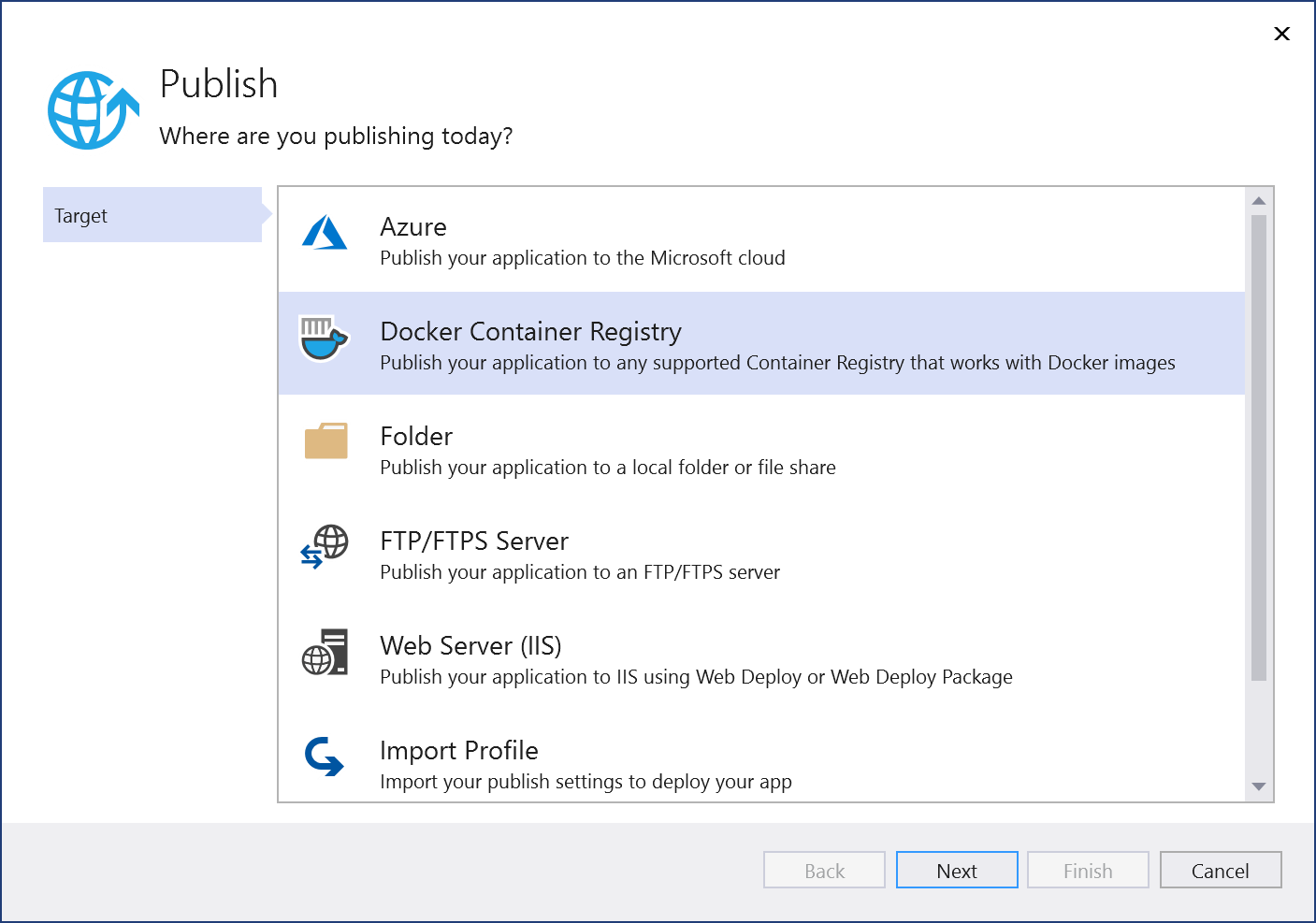
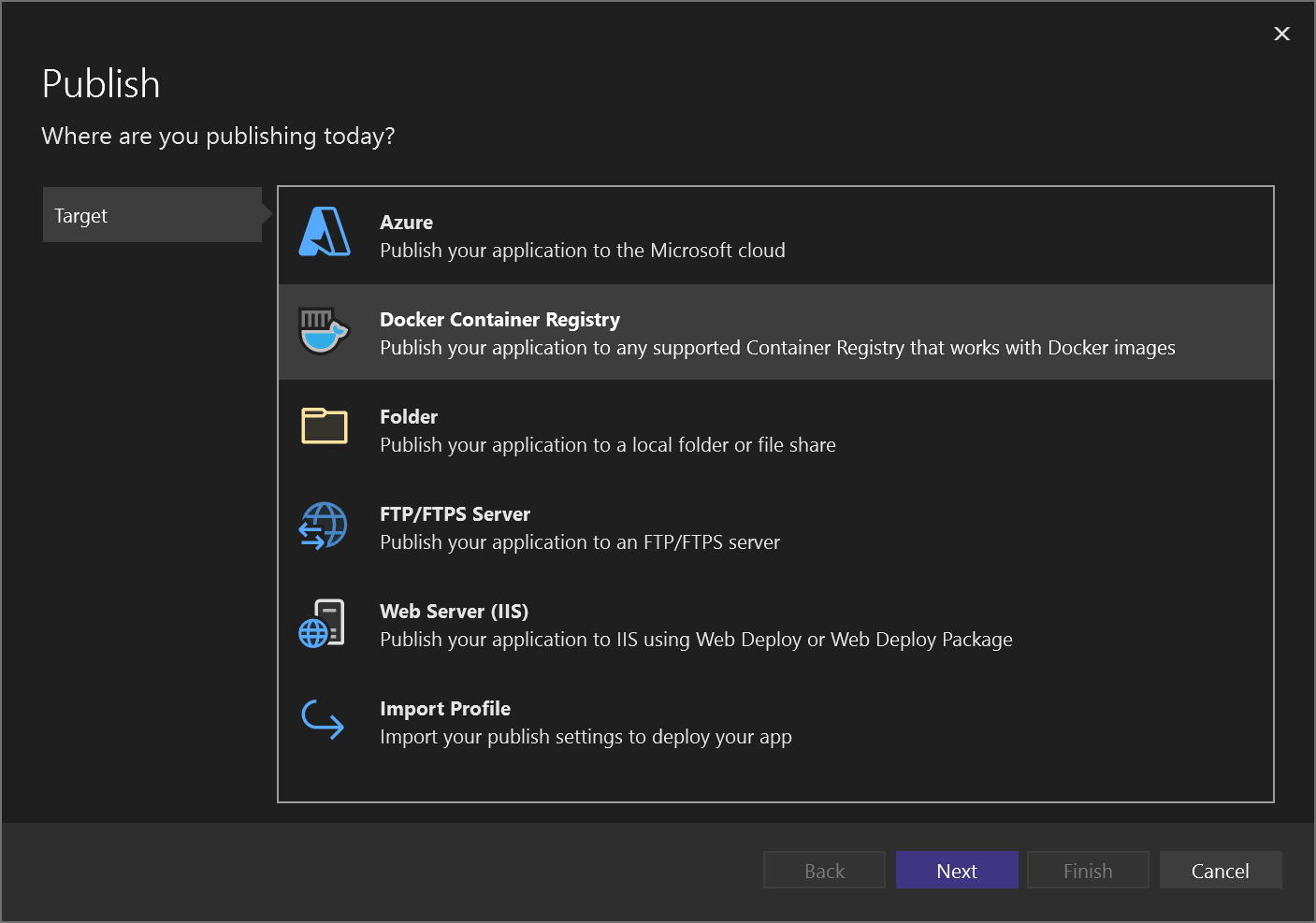
V dialogovém okně cíl publikování vyberte Docker Container Registry.

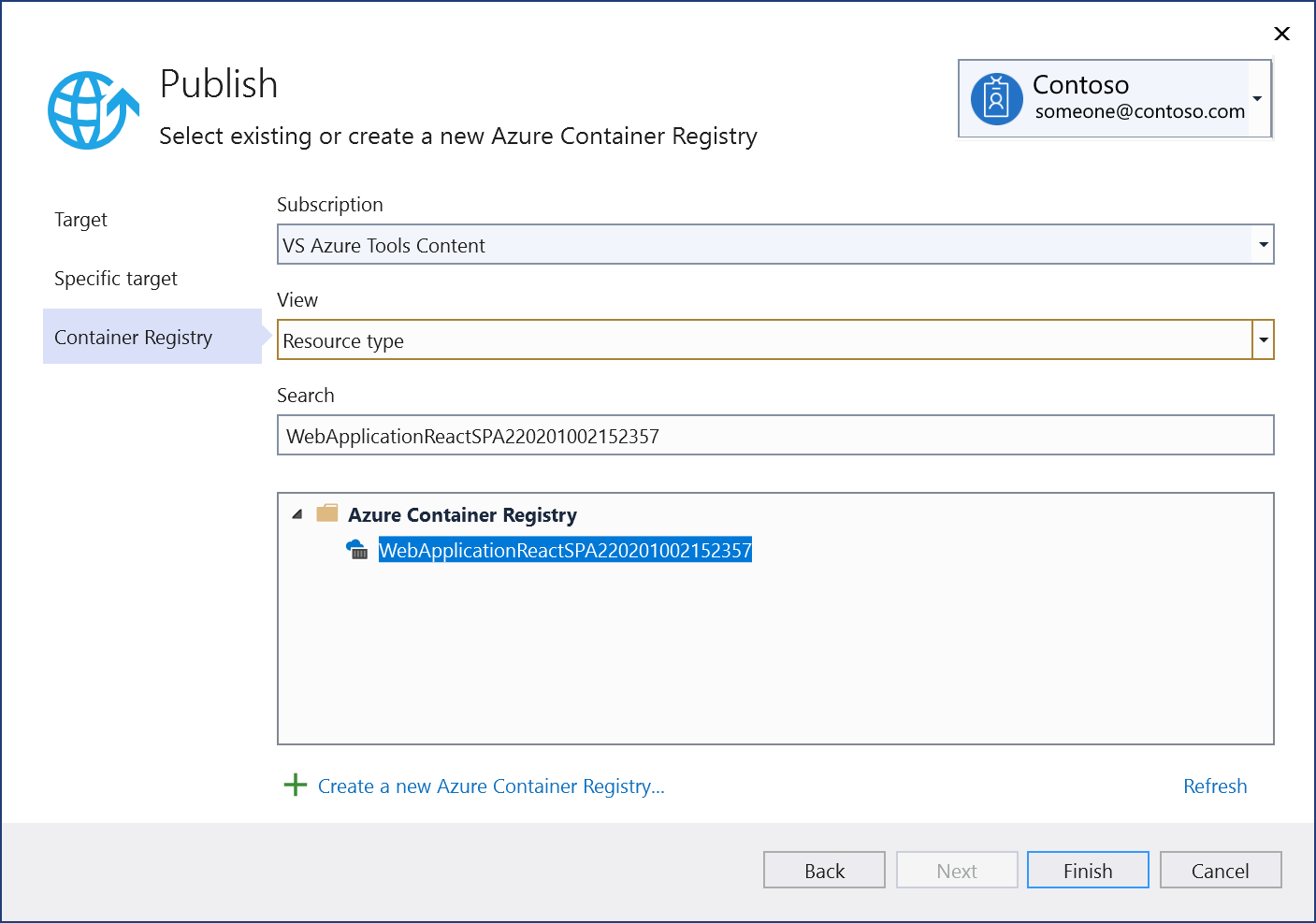
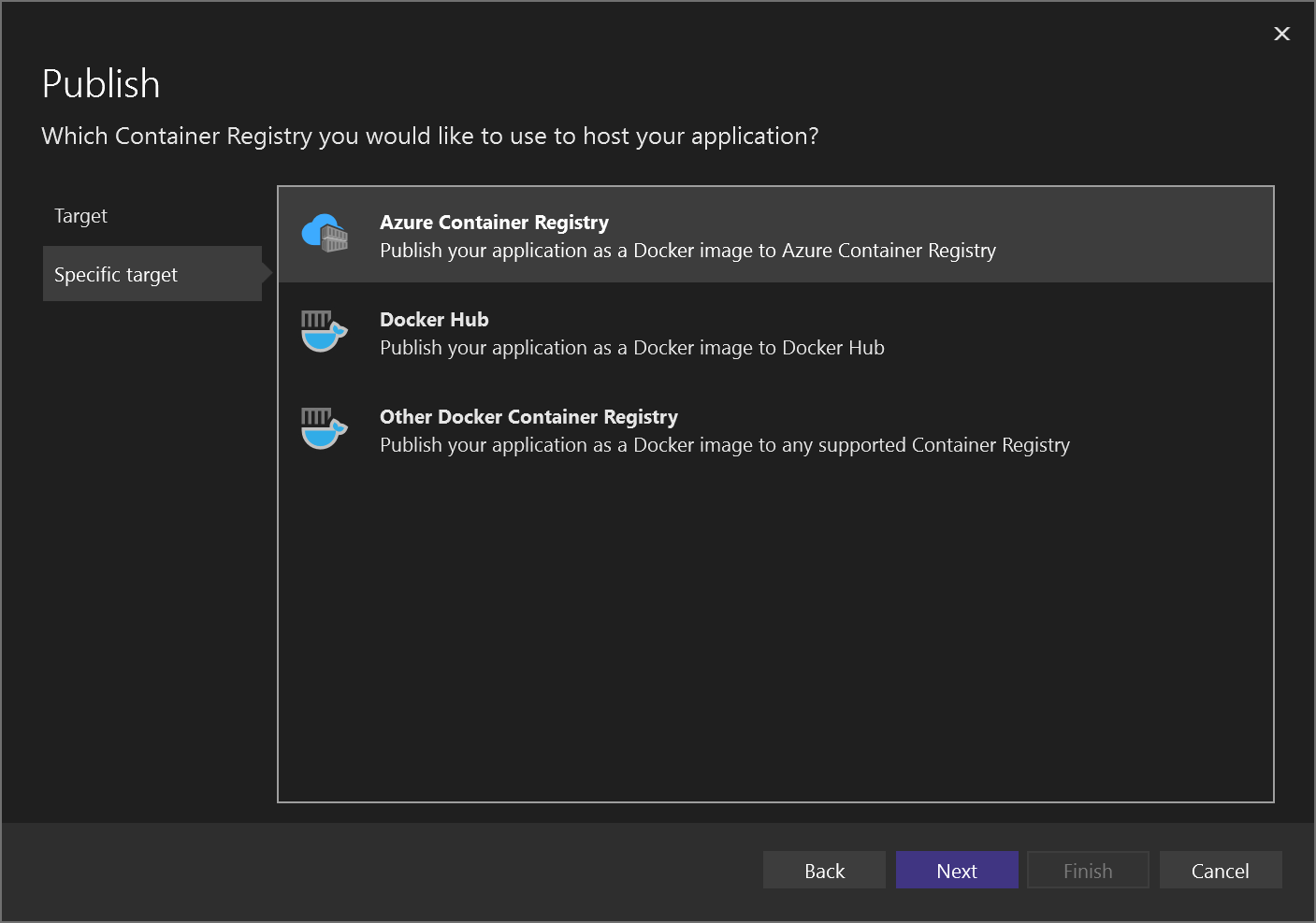
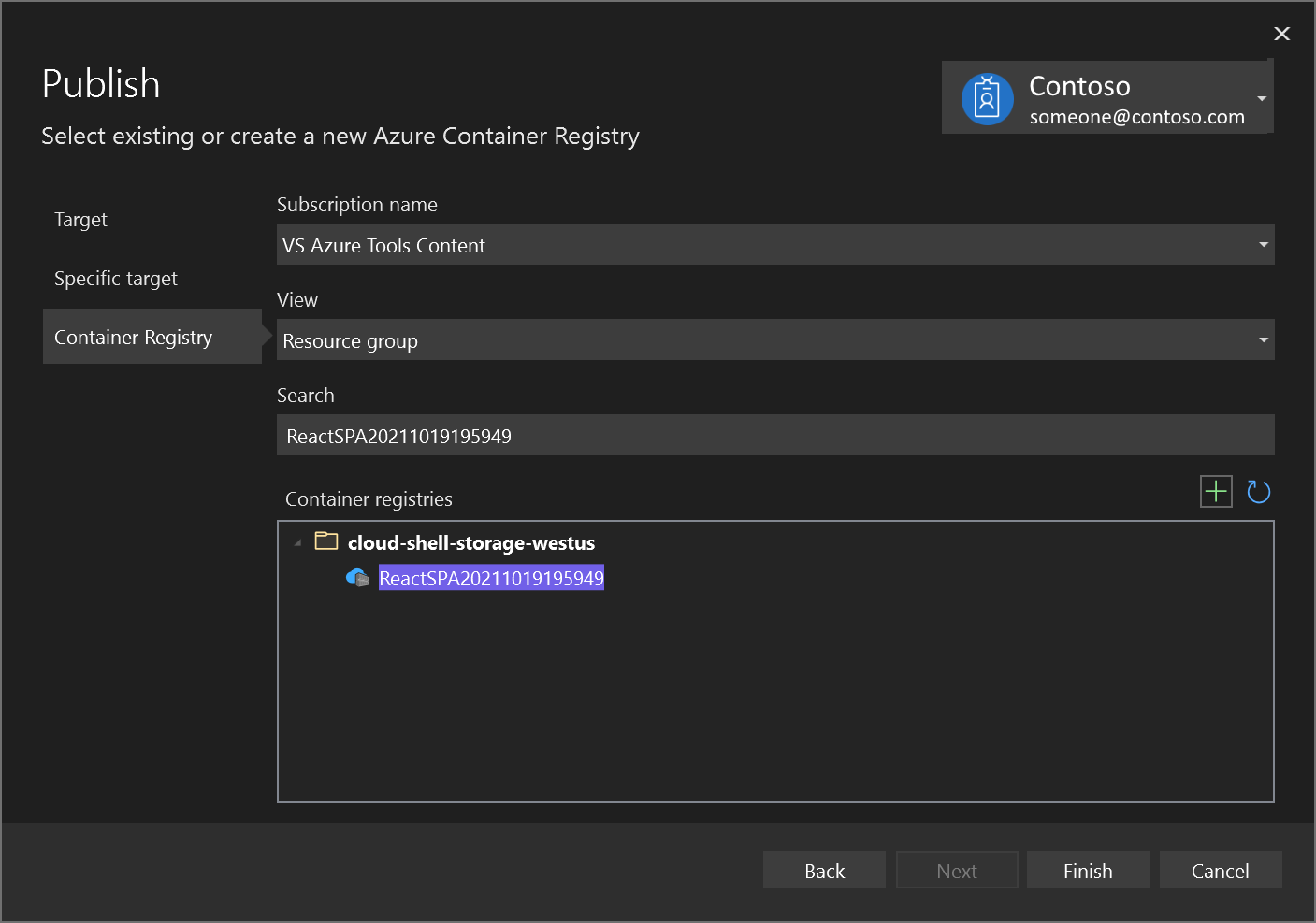
Pak zvolte Azure Container Registry.

Zvolte Vytvořit nový azure Container Registry.
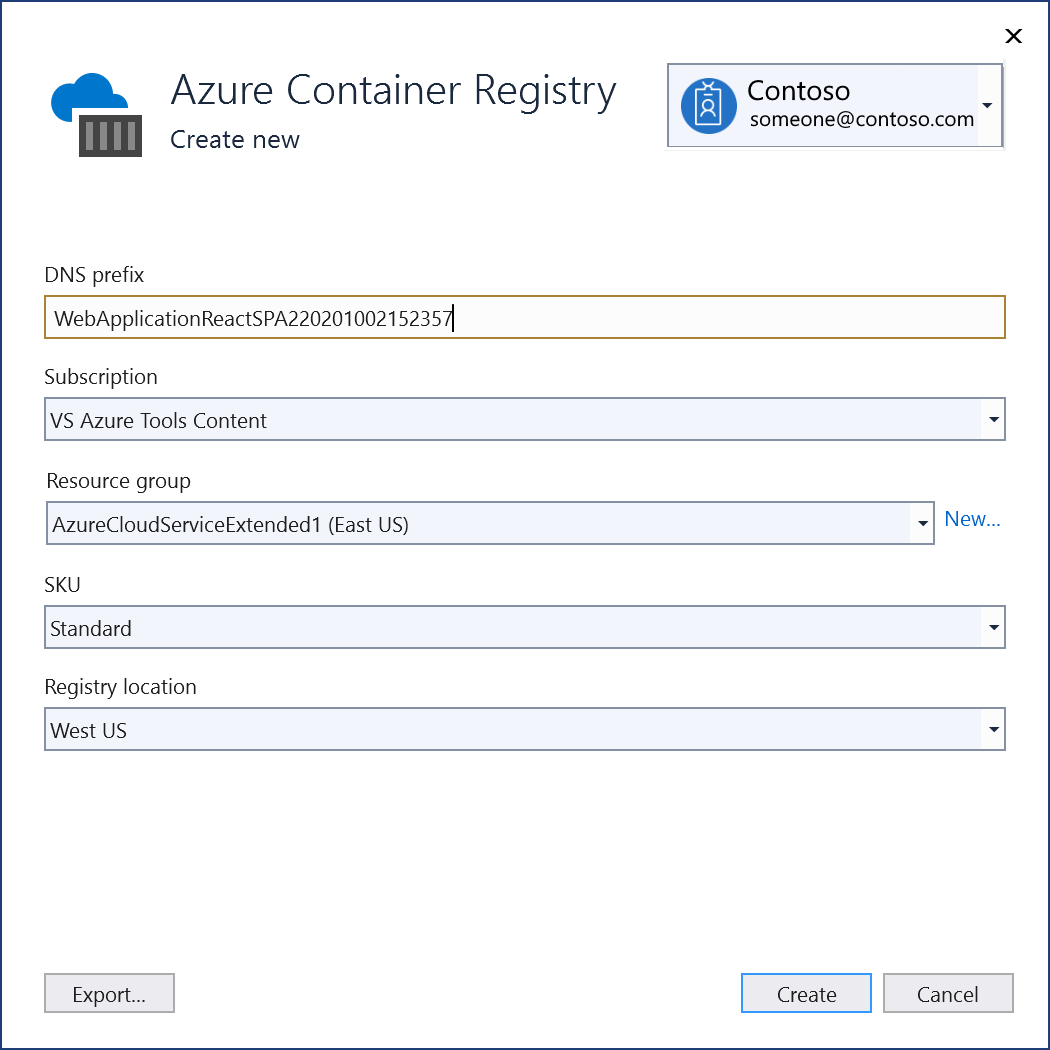
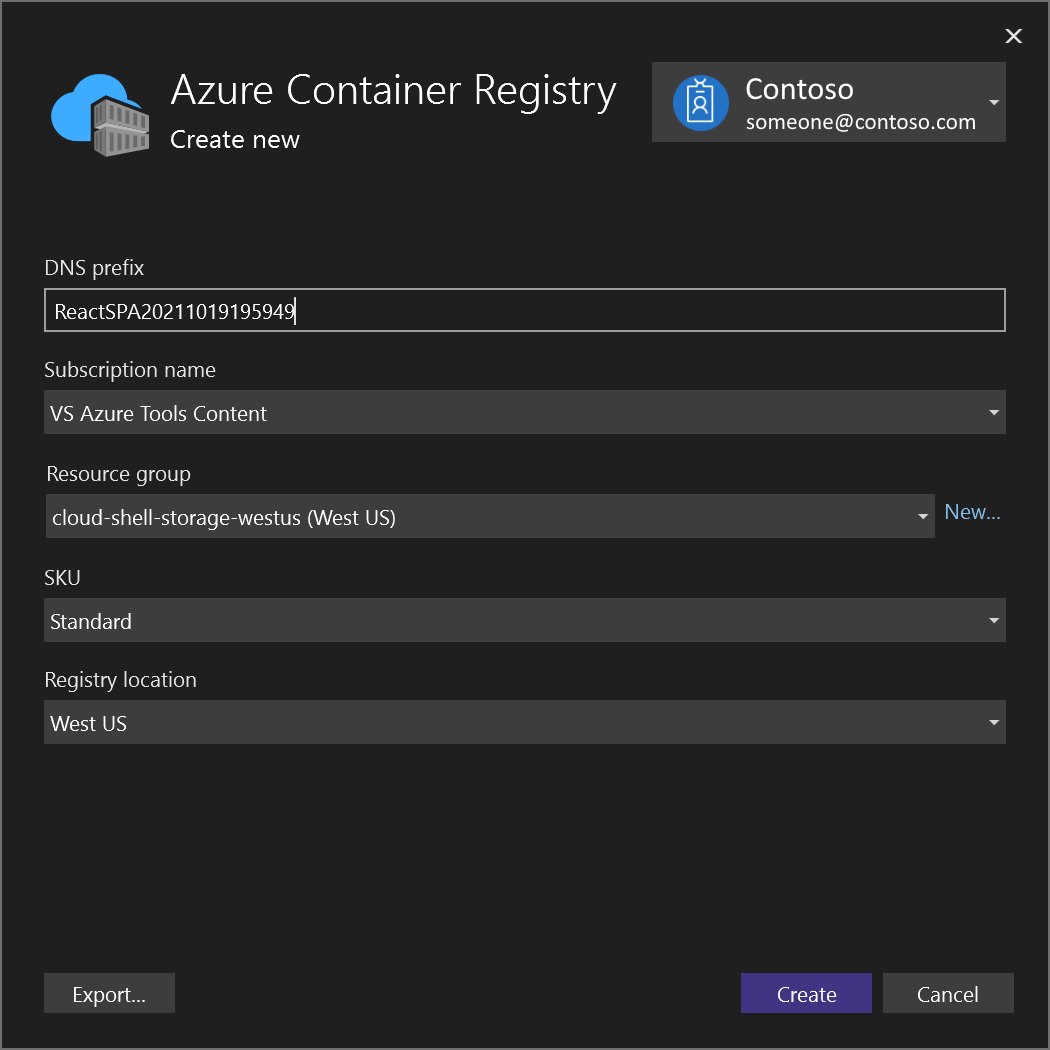
Na obrazovce Vytvořit novou službu Azure Container Registry vyplňte požadované hodnoty.
Nastavení Navrhovaná hodnota Popis Předpona DNS Globálně jedinečný název Název, který jednoznačně identifikuje váš registr kontejneru. Předplatné Zvolte si předplatné. Předplatné Azure, které se má použít. Skupina prostředků myResourceGroup Název skupiny prostředků, ve které se má vytvořit registr kontejneru. Pokud chcete vytvořit novou skupinu prostředků, zvolte Nová. Skladová jednotka (SKU) Standard Úroveň služby registru kontejneru Umístění registru Umístění blízko vás Zvolte umístění v oblasti blízko vás nebo v blízkosti jiných služeb, které používají váš registr kontejneru. 
Vyberte Vytvořit a pak vyberte Dokončit.

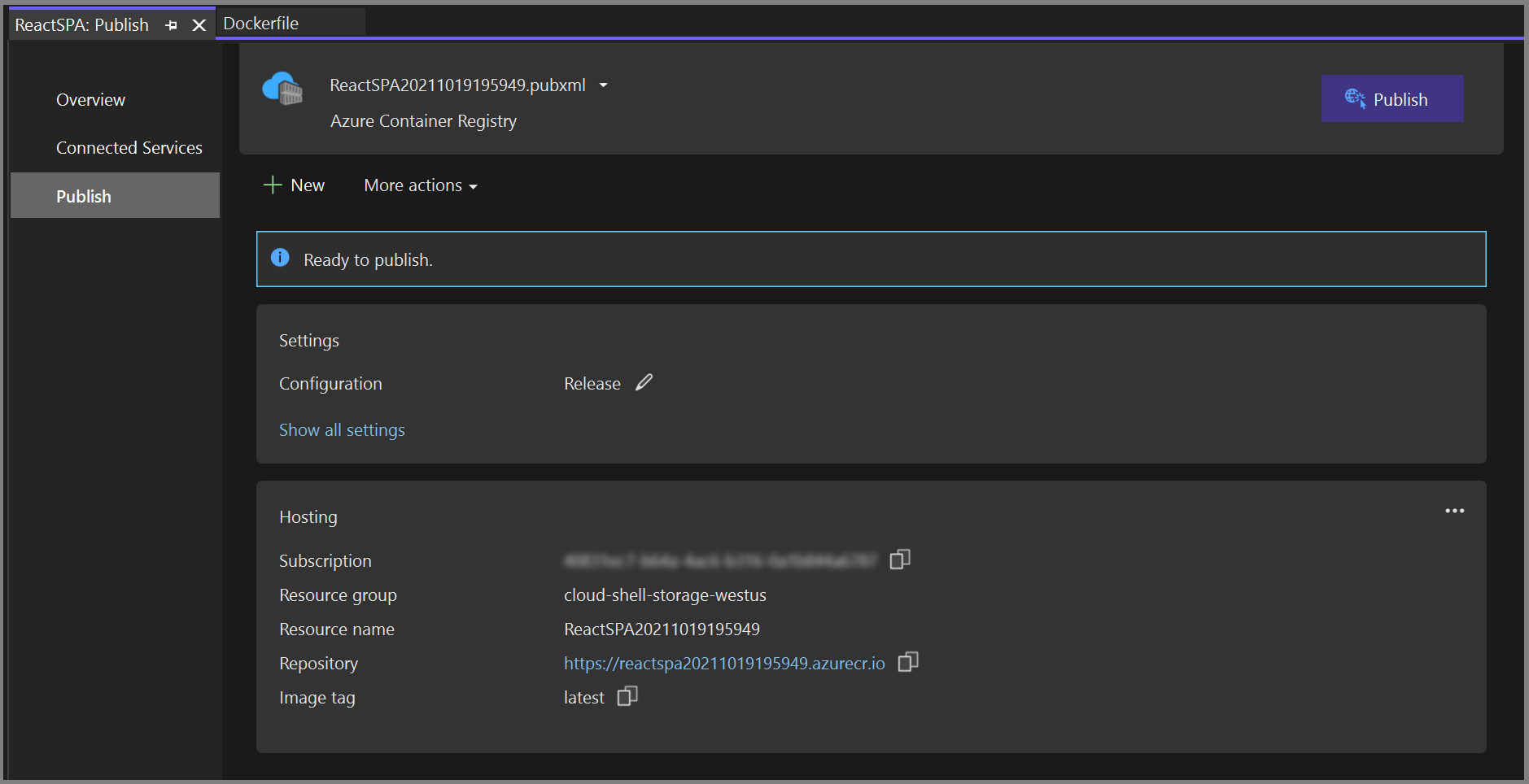
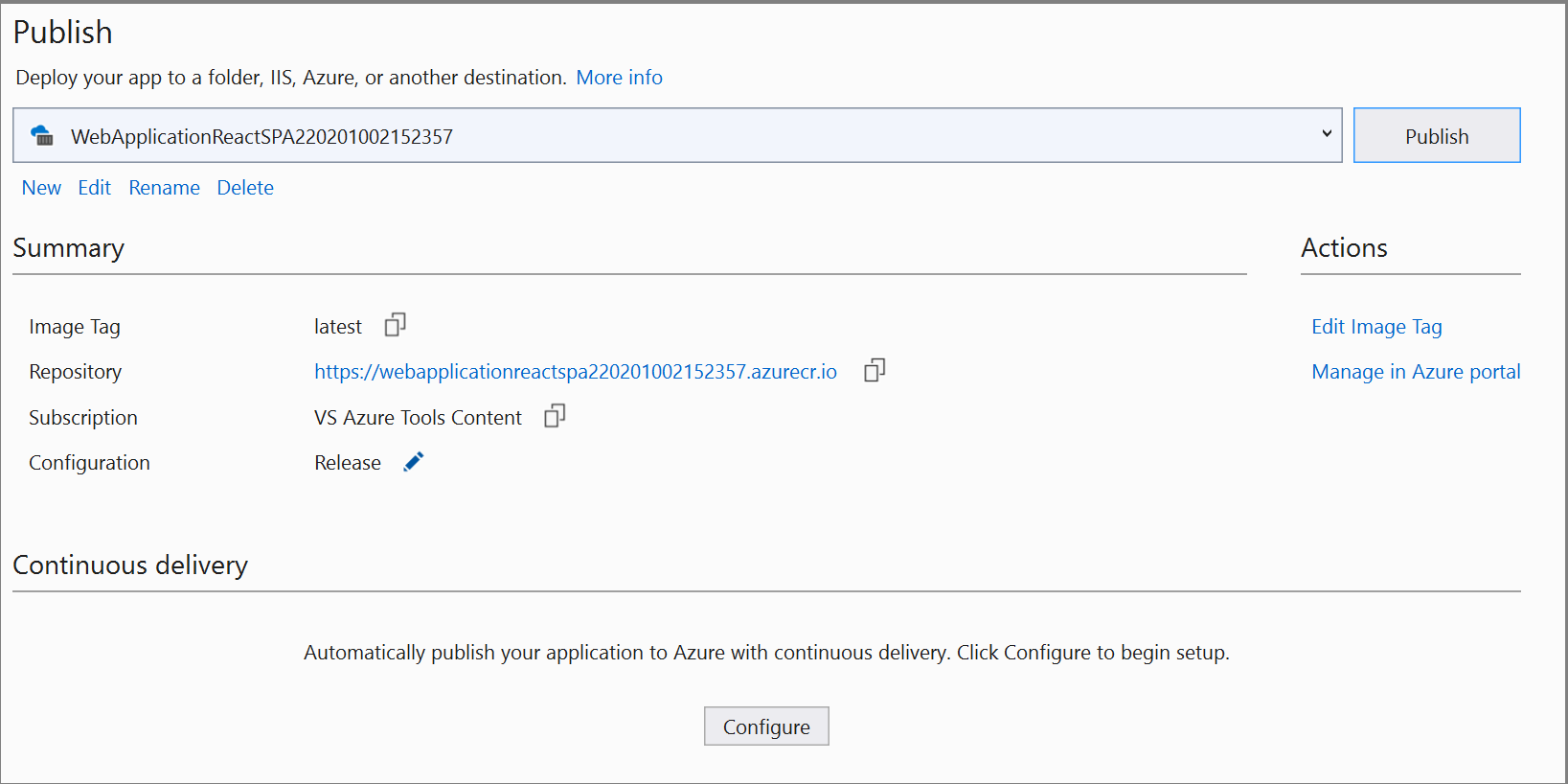
Jakmile proces publikování skončí, můžete zkontrolovat nastavení publikování a v případě potřeby je upravit nebo obrázek znovu publikovat pomocí tlačítka Publikovat .

Pokud chcete znovu začít používat dialogové okno Publikovat , odstraňte profil publikování pomocí odkazu Odstranit na této stránce a pak znovu zvolte Publikovat .
Změňte rozevírací seznam konfigurace na Vydání a sestavte aplikaci.
Klikněte pravým tlačítkem na projekt v Průzkumník řešení a zvolte Publikovat.
V dialogovém okně cíl publikování vyberte Docker Container Registry.

Pak zvolte Azure Container Registry.

Zvolte Vytvořit nový azure Container Registry.
Na obrazovce Vytvořit novou službu Azure Container Registry vyplňte požadované hodnoty.
Nastavení Navrhovaná hodnota Popis Předpona DNS Globálně jedinečný název Název, který jednoznačně identifikuje váš registr kontejneru. Předplatné Zvolte si předplatné. Předplatné Azure, které se má použít. Skupina prostředků myResourceGroup Název skupiny prostředků, ve které se má vytvořit registr kontejneru. Pokud chcete vytvořit novou skupinu prostředků, zvolte Nová. Skladová jednotka (SKU) Standard Úroveň služby registru kontejneru Umístění registru Umístění blízko vás Zvolte umístění v oblasti blízko vás nebo v blízkosti jiných služeb, které používají váš registr kontejneru. 
Vyberte Vytvořit a pak vyberte Dokončit.

Jakmile proces publikování skončí, můžete zkontrolovat nastavení publikování a v případě potřeby je upravit nebo obrázek znovu publikovat pomocí tlačítka Publikovat .
Pokud chcete znovu začít používat dialogové okno Publikovat , odstraňte profil publikování pomocí odkazu Odstranit na této stránce a pak znovu zvolte Publikovat .
Další kroky
Teď můžete načíst kontejner z registru do libovolného hostitele, který dokáže spouštět image Dockeru, například Azure Container Instances.
Další materiály
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro