Kurz: Vytvoření aplikace ASP.NET Core pomocí Vue v sadě Visual Studio
V tomto článku se dozvíte, jak vytvořit projekt ASP.NET Core tak, aby fungoval jako back-end rozhraní API a projekt Vue, který bude fungovat jako uživatelské rozhraní.
Visual Studio obsahuje šablony jednostránkové aplikace ASP.NET Core(SPA), které podporují Angular, React a Vue. Šablony poskytují integrovanou složku klientské aplikace v projektech ASP.NET Core, které obsahují základní soubory a složky každé architektury.
Metodu popsanou v tomto článku můžete použít k vytvoření ASP.NET základních jednostrákových aplikací, které:
- Umístěte klientskou aplikaci do samostatného projektu mimo projekt ASP.NET Core.
- Vytvoření klientského projektu na základě rozhraní příkazového řádku nainstalovaného na vašem počítači
Poznámka:
Tento článek popisuje proces vytváření projektu pomocí aktualizované šablony v sadě Visual Studio 2022 verze 17.8, která používá rozhraní příkazového řádku Vite.
Požadavky
Nezapomeňte nainstalovat následující:
- Visual Studio 2022 verze 17.8 nebo novější s nainstalovanou úlohou ASP.NET a vývoje webu Přejděte na stránku pro stažení sady Visual Studio a nainstalujte ji zdarma. Pokud potřebujete nainstalovat úlohu a už visual Studio máte, přejděte na Nástroje>Get Tools and Features..., čímž se otevře Instalační program pro Visual Studio. Zvolte ASP.NET a úlohu vývoje webu a pak zvolte Upravit.
- npm (https://www.npmjs.com/), který je součástí Node.js.
Vytvoření front-endové aplikace
V okně Start (otevření zvolte Okno Spustit soubor>) vyberte Vytvořit nový projekt.

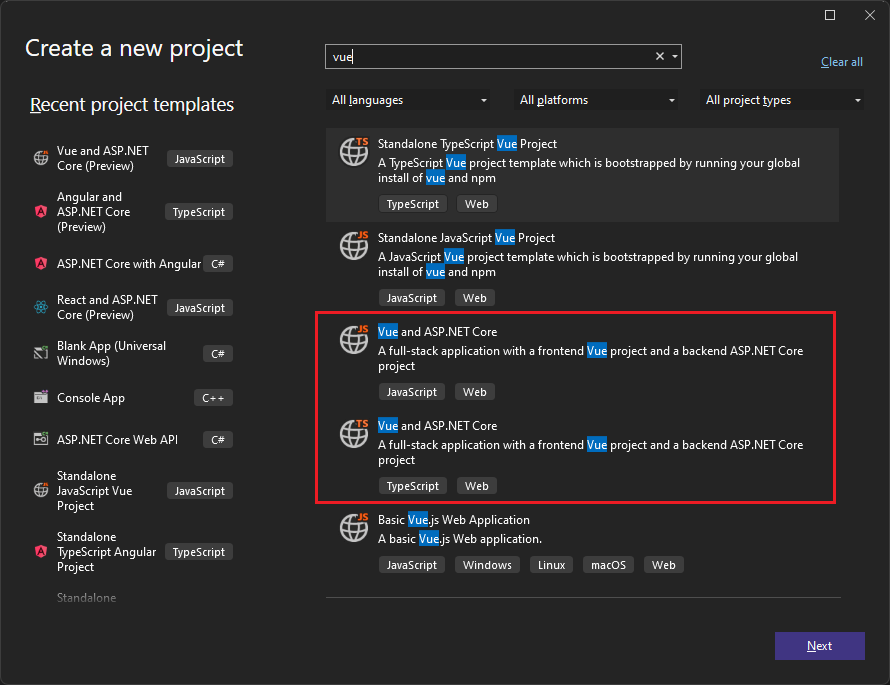
Vyhledejte Vue na panelu hledání v horní části a pak vyberte Vue a ASP.NET Core (Preview) s jazykem JavaScript nebo TypeScript jako vybraným jazykem.

Pojmenujte projekt VueWithASP a pak zvolte Vytvořit.
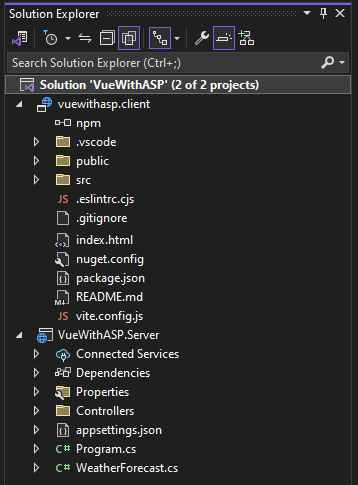
Průzkumník řešení zobrazí následující informace o projektu:

V porovnání se samostatnou šablonou Vue uvidíte několik nových a upravených souborů pro integraci s ASP.NET Core:
- vite.config.json (změněno)
- HelloWorld.vue (změněno)
- package.json (změněno)
Nastavení vlastností projektu
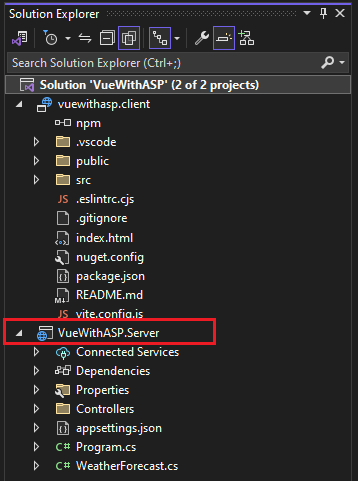
V Průzkumník řešení klikněte pravým tlačítkem myši na VueWithASP.Server a zvolte Vlastnosti.

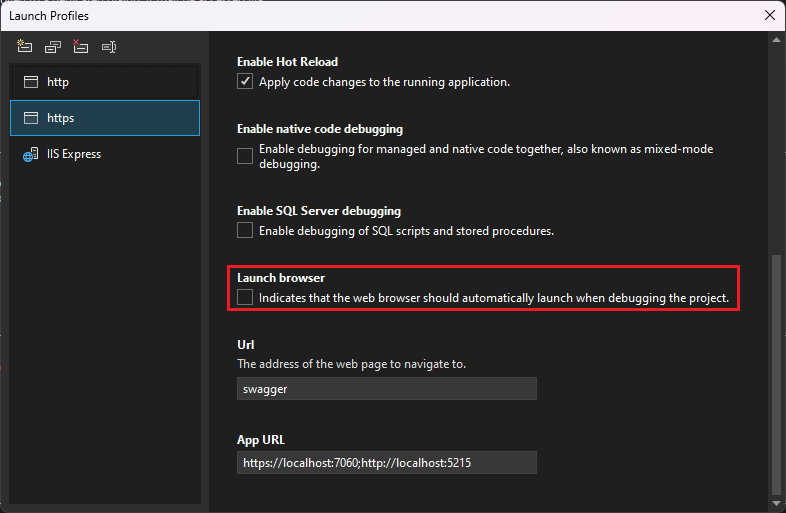
Na stránce Vlastnosti otevřete kartu Ladění a vyberte možnost Otevřít spouštěcí profily ladění uživatelského rozhraní . Zrušte zaškrtnutí políčka Spustit prohlížeč pro profil pojmenovaný po projektu ASP.NET Core (nebo https, pokud je k dispozici).

Tato hodnota brání otevření webové stránky se zdrojovými daty o počasí.
Poznámka:
V sadě Visual Studio launch.json uloží nastavení spouštění přidružená k tlačítku Start na panelu nástrojů Ladění. V současné době musí být launch.json umístěn ve složce .vscode.
Spuštění projektu
Stisknutím klávesy F5 nebo výběrem tlačítka Start v horní části okna spusťte aplikaci. Zobrazí se dva příkazové řádky:
- Spuštěný projekt rozhraní API ASP.NET Core
- Rozhraní příkazového řádku Vite zobrazující zprávu, například
VITE v4.4.9 ready in 780 ms
Poznámka:
Zkontrolujte výstup konzoly pro zprávy. Může se například zobrazit zpráva o aktualizaci Node.js.
Zobrazí se aplikace Vue a naplní se prostřednictvím rozhraní API. Pokud aplikaci nevidíte, přečtěte si téma Řešení potíží.
Publikování projektu
Počínaje sadou Visual Studio 2022 verze 17.3 můžete integrované řešení publikovat pomocí nástroje Pro publikování sady Visual Studio.
Poznámka:
Pokud chcete použít publikování, vytvořte projekt JavaScriptu pomocí sady Visual Studio 2022 verze 17.3 nebo novější.
V Průzkumník řešení klikněte pravým tlačítkem na projekt VueWithASP.Server a vyberte Přidat>odkaz na projekt.
Ujistěte se, že je vybraný projekt vuewithasp.client .
Vyberte OK.
Znovu klikněte pravým tlačítkem na projekt ASP.NET Core a vyberte Upravit soubor projektu.
Tím se otevře soubor .csproj projektu.
V souboru .csproj se ujistěte, že odkaz na projekt obsahuje
<ReferenceOutputAssembly>prvek s hodnotou nastavenou nafalse.Tento odkaz by měl vypadat takto.
<ProjectReference Include="..\vuewithasp.client\vuewithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Klikněte pravým tlačítkem na projekt ASP.NET Core a pokud je tato možnost dostupná, zvolte Znovu načíst projekt .
V Program.cs se ujistěte, že je k dispozici následující kód.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Pokud chcete publikovat, klikněte pravým tlačítkem na projekt ASP.NET Core, zvolte Publikovat a vyberte možnosti, které odpovídají požadovanému scénáři publikování, jako je Azure, publikování do složky atd.
Proces publikování trvá déle, než to dělá jenom u projektu ASP.NET Core, protože se
npm run buildpříkaz vyvolá při publikování. BuildCommand se spouštínpm run buildve výchozím nastavení.
Řešení problému
Chyba proxy serveru
Může se zobrazit následující chyba:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5173 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Pokud se zobrazí tento problém, pravděpodobně front-end začal před back-endem. Jakmile se zobrazí příkazový řádek back-endu spuštěný, stačí aktualizovat aplikaci Vue v prohlížeči.
Jinak pokud se port používá, zkuste zvýšit číslo portu o 1 při spuštění Nastavení.json a vite.config.js.
Chyba ochrany osobních údajů
Může se zobrazit následující chyba certifikátu:
Your connection isn't private
Zkuste odstranit certifikáty Vue z %appdata%\local\asp.net\https nebo %appdata%\roaming\asp.net\https a pak to zkuste znovu.
Ověření portů
Pokud se data o počasí nenačítají správně, možná budete muset ověřit, jestli jsou porty správné.
Ujistěte se, že se čísla portů shodují. Přejděte na spouštěcí soubor Nastavení.json v projektu ASP.NET Core (ve složce Vlastnosti). Získá číslo portu z
applicationUrlvlastnosti.Pokud existuje více
applicationUrlvlastností, vyhledejte jednu z nich pomocí koncovéhohttpsbodu. Měl by vypadat podobně jakohttps://localhost:7142.Pak přejděte do souboru vite.config.js projektu Vue.
targetAktualizujte vlastnost tak, aby odpovídalaapplicationUrlvlastnosti při spuštění Nastavení.json. Když ji aktualizujete, měla by tato hodnota vypadat nějak takto:target: 'https://localhost:7142/',
Zastaralá verze Vue
Pokud se při vytváření projektu zobrazí zpráva konzoly Nepodařilo se najít soubor C:\Users\Me\source\repos\vueprojectname\package.json, možná budete muset aktualizovat verzi rozhraní příkazového řádku Vite. Po aktualizaci rozhraní příkazového řádku Vite možná budete muset odstranit také soubor .vuerc v C:\Users\[název_vašeho_souboru].
Docker
Pokud při vytváření projektu webového rozhraní API povolíte podporu Dockeru, back-end se může spustit pomocí profilu Dockeru a nemusí naslouchat na nakonfigurovaných portech 5173. Řešení je následující:
Upravte profil Dockeru ve spuštění Nastavení.json přidáním následujících vlastností:
"httpPort": 5175,
"sslPort": 5173
Alternativně můžete resetovat pomocí následující metody:
- Ve vlastnostech řešení nastavte back-endovou aplikaci jako spouštěný projekt.
- V nabídce Ladění přepněte profil pomocí rozevírací nabídky tlačítka Start na profil pro vaši back-endovou aplikaci.
- V dalším kroku ve vlastnostech řešení resetujte více projektů po spuštění.
Další kroky
Další informace o aplikacích SPA v ASP.NET Core naleznete v tématu Vývoj jednostránkové aplikace. Propojený článek poskytuje další kontext pro soubory projektu, jako jsou aspnetcore-https.js, i když se podrobnosti implementace liší kvůli rozdílům mezi šablonami projektů a architekturou Vue.js a jinými architekturami. Například místo složky ClientApp se soubory Vue nacházejí v samostatném projektu.
Informace o nástroji MSBuild specifické pro klientský projekt naleznete v tématu VLASTNOSTI NÁSTROJE MSBuild pro JSPS.
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro