Vytvoření první Xamarin.Forms aplikace
Podrobné pokyny pro Windows
Postupujte podle těchto kroků společně s videem výše:
Zvolte Nový > projekt soubor>... nebo stiskněte tlačítko Vytvořit nový projekt...
Vyhledejte "Xamarin" nebo zvolte Mobilní z nabídky Typ projektu. Vyberte typ projektu Mobilní aplikace (Xamarin.Forms).
Zvolte název projektu – v příkladu se používá "AwesomeApp".
Klikněte na typ prázdného projektu a ujistěte se, že jsou vybrané Android a iOS:

Počkejte, až se balíčky NuGet obnoví (na stavovém řádku se zobrazí zpráva o dokončení obnovení).
Nové instalace sady Visual Studio 2022 nebudou mít nainstalované sady Android SDK. Může se zobrazit výzva k instalaci nejnovější sady Android SDK:

Nové instalace sady Visual Studio 2022 nebudou mít nakonfigurovaný emulátor Androidu. Klikněte na šipku rozevíracího seznamu na tlačítku Ladit a zvolte Vytvořit Android Emulator a spusťte obrazovku pro vytvoření emulátoru:

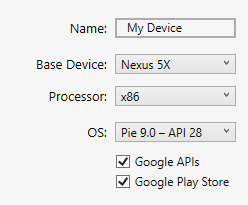
Na obrazovce pro vytvoření emulátoru použijte výchozí nastavení a klikněte na tlačítko Vytvořit :
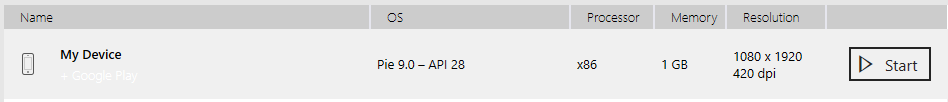
Vytvoření emulátoru se vrátí do okna Správce zařízení. Kliknutím na tlačítko Start spusťte nový emulátor:

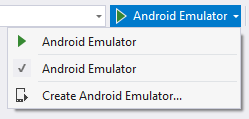
Visual Studio 2022 by teď mělo zobrazovat název nového emulátoru na tlačítku Ladění :

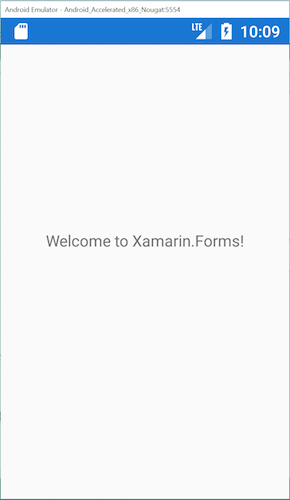
Kliknutím na tlačítko Ladit sestavte a nasaďte aplikaci do emulátoru Androidu:

Přizpůsobení aplikace
Aplikaci je možné přizpůsobit a přidat tak interaktivní funkce. Pokud chcete do aplikace přidat interakci uživatele, proveďte následující kroky:
Upravte MainPage.xaml a přidejte tento KÓD XAML před konec :
</StackLayout><Button Text="Click Me" Clicked="Button_Clicked" />Upravte MainPage.xaml.cs a přidejte tento kód na konec třídy:
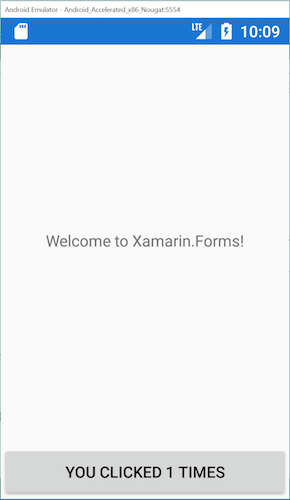
int count = 0; void Button_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Ladění aplikace v Androidu:

Vytvoření aplikace pro iOS v sadě Visual Studio 2022
Aplikaci pro iOS je možné sestavit a ladit ze sady Visual Studio se síťovým počítačem Mac. Další informace najdete v pokynech k nastavení.
Podrobné pokyny pro Windows
Postupujte podle těchto kroků společně s videem výše:
Zvolte Nový > projekt soubor>... nebo stiskněte tlačítko Vytvořit nový projekt...
Vyhledejte "Xamarin" nebo zvolte Mobilní z nabídky Typ projektu. Vyberte typ projektu Mobilní aplikace :Xamarin.Forms
Zvolte název projektu – v příkladu se používá "AwesomeApp":
Klikněte na typ prázdného projektu a ujistěte se, že jsou vybrané Android a iOS:
Počkejte, až se balíčky NuGet obnoví (na stavovém řádku se zobrazí zpráva o dokončení obnovení).
Nové instalace sady Visual Studio 2019 nebudou mít nakonfigurovaný emulátor Androidu. Klikněte na šipku rozevíracího seznamu na tlačítku Ladit a zvolte Vytvořit Android Emulator a spusťte obrazovku pro vytvoření emulátoru:

Na obrazovce pro vytvoření emulátoru použijte výchozí nastavení a klikněte na tlačítko Vytvořit :
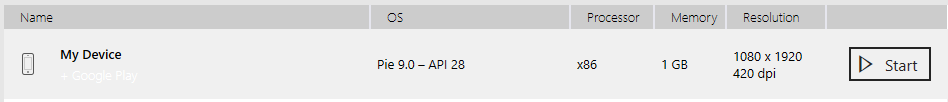
Vytvoření emulátoru se vrátí do okna Správce zařízení. Kliknutím na tlačítko Start spusťte nový emulátor:

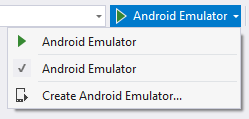
Visual Studio 2019 by teď mělo zobrazovat název nového emulátoru na tlačítku Ladění :

Kliknutím na tlačítko Ladit sestavte a nasaďte aplikaci do emulátoru Androidu:

Přizpůsobení aplikace
Aplikaci je možné přizpůsobit a přidat tak interaktivní funkce. Pokud chcete do aplikace přidat interakci uživatele, proveďte následující kroky:
Upravte MainPage.xaml a přidejte tento KÓD XAML před konec :
</StackLayout><Button Text="Click Me" Clicked="Button_Clicked" />Upravte MainPage.xaml.cs a přidejte tento kód na konec třídy:
int count = 0; void Button_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Ladění aplikace v Androidu:

Poznámka:
Ukázková aplikace obsahuje další interaktivní funkce, které nejsou popsané ve videu.
Vytvoření aplikace pro iOS v sadě Visual Studio 2019
Aplikaci pro iOS je možné sestavit a ladit ze sady Visual Studio se síťovým počítačem Mac. Další informace najdete v pokynech k nastavení.
Toto video popisuje proces sestavování a testování aplikace pro iOS pomocí sady Visual Studio 2019 ve Windows:
Podrobné pokyny pro Mac
Postupujte podle těchto kroků společně s videem výše:
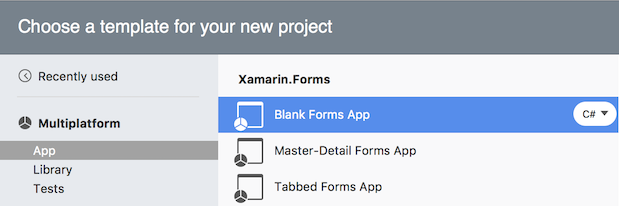
Zvolte Nové řešení souboru > ... nebo stiskněte tlačítko Nový projekt... a pak vyberte Víceplatformní > aplikace > Prázdné formuláře aplikace:
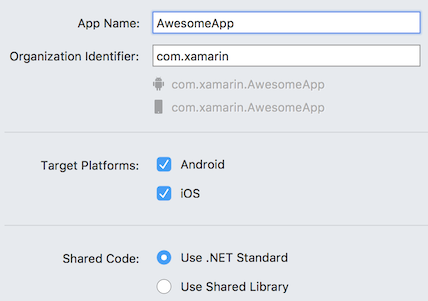
Ujistěte se, že jsou vybrané Android a iOS :
Poznámka:
Pro název aplikace a identifikátor organizace jsou podporované jenom znaky A-Z, a-z, _, .a čísla.
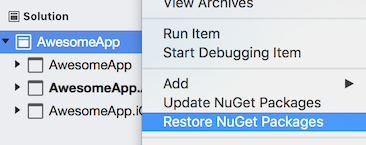
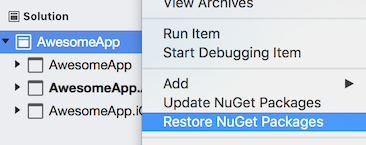
Obnovte balíčky NuGet kliknutím pravým tlačítkem na řešení:

Spusťte emulátor Androidu stisknutím tlačítka ladění (nebo spusťte spuštění > ladění).
Upravte MainPage.xaml a přidejte tento KÓD XAML před konec :
</StackLayout><Button Text="Click Me" Clicked="Handle_Clicked" />Upravte MainPage.xaml.cs a přidejte tento kód na konec třídy:
int count = 0; void Handle_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Ladění aplikace v Androidu:

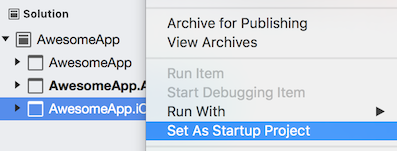
Po kliknutí pravým tlačítkem myši nastavíte iOS na spouštěný projekt:
Aplikaci v iOSu můžete ladit výběrem simulátoru iOSu z rozevíracího seznamu.
Podrobné pokyny pro Mac
Postupujte podle těchto kroků společně s videem výše:
Zvolte Nové řešení souboru > ... nebo stiskněte tlačítko Nový projekt... a pak vyberte Víceplatformní > aplikace > Prázdné formuláře aplikace:
Ujistěte se, že jsou vybrané Android a iOS, a to se sdílením kódu .NET Standard:
Poznámka:
Pro název aplikace a identifikátor organizace jsou podporované jenom znaky A-Z, a-z, _, .a čísla.
Obnovte balíčky NuGet kliknutím pravým tlačítkem na řešení:

Spusťte emulátor Androidu stisknutím tlačítka ladění (nebo spusťte spuštění > ladění).
Upravte MainPage.xaml a přidejte tento KÓD XAML před konec :
</StackLayout><Button Text="Click Me" Clicked="Handle_Clicked" />Upravte MainPage.xaml.cs a přidejte tento kód na konec třídy:
int count = 0; void Handle_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Ladění aplikace v Androidu:

Po kliknutí pravým tlačítkem myši nastavíte iOS na spouštěný projekt:
Ladění aplikace v iOSu:

Dokončený kód můžete zobrazit na GitHubu.
Další kroky
- Rychlý start s jednou stránkou – Vytvoření více funkční aplikace
- Xamarin.Forms Ukázky – Stažení a spuštění příkladů kódu a ukázkových aplikací
- Vytváření ebooků Mobile Apps – podrobné kapitoly, které učí Xamarin.Forms vývoj, jsou k dispozici ve formátu PDF a zahrnují stovky dalších ukázek.