Scénáře v Xamarin.Mac – rychlý start
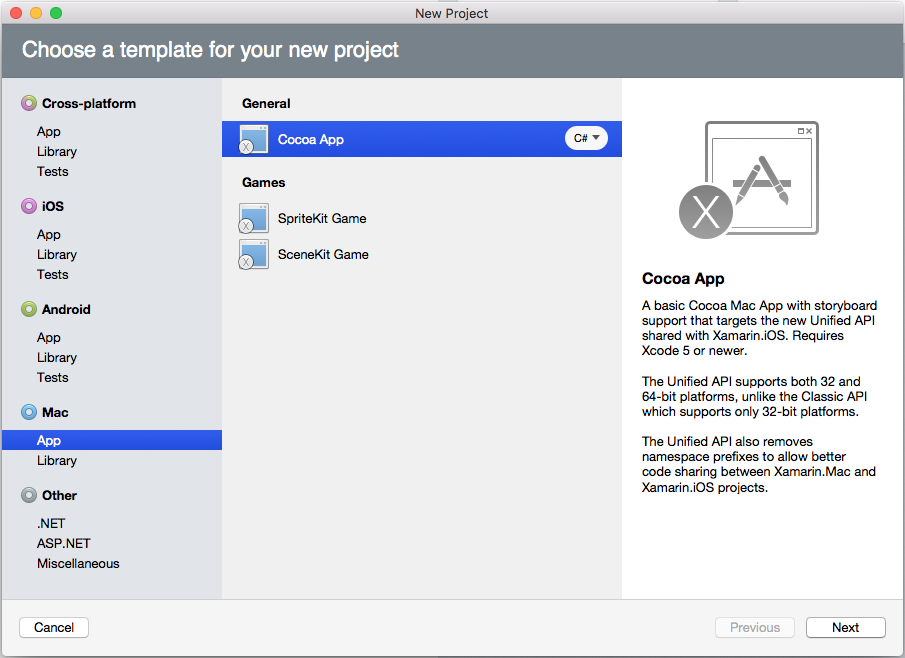
Jako rychlý úvod k použití scénářů k definování uživatelského rozhraní aplikace Xamarin.Mac pojďme spustit nový projekt Xamarin.Mac. Vyberte Mac>App>Cocoa App a klikněte na tlačítko Další:
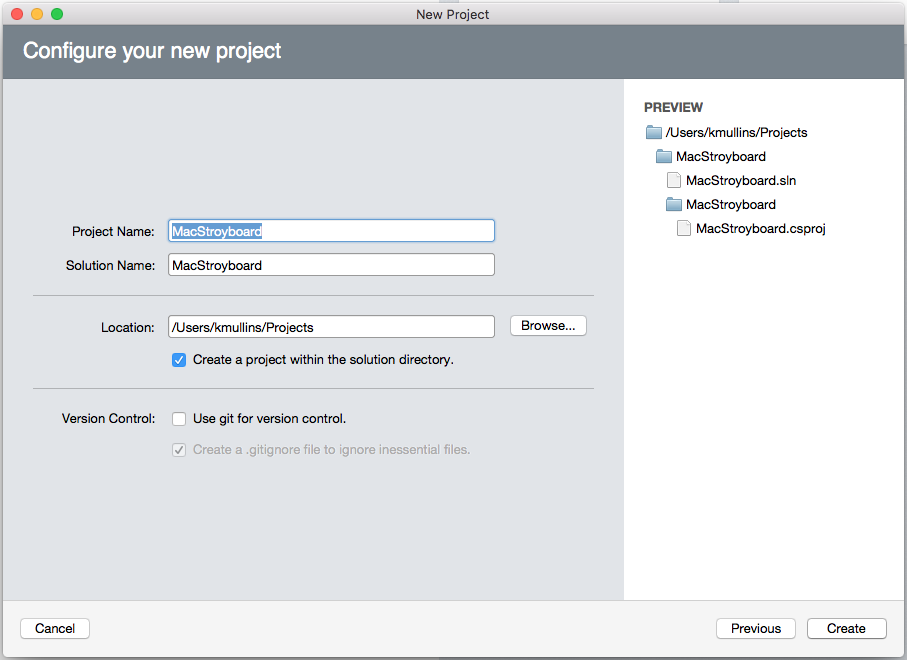
Použijte název MacStoryboard aplikace a klikněte na tlačítko Další:
Použijte výchozí název projektu a název řešení a klikněte na tlačítko Vytvořit :
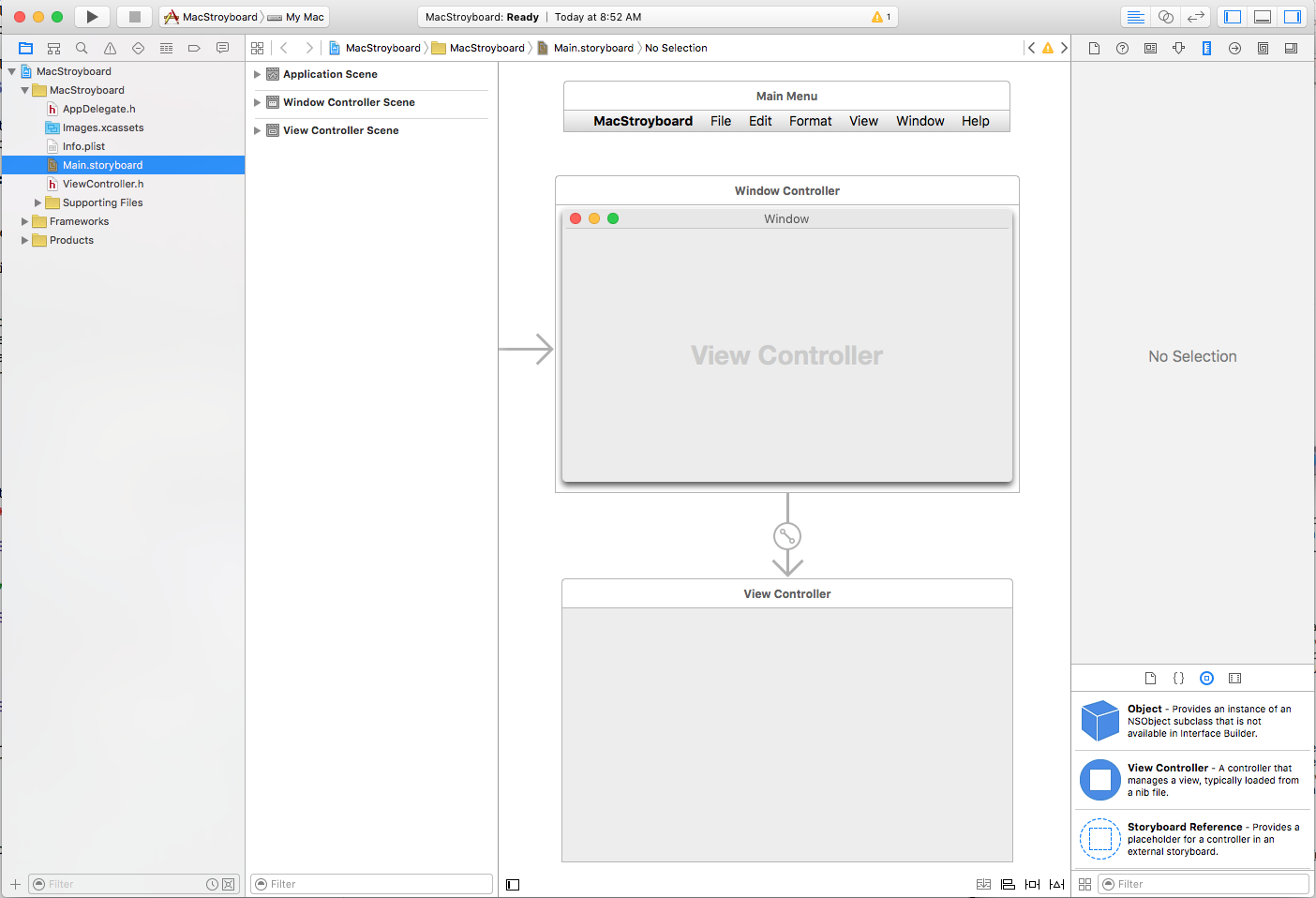
V Průzkumník řešení poklikáním Main.storyboard otevřete soubor pro úpravy v Tvůrci rozhraní Xcode:
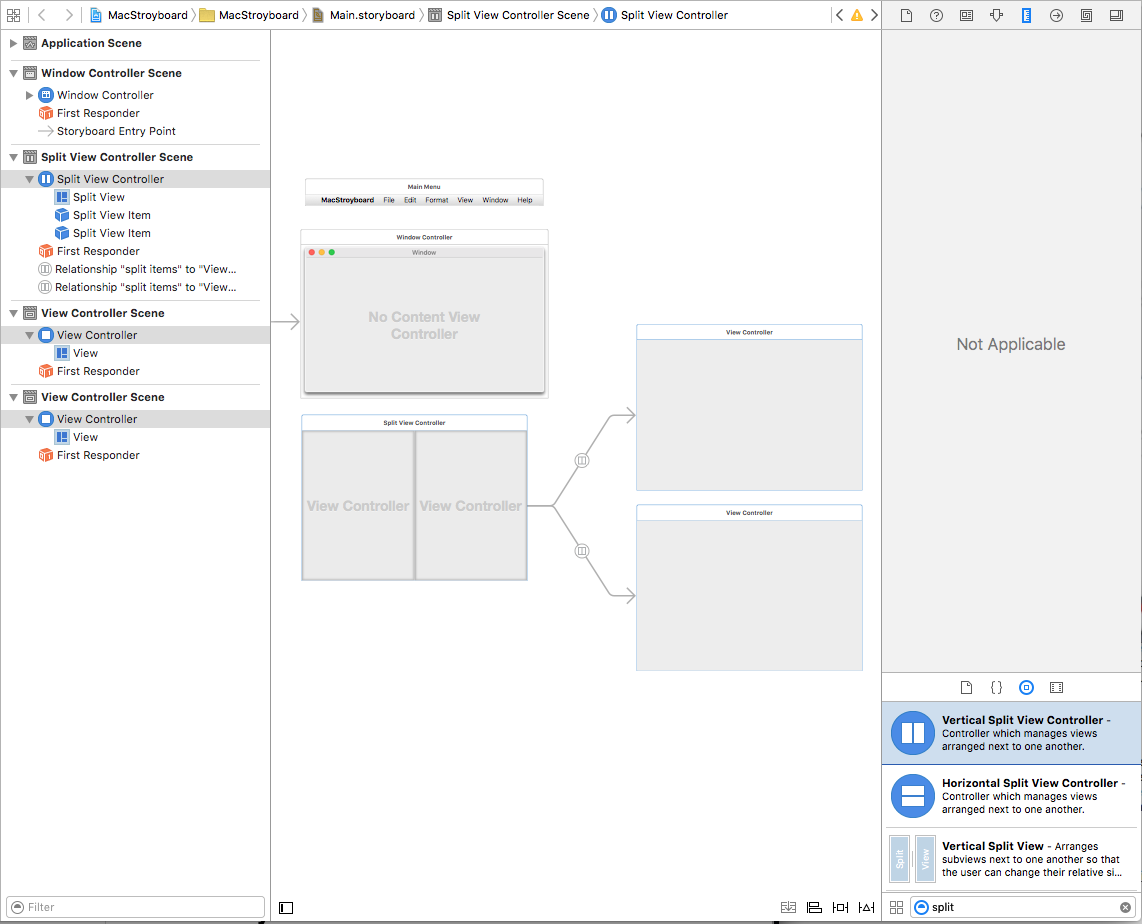
Jak vidíte výše, výchozí storyboard definuje řádek nabídek aplikace i hlavní okno s kontrolerem zobrazení a zobrazením. Pro naši ukázkovou aplikaci vytvoříme uživatelské rozhraní, které má hlavní zobrazení obsahu na jedné straně a zobrazení inspektoru ve druhé.
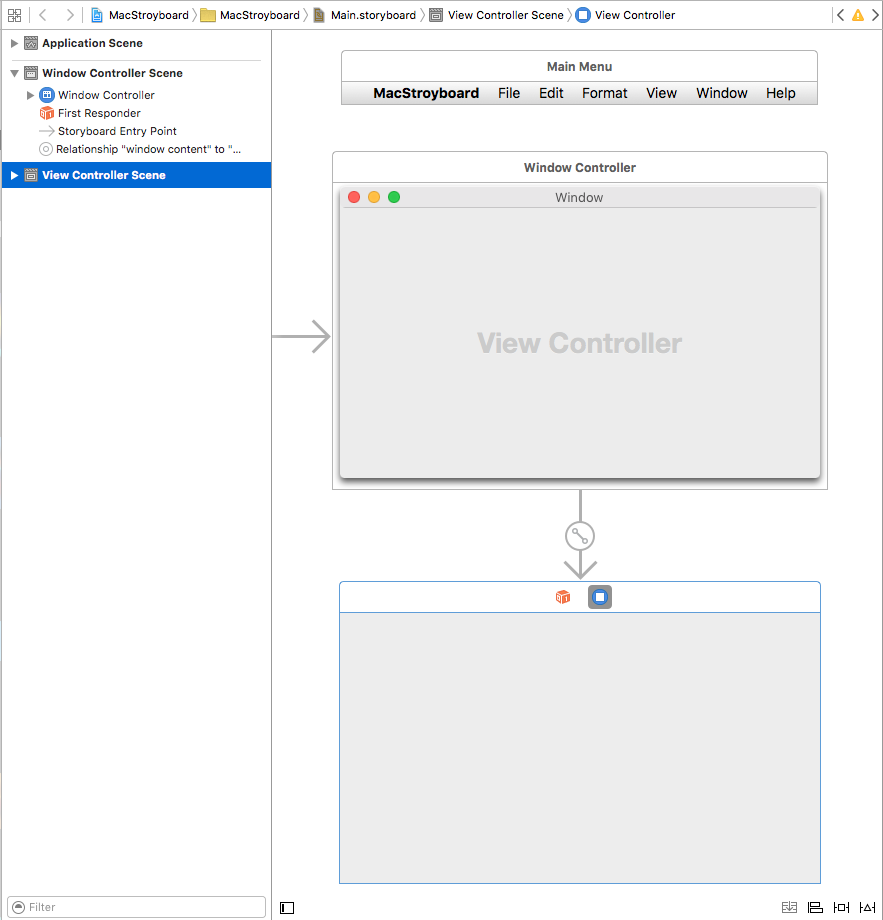
K tomu je potřeba nejprve odebrat výchozí kontroler zobrazení a zobrazení, které je součástí scénáře, tak, že ho vybereme v Tvůrci rozhraní a stisknete klávesu Delete :
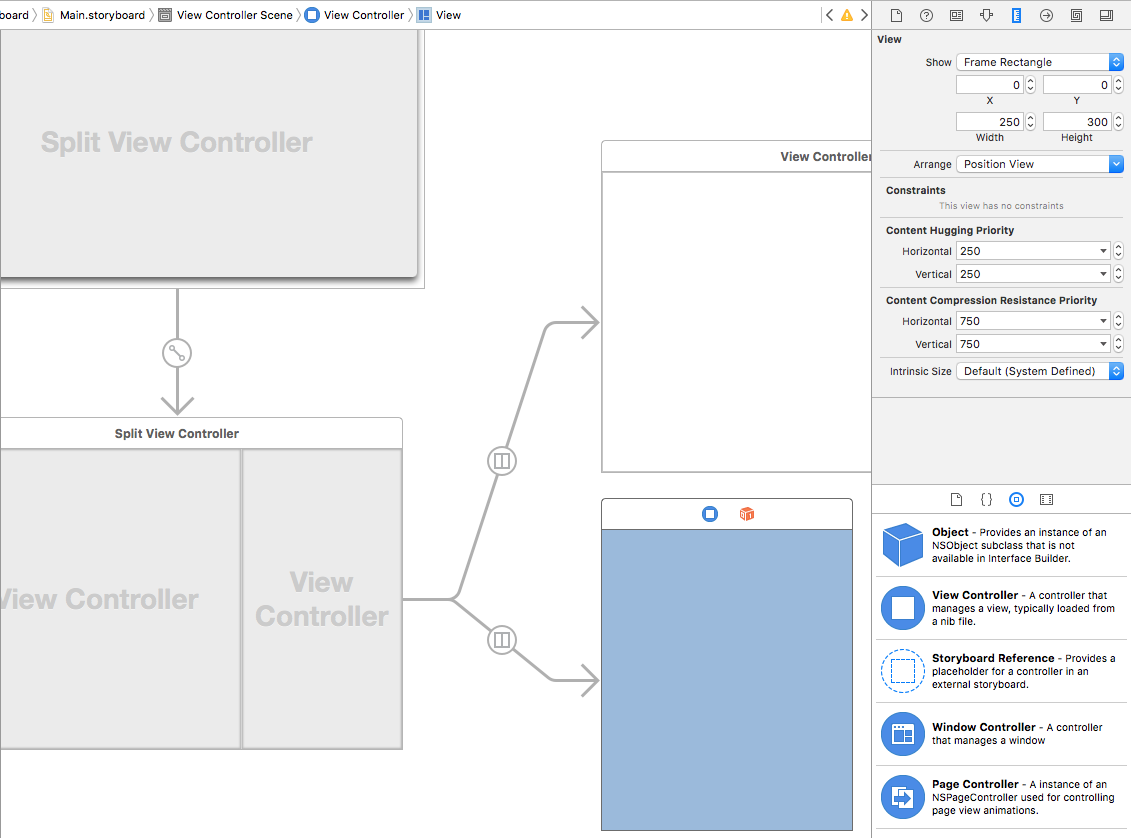
Potom zadejte split do oblasti filtru, vyberte svislý rozdělený ovladač zobrazení a přetáhněte ho na návrhovou plochu:
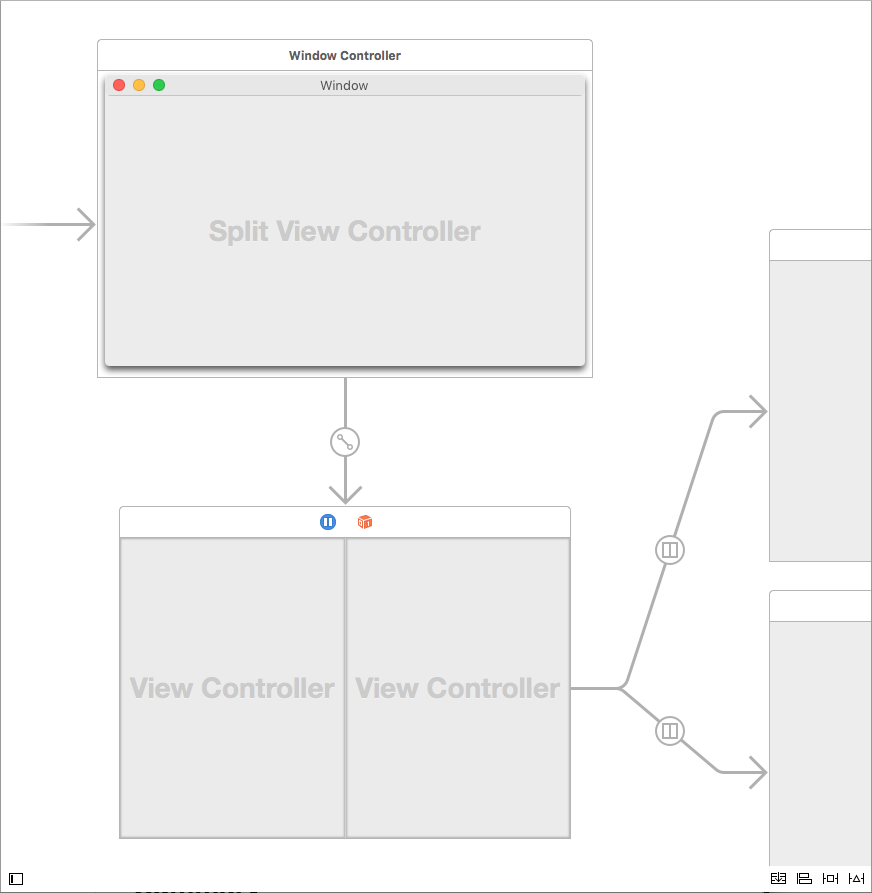
Všimněte si, že kontroler automaticky obsahoval dva podřízené kontrolery zobrazení (a jejich související zobrazení), kabelové připojení k levé a pravé straně rozděleného zobrazení. Pokud chcete svázat rozdělené zobrazení s nadřazeným oknem, stiskněte klávesu Control , klikněte na ovladač okna (modrý kroužek v rámečku kontroleru oken) a přetáhněte čáru do kontroleru rozděleného zobrazení. V místní nabídce vyberte obsah okna:
Oba prvky rozhraní budou svázané pomocí segue:
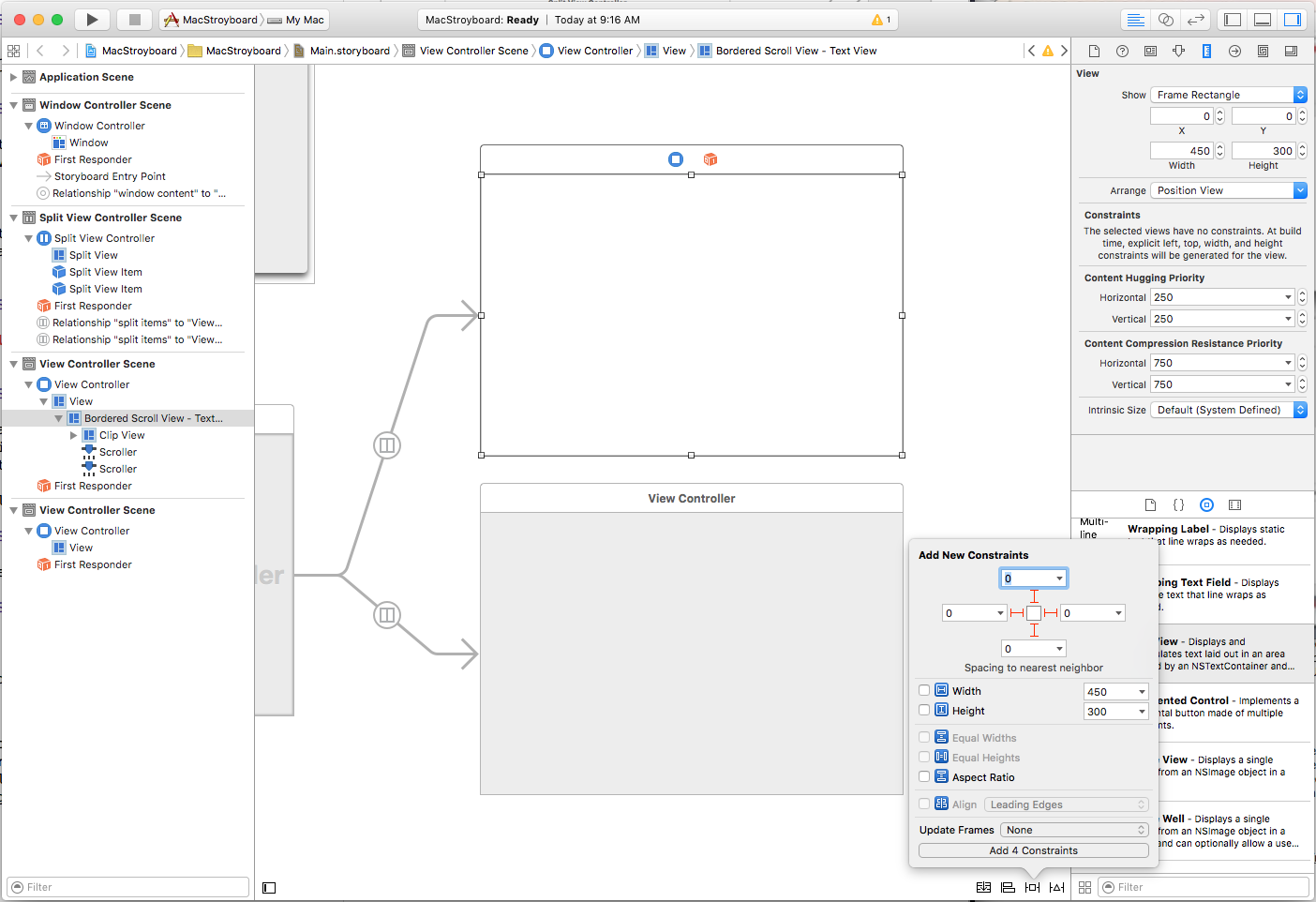
Chceme umístit textové zobrazení do levé strany rozděleného zobrazení a nechat ho automaticky vyplnit dostupnou oblast, když se změní velikost okna nebo rozděleného zobrazení. Přetáhněte textové zobrazení na horní kontroler zobrazení připojený k rozděleném zobrazení a klikněte na omezení automatického rozložení připnout (druhá ikona z pravé části návrhové plochy).
Odsud klikneme na všechny čtyři ikony I-Beam kolem ohraničujícího rámečku v horní části překryvných oken omezení a kliknutím na tlačítko Přidat 4 omezení v dolní části přidejte požadovaná omezení.
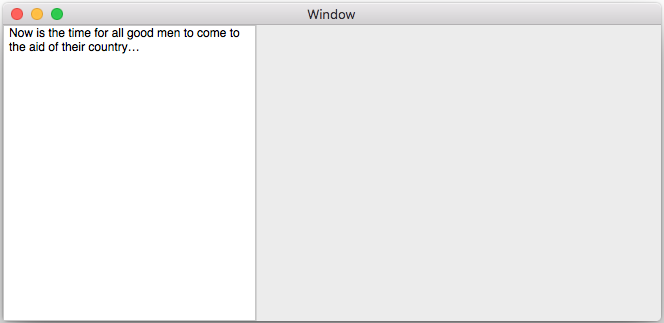
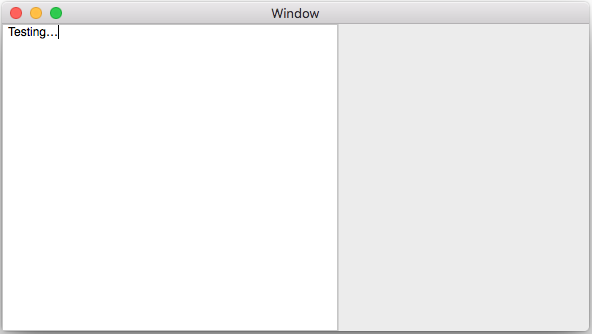
Pokud se vrátíme do Visual Studio pro Mac a spustíme projekt, všimněte si, že velikost textového zobrazení se automaticky změní tak, aby vyplnila levou stranu rozděleného zobrazení jako okno nebo rozdělení:
Vzhledem k tomu, že použijeme pravou stranu rozděleného zobrazení jako oblast inspektoru, chceme, aby měla menší velikost a umožňovala jeho sbalení. Vraťte se do Xcode a upravte zobrazení pro pravou stranu tak, že ho vyberete na návrhové ploše a kliknete na Inspektor velikosti. Odsud zadejte šířku 250:
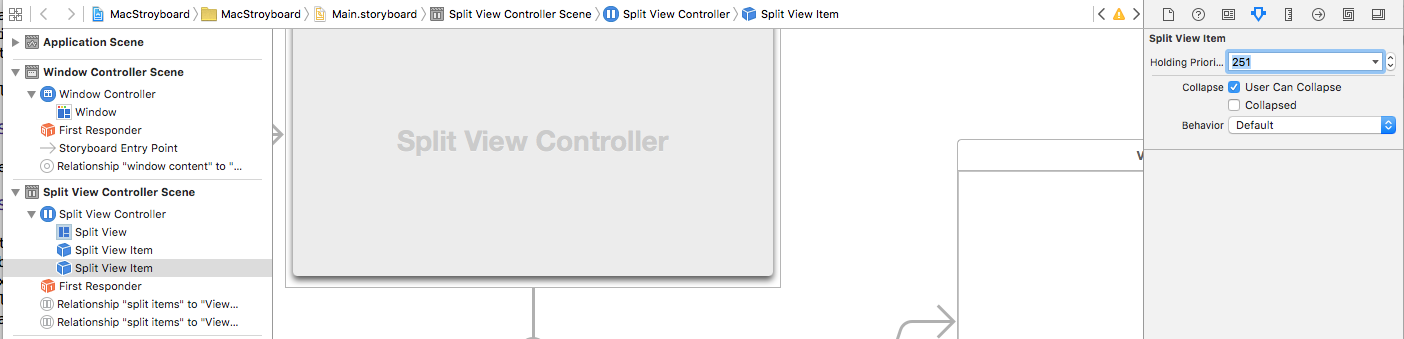
Dále vyberte položku Rozdělení, která představuje pravou stranu, nastavte vyšší prioritu podržení a klikněte na tlačítko Uživatel může sbalit zaškrtávací políčko:
Pokud se vrátíme k Visual Studio pro Mac a spustíme projekt, všimněte si, že na pravé straně je menší velikost a velikost okna se změní:
Definování prezentační segue
Rozčleníme pravou stranu rozděleného zobrazení tak, aby fungovala jako inspektor pro vlastnosti vybraného textu. Některé ovládací prvky přetáhneme do dolního zobrazení a rozložení uživatelského rozhraní inspektoru. U posledního ovládacího prvku chceme zobrazit překryvné okno, které uživateli umožňuje vybrat ze čtyř přednastavených stylů znaků.
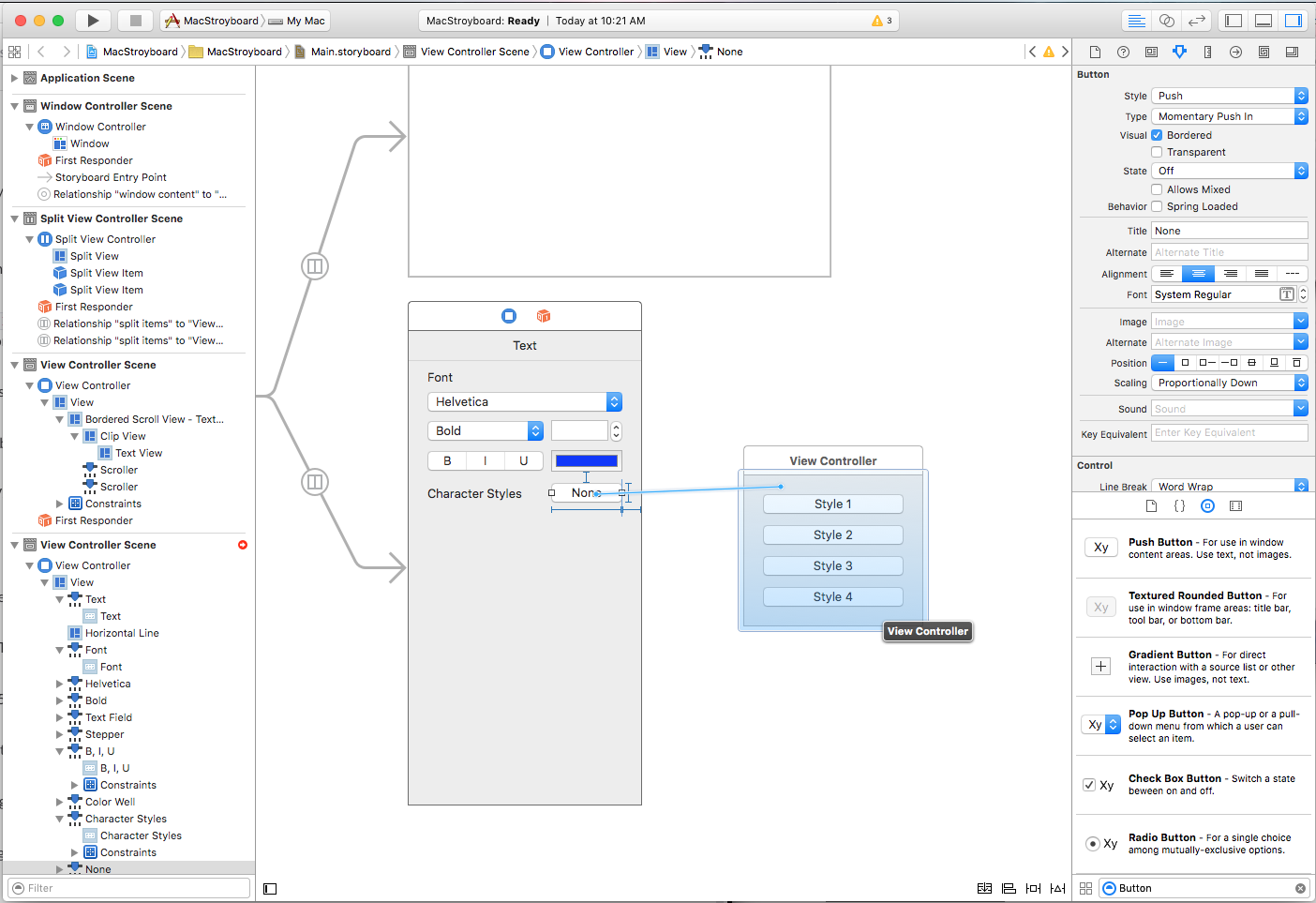
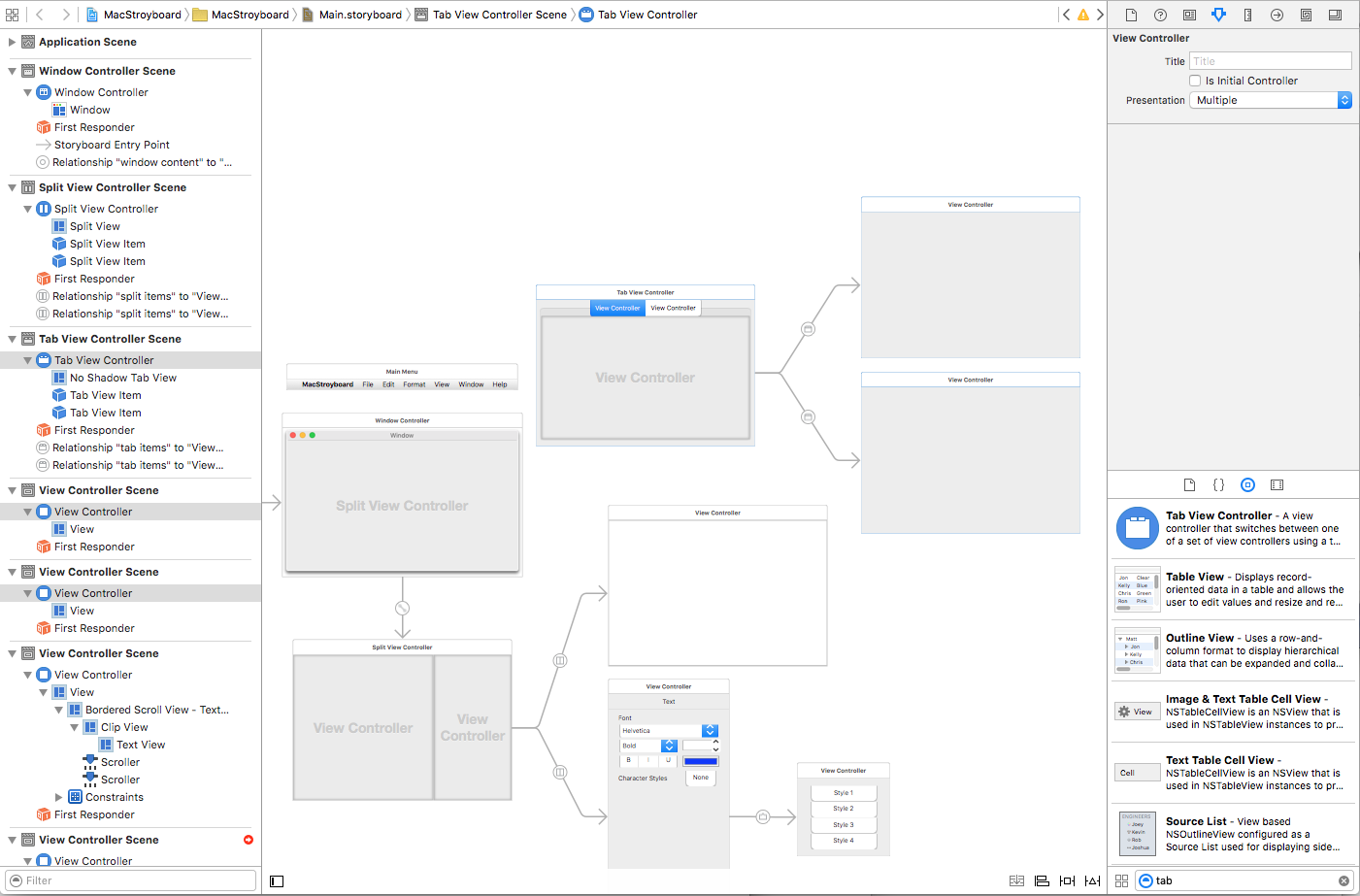
Na návrhovou plochu přidáme tlačítko inspektoru a kontroleru zobrazení. Změníme velikost kontroleru zobrazení tak, aby byla velikost, kterou chceme, aby byla naše překryvná okna, a přidáme do ní čtyři tlačítka. Dále stiskneme klávesu Control a klikneme na tlačítko v zobrazení inspektoru a přetáhneme ho na kontroler zobrazení, který bude představovat náš překryvný okno:
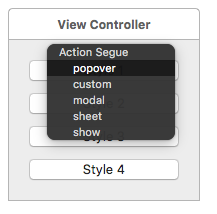
V místní nabídce vybereme překryvné okno:
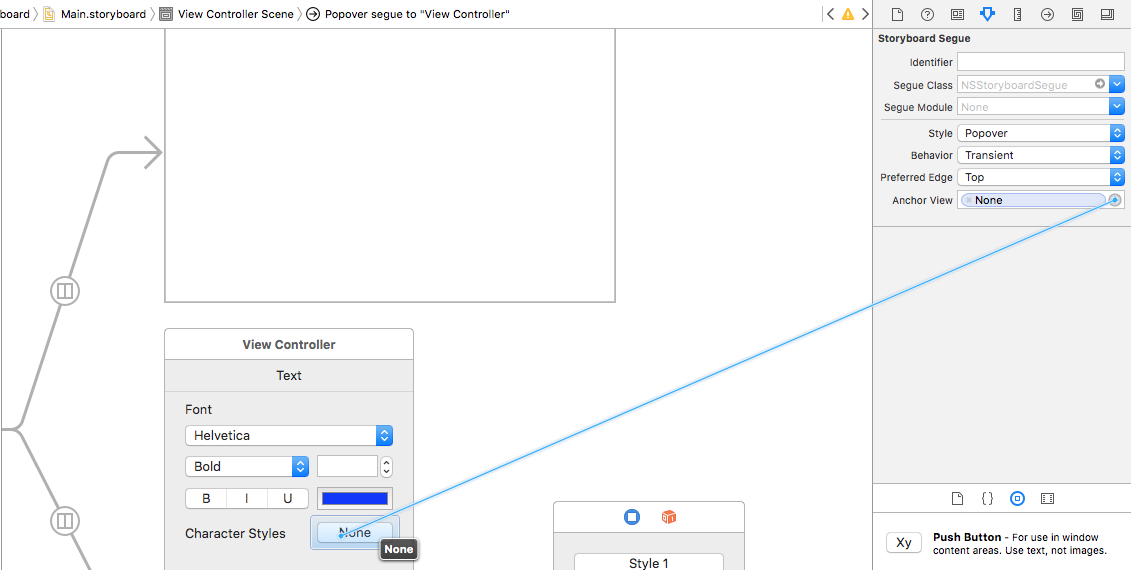
Nakonec vybereme segue na návrhové ploše a nastavíme preferovaný okraj nalevo. Potom přetáhneme čáru ze zobrazení ukotvení na tlačítko, ke kterému má být automaticky otevírané okno připojené:
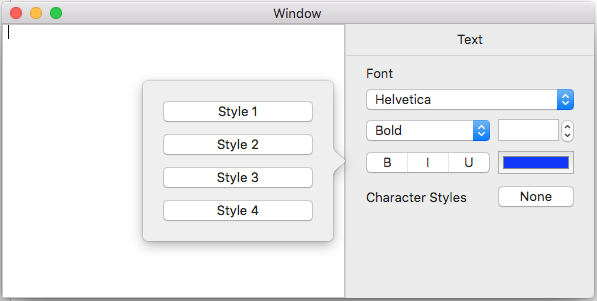
Pokud se vrátíme do Visual Studio pro Mac, spusťte aplikaci a v inspektoru klikněte na tlačítko Žádné, zobrazí se automaticky otevírané okno:
Vytváření předvoleb aplikace
Většina standardních aplikací pro macOS poskytuje dialog předvoleb, který uživateli umožňuje definovat několik možností, které řídí různé aspekty aplikace, například vzhled nebo uživatelské účty.
Chcete-li definovat standardní dialogové okno předvoleb, přetáhněte nejprve kontroler zobrazení tabulátoru na návrhovou plochu:
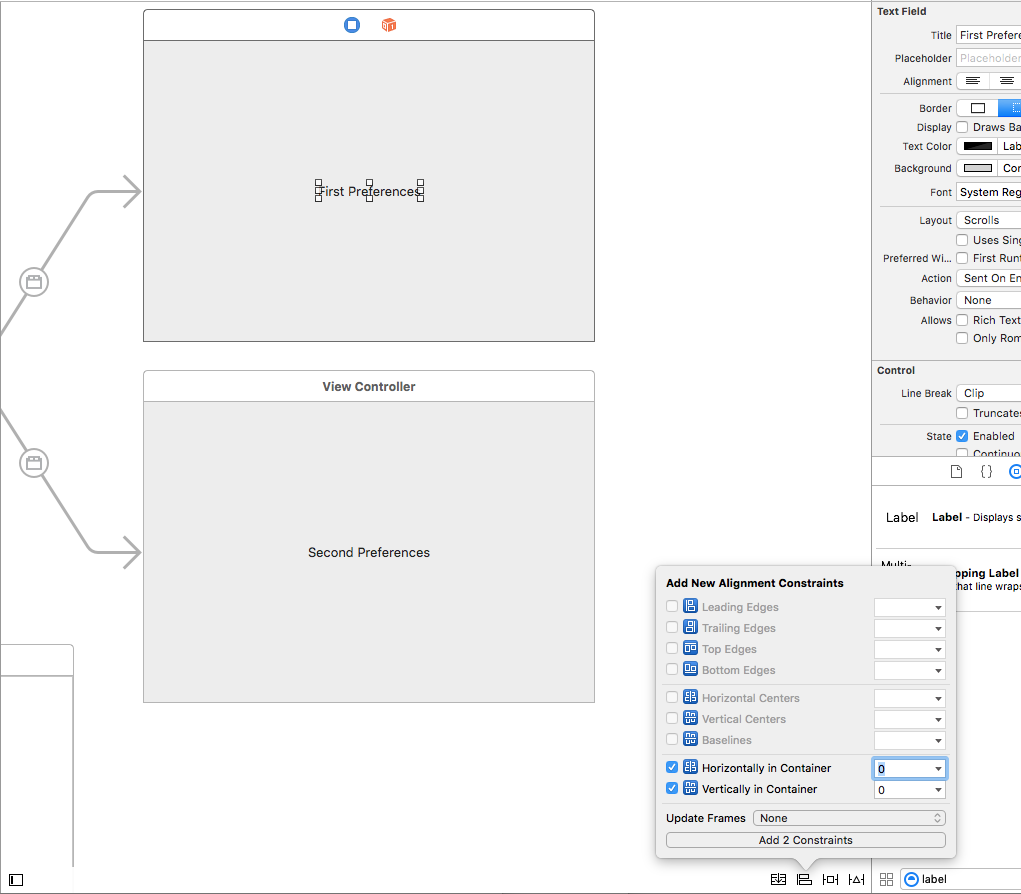
Opět to bude automaticky přicházet se dvěma podřízenými řadiči zobrazení připojenými. Například přidáme popisek do každého zobrazení, které bude za středem:
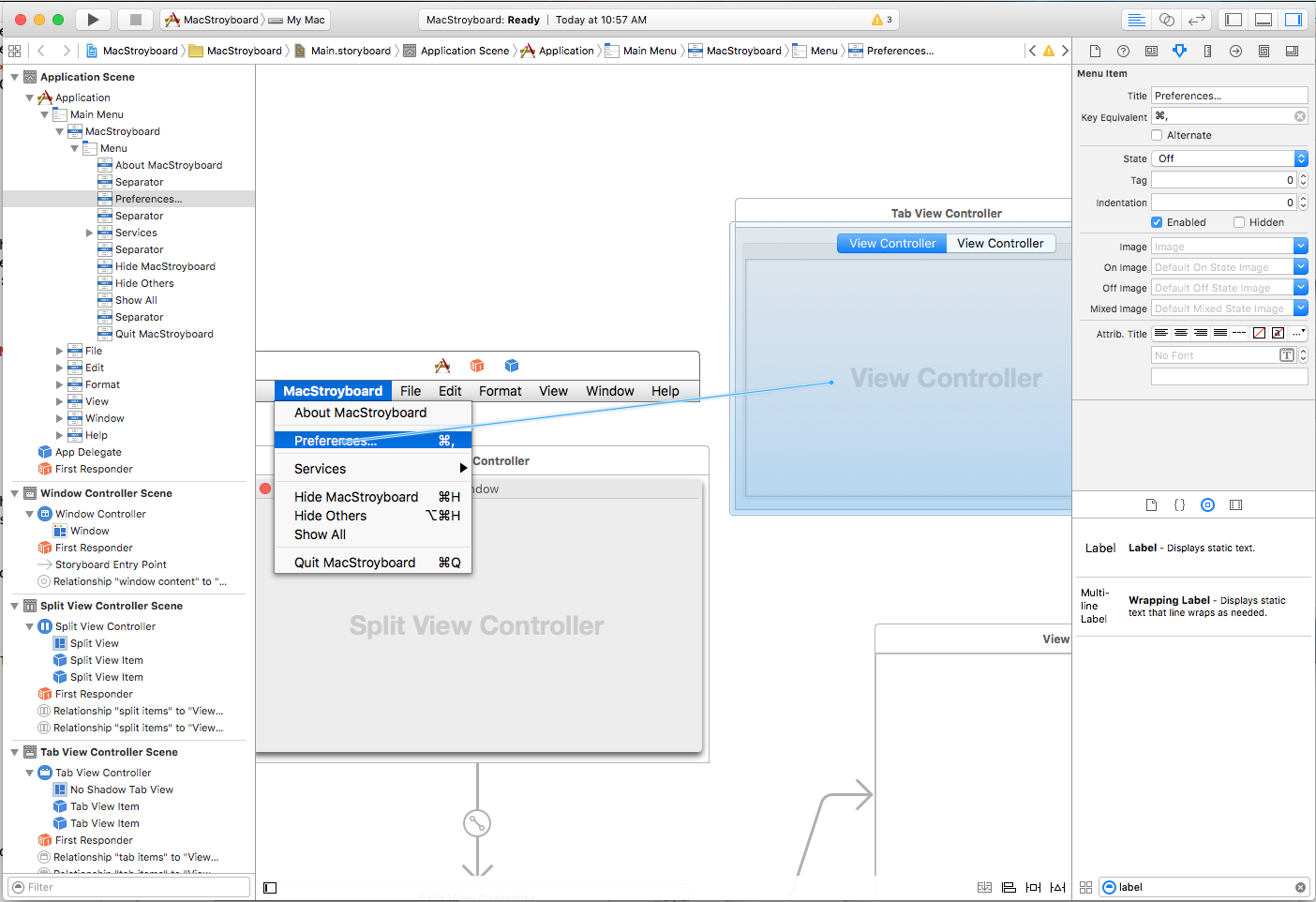
Dále chceme zobrazit okno Předvolby, když uživatel vybere položku nabídky Předvolby... V řádku nabídek vyberte položku nabídky předvolby, stiskněte klávesu Control a přetáhněte čáru na kontroler zobrazení karet:
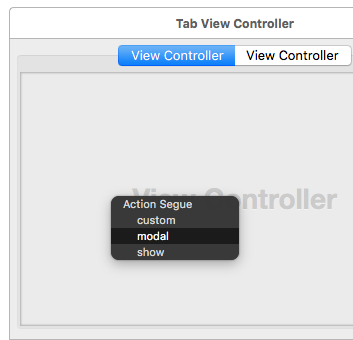
V automaticky otevírané nabídce vybereme modální okno, aby se toto okno zobrazilo jako modální dialogové okno:
Pokud uložíme změny, vraťte se do Visual Studio pro Mac, spusťte aplikaci a vyberte položku nabídky Předvolby... zobrazí se naše nové dialogové okno Předvolby:
Možná si všimnete, že to nevypadá jako standardní dialogové okno předvoleb aplikace pro macOS. Tento problém vyřešíte tak, že do složky aplikace Resources Xamarin.Mac v Průzkumník řešení zahrnete dva soubory obrázků a vrátíte se do Tvůrce rozhraní Xcode.
Vyberte kontroler zobrazení karet a přepněte jeho styl na panel nástrojů:
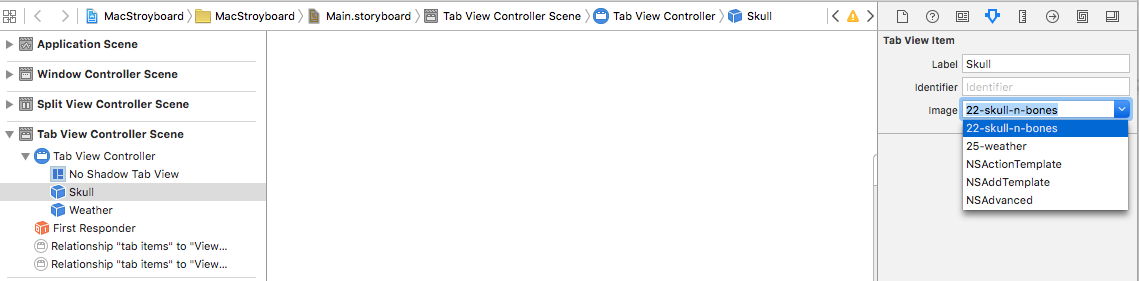
Vyberte každou kartu a dejte jí popisek a vyberte jeden z obrázků, které ho budou reprezentovat:
Pokud uložíme změny, vraťte se do Visual Studio pro Mac, spusťte aplikaci a vyberte položku nabídky Předvolby... zobrazí se dialogové okno jako standardní aplikace pro macOS:
Další informace najdete v dokumentaci k práci s obrázky, nabídkami, Windows a dialogy .