Solution ideas
This article is a solution idea. If you'd like us to expand the content with more information, such as potential use cases, alternative services, implementation considerations, or pricing guidance, let us know by providing GitHub feedback.
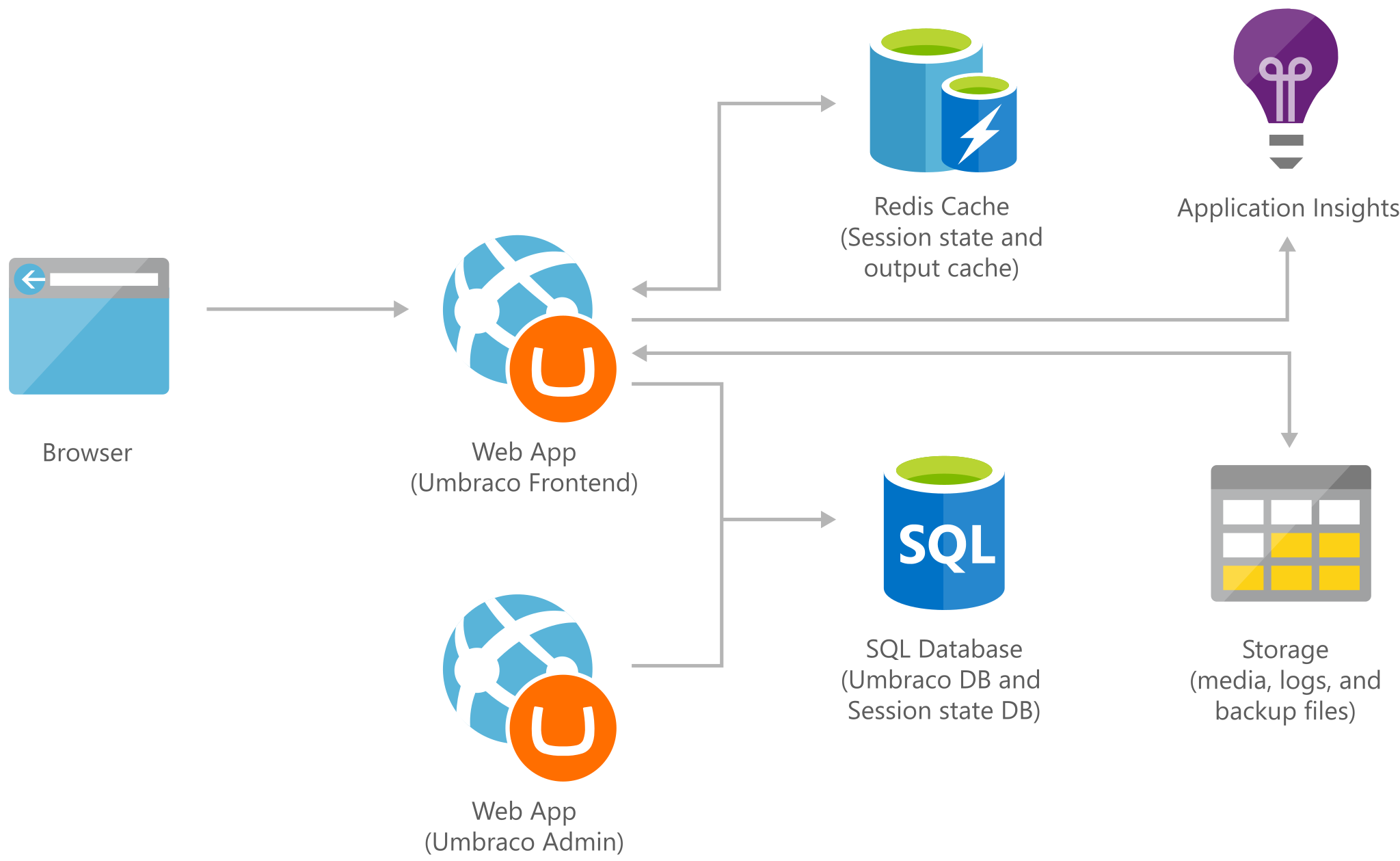
Medium Umbraco CMS web app configured to scale and optimal for high-traffic sites. It uses two web apps, one for your front-end app and the other for your back-office app, deployed in a single region with autoscaling enabled.
Architecture
 Download an SVG of this architecture.
Download an SVG of this architecture.
Components
- Run an Umbraco CMS on the Web Apps feature of Azure App Service with the front-end and back-office apps running on the same app.
- Store your site's content in Azure SQL Database. The back-office web app and front-end web app use the same database. Use Azure SQL Database's features such as backup and high availability.
- Storage Accounts: Store all your media in Azure Storage, so you can reduce I/O operation on the web app file server and improve performance.
- Application Insights: Detect issues, diagnose crashes, and track usage in your web app with Application Insights. Make informed decisions throughout the development lifecycle.
- Store session state and output cache on Azure Cache for Redis to improve performance and reduce the load on your web front ends.
Scenario details
This solution is built on the Azure managed services: Azure SQL Database, Storage Accounts, Application Insights and Azure Cache for Redis. These services run in a high-availability environment, patched and supported, which allows you to focus on your solution instead of the environment it runs in.
Potential use cases
Some industries that utilize Umbraco include:
- Banking, finance, and financial services
- Retail
- Logistics, distribution, and manufacturing
Deploy this scenario
Use the following pre-built template to deploy this architecture to Azure:
Next steps
- Create a Web App
- Quickstart: Create an Azure SQL Database single database
- Quickstart: Azure Blob Storage client library v12 for .NET
- Azure Blob Storage Samples for .NET
- Diagnose exceptions in web apps with Application Insights
- Explore .NET/.NET Core and Python trace logs in Application Insights
- Azure Cache for Redis: