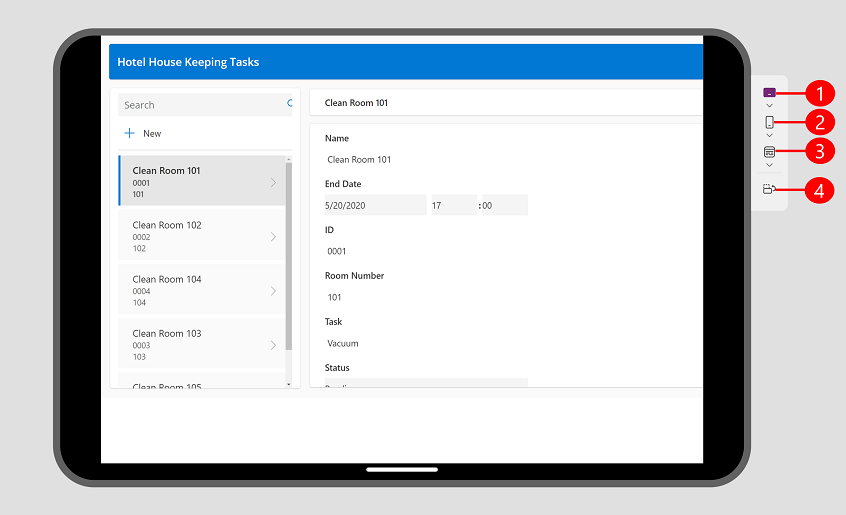
Forhåndsversion af en app.
Når du opretter en app, er det nyttigt at gennemse din app og se, hvordan den ser ud for dine brugere. Brug funktionen til eksempelapp til at se, hvordan din app vises på forskellige enheder og i forskellige størrelser. Det er især nyttigt at få vist eksempler på en app, når du opbygger en responsiv app.
Hvis du vil have en forhåndsversion af en app, skal du åbne appen til redigering i Power Apps Studio, åbne handlingsmenuen og vælge  Se et eksempel på appen.
Se et eksempel på appen.
Brug forhåndsversionsindstillingerne til at se, hvordan din app ser ud på forskellige enheder ved hjælp af enhedsvælgeren.

Forklaring:
- Tabletenheder: Giver dig mulighed for at vælge mellem flere forskellige enheder til tablet og mulighed for at vælge en brugerdefineret størrelse efter dine behov. Denne indstilling viser en sikker zone for enhedens ramme og enhed, der vises som det sort område enten øverst og nederst eller på siderne, afhængigt af enhedens retning. Der vises også et sort område med startlinjen nederst.
- Mobilenheder: Giver dig mulighed for at vælge mellem almindelig telefoner fra forskellige producenter og mulighed for at vælge en brugerdefineret størrelse efter dine behov. Denne indstilling viser en sikker zone for enhedens ramme og enhed, der vises som det sort område enten øverst og nederst eller på siderne, afhængigt af enhedens retning. Der vises også et sort område med startlinjen nederst.
- Webvisning: Se, hvordan din app ser ud i en webbrowser. Du kan vælge en størrelse i et vindue, der skal fylde browservinduet, eller du kan vælge en skærmstørrelse for at se, hvordan appen ser ud, mens du skriver, uden at forlade eksemplet.
- Retningsskifter: Skift mellem lodret og vandret retning. Indstillingen Retningsskifter er deaktiveret, hvis indstillingen Lås retning er slået til.
Hvis du udvikler en responsiv app, justeres indholdet i appen, så det svarer til skærmstørrelsen på den enhed, der bruges.
Se denne video for at få mere at vide om, hvordan enhedsvælgeren hjælper dig med at bekræfte, at din app justeres korrekt.
Skærmindstillinger
Den måde, appen fungerer på med de enkelte eksempelindstillinger, bestemmes af apptypen og visningsindstillingerne.
Hvis en app oprettes ved hjælp af telefonlayoutet, kan du stadig få vist et eksempel på den på web- og tabletenheder ved hjælp af enhedsvælgeren. Men hvis en app ikke er oprettet med et responsivt layout, vises den i telefonform på internettet og den valgte tabletenhed. Du får en meddelelse, der forklarer, hvorfor eksemplet er indsnævret. Hvis en app skal kunne reagere på telefon-, tablet- og webstørrelser, anbefales det, at du vælger tabletindstillingen, når du opretter en app. Du kan bruge dynamiske objektbeholdere for automatisk layout til at bestemme flowet af indholdet til forskellige skærmstørrelser, herunder telefoner. Flere oplysninger: Opbygning af apps til reaktionslærrede
Under skærmindstillinger:
- Skaler efter behov: Når du er indstillet til På skaleres hele appen, så den passer til den tilgængelige plads. Hvis der er mindre plads i appen, kan du se ledig plads på siderne for at imødekomme skaleringen. Når en bruger bruger appen, kan brugeren også se den tomme plads.
- Lås retning: Når den er angivet til Til, er knappen Skift retning i enhedsvælgeren deaktiveret.
Kendte problemer
Hvis indstillingen Skaler til tilpasning er slået til og Lås aspektforhold er deaktiveret, er dit eksempel ikke korrekt. Denne konfiguration anbefales ikke. Flere oplysninger: Skifte skærmstørrelse og -retning for en lærredapp
Hvis Skaler til tilpasning er deaktiveret, og du tilpasser browservinduets størrelse, mens du er i eksempeltilstand, er eksemplet ikke korrekt. Du kan løse problemet ved at lukke og genåbne eksempelvisningen, når browservinduet har den ønskede størrelse.
Feedback
Kommer snart: I hele 2024 udfaser vi GitHub-problemer som feedbackmekanisme for indhold og erstatter det med et nyt feedbacksystem. Du kan få flere oplysninger under: https://aka.ms/ContentUserFeedback.
Indsend og få vist feedback om