Kontrolelementet Lodret objektbeholder i Power Apps
Kontrolelementet Lodret objektbeholder bestemmer placeringen af underordnede komponenter, så du aldrig skal angive X, Y for en komponent inde i objektbeholderen.
Beskrivelse
Kontrolelementet Lodret objektbeholder fordeler den ledige plads til de underordnede komponenter baseret på indstillingerne og bestemmer justeringen af de underordnede komponenter.
Egenskaber
BorderColor – Farven på et kontrolelements kant.
BorderStyle – Om et kontrolelements kant er Solid, Dashed, Dotted eller None.
BorderThickness – Tykkelsen på et kontrolelements kant.
Color – farven på Objektbeholder-kontrolelement.
Baggrundsskygge – Tilføjer skyggeeffekt rundt om kontrolelementet.
Fill – Baggrundsfarven i et kontrolelement.
Height – Afstanden mellem et kontrolelements øverste og nederste kant.
Direction – definerer, i hvilken retning objektbeholderen placerer de underordnede komponenter. Vandret og Lodret.
Justify (vertical) – definerer, hvordan underordnede elementer justeres i forhold til den primære akse. Start, Slut, Centreret, Afstand mellem.
Align (Horizontal) – definerer, hvordan underordnede komponenter placeres i objektbeholderen, i fra-aksen (modsat LayoutDirection). Start, Centreret, Slut, Stræk.
Gap – definerer afstanden mellem objektbeholdernes underordnede komponenter i pixel.
Horizontal Overflow - definerer, om objektbeholderen viser rullepaneler eller fjerner indhold, når det er for stort til at kunne være der. Rul og Skjul.
RadiusBottomLeft – I hvor høj grad, det nederste venstre hjørne af et kontrolelement er afrundet.
RadiusBottomRight – I hvor høj grad, det nederste højre hjørne af et kontrolelement er afrundet.
RadiusTopLeft – I hvor høj grad, det øverste venstre hjørne af et kontrolelement er afrundet.
RadiusTopRight – I hvor høj grad, det øverste højre hjørne af et kontrolelement er afrundet.
Vertical Overflow - definerer, om objektbeholderen viser rullepaneler eller fjerner indhold, når det er for stort til at kunne være der. Rul og Skjul.
Indpakning – definerer, om indholdet ombrydes til en ny række eller kolonne, når der ikke er plads til det.
Align in container – definerer, hvordan de enkelte komponenter justeres efter den overordnede komponent. Standardværdien Indstillet af objektbeholder, arver værdien fra den overordnede LayoutAlignItems-egenskab, mens andre egenskaber kan bruges til at tilpasse justeringen for de enkelte underordnede komponenter. Indstillet af objektbeholder, Start, Slut, Centreret og Stræk.
Fill portions – definerer, hvordan den enkelte komponent vokser, når der er mere end én skærmplads tildelt den overordnede komponent. Tallet repræsenterer den del af den ekstra plads, der tildeles komponenten, ud af al den ekstra plads, der optages af underordnede elementer til det overordnede objekt. Hvis underordnet A f.eks. har Fill portions angivet til 1, og underordnet B har Fill portions angivet til 2, får underordnet 1/3 af den ekstra plads, der er tilgængelig, mens den underordnede B får 2/3 af den ekstra tilgængelige plads.
Minimum width – angiver minimumstørrelsen på komponenten i retning af Fill portions (dvs. den overordnedes Direction).
PaddingBottom – Afstanden mellem teksten i et kontrolelement og den nederste kant på kontrolelementet.
PaddingLeft – Afstanden mellem teksten i et kontrolelement og den venstre kant på kontrolelementet.
PaddingRight – Afstanden mellem teksten i et kontrolelement og den højre kant på kontrolelementet.
PaddingTop – Afstanden mellem tekst i et kontrolelement og den øverste kant af kontrolelementet.
Visible – Om et kontrolelement vises eller skjules.
Width – Afstanden mellem et kontrolelements venstre og højre kant.
X – Afstanden mellem kontrolelementets venstre kant og venstre kant af den overordnede objektbeholder (eller skærmbilledet, hvis der ingen overordnet objektbeholder er).
Y – Afstanden mellem kontrolelementets øverste kant og den øverste kant af overordnet objektbeholder (eller skærmbilledet, hvis der ingen overordnet objektbeholder er).
Eksempel
Opret en tom lærredapp med Tablet-layout.
Gå til Indstillinger > Vis og deaktiver Skalering for at tilpasse, Lås aspektforhold, Lås retning og vælg Anvend.
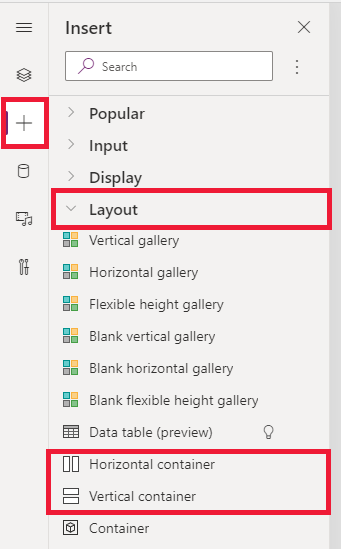
Vælg Lodret objektbeholder under fanen Layout i ruderne Indsæt i venstre margentekst.

Angiv følgende egenskaber for at optage den fulde tilgængelige plads på skærmen:
- X = 0
- Y= 0
- Width = Parent.Width
- Højde = overordnet. Højde
Tilføj nogle få knapper, tekstinput, medier, ikoner, og vælg F5 for at se, hvordan appen justeres efter ændringerne af skærmbilledet.
Bemærk
Kan du fortælle os om dine sprogpræferencer for dokumentation? Tag en kort undersøgelse. (bemærk, at denne undersøgelse er på engelsk)
Undersøgelsen tager ca. syv minutter. Der indsamles ingen personlige data (erklæring om beskyttelse af personlige oplysninger).
Feedback
Kommer snart: I hele 2024 udfaser vi GitHub-problemer som feedbackmekanisme for indhold og erstatter det med et nyt feedbacksystem. Du kan få flere oplysninger under: https://aka.ms/ContentUserFeedback.
Indsend og få vist feedback om