Vælg funktion
Gælder for: Lærredapps
Modelbaserede apps
Simulerer en valghandling på et kontrolelement, som medfører, at formlen OnSelect evalueres.
Beskrivelse
Funktionen Select simulerer en valghandling på et kontrolelement, som om brugeren har klikket eller trykket på det. Det resulterer i, at formlen OnSelect på målkontrolelementet evalueres.
Brug Select til at overføre en valghandling til et overordnet kontrolelement. Denne type overførsel er standardfunktionsmåden i f.eks. gallerier. Som standard er egenskaben OnSelect for et vilkårligt kontrolelement i et Gallery-kontrolelement angivet til Select( Parent ). På denne måde kan du angive værdien af egenskaben OnSelect for selve gallerikontrolelementet, og den pågældende formel evalueres, uanset hvor i galleriet en bruger klikker eller trykker.
Hvis et eller flere kontrolelementer i galleriet skal udføre forskellige handlinger fra selve galleriet, skal du angive noget andet end standardværdien for egenskaben OnSelect for disse kontrolelementer. Du kan lade standardværdierne være for egenskaberne OnSelect for de fleste kontrolelementer i galleriet, hvis du vil have, at de skal udføre den samme handling som galleriet selv.
Select sætter målet OnSelect i kø til senere behandling, der kan ske, når den aktuelle formel er færdigevalueret. Select medfører ikke, at målet OnSelect evaluerer med det samme. Select venter heller ikke på, at OnSelect færdigevalueres.
Du kan ikke bruge Select på tværs af skærmbilleder.
Du kan kun bruge Select med kontrolelementer, der har egenskaben OnSelect.
Du kan kun bruge Select i funktionsformler.
Et kontrolelement kan ikke anvende Select på sig selv direkte eller indirekte via andre kontrolelementer.
Funktionen Select kan også bruges sammen med et galleri. Den kan f.eks. bruges til at angive den række eller kolonne, der skal markeres i et galleri, og det kontrolelement, der skal markeres i den pågældende række eller kolonne i galleriet. Når du vælger en række eller kolonne, ændres galleriets valg, og formlen OnSelect i gallerikontrolelementet evalueres. Hvis der angives et kontrolelement i rækken eller kolonnen, evalueres formlen OnSelect for det underordnede kontrolelement.
Syntaks
Select( Control )
- Control – påkrævet. Det kontrolelement, der bruges til at vælge på vegne af brugeren.
Select( Control, Row or column, Child Control )
- Control – påkrævet. Det kontrolelement, der bruges til at vælge på vegne af brugeren.
- Row or column – ikke påkrævet. Antallet af rækker eller kolonner (fra og med 1) i et gallerikontrolelement, der skal markeres på vegne af brugeren.
- Child Control – ikke påkrævet. Det underordnede kontrolelement for det kontrolelement, der er identificeret i parameteren 'control', der skal markeres.
Eksempler
Knap
Select(button1)Galleri
Select(Gallery1, 1)Simulerer en bruger, der markerer række 1 eller kolonne 1 i Gallery1.
Galleri
Select(Gallery1, 1, ChildControl1)Simulerer en bruger, der markerer ChildConttrol1 i række 1 eller kolonne 1 i Gallery1.
Grundlæggende brug
Tilføj et Button-kontrolelement, og omdøb det til Button1, hvis det har et andet navn.
Angiv egenskaben OnSelect for Button1 til denne formel:
Notify( "Hello World" )
På samme skærmbillede skal du tilføje et andet Button-kontrolelement og angive dets OnSelect-egenskab til denne formel:
Select( Button1 )
Vælg den anden knap, mens du holder Alt-tasten nede.
En meddelelse vises øverst i din app. Egenskaben OnSelect for Button1 har genereret denne meddelelse.

Gallerikontrolelement
Tilføj et lodret Gallery-kontrolelement, der indeholder andre kontrolelementer.

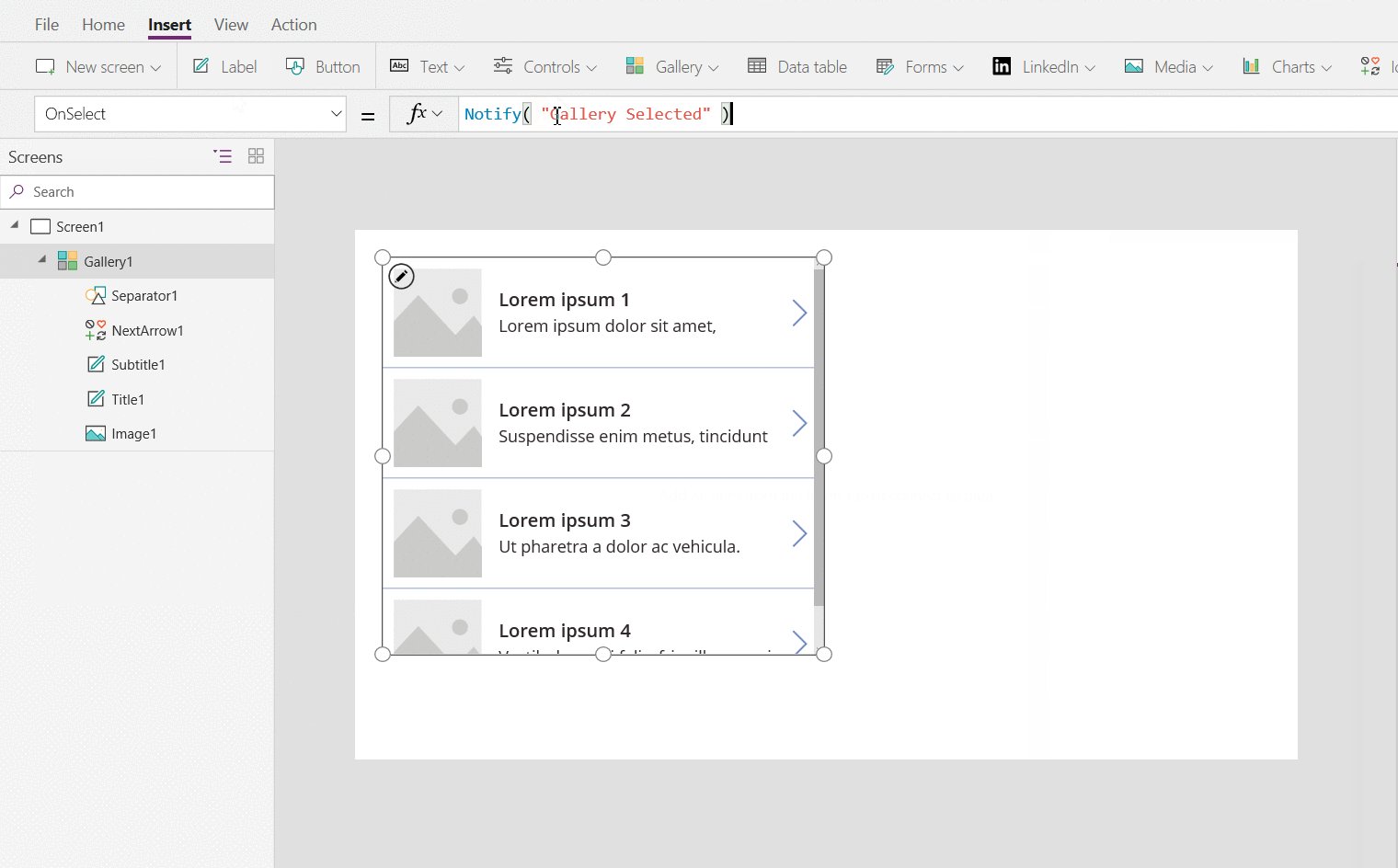
Angiv egenskaben OnSelect for galleriet til denne formel:
Notify( "Gallery Selected" )
Klik eller tryk på baggrunden i galleriet eller et vilkårligt kontrolelement i galleriet, mens du holder Alt-tasten nede.
Alle handlinger viser meddelelsen Gallery Selected øverst i appen.
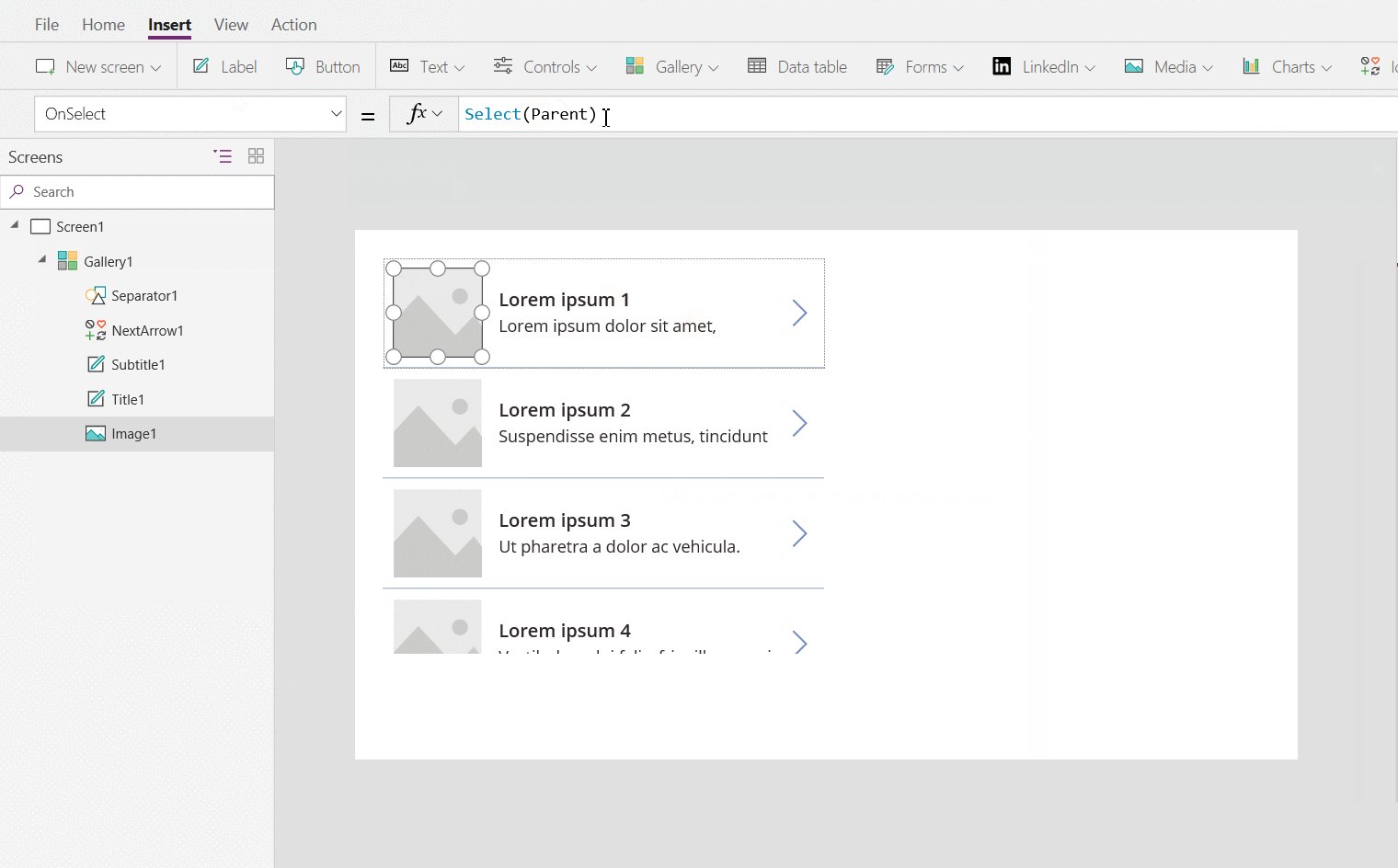
Brug galleriets OnSelect-egenskab til at angive den standardhandling, der skal udføres, når brugeren klikker eller trykker på et element i galleriet.
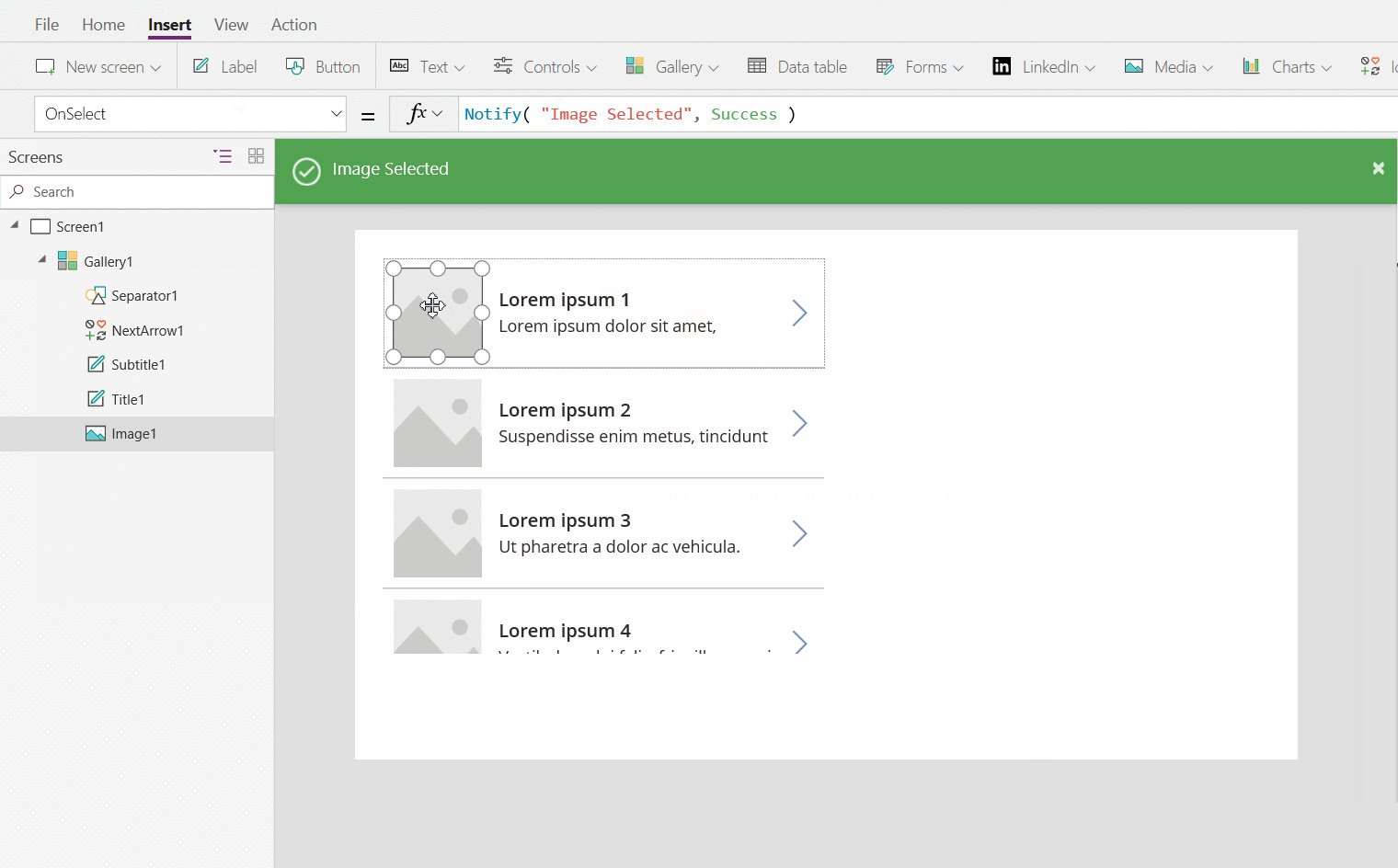
Angiv egenskaben OnSelect for image-kontrolelementet til denne formel:
Notify( "Image Selected", Success )
Klik eller tryk på forskellige elementerne i galleriet, mens du holder Alt-tasten nede.
Når du klikker eller trykker på et vilkårligt kontrolelement i galleriet, med undtagelse af billedet, vises Gallery Selected som før. Når du klikker eller trykker på billedet, vises Image Selected.
Brug individuelle kontrolelementer i galleriet til at udføre handlinger, der adskiller sig fra galleriets standardhandling.

I samme skærmbillede skal du tilføje et Button-kontrolelement og angive dets OnSelect-egenskab til følgende formel:
Select( Gallery1,2,Image1 )
Vælg knappen, mens du holder Alt-tasten nede.
Der vises en Image Selected-meddelelse øverst i din app. Det simulerede knapklik markerer billedet i række 2 i galleriet.