Oprette en oversigtsformular i en lærredapp
Følg de trinvise instruktioner for at oprette en oversigtsformular i en lærredapp til administration af fiktive data i Northwind Traders-databasen. Dette emne er en del af en serie, der beskriver, hvordan du kan oprette en forretningsapp på relationsdata i Microsoft Dataverse. Du opnår de bedste resultater ved at udforske disse emner i denne rækkefølge:
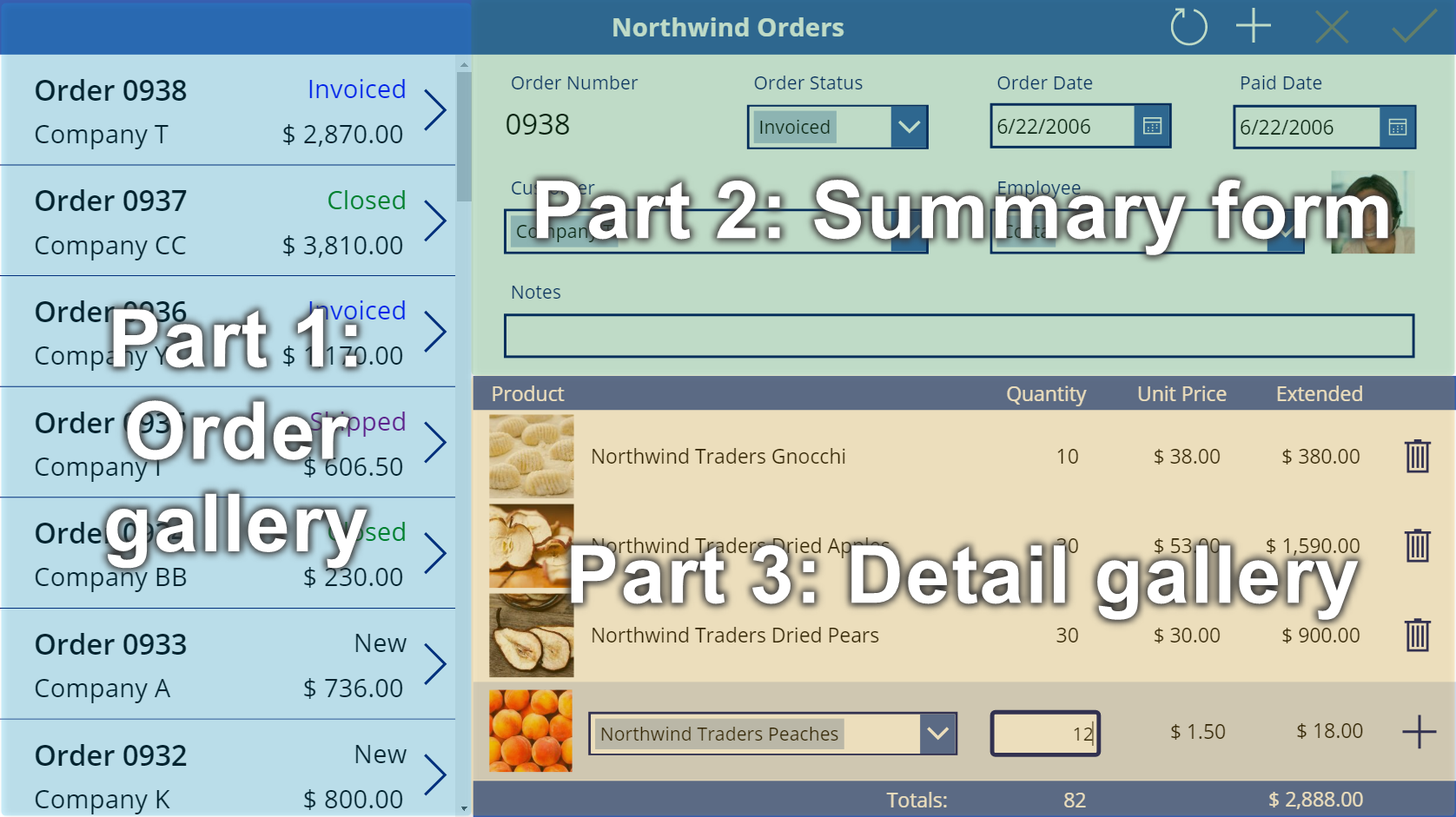
- Opret et ordregalleri.
- Oprette en oversigtsformular (dette emne).
- Oprette et detaljegalleri.

Forudsætninger
- Installer Northwind Traders-databasen og -apps.
- Gennemse oversigten over lærredappen for Northwind Traders.
- Opret selv ordregalleriet, eller åbn appen Northwind Orders (Canvas) – Begin Part 2, som allerede indeholder det pågældende galleri.
Tilføje en titellinje
Opret en titellinje langs toppen af appen, som vil indeholde handlingsknapper efter dette emne.
Vælg Screen1 i ruden Trævisning for at sikre, at du ikke ved et uheld føjer et kontrolelement til ordregalleriet:

Vælg Etiket under fanen Indsæt for at indsætte et kontrolelement af typen Etiket:

Den nye etiket vises normalt kun én gang over galleriet. Hvis den vises for hvert element i galleriet, skal du slette den første forekomst af etiketten, sørge for, at skærmbilledet er valgt (som beskrevet i det forrige trin), og derefter indsætte etiketten igen.
Flyt og tilpas størrelsen på den nye etiket øverst på skærmbilledet:

Dobbeltklik på etikettens tekst, og skriv derefter Northwind Orders.
Du kan også ændre egenskaben Text i formellinjen for at opnå det samme resultat:

Formatér etiketten under fanen Startside:
- Øg skriftstørrelsen til 24 punkt.
- Gør teksten fed.
- Gør teksten hvid.
- Centrér teksten.
- Tilføj en mørkeblå udfyldning i baggrunden.

Tilføje et kontrolelement af typen Rediger formular
I dette afsnit skal du tilføje kontrolelementer for at få vist en oversigt over de ordrer, brugeren vælger i galleriet.
Indsæt et kontrolelement af typen Rediger formular under fanen Indsæt:

Som standard vises formularen i øverste venstre hjørne, hvor andre kontrolelementer kan gøre det vanskeligt at finde:

Flyt og tilpas størrelsen på formularen, så den dækker øverste højre hjørne af skærmbilledet under titellinjen:

Vælg rullelisten Datakilde i ruden Egenskaber.

Vælg datakilden Ordrer.
Tilføje og arrangere felter
På fanen Egenskaber tæt ved højre kant skal du vælge Rediger felter for at åbne ruden Felter.

Hvis ruden Felter ikke er tom, skal du fjerne de felter, der allerede er blevet indsat.

Når listen over felter er tom, skal du vælge Tilføj felt og derefter markere afkrydsningsfelterne for felterne Kunde og Medarbejder.

Rul ned, indtil disse felter vises, og markér derefter afkrydsningsfelterne:
- Noter
- Ordredato
- Ordrenummer
- Ordrestatus
- Dato for betaling


Klik på Tilføj nederst i ruden Felter, og luk derefter ruden Felter.
I formularen vises syv felter, som kan være i en anden rækkefølge:

Bemærk
Hvis der vises et rødt fejlikon i et felt, kan der være opstået et problem under udtrækningen af data fra kilden. Du kan løse fejlen ved at opdatere dataene:
- På fanen Vis skal du vælge Datakilder.
- I ruden Data skal du vælge Datakilder.
- Vælg ellipsen (...) ud for Ordrer, vælg Opdater og luk derefter ruden Data.
Hvis der stadig vises en fejl i kombinationsfeltet for navnet på en kunde eller medarbejder, skal du markere hvert felt for Primær tekst og SearchField for at vælge det, og derefter åbne ruden Data. I feltet for kunden skal begge felter være angivet til nwind_company. I feltet for medarbejderen skal begge felter være angivet til nwind_lastname.
Når formularen er valgt, kan du ændre antallet af kolonner i formularen fra 3 til 12 under fanen Egenskaber ved den højre kant.
Dette trin øger fleksibiliteten, når du arrangerer felterne:

Mange brugergrænsefladedesigns er baseret på et layout med 12 kolonner, fordi der kan rækker på 1, 2, 3, 4, 6 og 12 kontrolelementer fordeles jævnt. I dette emne skal du oprette de rækker, der indeholder 1, 2 eller 4 kontrolelementer.
Flyt og tilpas størrelsen på felterne ved at trække i håndtagene på samme måde som med andre kontrolelementer, så de enkelte rækker indeholder disse datakort i den angivne rækkefølge:
- Første række: Ordrenummer, Ordrestatus, Ordredato og Dato for betaling
- Anden række: Kunde og Medarbejder
- Tredje række: Noter
Bemærk
Det kan opleve, at det er nemmere at udvide datakortene for Noter, Kunde og Medarbejder, før du arrangerer dem.

Du kan finde flere oplysninger om, hvordan du arrangerer felter i en formular: Om layoutet af dataformularer i lærredapps.
Skjule tidskontrolelementer
I dette eksempel skal du ikke bruge tidsdelene i datofelterne, da niveauet for granulering kan distrahere brugeren. Hvis du sletter dem, kan det medføre problemer i formularer, der benytter disse kontrolelementer til at opdatere datoværdier eller bestemme placeringen af et andet kontrolelement på datakortet. Du kan i stedet skjule tidskontrolelementerne ved at angive egenskaben Visible for dem.
Vælg datakortet Ordredato i ruden Trævisning.
Kortet kan have et andet navn, men det indeholder Ordredato.
Mens du holder SKIFT nede, skal du vælge indstillingerne for time, minut og kolonseparator i datakortet Ordredato.

Indstil kontrolelementets egenskab Visible til false.
Alle de markerede kontrolelementer forsvinder fra formularen:

Tilpas størrelsen på kontrolelementet Datovælger for at få vist hele datoen:

Derefter skal du gentage de sidste trin i feltet Dato for betaling.
I ruden Trævisning skal du vælge tidskontrolelementerne på datakortet Dato for betaling:

Indstil de valgte kontrolelementers egenskab Visible til false:

Rediger størrelsen på datovælgeren på kortet Dato for betaling:

Oprette forbindelse til ordregalleriet
I ruden Trævisning kan du skjule formularen for nemmere at finde navnet på ordregalleriet og derefter om nødvendigt omdøbe det til Gallery1.
Indstil egenskaben Item for oversigtsformularen til dette udtryk:
Gallery1.Selected
I formularen vises en oversigt i den rækkefølge, som appbrugeren vælger på listen.

Udskifte et datakort
Ordrenummer er et id, som Dataverse tildeler automatisk, når du opretter en post. Dette felt indeholder som standard et kontrolelement af typen Tekstinput, men du skal erstatte det med en etiket, så brugeren ikke kan redigere dette felt.
Vælg formularen, vælg Rediger felter under fanen Egenskaber ved højre kant, og markér derefter feltet Ordrenummer:

Åbn listen Kontrolelementtype:

Vælg datakortet Vis tekst:

Luk ruden Felter.
Brugeren kan ikke længere ændre ordrenummeret:

Under fanen Start kan du ændre ordrenummerets skriftstørrelse til 20 punkt, så feltet er nemmere at finde:

Bruge en en-til-mange-relation
Tabellen Ordrer har en mange-til-én-relation med tabellen Medarbejdere: De enkelte medarbejdere kan oprette mange ordrer, men de enkelte ordrer kan kun tildeles én medarbejder. Når brugeren vælger en medarbejder i kontrolelementet af typen Kombinationsfelt, angiver dens egenskab Selected den pågældende medarbejders post for hele posten fra tabellen Medarbejdere. Det betyder, at du kan konfigurere et kontrolelement af typen Billede til at vise billedet for den medarbejder, brugeren vælger i kombinationsfeltet.
Vælg datakortet Medarbejder:

Lås datakortet op under fanen Avanceret ved højre kant, så du kan redigere formler, der tidligere var skrivebeskyttede:

Reducer bredden af kombinationsfeltet på datakortet for at gøre plads til medarbejderens billede:

Vælg Medier > Billede på fanen Indsæt:

Der vises et billede på datakortet, der udvides for at give plads til det:

Tilpas størrelsen på billedet, og flyt det til højre for kombinationsfeltet:

Angiv egenskaben Billede for billedet til denne formel, og erstat derefter tallet sidst i DataCardValue, hvis det er nødvendigt:
DataCardValue7.Selected.Picture
Billedet for den valgte medarbejder vises.
Når du holder Alt-tasten nede, skal du vælge en anden medarbejder i kombinationsfeltet for at bekræfte, at billedet også ændres.

Tilføjet ikonet Gem
Vælg Screen1 i ruden Trævisning, og vælg derefter Indsæt > Ikoner > Markér:

Ikonet Markér vises som standard i øverste venstre hjørne, hvor andre kontrolelementer kan gøre ikonet vanskeligt at finde:

På fanen Start skal du ændre egenskaben Farve for ikonet til hvid, tilpasse størrelsen på ikonet, og flytte det tæt på højre kant på titellinjen:

I ruden Trævisning skal du kontrollere, at formularens navn er Form1, og derefter angive ikonets egenskab OnSelect til denne formel:
SubmitForm( Form1 )
Når brugeren vælger ikonet, samler funktionen SubmitForm eventuelle ændrede værdier i formularen og sender dem til datakilden. Prikker går på tværs øverst i skærmbilledet, mens dataene sendes, og ordregalleriet afspejler ændringerne, når processen er afsluttet.
Angiv ikonets egenskab DisplayMode til denne formel:
If( Form1.Unsaved, DisplayMode.Edit, DisplayMode.Disabled )
Hvis alle ændringer i formularen er gemt, deaktiveres ikonet og vises i DisabledColor, som du skal angive som det næste trin.
Angiv ikonets egenskab DisabledColor til denne værdi:
Gray
Brugeren kan gemme ændringer af en ordre ved at vælge ikonet Markér, hvilket derefter deaktiveres og nedtones, indtil brugeren foretager en anden ændring:

Tilføje ikonet Annuller
Vælg Ikoner > Annuller på fanen Indsæt.

Ikonet vises som standard i øverste venstre hjørne, hvor andre kontrolelementer kan gøre ikonet vanskeligt at finde:

På fanen Start skal du ændre ikonets egenskab Farve for ikonet til hvid, tilpasse størrelsen på ikonet, og flytte det til venstre for ikonet Markér:

Angiv egenskaben OnSelect for ikonet Annuller til denne formular:
ResetForm( Form1 )
Funktionen ResetForm kasserer alle ændringer i formularen, så den føres tilbage til den oprindelige tilstand.
Angiv egenskaben DisplayMode for ikonet Annuller til denne formular:
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Edit, DisplayMode.Disabled )
Denne formel adskiller sig en smule fra en for ikonet Markér. Hvis alle ændringer er gemt eller formularen er i tilstanden Ny, deaktiveres ikonet Annuller, så du skal aktivere det som de næste trin. I så fald sletter ResetForm den nye post.
Angiv egenskaben DisabledColor for ikonet Annuller til denne værdi:
Gray
Brugeren kan annullere ændringer af en ordre, og ikonerne Markér og Annuller er deaktiverede og nedtonede, hvis alle ændringer er gemt:

Tilføje ikonet Tilføj
Vælg Ikoner > Tilføj på fanen Indsæt.

Ikonet Tilføj vises som standard i øverste venstre hjørne, hvor andre kontrolelementer kan gøre det vanskeligt at finde:

På fanen Start skal du angive egenskaben Color for ikonet Tilføj til hvid, tilpasse størrelsen på ikonet, og flytte det til venstre for ikonet Annuller:

Angiv egenskaben OnSelect for ikonet Tilføj til denne formel:
NewForm( Form1 )
Funktionen NewForm viser en tom post i formularen.
Angiv egenskaben DisplayMode for ikonet Tilføj til denne formel:
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
Formlen deaktiverer ikonet Tilføj under disse betingelser:
- Brugeren foretager ændringer, men gemmer eller annullerer dem ikke, hvilket er den modsatte funktionsmåde for ikonerne Markér og Annuller.
- Brugeren vælger ikonet Tilføj, men foretager ingen ændringer.
Angiv egenskaben DisabledColor for ikonet Tilføj til denne værdi:
Gray
Brugeren kan oprette en ordre, hvis der ikke er nogen ændringer, eller hvis brugeren gemmer eller annullerer de ændringer, der er foretaget. Hvis brugeren vælger dette ikon, kan det ikke markeres igen, før der er foretaget en eller flere ændringer, og disse ændringer er blevet gemt eller annulleret.

Bemærk
Hvis du opretter og gemmer en ordre, skal du muligvis rulle ned gennem ordregalleriet for at få vist den nye ordre. Den indeholder ikke en samlet pris, da du ikke har tilføjet nogen ordredetaljer endnu.
Tilføje ikonet Papirkurv
Vælg Ikoner > Papirkurv på fanen Indsæt.

Ikonet Papirkurv vises som standard i øverste venstre hjørne, hvor andre kontrolelementer kan gøre det vanskeligt at finde:

På fanen Start skal du ændre ikonets egenskab Farve for ikonet Papirkurv til hvid, tilpasse størrelsen på ikonet, og flytte det til venstre for ikonet Tilføj:

Angiv egenskaben OnSelect for ikonet Papirkurv til denne formel:
Remove( Orders, Gallery1.Selected )
Funktionen Remove fjerner en post fra en datakilde. I denne formel fjerner funktionen den post, der er valgt i ordregalleriet. Ikonet Papirkurv vises ved oversigtsformularen (ikke ordregalleriet), da formularen indeholder flere detaljer om posten, så brugeren nemmere kan identificere den post, som formlen skal slette.
Angiv egenskaben DisplayMode for ikonet Papirkurv til denne formel:
If( Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
Denne formel deaktiverer ikonet Papirkurv, hvis brugeren opretter en post. Indtil brugeren gemmer posten, har funktionen Remove ingen post at slette.
Angiv egenskaben DisabledColor for ikonet Papirkurv til denne værdi:
Gray
Brugeren kan slette en ordre.

Opsamling
Kort fortalt har du tilføjet en formular, hvor brugeren kan få vist og redigere en oversigt over de enkelte ordrer, og du har brugt disse elementer:
- En formular, der viser data fra tabellen Orders: Form1.DataSource =
Orders - En forbindelse mellem formularen og ordregalleriet: Form1.Item =
Gallery1.Selected - Et alternativt kontrolelement for feltet Ordrenummer: Vis tekst
- En mange-til-en-relation for at få vist medarbejderens billede på datakortet Medarbejder:
DataCardValue1.Selected.Picture - Et ikon, hvor du kan gemme ændringer af en ordre:
SubmitForm( Form1 ) - Et ikon, hvor du kan annullere ændringer af en ordre:
ResetForm( Form1 ) - Et ikon, hvor du kan oprette en ordre:
NewForm( Form1 ) - Et ikon, hvor du kan slette en ordre:
Remove( Orders, Gallery1.Selected )
Næste trin
I den næste emne skal du tilføje et andet galleri for at få vist produkterne i de enkelte ordrer, og du skal ændre disse detaljer ved hjælp af funktionen Patch.
Bemærk
Kan du fortælle os om dine sprogpræferencer for dokumentation? Tag en kort undersøgelse. (bemærk, at denne undersøgelse er på engelsk)
Undersøgelsen tager ca. syv minutter. Der indsamles ingen personlige data (erklæring om beskyttelse af personlige oplysninger).
Feedback
Kommer snart: I hele 2024 udfaser vi GitHub-problemer som feedbackmekanisme for indhold og erstatter det med et nyt feedbacksystem. Du kan få flere oplysninger under: https://aka.ms/ContentUserFeedback.
Indsend og få vist feedback om