Oversigt over den modelbaserede app-designer
Den modelbaserede appdesigner giver en moderne WYSIWYG-oprettelsesoplevelse, når du arbejder med modelbaserede apps.
Ændringer i appen vises øjeblikkeligt i eksemplet, så du kan se præcist, hvordan appen ser ud for brugerne, når den er udgivet.
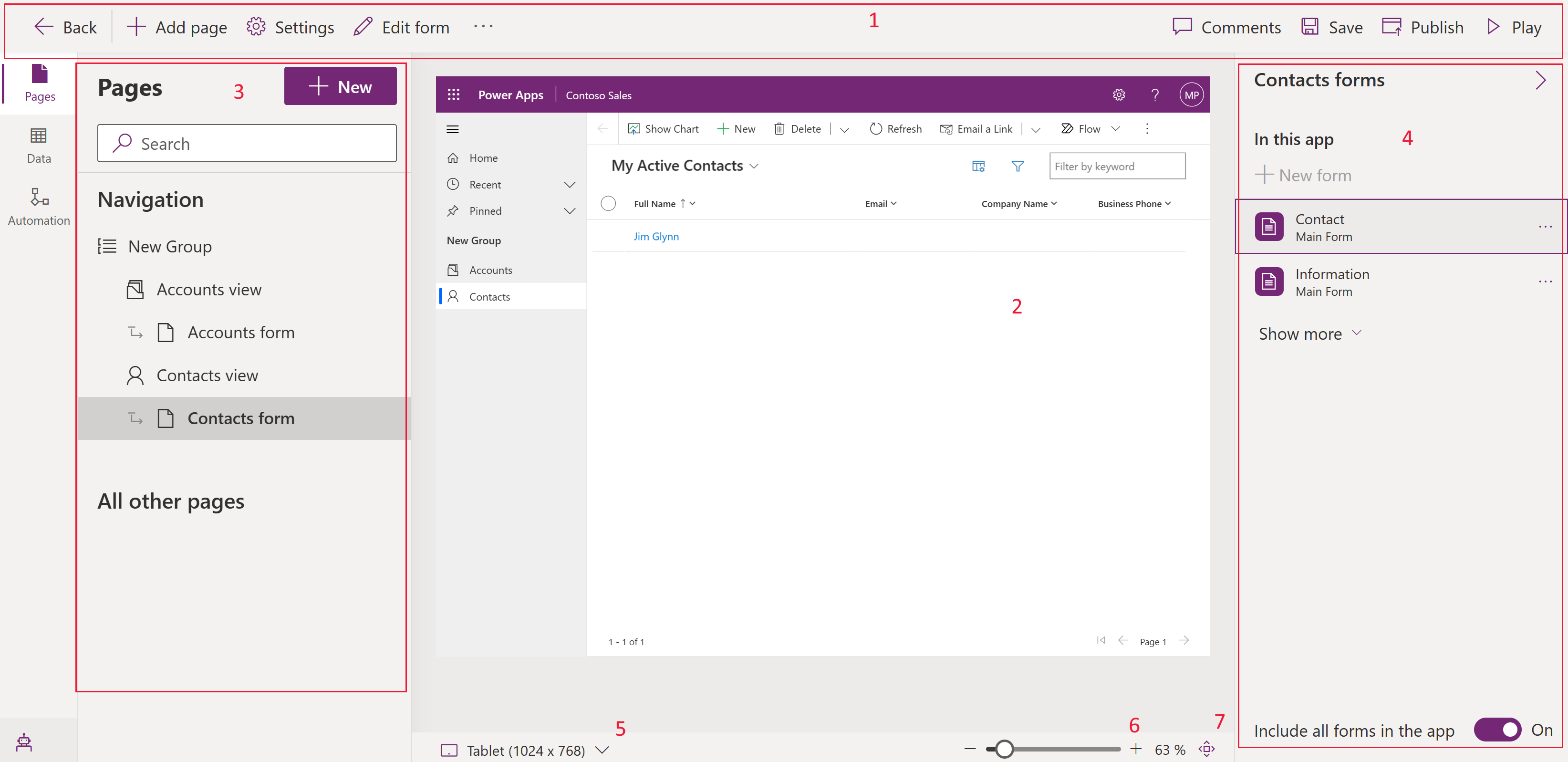
App-designerens grænseflade har følgende områder:
Kommandolinje – Viser de tilgængelige handlinger:
- Tilbage. Lukker den modelbaserede appdesigner og vender tilbage til webstedet Power Apps (make.powerapps.com).
- Tilføj side. Opretter en ny side, som kan indeholde tabelformularer og -visninger, tabeldashboards eller en brugerdefineret side til appen.
- Indstillinger. Åbner appegenskaberne, f.eks. navn og beskrivelse.
- Rediger formular: Åbn den formulardesigner for at redigere den standardformular, der vises i appeksemplet.
- Kommentarer. Føj en kommentar til appen. Flere oplysninger: Tilføje kommentarer i den modelbaserede appdesigner
- Gem. Gemmer appen.
- Udgiv. Gør ændringerne tilgængelige for andre brugere.
- Afspille. Åbne appen i en ny fane i køretilstand.
Eksempel på app – viser et eksempel i realtid af formularen, som den vises for brugerne, når den udgives.
Ruder – Den venstre navigationsrude består af følgende områder:
- Sider. I sektionen Navigation viser et layout af appen, der er udformet ved hjælp af områder, grupper og underområder. Du kan tilføje eller fjerne grupper og underområder i navigationen. I delen Alle andre sider vises komponenterne i din app. I denne sektion kan du vælge at tilføje eller fjerne formularer, visninger og dashboards for hver tabel.
- Data. Giver en visning af alle tilgængelige tabeller, der i øjeblikket bruges i din app, og en visning af alle tabeller, der er tilgængelige i dit miljø.
- Automatisering. Viser forretningsprocesforløb, der er en del af denne app. Du kan tilføje, fjerne eller oprette nye forretningsprocesforløb til appen.
Egenskabsrude – Viser egenskaber for den valgte komponent og tilknyttede formularer og visninger med den valgte tabel. Hvis du vælger en ellipse eller ellipse, åbnes formularen eller visningsdesigneren.
Omskifter til størrelse på eksempel – Ændrer størrelsen på formulareksemplet, så du kan se, hvordan formularen ser ud på forskellige skærmstørrelser.
Zoom-skyder – Zoomer ind eller ud i appeksemplet, så du kan se nærmere på det.
Tilpas til skærm – Hurtig handling, der tilpasser appens forhåndsversion til den tilgængelige skærmstørrelse.
Navigationsrudeindstillinger
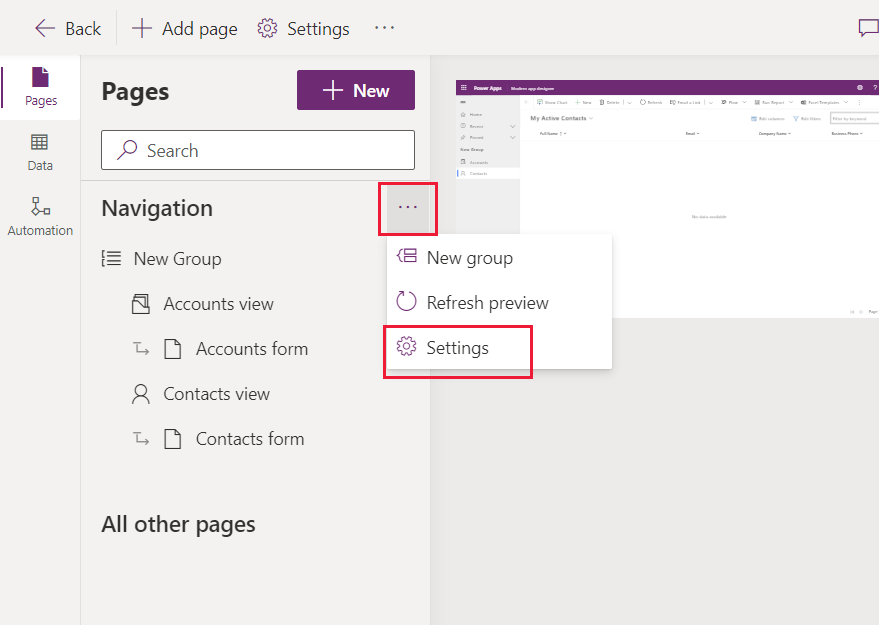
Hvis du vil redigere appens navigation, skal du vælge ... ud for Navigation og derefter vælge Indstillinger.
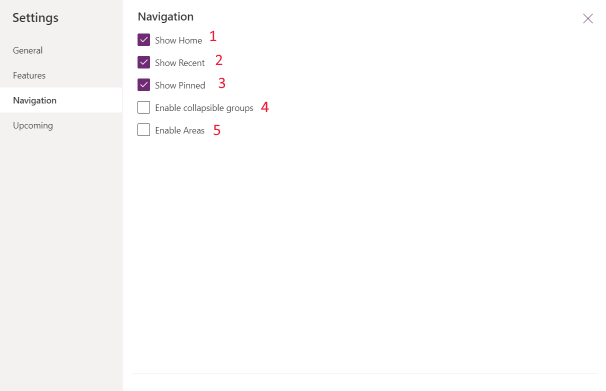
 Der findes følgende indstillinger:
Der findes følgende indstillinger:
Vis Start. Aktiveret som standard. Når indstillingen er valgt, vises linket på startsiden for appen.
Vis seneste. Aktiveret som standard. Når du vælger linket, vises alle sider, der er set for nylig. Hvis du vælger linket, vises alle sider, der er set for nylig.
Vis fastgjort. Aktiveret som standard. Når indstillingen er valgt, vises de sider, der er fastgjort. Appbrugere vælger ikonet til push-fastgøring ud for en post, der er angivet under Seneste, for at føje det til de fastgjorte rækker.
Aktivér grupper, der kan skjules. Deaktiveret som standard. Når indstillingen er valgt, kan underområder, der vises under grupper i oversigten over webstedet, udvides eller skjules.
Aktivér områder. Deaktiveret som standard. Når indstillingen er valgt, kan der føjes nye områder til appen. For apps med eksisterende flere områder er denne indstilling som standard aktiveret. Du kan ikke deaktivere denne indstilling, mens appen har flere områder.

Kendt begrænsning
- Du kan ikke angive appens URL-adresse.
Næste trin
Oprette en modelbaseret app ved hjælp af appdesigneren
Feedback
Kommer snart: I hele 2024 udfaser vi GitHub-problemer som feedbackmekanisme for indhold og erstatter det med et nyt feedbacksystem. Du kan få flere oplysninger under: https://aka.ms/ContentUserFeedback.
Indsend og få vist feedback om