Tilføje en integreret lærredapp i en modelbaseret formular
Denne artikel forklarer, hvordan du integrerer en lærredapp i en modelbaseret formular. Lærredapps kan forbindes til en lang række datakilder og give designere større kontrol over den samlede brugeroplevelse.
Der er beskrevet to integrationsmetoder i denne artikel. Først ved hjælp af den moderne Unified Interface-oplevelse og for det andet ved hjælp af den klassiske oplevelse.
Bemærk
Der findes en tredje og nyere metode til indlejring af lærredsapps i en moderne app, som bruger tilpassede sider til bedre integration med lærredappen. Oversigt over brugerdefinerede sider for modelbaserede apps.

Integrer en lærredsapp med den moderne oplevelse
Hvis du vil indlejre en lærredsapp i en modelbaseret hovedformular i appen, f.eks. hovedformularen til tabellen Konti, skal du følge disse trin:
Log på Power Apps.
Vælg miljøet, og vælg derefter Løsninger i venstre navigationsrude. Hvis elementet ikke findes i sidepanelruden, skal du vælge ...Flere og derefter vælge det ønskede element.
Åbn løsningen med tabellen, hvor du vil tilføje en lærredapp i hovedformularen.
Åbn tabellen, vælg Formularer, og åbn derefter den ønskede Hovedformular.
Tip
Som standard er komponenten til lærredsappen Ny lærred-app. Du kan ændre navnet på den lærredapp-etiket til noget mere meningsfuldt, f.eks. navnet på eller en kort beskrivelse af den lærredapp, du indlejrer i formularen.
Vælg det område i formularen, hvor lærredappen skal vises, eller opret en ny fane for at få vist lærredappen.
Vælg Komponenter i venstre navigationsrude, udvid Vis, og vælg derefter komponenten Lærred-app.
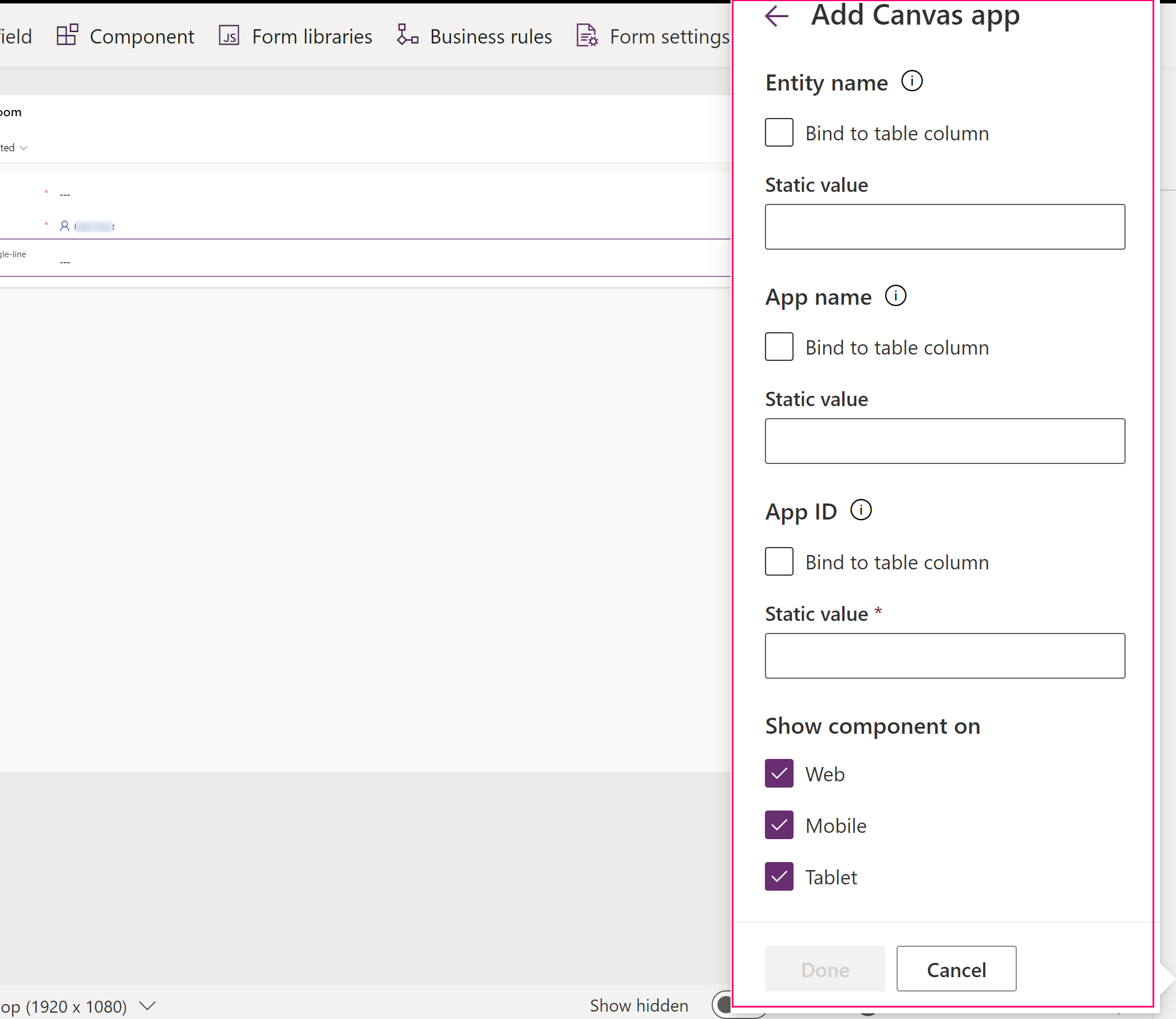
Du kan også konfigurere følgende egenskaber for kontrolelementet.
I området Objektnavn kan du angive følgende egenskaber:
Binde til tabelkolonne: Når Bind til tabelkolonne er markeret, ændres egenskaben Statisk værdi, så du kan vælge, hvilken tabelkolonne der skal bindes til. Når du vælger at binde til en tabelkolonne, defineres kolonnen af værdien i tabellen. Når Bind til tabelkolonne f.eks. er valgt til Objektnavn, tager værdien af tabellens navn ved kørsel af appværdien værdien fra en brugerdefineret Tabelkolonne.
Statisk værdi: Brug denne til at tilføje et navn, du kan referere til på lærredappen. Bemærk, at denne værdi ikke har nogen indvirkning på den integrerede lærredapp. Den er kun tænkt som et referencepunkt.
I området Appnavn angives det entydige navn på lærredappen.
Binde til tabelkolonne: Når du vælger Bind til tabelkolonne, ændres egenskaben Statisk værdi, så du kan vælge, hvilken tabelkolonne der skal bindes til. Når du vælger at binde til en tabelkolonne, defineres kolonnen af værdien i tabellen. Når du f.eks. vælger Bind til tabelkolonne for Appnavn, tager værdien af appens navn værdien af tabelkolonnen, f.eks. værdien fra en brugerdefineret tekstkolonne, under kørsel af appen.
Statisk værdi: Angiver det entydige navn på den lærredapp, der skal indlejres. Angiv lærredappens entydige navn for en eksisterende lærredapp. Flere oplysninger: Sådan finder du det entydige navn og app-id'et for en lærredapp
I området App-id angives app-id for lærredappen.
- Bind til tabelkolonne: Når du vælger Bind til tabelkolonne, ændres listen, så du kan vælge, hvilken tabelkolonne der skal bindes til. Når du vælger at binde til en tabelkolonne, defineres kolonnen af værdien i tabellen. Når du f.eks. vælger Bind til tabelkolonne for Appnavn, tager værdien af appens navn værdien af kolonnen, f.eks. værdien fra en brugerdefineret tekstkolonne, under kørsel af appen.
Vigtigt
I de fleste situationer anbefales det ikke, at du bruger indstillingen Bind til tabelkolonne til App-id, da det ville kræve, at det korrekte app-id vises i et felt i posten.
- Statisk værdi: Angiv app-id for en eksisterende lærredapp. Flere oplysninger: Sådan finder du det entydige navn og app-id'et for en lærredapp
Vis komponent til. Angiver den klienttype, der skal vises i den integrerede lærredapp. Vælg mellem Web, Mobile og Tablet.

Vælg Udført. Du kan derefter udgive din app for at gøre den tilgængelig for brugerne ved at vælge Publicér.
Når du har publiceret en integreret lærredapp til den modelbaserede formular, kan du dele den integrerede lærredapp med andre brugere. Flere oplysninger: Dele en integreret lærred-app.
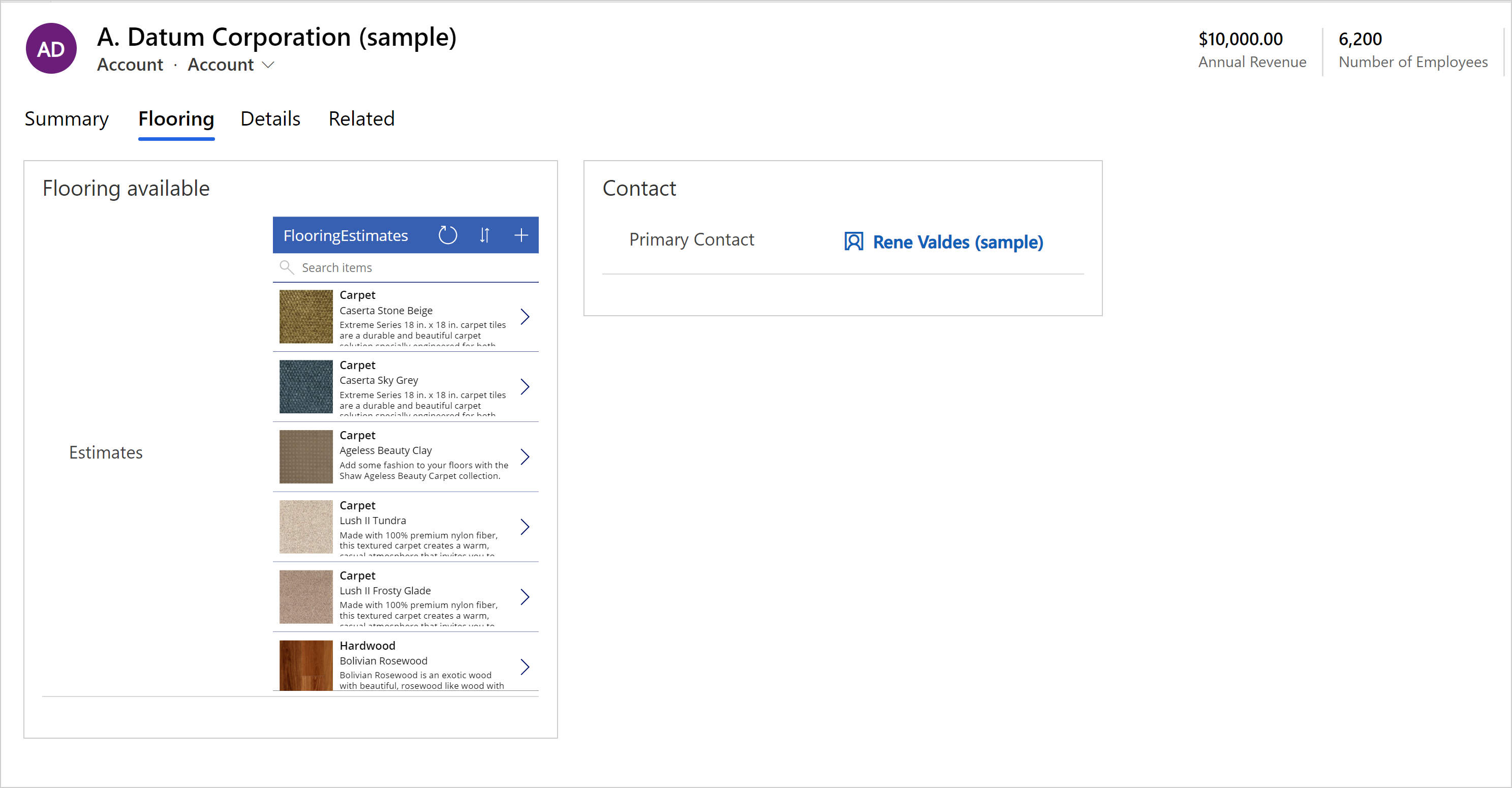
Når brugerne åbner en modelbaseret app, der indeholder den formular, du har ændret, får de vist den integrerede lærredapp i formularen. Hvis du ændrer den post, der skal vises i hovedformularen, ændres den datakontekst, der sendes til formularen, og den integrerede app opdateres, så de relevante data vises.
Denne artikel viste, hvordan du kommer i gang med at integrere en lærredapp i en modelbaseret formular. Du kan tilpasse den integrerede lærredapp yderligere for at oprette forbindelse til og hente data fra forskellige datakilder. Brug funktionerne Filtrer, Søg og Opslag og den kontekst, der blev sendt fra den værtsmodelbaserede formular til at filtrere eller søge efter bestemte poster i de pågældende datakilder. Du kan bruge WYSIWYG-editoren til lærred-appen til at designe brugergrænsefladen, så den passer til dine behov.
Sådan finder du det entydige navn og app-id'et for en lærredapp
Kontrolelementet for lærredappen søger først efter lærredappen ved hjælp af det entydige navn, der findes i feltet Appnavn. Hvis der ikke findes en lærredapp med dette entydige navn i miljøet, vil lærredappens kontrolelement derefter bruge den værdi, der er angivet i feltet App-id. Selvom du skal angive værdier i både felterne Appnavn og App-id, er det kun én af værdierne, der skal være nøjagtige, for at den integrerede lærredapp kan indlæses i kontrolelementet. Bemærk, at lærredappen skal være i det aktuelle miljø.
- Feltet Appnavn er det entydige navn på lærredappen. Du kan finde det entydige navn ved at føje lærredappen til en løsning. Lærredappens entydige navn vises i kolonnen Navn og vises i formularen solutionpublisherprefix_appnamenospaces_appendix. Det kan f.eks. være contoso_canvasappwithsharepointlist_5ee16.

- Egenskaben App ID angiver id'et for den integrerede lærred-app. Angiv app-id'et for en eksisterende lærredapp. Lærredapp-id'et findes på Power Apps ved at gå til Apps, vælge lærredappen og derefter vælge Detaljer på kommandolinjen.
Integrer en lærredsapp med den klassiske oplevelse
Log på Power Apps.
Opret eller rediger hovedformularen for en tabel, tabellen Konto i eksemplet.
Vælg Skift til klassisk på kommandolinjen for at åbne formularen i den klassiske formulardesigner.
Vælg det afsnit i den klassiske formulardesigner, hvor du vil integrere den lærred-app, der skal vises.
Ved hjælp af kolonneruden kan du tilføje en påkrævet kolonne, f.eks. Kontonavn.
Vigtigt
Brug altid en obligatorisk kolonne, der med garanti har en værdi. Hvis kolonnen ikke har en værdi, opdateres din integrerede lærredapp ikke, når der foretages eventuelle ændringer i data i den værtsmodelbaserede formular.
Vælg Skift egenskaber i gruppen Rediger under fanen Startside, mens kolonnen er markeret.
Vælg fanen Kontrolelementer i dialogboksen Kolonneegenskaber.
Vælg Tilføj kontrolelement på fanen Kontrolelementer.
I dialogboksen Tilføje kontrolelement skal du vælge Lærred-app på listen over tilgængelige kontrolelementer og derefter vælge Tilføj.
I dialogboksen Kolonneegenskaber skal du vælge Lærred-app på listen over kontrolelementer og derefter vælge indstillingen Web.
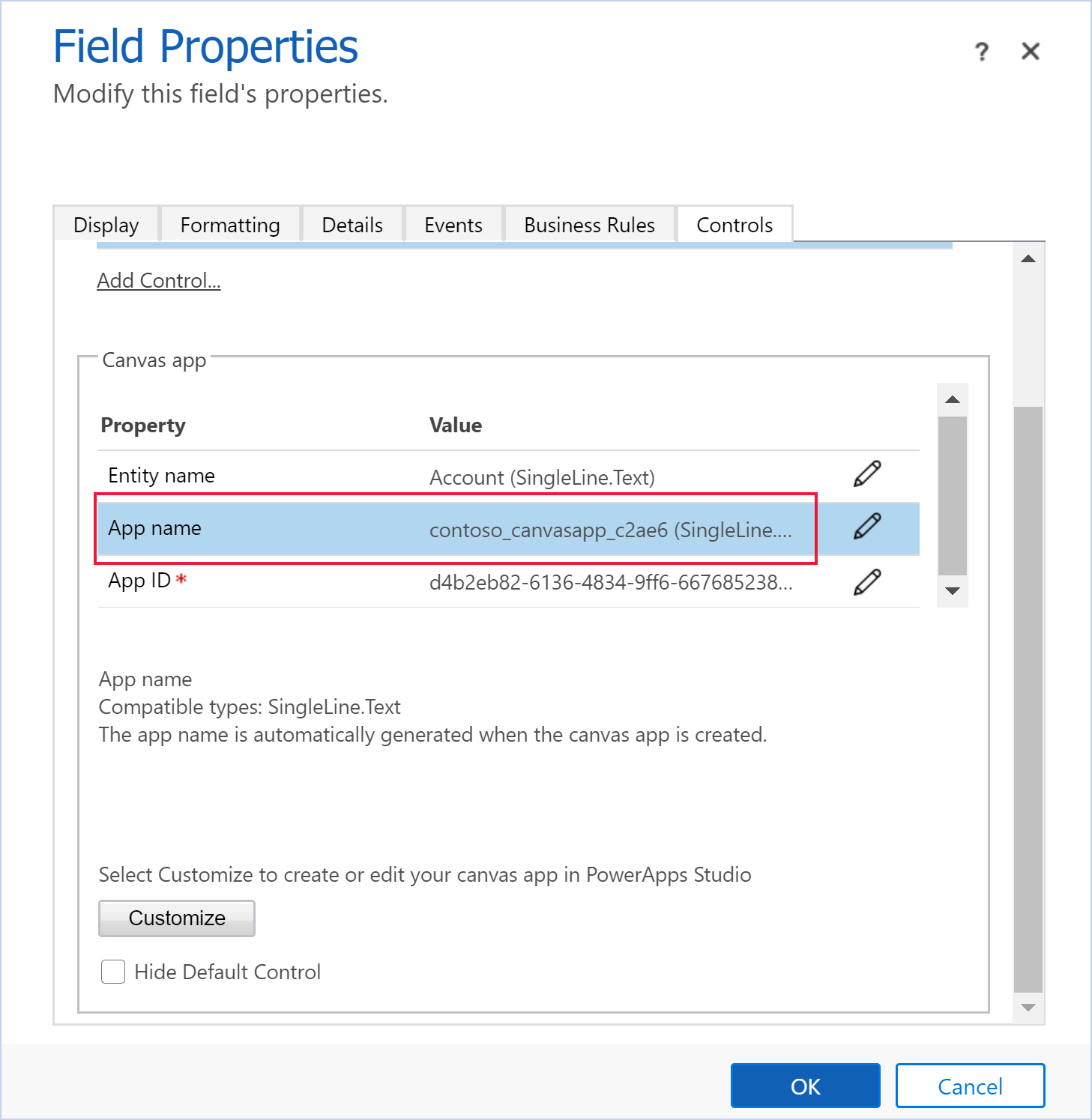
I afsnittet under listen over kontrolelementer vises listerne over egenskaber, der er tilgængelige for kontrolelementet Lærredapp.
- Egenskaben Tabelnavn angiver den tabel, der leverer data til din integrerede lærredapp. Den indstilles til den tabel, der indeholder den kolonne, du tilføjede i et tidligere trin.
- Bemærk, at selvom denne egenskab kan ændres, har en ændring ikke nogen effekt på den integrerede lærred-app. Den er kun tænkt som en reference for dig.
- Egenskaben App Name angiver navnet på den integrerede lærredapp. Den modelbaserede formular søger efter den lærredapp, der har det angivne navn, i det aktuelle miljø. Hvis der ikke findes en lærredapp med dette navn i miljøet, vil lærredappens kontrolelement bruge app-id'et til at indlæse lærredappen. Angiv appnavnet for en eksisterende lærredapp.
- Egenskaben App ID angiver id'et for den integrerede lærred-app. Du kan angive et app-ID for en eksisterende lærredapp, eller et app-ID bliver automatisk genereret og udfyldt for dig, når du opretter eller redigerer en lærredapp, ved at vælge Tilpas. Lærredapp-id'et findes på Power Apps ved at gå til Apps, vælge lærredappen og derefter vælge Detaljer på kommandolinjen.
Bemærk
Bemærk, at en ændring af værdien for App-id bryder forbindelsen mellem den modelbaserede formular og den integrerede lærred-app.
Hvis hverken appnavnet eller app-id'et stemmer overens med en eksisterende lærredapp, vises meddelelsen "Beklager, vi kunne ikke finde den app".
- Egenskaben Tabelnavn angiver den tabel, der leverer data til din integrerede lærredapp. Den indstilles til den tabel, der indeholder den kolonne, du tilføjede i et tidligere trin.
Gå til trin 20, hvis du skal tilføje en fuldført lærredapp. Hvis du vil oprette en ny eller redigere en eksisterende lærredapp, skal du følge disse trin. Vælg Tilpas for at oprette eller redigere en lærredapp. Dette åbner Power Apps Studio på en ny fane.
Bemærk
Hvis åbning af Power Apps Studio blokeres på grund af blokering af pop op-vinduer i en webbrowser, skal du aktivere webstedet make.powerapps.com eller deaktivere blokeringen af pop op-vinduer midlertidigt og derefter vælge Tilpas igen.
Bemærk følgende:
- I Power Apps Studio skal du bemærke, at der er et særligt ModelDrivenFormIntegration-kontrolelement i den venstre rude. Dette kontrolelement er ansvarligt for at hente kontekstafhængige data fra den værtsmodelbaserede formular og sende dem til den integrerede lærred-app.
- Læg mærke til, at formularkontrolelementet lærred-app automatisk blev føjet til din integrerede lærred-app og viser de data, der overføres til det fra værtens modelbaserede formular ved hjælp af kontrolelementet ModelDrivenFormIntegration.
- Vælg fanen Vis, og vælg derefter Datakilder. Bemærk, at en datakilde for den overordnede tabel til værtens modelbaserede formular, Konti i dette tilfælde, automatisk blev føjet til den integrerede lærredapp. - Vælg kontrolelementet Form1, og se, at egenskaben DataSource er angivet til Konti.
- Med kontrolelementet Form1 markeret vil du se, at egenskaben Items er angivet til ModelDrivenFormIntegration.Item.
Bemærk
Den integrerede lærredapp har fuld adgang til at læse fra værtens modelbaserede formular fra ModelDrivenFormIntegration.Item. Som et eksempel på, hvordan du får vist værdien af en kolonne med navnet accountnumber og visningsnavnet Kontonummer, kan du bruge ModelDrivenFormIntegration.item.accountnumber eller ModelDrivenFormIntegration.Item.'firmanummer'.
I egenskabsruden til højre ud for Kolonner skal du vælge Rediger kolonner.
Vælg + Tilføj kolonne for at føje en kolonne til lærred-appformularen, eller omarranger eksisterende kolonner ved hjælp af træk og slip. Luk dataruden, når du er færdig med at tilføje og ændre rækkefølgen af kolonner.
Vælg fanen Filer, og vælg derefter Gem.
Vælg fanen Skyen. Angiv et entydigt navn til appen, og vælg derefter Gem nederst til højre. Bemærk følgende funktionsmåde:
- Når du gemmer en app for første gang, udgives appen automatisk.
- Ved efterfølgende lagringer skal du vælge Udgiv og derefter vælge Udgiv denne version for at gøre dine ændringer tilgængelige.
Vælg Tilbage i menuen.
Vælg den browserfane, hvor den klassiske formulardesigner åbnes. Bemærk, at egenskaberne App-id og Appnavn for kontrolelementet lærredapp nu har en værdi, der er angivet automatisk.
Vigtigt
- Formulardesigneren har et direkte link til Power Apps Studio, der blev åbnet under en anden browserfane i et tidligere trin.
- Kontrollér, at appnavnet har en værdi tilsvarende skærmbilledet nedenfor. Egenskaben appnavn angiver det entydige navn, der skal bruges til at henvise til lærredappen under kørsel. Hvis dette navn ikke angives, bruges egenskaben App ID til at henvise til lærredappen, hvilket kan give problemer, når du importerer lærredappen som en del af en løsning. Det anbefales, at du angiver dette navn for at sikre en korrekt lærredapphenvisning mellem forskellige miljøer. Hvis du vil angive det, skal du gå tilbage til trin 12 og følge trinnene for at oprette lærredappen til integrering.

Vælg fanen Vis i dialogboksen Kolonneegenskaber.
Ryd Vis etiket i formularen, og vælg derefter OK.
- Hvis du allerede har en lærred-app, der er integreret i denne formular, vises der en meddelelse om, at "kun én lærred app kan aktiveres i en formular". Hvis du vil tilføje den nye lærredapp, skal du først deaktivere den aktuelle integrerede lærredapp. Derefter skal du aktivere den nye integrerede lærred-app.
Vælg Gem under fanen Startside, og vælg derefter Udgiv.
Se også
Redigere en lærred-app, der er integreret i en modelbaseret formular
Udføre foruddefinerede handlinger på værtsformularen i en integreret lærred-app
Egenskaber og handlinger for ModelDrivenFormIntegration-kontrolelementet
Retningslinjer for at arbejde med integrerede lærred-apps
Feedback
Kommer snart: I hele 2024 udfaser vi GitHub-problemer som feedbackmekanisme for indhold og erstatter det med et nyt feedbacksystem. Du kan få flere oplysninger under: https://aka.ms/ContentUserFeedback.
Indsend og få vist feedback om