Schnellstart: Erstellen einer API für Table-App mit Node.js und Azure Cosmos DB
GILT FÜR: Tabelle
In diesem Schnellstart erstellen Sie ein Azure Cosmos DB for Table-Konto und verwenden den Daten-Explorer und eine über GitHub geklonte Node.js-App, um Tabellen und Entitäten zu erstellen. Azure Cosmos DB ist ein Multimodell-Datenbankdienst, mit dem Sie mithilfe der Funktionen für globale Verteilung und horizontale Skalierung schnell Dokument-, Tabellen-, Schlüssel-Wert- und Graph-Datenbanken erstellen und abfragen können.
Voraussetzungen
- Ein Azure-Konto mit einem aktiven Abonnement. Erstellen Sie ein kostenloses Konto.
- Node.js 0.10.29 oder höher
- Git.
Beispielanwendung
Die Beispielanwendung für dieses Tutorial kann aus dem Repository https://github.com/Azure-Samples/msdocs-azure-data-tables-sdk-js geklont oder heruntergeladen werden. Sowohl eine Starter- als auch eine vollständige App sind im Beispielrepository enthalten.
git clone https://github.com/Azure-Samples/msdocs-azure-data-tables-sdk-js
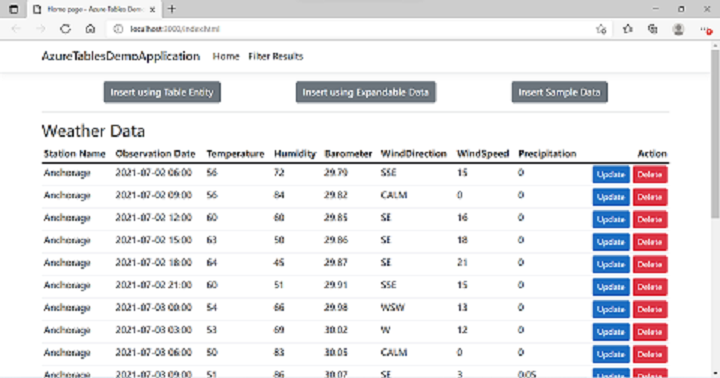
Die Beispielanwendung verwendet Wetterdaten als Beispiel, um die Funktionen der API für Table zu veranschaulichen. Objekte, die Wetterbeobachtungen darstellen, werden mithilfe der API für Table gespeichert und abgerufen, einschließlich der Speicherung von Objekten mit zusätzlichen Eigenschaften, um die schemalosen Funktionen der API für Table zu zeigen.
1\. Erstellen eines Azure Cosmos DB-Kontos
Zunächst müssen Sie ein Azure Cosmos DB-Tabellen-API-Konto erstellen, das die in Ihrer Anwendung verwendeten Tabellen enthält. Hierfür können Sie das Azure-Portal, die Azure CLI oder Azure PowerShell verwenden.
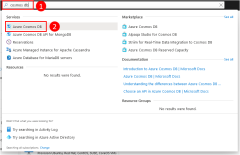
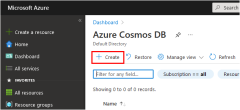
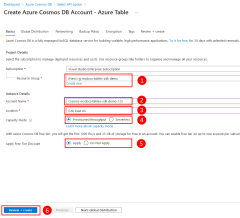
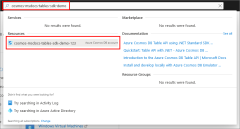
Melden Sie sich beim Azure-Portal an, und führen Sie die folgenden Schritte aus, um ein Azure Cosmos DB-Konto zu erstellen.
2\. Erstellen einer Tabelle
Nun müssen Sie eine Tabelle in Ihrem Azure Cosmos DB-Konto erstellen, das von Ihrer Anwendung verwendet wird. Im Gegensatz zu einer herkömmlichen Datenbank müssen Sie nur den Namen der Tabelle angeben, nicht die Eigenschaften (Spalten) in der Tabelle. Wenn Daten in die Tabelle geladen werden, werden die Eigenschaften (Spalten) bei Bedarf automatisch erstellt.
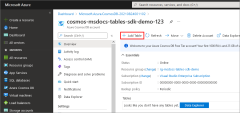
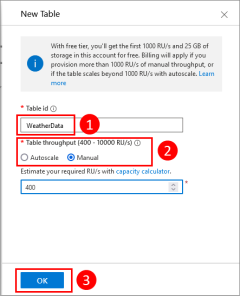
Führen Sie im Azure-Portal die folgenden Schritte aus, um eine Tabelle in Ihrem Azure Cosmos DB-Konto zu erstellen.
3. Abrufen der Azure Cosmos DB-Verbindungszeichenfolge
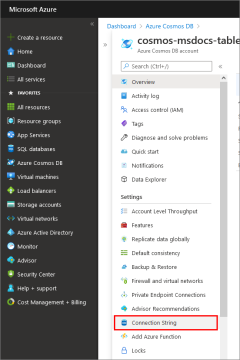
Für den Zugriff auf Ihre Tabellen in Azure Cosmos DB benötigt Ihre App die Tabellenverbindungszeichenfolge für das CosmosDB-Speicherkonto. Die Verbindungszeichenfolge kann mithilfe des Azure-Portals, der Azure CLI oder mit Azure PowerShell abgerufen werden.
4. Installieren des Azure Data Tables SDK für JS
Um aus einer Node.js-Anwendung auf Azure Cosmos DB for Table zuzugreifen, installieren Sie das Paket Azure Data Tables SDK.
npm install @azure/data-tables
5. Konfigurieren des Tabellenclients in der Datei „env.js“
Kopieren Sie die Verbindungszeichenfolge Ihres Azure Cosmos DB- oder Speicherkontos aus dem Azure-Portal, und erstellen Sie mithilfe der kopierten Verbindungszeichenfolge ein TableServiceClient-Objekt. Navigieren Sie zum Ordner 1-strater-app oder 2-completed-app. Fügen Sie dann den Wert der entsprechenden Umgebungsvariablen in der Datei configure/env.js hinzu.
const env = {
connectionString:"A connection string to an Azure Storage or Azure Cosmos DB account.",
tableName: "WeatherData",
};
Das Azure SDK kommuniziert mit Azure mithilfe von Clientobjekten, um verschiedene Vorgänge in Azure auszuführen. Die Klasse TableClient wird zur Kommunikation mit Azure Cosmos DB for Table verwendet. Eine Anwendung erstellt in der Regel ein einzelnes serviceClient-Objekt pro Tabelle, das in der gesamten Anwendung verwendet wird.
const { TableClient } = require("@azure/data-tables");
const env = require("../configure/env");
const serviceClient = TableClient.fromConnectionString(
env.connectionString,
env.tableName
);
6. Implementieren von Azure Cosmos DB-Tabellenvorgängen
Alle Cosmos DB-Tabellenvorgänge für die Beispiel-App werden im serviceClient-Objekt implementiert, das sich in der Datei tableClient.js im Verzeichnis service befindet.
const { TableClient } = require("@azure/data-tables");
const env = require("../configure/env");
const serviceClient = TableClient.fromConnectionString(
env.connectionString,
env.tableName
);
Abrufen von Zeilen aus einer Tabelle
Das serviceClient-Objekt enthält eine Methode namens listEntities, mit der Sie Zeilen aus der Tabelle auswählen können. Da in diesem Beispiel keine Parameter an die Methode übergeben werden, werden alle Zeilen in der Tabelle ausgewählt.
const allRowsEntities = serviceClient.listEntities();
Filtern von Zeilen, die von einer Tabelle zurückgegeben werden
Um die von einer Tabelle zurückgegebenen Zeilen zu filtern, können Sie eine Filterzeichenfolge im OData-Stil an die listEntities-Methode übergeben. Wenn Sie beispielsweise alle Wetterwerte für Chicago zwischen 1. Juli 2021 Mitternacht und 2. Juli 2021 Mitternacht (einschließlich) abrufen möchten, übergeben Sie die folgende Filterzeichenfolge.
PartitionKey eq 'Chicago' and RowKey ge '2021-07-01 12:00' and RowKey le '2021-07-02 12:00'
Sie können alle OData-Filteroperatoren auf der OData-Website im Abschnitt Filter System Query Option (Systemabfrageoption filtern) anzeigen.
Wenn der request.args-Parameter an die listEntities-Methode in der serviceClient-Klasse übergeben wird, wird eine Filterzeichenfolge für jeden Eigenschaftswert erstellt, der nicht NULL ist. Anschließend wird eine kombinierte Filterzeichenfolge erstellt, indem alle Werte mit einer „and“-Klausel verbunden werden. Diese kombinierte Filterzeichenfolge wird an die listEntities-Methode für das serviceClient-Objekt übergeben, und nur Zeilen, die der Filterzeichenfolge entsprechen, werden zurückgegeben. Sie können eine ähnliche Methode in Ihrem Code verwenden, um für Ihre Anwendung erforderliche geeignete Filterzeichenfolgen zu erstellen.
const filterEntities = async function (option) {
/*
You can query data according to existing fields
option provides some conditions to query,eg partitionKey, rowKeyDateTimeStart, rowKeyDateTimeEnd
minTemperature, maxTemperature, minPrecipitation, maxPrecipitation
*/
const filterEntitiesArray = [];
const filters = [];
if (option.partitionKey) {
filters.push(`PartitionKey eq '${option.partitionKey}'`);
}
if (option.rowKeyDateTimeStart) {
filters.push(`RowKey ge '${option.rowKeyDateTimeStart}'`);
}
if (option.rowKeyDateTimeEnd) {
filters.push(`RowKey le '${option.rowKeyDateTimeEnd}'`);
}
if (option.minTemperature !== null) {
filters.push(`Temperature ge ${option.minTemperature}`);
}
if (option.maxTemperature !== null) {
filters.push(`Temperature le ${option.maxTemperature}`);
}
if (option.minPrecipitation !== null) {
filters.push(`Precipitation ge ${option.minPrecipitation}`);
}
if (option.maxPrecipitation !== null) {
filters.push(`Precipitation le ${option.maxPrecipitation}`);
}
const res = serviceClient.listEntities({
queryOptions: {
filter: filters.join(" and "),
},
});
for await (const entity of res) {
filterEntitiesArray.push(entity);
}
return filterEntitiesArray;
};
Einfügen von Daten mithilfe eines TableEntity-Objekts
Die einfachste Möglichkeit zum Hinzufügen von Daten zu einer Tabelle ist die Verwendung eines TableEntity-Objekts. In diesem Beispiel werden Daten aus einem Eingabemodellobjekt einem TableEntity-Objekt zugeordnet. Die Eigenschaften des Eingabeobjekts, die den Namen der Wetterstation und das Datum/die Uhrzeit der Beobachtung darstellen, werden den Eigenschaften PartitionKey bzw. RowKey zugeordnet, die zusammen einen eindeutigen Schlüssel für die Zeile in der Tabelle bilden. Anschließend werden die zusätzlichen Eigenschaften des Eingabemodellobjekts Wörterbucheigenschaften für das TableEntity-Objekt zugeordnet. Schließlich wird die createEntity-Methode für das serviceClient-Objekt verwendet, um Daten in die Tabelle einzufügen.
Ändern Sie die insertEntity-Funktion in der Beispielanwendung so, dass sie den folgenden Code enthält:
const insertEntity = async function (entity) {
await serviceClient.createEntity(entity);
};
Ausführen eines Upserts von Daten mithilfe eines TableEntity-Objekts
Wenn Sie versuchen, eine Zeile in eine Tabelle mit einer Kombination aus Partitionsschlüssel und Zeilenschlüssel einzufügen, die bereits in dieser Tabelle vorhanden ist, erhalten Sie einen Fehler. Aus diesem Grund ist es häufig vorzuziehen, beim Hinzufügen von Zeilen zu einer Tabelle upsertEntity anstelle der createEntity-Methode zu verwenden. Wenn die angegebene Kombination aus Partitionsschlüssel und Zeilenschlüssel bereits in der Tabelle vorhanden ist, aktualisiert die upsertEntity-Methode die vorhandene Zeile. Andernfalls wird die Zeile der Tabelle hinzugefügt.
const upsertEntity = async function (entity) {
await serviceClient.upsertEntity(entity, "Merge");
};
Einfügen oder Upsert von Daten mit variablen Eigenschaften
Einer der Vorteile der Verwendung von Azure Cosmos DB for Table besteht darin, dass beim Laden eines Objekts in eine Tabelle neue Eigenschaften automatisch zur Tabelle hinzugefügt und die Werte in Azure Cosmos DB gespeichert werden. Es besteht keine Notwendigkeit, DDL-Anweisungen wie ALTER TABLE auszuführen, um Spalten hinzuzufügen, wie es bei einer herkömmlichen Datenbank der Fall ist.
Dieses Modell bietet Ihrer Anwendung Flexibilität beim Umgang mit Datenquellen, die im Laufe der Zeit Daten hinzufügen oder ändern können, oder wenn unterschiedliche Eingaben unterschiedliche Daten für Ihre Anwendung bereitstellen. In der Beispielanwendung können wir eine Wetterstation simulieren, die nicht nur die Basiswetterdaten, sondern auch einige zusätzliche Werte sendet. Wenn ein Objekt mit diesen neuen Eigenschaften zum ersten Mal in der Tabelle gespeichert wird, werden der Tabelle automatisch die entsprechenden Eigenschaften (Spalten) hinzugefügt.
Um ein solches Objekt mithilfe der API für Table einzufügen oder ein Upsert auszuführen, ordnen Sie die Eigenschaften des erweiterbaren Objekts einem TableEntity-Objekt zu und verwenden je nach Bedarf die Methoden createEntity oder upsertEntity für das serviceClient-Objekt.
In der Beispielanwendung kann die upsertEntity-Funktion auch die Einfüge- oder Upsertfunktion für Daten mit variablen Eigenschaften implementieren.
const insertEntity = async function (entity) {
await serviceClient.createEntity(entity);
};
const upsertEntity = async function (entity) {
await serviceClient.upsertEntity(entity, "Merge");
};
Aktualisieren einer Entität
Entitäten können aktualisiert werden, indem die updateEntity-Methode für das serviceClient-Objekt aufgerufen wird.
In der Beispiel-App wird dieses Objekt an die upsertEntity-Methode im serviceClient-Objekt übergeben. Dieses Entitätsobjekt wird aktualisiert, und die upsertEntity-Methode wird verwendet, um die Aktualisierungen der Datenbank zu speichern.
const updateEntity = async function (entity) {
await serviceClient.updateEntity(entity, "Replace");
};
7\. Ausführen des Codes
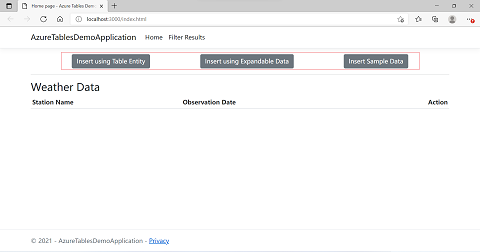
Führen Sie die Beispielanwendung aus, um mit Azure Cosmos DB for Table zu interagieren. Wenn Sie die Anwendung zum ersten Mal ausführen, sind keine Daten vorhanden, weil die Tabelle leer ist. Verwenden Sie eine der Schaltflächen oben in der Anwendung, um der Tabelle Daten hinzuzufügen.
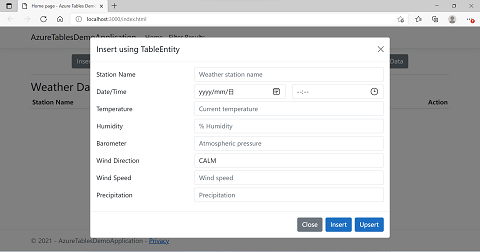
Wenn Sie die Schaltfläche Insert using Table Entity (Mit Tabellenentität einfügen) auswählen, wird ein Dialogfeld geöffnet, in dem Sie eine neue Zeile mithilfe eines TableEntity-Objekts einfügen oder ein Upsert ausführen können.
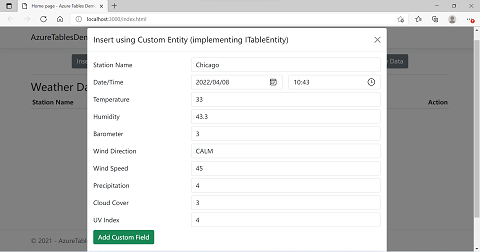
Wenn Sie auf die Schaltfläche Mit erweiterbaren Daten einfügen klicken, wird ein Dialogfeld geöffnet, in dem Sie ein Objekt mit benutzerdefinierten Eigenschaften einfügen können. Dies zeigt, wie Azure Cosmos DB for Table bei Bedarf automatisch Eigenschaften (Spalten) zur Tabelle hinzufügt. Verwenden Sie die Schaltfläche Add Custom Field (Benutzerdefiniertes Feld hinzufügen), um mindestens eine neue Eigenschaft hinzuzufügen und diese Funktion zu veranschaulichen.
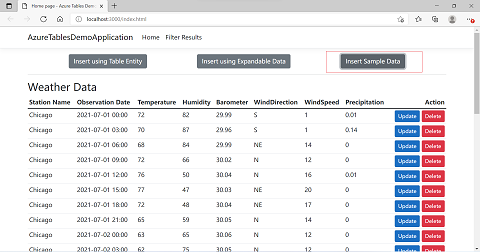
Verwenden Sie die Schaltfläche Beispieldaten einfügen, um einige Beispieldaten in Ihre Azure Cosmos DB-Tabelle zu laden.
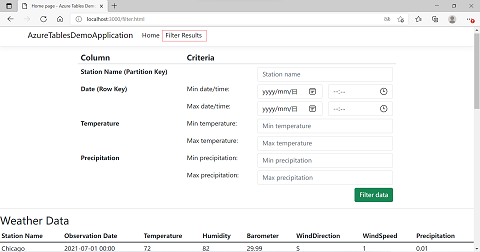
Wählen Sie im oberen Menü das Element Filter Results (Filterergebnisse) aus, um zur Seite „Filter Results“ zu gelangen. Füllen Sie auf dieser Seite die Filterkriterien aus, um zu zeigen, wie eine Filterklausel erstellt und an Azure Cosmos DB for Table übergeben werden kann.
Bereinigen von Ressourcen
Wenn Sie die Beispielanwendung beendet haben, sollten Sie alle Azure-Ressourcen im Zusammenhang mit diesem Artikel aus Ihrem Azure-Konto entfernen. Sie können dazu die Ressourcengruppe löschen.
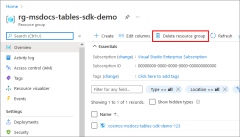
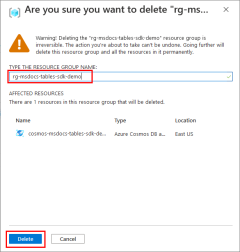
Eine Ressourcengruppe kann über das Azure-Portal wie folgt gelöscht werden.
Nächste Schritte
In diesem Schnellstart haben Sie gelernt, wie Sie ein Azure Cosmos DB-Konto erstellen, eine Tabelle mit dem Daten-Explorer erstellen und eine App ausführen. Jetzt können Sie Ihre Daten mithilfe der API für Table abfragen.