Modellgesteuerte App-Komponenten im Power Apps App-Designer hinzufügen
Wichtig
Ab Oktober 2023 sind die klassischen App-, Formular- und Ansicht-Designer veraltet und alle modellgesteuerten Apps, Formulare und Ansichten werden nur noch in den modernen Designern geöffnet. Standardmäßig ist der Befehl Zur klassischen Ansicht wechseln, mit der Sie vom modernen Designer zum klassischen Designer zurückkehren können, nicht mehr verfügbar. Weitere Informationen: Klassische App-, Formular- und Ansicht-Designer sind veraltet
Wir empfehlen, dass Sie zur Verwendung der modernen Designer übergehen, um Ihre modellgesteuerten Apps und Komponenten zu erstellen und zu bearbeiten.
In diesem Tutorial erfahren Sie, wie Sie Komponenten einer modellgesteuerten App hinzufügen und daraus entfernen können.
Eine modellgesteuerte App besteht aus verschiedenen Komponenten. Einer App können zwei Arten von Komponenten hinzugefügt werden:
- Artefakte
- Tabellenanlagen
Tabellen, Dashboards und Geschäftsprozessflüsse sind alles Artefakte einer App.
Tabellenanlagen bestehen aus Formularen, Ansichten, Diagrammen und Dashboards, die sich auf eine bestimmte Tabelle beziehen, die in einer App enthalten ist.
Hinweis
Tabellen wurden früher als Entitäten bezeichnet. Der klassische App-Designer verwendet an den meisten Stellen den Begriff Entität. Beispielsweise, Entitätsanlagen eher als Tabellenanlagen.
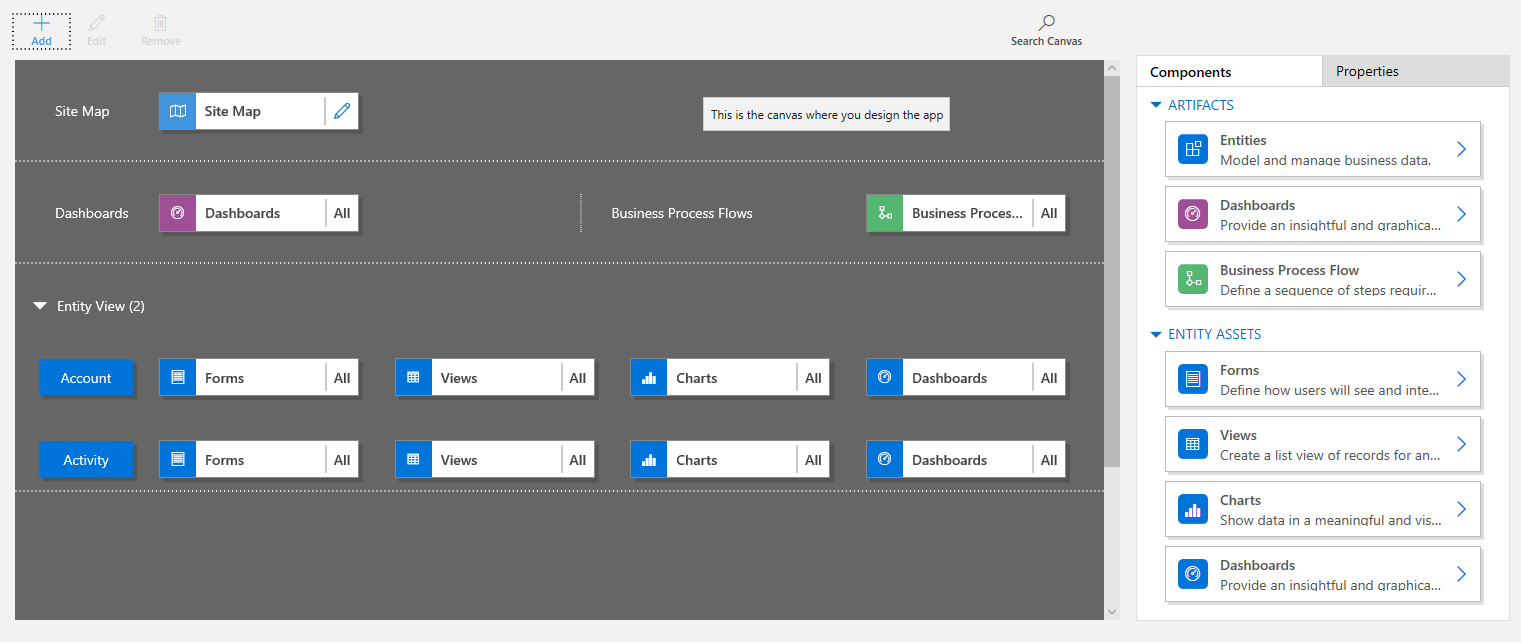
App-Designer Darstellung
Der Anwendungs-Designer hat zwei Hauptbereiche. Auf der linken Seite sind die Canvas, in denen App-Komponenten hinzugefügt werden können.

Auf der rechten Seite sind Registerkarten, die Sie verwenden, um Komponenten auszuwählen und Komponenteneigenschaften festzulegen.

Die Canvas umfasst Bereiche für Siteübersicht, Geschäftsprozessfluss, Dashboards und Tabellen.
Nachdem Sie die Tabellen bereitgestellt haben, müssen Sie nur noch jede Tabelle auswählen und die erforderlichen Tabellenanlagen wie die Formulare, die Ansichten und die Diagramme hinzufügen.
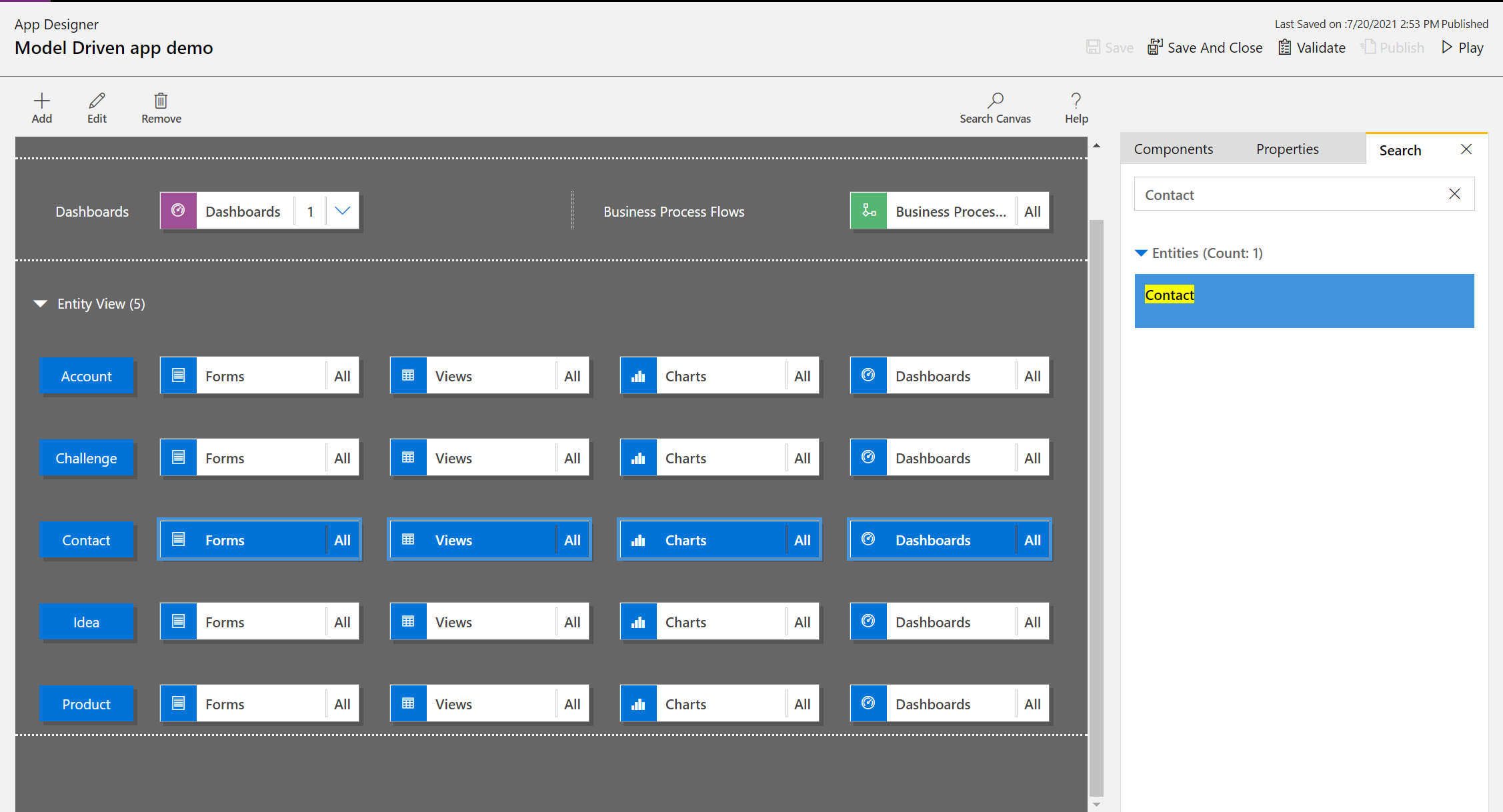
Verwenden Sie Canvas durchsuchen, um nach Komponenten auf dem Canvas zu suchen. Wenn Canvas durchsuchen ausgewählt ist, wird eine neue Suchregisterkarte rechts neben den Registerkarten im rechten Bereich angezeigt.

Eine App öffnen
Melden Sie sich bei Power Apps an, und wählen Sie optional eine Umgebung zum Arbeiten aus.
Erstellen Sie eine neue modellgesteuerte App, oder wählen Sie eine bestehende aus. Weitere Informationen darüber, wie Sie eine App erstellen, finden Sie unter Erstellen oder Bearbeiten einer Modell-angetriebene App, mithilfe von App-Designer.
Siteübersicht hinzufügen oder bearbeiten
Sie müssen eine Siteübersicht definieren, bevor App-Komponenten zu einer neu erstellten App hinzugefügt werden können. Weitere Informationen: Erstellen einer modellbasierten App-Site-Map mit dem Site-Map-Designer
Eine Komponente hinzufügen
Wenn ein Dashboard oder ein Geschäftsprozessfluss einer App hinzugefügt werden, werden die verknüpften Tabellen automatisch der App hinzugefügt.
Wenn eine Tabelle einer App hinzugefügt wird, werden die Kacheln für die Anlagen automatisch hinzugefügt. Es gibt zwei Möglichkeiten, Komponenten zur Designer-Canvas hinzuzufügen:
- Verwenden Sie die Schaltfläche Hinzufügen
 auf der Befehlsleiste.
auf der Befehlsleiste. - Verwenden Sie die Kacheln auf der Registerkarte Komponenten.
Ein Dashboard hinzufügen
Folgen Sie diesen Schritten, um ein Dashboard einer App hinzuzufügen:
Wählen Sie auf der App-Design-Canvas die Kachel Dashboards.
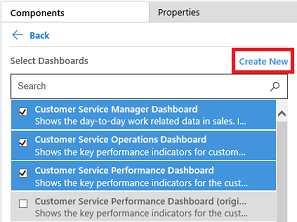
Auf der App-Designer-Canvas werden im rechten Bereich die Dashboards angezeigt, die in der Standardlösung verfügbar sind.
Geben Sie im Feld Suchen Schlüsselwörter für das erforderliche Dashboard ein.
Die Dashboardliste wird gefiltert, damit nur Ergebnisse angezeigt werden, die mit dem gesuchten Schlüsselwort übereinstimmen.
Wenn Benutzer möchten, dass nur ausgewählte Dashboards verwendet werden, aktivieren Sie das Kontrollkästchen für die Komponente aus, die Sie hinzufügen möchten. Die folgenden Arten von Dashboards sind verfügbar:
- Klassische Dashboards werden in der Web-App und in der App mit einheitlicher Oberfläche angezeigt.
- Interaktive Dashboards werden nur in der App mit einheitlicher Oberfläche angezeigt. Wenn Sie als Clienttyp für die App die Web-App ausgewählt haben, wird die Option Interaktive Dashboards nicht angezeigt.
Diese Dashboards werden der Kachel Dashboard auf der App-Designer-Canvas hinzugefügt. Die Kachel Dashboard zeigt auch die Anzahl der Dashboards an, die der App hinzugefügt wurden. Wenn kein Dashboard ausgewählt ist, wird anstelle der Dashboard-Anzahl Alle angezeigt, und alle Dashboards sind für Benutzer verfügbar, wenn diese die App verwenden.
Alle Tabellen, in denen das Dashboard verwendet wird, werden auch zum Bereich Entitätsansicht hinzugefügt. Wenn Sie das Kundenservicemanagerdashboard hinzufügen, werden die Tabellen Fall, Anspruch und Warteschlangenelement dem Bereich Entitätsansicht hinzugefügt.
Für jede Tabelle werden auch die Kacheln für die Ressourcen hinzugefügt. Diese Kacheln können verwendet werden, um die Formulare, Ansichten und Diagramme hinzufügen. Weitere Informationen finden Sie unter: Hinzufügen oder Bearbeiten von App-Komponenten im Power Apps-App-Designer

Wenn das gewünschte Dashboard nicht in der Standardlösung vorhanden ist, erstellen Sie ein Dashboard, indem Sie auf Neu erstellen auf der Registerkarte Komponenten rechts neben der Canvas klicken.

Der Dashboard-Designer wird geöffnet. Weitere Informationen finden Sie unter Erstellen und Bearbeiten von Dashboards
Führen Sie die obigen Schritte aus, indem Sie Speichern auswählen.
Einen Geschäftsprozessfluss hinzufügen
Folgen Sie diesen Schritten, um einen Geschäftsprozessfluss einer App hinzuzufügen:
Wählen Sie auf der App-Design-Canvas die Kachel Geschäftsprozessflüsse.
Auf der App-Designer-Canvas werden im rechten Bereich die Dashboards angezeigt, die in der Standardlösung verfügbar sind.
Geben Sie im Feld Suchen ein oder mehrere Schlüsselwörter ein, die dem Namen des gewünschten Geschäftsprozessflusses entsprechen.
Die Liste Geschäftsprozessfluss wird gefiltert, damit nur Ergebnisse angezeigt werden, die mit dem gesuchten Schlüsselwort übereinstimmen.
Wenn das gewünschte Dashboard nicht in der Standardlösung vorhanden ist, erstellen Sie ein Dashboard, indem Sie auf Neu erstellen auf der Registerkarte Komponenten rechts neben der Canvas klicken.
Hinweis
Wenn Sie einen Geschäftsprozessfluss oder eine Entität hinzufügen, wird die Option Neu erstellen im Fenster Prozess erstellen geöffnet. Weitere Informationen über das Erstellen von Geschäftsprozessflüssen finden Sie unter Geschäftsprozessfluss erstellen.
Führen Sie die obigen Schritte aus, indem Sie Speichern auswählen.
Eine Tabelle hinzufügen
Folgen Sie diesen Schritten, um eine Tabelle einer App hinzuzufügen:
Wählen Sie auf der App-Design-Canvas die Kachel Tabellen aus.
Auf der App-Designer-Canvas werden im rechten Bereich die Dashboards angezeigt, die in der Standardlösung verfügbar sind.
Geben Sie im Feld Suchen ein oder mehrere Schlüsselwörter ein, die der gewünschten Tabelle entsprechen.
Die Tabellenliste wird gefiltert, damit nur Ergebnisse angezeigt werden, die mit dem gesuchten Schlüsselwort übereinstimmen.
Hinweis
Beim Hinzufügen einer Tabelle öffnet die Option Neu erstellen das Fenster Neue Tabelle. Um mehr über das Erstellen von Tabellen zu erfahren, wechseln Sie zu Eine benutzerdefinierte Tabelle erstellen.
Führen Sie die obigen Schritte aus, indem Sie Speichern auswählen.
Tabellenanlagen hinzufügen
Mit den Komponenten an der richtigen Stelle können nun Tabellenanlagen wie Formulare, Ansichten, Diagramme und Dashboards der App hinzugefügt werden.
In diesem Abschnitt werden die Schritte zum Hinzufügen eines Formulars zu der App erläutert. Verwenden Sie dieselben Schritte, um eine Ansicht oder ein Diagramm einer App hinzuzufügen.
Wählen Sie auf dem App-Designer-Canvas die Kachel Formulare für die verknüpfte Tabelle, die Sie in einem Formular hinzufügen möchten.
Auf der App Designer-Canvas ist die gesamte Zeile für die Tabelle aktiviert. Auf der rechten Seite sehen Sie alle vorhandenen Formulare für die ausgewählte Tabelle.
Aktivieren Sie die Kontrollkästchen für die Formulare, die Benutzern zur Verfügung stehen müssen. Die Formulare definieren, wie Benutzer mit den Daten in der App interagieren.
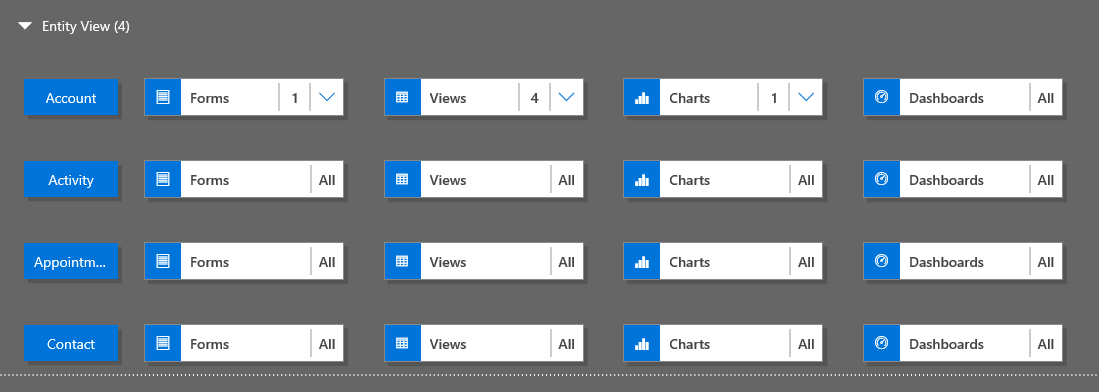
Die Formularkachel der ausgewählten Tabelle zeigt die Anzahl der hinzugefügten Formulare.

Wenn kein Formular für eine Tabelle ausgewählt ist, werden alle Formulare für diese Tabelle für Benutzer angezeigt, während Sie die App verwenden. Dieses Verhalten ist für Ansichten und Diagramme ähnlich, wenn kein Ansicht oder kein Diagramm ausgewählt wird. Dies hilft, Apps schnell zu erstellen, wenn alle verfügbaren Komponenten benötigt werden. Es ist nicht erforderlich, jede Komponente während des App-Designs auszuwählen.
Wenn keine Dashboards oder Geschäftsprozessflüsse ausgewählt werden, werden alle Dashboards und Geschäftsprozessflüsse für Benutzer verfügbar gemacht, während Sie die App verwenden.
Hinweis
Um die App auszuführen muss jede hinzugefügte Tabelle mindestens ein aktives Formular aufweisen. Falls mehrere Formulare ausgewählt wurden, wird das erste aktive Formular im Formularauftrag der Standardlösung verwendet, wenn Benutzer die App ausführen.
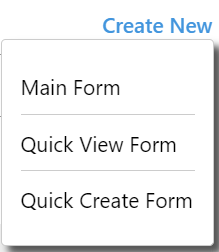
Wenn Sie ein neues Formular hinzufügen möchten, das nicht in der Liste angezeigt wird, wählen Sie Neu erstellen aus.
Wählen Sie in der Dropdownliste den Formulartyp aus, der benötigt wird.

Hinweis
Die Dropdownliste ist nur verfügbar, wenn Formulare hinzugefügt werden. Es ist nicht für Ansichten und Diagramme verfügbar.
Der Formular-Designer wird geöffnet. Weitere Informationen: Erstellen und Entwerfen von Formularen
Wenn Sie eine Ansicht oder ein Diagramm hinzufügen, öffnet die Option Neu erstellen den entsprechenden Designer. Weitere Informationen finden Sie unter Grundlegendes zu Ansichten und Erstellen oder Bearbeiten eines Systemdiagramms.
Hinweis
Wenn Sie eine Ansicht hinzufügen, können öffentliche Ansichten ausgewählt werden, die mit dem Ansichten-Knoten im Projektmappen-Explorer aufgelistet sind.
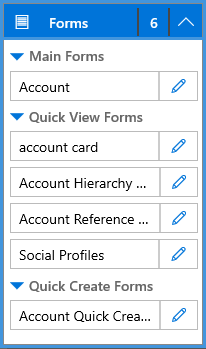
Wählen Sie den Abwärtspfeil
 aus um die Kachel zu erweitern und eine Liste der Formulare anzuzeigen, die hinzugefügt wurden.
aus um die Kachel zu erweitern und eine Liste der Formulare anzuzeigen, die hinzugefügt wurden.
Wiederholen Sie die vorherigen Schritte, um der App Tabellenansichten und Diagramme hinzuzufügen.
Wählen Sie Speichern aus.
Bearbeiten oder entfernen der Komponenten
Um ein Dashboard oder einen Geschäftsprozessfluss zu bearbeiten, wählen Sie den Abwärtspfeil
 aus, um die Kachel zu erweitern, und wählen Sie dann die Schaltfläche „Siteübersicht-Designer“  entsprechend dem Dashboard oder Geschäftsprozessfluss, das aktualisiert werden muss.
aus, um die Kachel zu erweitern, und wählen Sie dann die Schaltfläche „Siteübersicht-Designer“  entsprechend dem Dashboard oder Geschäftsprozessfluss, das aktualisiert werden muss.Der Designer für das ausgewählte Artefakt wird geöffnet.
Um ein Dashboard oder einen Geschäftsprozessfluss zu entfernen, wählen Sie den Abwärtspfeil
 aus, um die Kachel zu erweitern, und wählen Sie dann das Dashboard oder den Geschäftsprozessfluss zum Entfernen aus. Wählen Sie auf der Befehlsleiste Entfernen aus.
aus, um die Kachel zu erweitern, und wählen Sie dann das Dashboard oder den Geschäftsprozessfluss zum Entfernen aus. Wählen Sie auf der Befehlsleiste Entfernen aus.Eine weitere Methode, ein Dashboard oder einen Geschäftsprozessfluss zu entfernen, ist, die entsprechenden Kontrollkästchen auf der Registerkarte Komponenten zu deaktivieren.
Zum Bearbeiten oder Entfernen einer Tabelle wählen Sie die Entitätskachel und dann auf der Befehlsleiste Bearbeiten oder Entfernen. Wenn Sie eine Tabelle bearbeiten, öffnet der Lösungsexplorer, wo Sie Änderungen an der Tabelle vornehmen können.
Alternativ wählen Sie das Dashboard oder den Geschäftsprozessfluss oder die Tabellenkachel aus, um eine Komponente zu entfernen. Deaktivieren Sie auf der Registerkarte Komponenten die Kontrollkästchen, die Sie aus dem Designer entfernen möchten.
Hinweis
Wenn Sie Änderungen an einer Tabelle vornehmen (beispielsweise das Ändern des Anzeigenamens der Tabelle oder der Beschreibung),werden die Änderungen nicht im App-Designer angezeigt, es sei denn, die Änderungen werden im Projektmappen-Explorer veröffentlicht.
Bearbeiten oder entfernen von Tabellenanlagen
Tabellenressourcen bearbeiten
Wählen Sie den Abwärtspfeil
 aus um die Kachel für Formulare, Ansichten, Diagramme oder Dashboards zu erweitern.
aus um die Kachel für Formulare, Ansichten, Diagramme oder Dashboards zu erweitern.Wählen Sie das Formular, die Ansicht, das Diagramm oder das Dashboard, das Sie aktualisieren möchten.
Klicken Sie auf der Befehlsleiste auf Bearbeiten.
oder
Wählen Sie die Schaltfläche Siteübersichtsdesigner , die dem Formular, der Ansicht, dem Diagramm oder dem Dashboard entspricht.
Tabellenressourcen entfernen
Wählen Sie den Pfeil nach unten
 , um die Kachel für Formulare, Ansichten, Diagramme oder Dashboards zu erweitern.
, um die Kachel für Formulare, Ansichten, Diagramme oder Dashboards zu erweitern.Wählen Sie das Formular, die Ansicht, das Diagramm oder das Dashboard aus, um eine Anlage zu bearbeiten.
Wählen Sie auf der Befehlsleiste Entfernen aus.
Alternativ können Sie die Kachel für Formulare, Ansichten, Diagrammen oder Dashboards auswählen und dann auf der Registerkarte Komponenten die Kontrollkästchen für die Ressourcen deaktivieren, die aus dem Designer entfernt werden sollen.
Nächste Schritte
Eine Siteübersicht für eine App erstellen
App überprüfen und veröffentlichen
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Tickets als Feedbackmechanismus für Inhalte auslaufen lassen und es durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter: https://aka.ms/ContentUserFeedback.
Einreichen und Feedback anzeigen für