Erstellen Ihrer ersten dauerhaften Funktion in C#
Durable Functions ist eine Erweiterung von Azure Functions, mit der Sie zustandsbehaftete Funktionen in einer serverlosen Umgebung schreiben können. Die Erweiterung verwaltet Status, Prüfpunkte und Neustarts für Sie.
In diesem Artikel erfahren Sie, wie Sie Visual Studio Code verwenden, um eine dauerhafte Funktion vom Typ „hello world“ lokal zu erstellen und zu testen. Mit dieser Funktion werden Aufrufe anderer Funktionen orchestriert und miteinander verkettet. Anschließend können Sie den Funktionscode in Azure veröffentlichen. Diese Tools sind Teil der Azure Functions-Erweiterung für Visual Studio Code.

Voraussetzungen
Für dieses Tutorial benötigen Sie Folgendes:
Installieren Sie Visual Studio Code.
Installieren Sie die folgenden Visual Studio Code-Erweiterungen:
Stellen Sie sicher, dass Sie über die neueste Version der Azure Functions Core Tools verfügen.
Für Durable Functions ist ein Azure-Speicherkonto erforderlich. Sie benötigen ein Azure-Abonnement.
Vergewissern Sie sich, dass bei Ihnen mindestens die Version 3.1 des .NET Core SDK installiert ist.
Sollten Sie über kein Azure-Abonnement verfügen, können Sie zunächst ein kostenloses Azure-Konto erstellen.
Erstellen Ihres lokalen Projekts
In diesem Abschnitt wird mithilfe von Visual Studio Code ein lokales Azure Functions-Projekt erstellt.
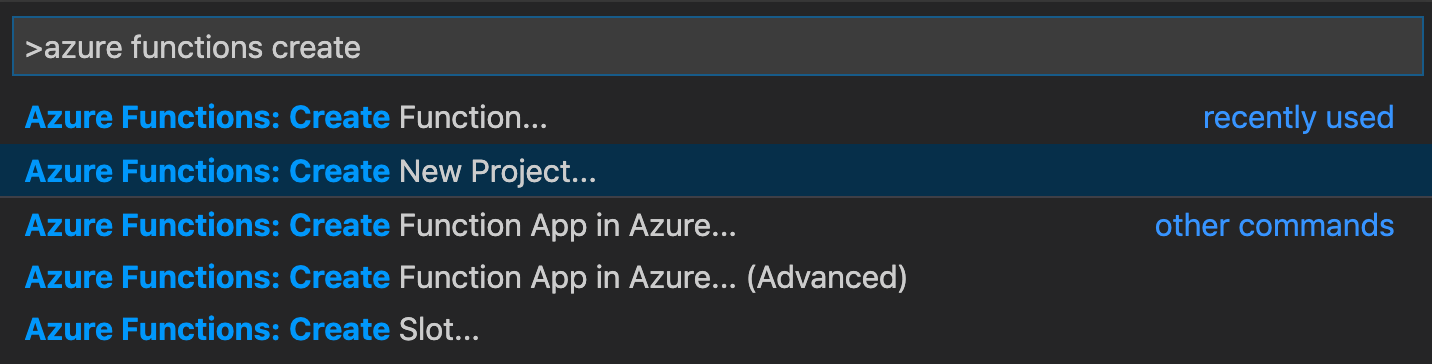
Drücken Sie in Visual Studio Code F1 (oder STRG/BEFEHLSTASTE+UMSCHALT+P), um die Befehlspalette zu öffnen. Suchen Sie in der Befehlspalette den Befehl
Azure Functions: Create New Project..., und wählen Sie ihn aus.
Wählen Sie einen leeren Ordner für Ihr Projekt und anschließend Auswählen aus.
Geben Sie an den Eingabeaufforderungen die folgenden Informationen an:
Prompt Wert BESCHREIBUNG Auswählen einer Sprache für Ihr Funktions-App-Projekt C# Erstellen Sie ein lokales C#-Functions-Projekt. „Select a version“ (Wählen Sie eine Version aus.) Azure Functions v4 Diese Option wird nur angezeigt, wenn die Core Tools noch nicht installiert sind. In diesem Fall werden die Core Tools beim erstmaligen Ausführen der App installiert. Auswählen einer Vorlage für die erste Funktion Ihres Projekts Vorerst überspringen Auswählen, wie Sie Ihr Projekt öffnen möchten Im aktuellen Fenster Öffnet Visual Studio Code wieder im ausgewählten Ordner.
Von Visual Studio Code werden bei Bedarf die Azure Functions Core Tools installiert. Außerdem wird ein Funktions-App-Projekt in einem Ordner erstellt. Dieses Projekt enthält die Konfigurationsdateien host.json und local.settings.json.
Hinzufügen von Funktionen zur App
In den folgenden Schritten wird eine Vorlage zum Erstellen des dauerhaften Funktionscodes in Ihrem Projekt verwendet.
Suchen Sie in der Befehlspalette den Befehl
Azure Functions: Create Function..., und wählen Sie ihn aus.Geben Sie an den Eingabeaufforderungen die folgenden Informationen an:
Prompt Wert BESCHREIBUNG „Select a template for your function“ (Wählen Sie eine Vorlage für Ihre Funktion aus.) DurableFunctionsOrchestration Erstellen Sie eine Orchestrierung für Durable Functions. Angeben eines Funktionsnamens HelloOrchestration Der Name der Klasse, in der Funktionen erstellt werden. Angeben eines Namespaces Company.Function Der Namespace für die generierte Klasse. Wenn Sie von Visual Studio Code zum Auswählen eines Speicherkontos aufgefordert werden, wählen Sie Speicherkonto auswählen aus. Geben Sie in den Eingabeaufforderungen die folgenden Informationen an, um ein neues Speicherkonto in Azure zu erstellen:
Prompt Wert BESCHREIBUNG Auswählen des Abonnements Name Ihres Abonnements Auswählen des Azure-Abonnements Auswählen eines Speicherkontos Erstellen eines neuen Speicherkontos „Enter the name of the new storage account“ (Geben Sie den Namen des neuen Speicherkontos ein.) Eindeutiger Name Der Name des zu erstellenden Speicherkontos. Auswählen einer Ressourcengruppe Eindeutiger Name Der Name der zu erstellenden Ressourcengruppe. Standort auswählen Region Wählen Sie eine Region in Ihrer Nähe aus.
Dem Projekt wird eine Klasse mit den neuen Funktionen hinzugefügt. Von Visual Studio Code wird außerdem die Verbindungszeichenfolge des Speicherkontos zu local.settings.json und ein Verweis auf das Microsoft.Azure.WebJobs.Extensions.DurableTask-NuGet-Paket zur CSPROJ-Projektdatei hinzugefügt.
Öffnen Sie die neue Datei HelloOrchestration.cs, um den Inhalt anzuzeigen. Diese dauerhafte Funktion ist ein einfaches Beispiel für eine Funktionsverkettung mit den folgenden Methoden:
| Methode | FunctionName | Beschreibung |
|---|---|---|
RunOrchestrator |
HelloOrchestration |
Verwaltet die dauerhafte Orchestrierung. In diesem Fall wird die Orchestrierung gestartet, es wird eine Liste erstellt, und das Ergebnis der drei Funktionsaufrufe wird der Liste hinzugefügt. Wenn die drei Funktionsaufrufe abgeschlossen sind, wird die Liste zurückgegeben. |
SayHello |
HelloOrchestration_Hello |
Die Funktion gibt „Hello“ zurück. Es ist die Funktion mit der Geschäftslogik, die orchestriert wird. |
HttpStart |
HelloOrchestration_HttpStart |
Eine per HTTP ausgelöste Funktion, mit der eine Instanz der Orchestrierung gestartet und eine Antwort zur Überprüfung des Status zurückgegeben wird. |
Nachdem Sie nun Ihr Funktionsprojekt und eine dauerhafte Funktion erstellt haben, können Sie sie auf Ihrem lokalen Computer testen.
Lokales Testen der Funktion
Mit Azure Functions Core-Tools können Sie ein Azure Functions-Projekt auf dem lokalen Entwicklungscomputer ausführen. Sie werden beim ersten Starten einer Funktion in Visual Studio Code zum Installieren dieser Tools aufgefordert.
Legen Sie zum Testen der Funktion einen Breakpoint im Funktionscode der Aktivität
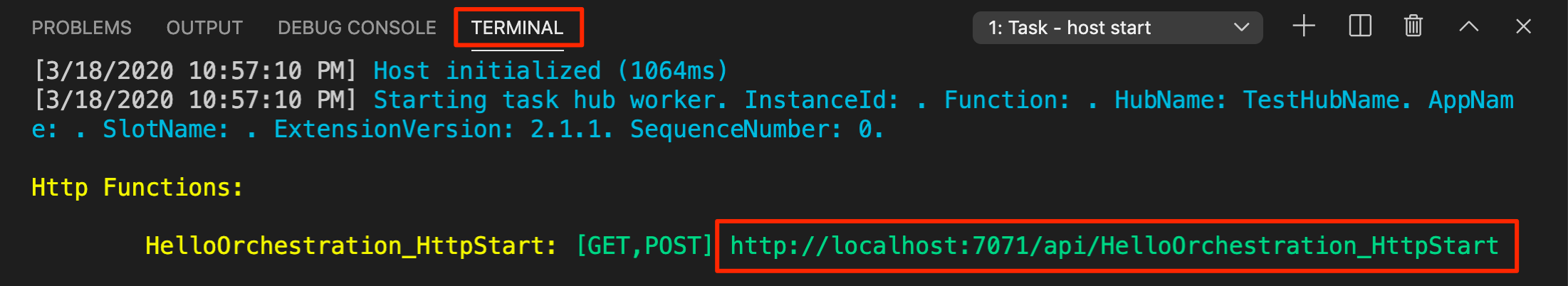
SayHellofest, und drücken Sie F5, um das Funktions-App-Projekt zu starten. Die Ausgabe der Core Tools wird im Bereich Terminal angezeigt.Hinweis
Weitere Informationen zum Debuggen finden Sie unter Diagnose in Durable Functions.
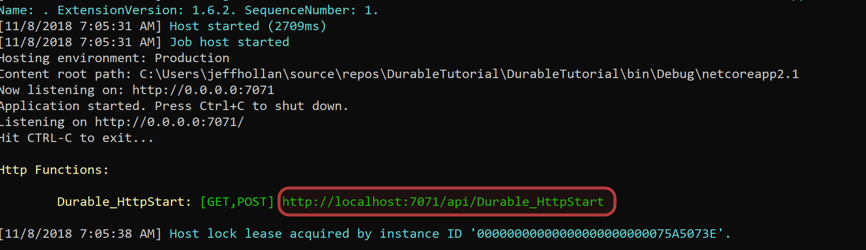
Kopieren Sie im Bereich Terminal den URL-Endpunkt Ihrer über HTTP ausgelösten Funktion.

Verwenden Sie ein Tool wie Postman oder cURL, und senden Sie eine HTTP-POST-Anforderung an den URL-Endpunkt.
Die Antwort ist das erste Ergebnis der HTTP-Funktion, das informiert, dass die dauerhafte Orchestrierung erfolgreich gestartet wurde. Es ist noch nicht das Endergebnis der Orchestrierung. Die Antwort enthält einige nützliche URLs. Zunächst fragen wir den Status der Orchestrierung ab.
Kopieren Sie den URL-Wert für
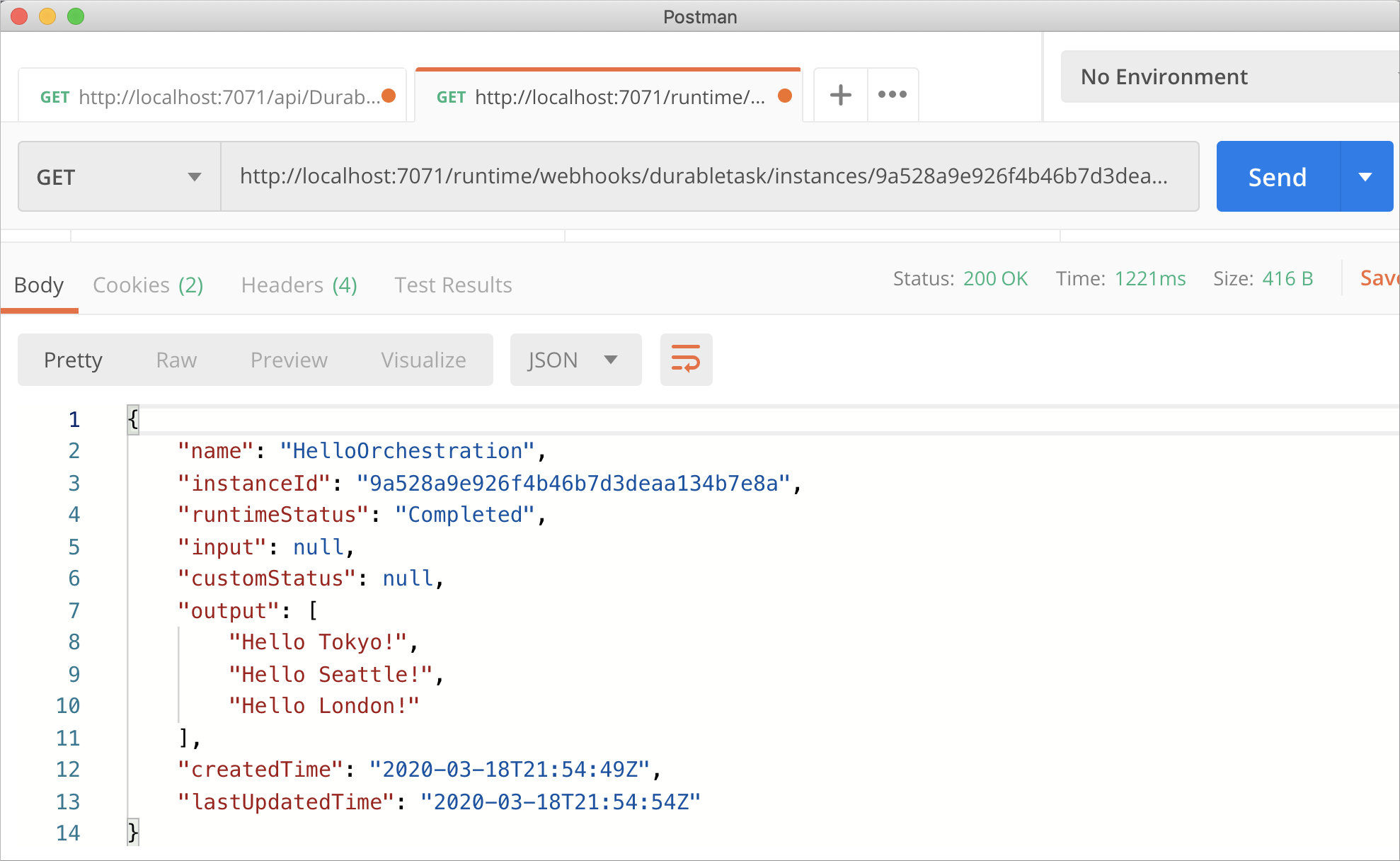
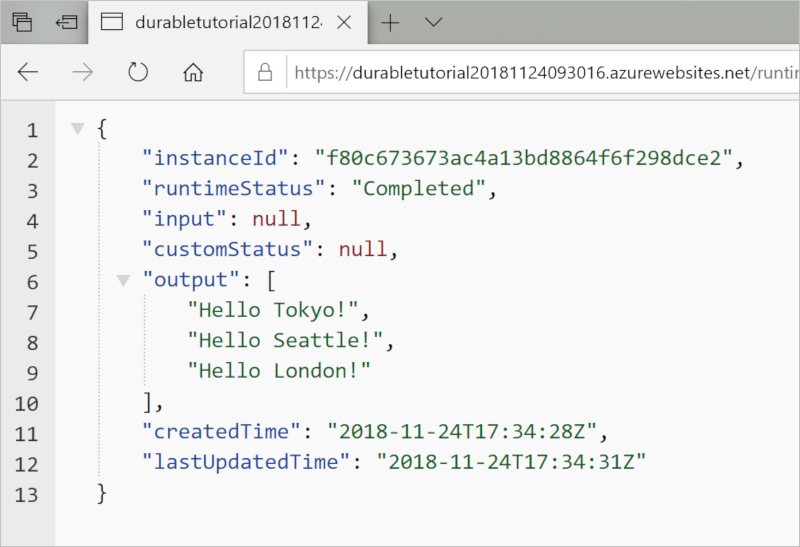
statusQueryGetUri, fügen Sie ihn in die Adressleiste des Browsers ein, und führen Sie anschließend die Anforderung aus. Alternativ können Sie auch weiterhin Postman verwenden, um die GET-Anforderung auszuführen.Mit der Anforderung wird für die Orchestrierungsinstanz der Status abgefragt. Sie müssen eine Antwort erhalten, die zeigt, dass die Instanz abgeschlossen wurde, und die die Ausgaben oder Ergebnisse der dauerhaften Funktion enthält. Er sieht wie folgt aus:
{ "name": "HelloOrchestration", "instanceId": "9a528a9e926f4b46b7d3deaa134b7e8a", "runtimeStatus": "Completed", "input": null, "customStatus": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2020-03-18T21:54:49Z", "lastUpdatedTime": "2020-03-18T21:54:54Z" }Drücken Sie in Visual Studio Code UMSCHALT+F5, um das Debuggen zu beenden.
Nachdem Sie sichergestellt haben, dass die Funktion auf Ihrem lokalen Computer richtig ausgeführt wird, können Sie das Projekt in Azure veröffentlichen.
Anmelden bei Azure
Bevor Sie Azure-Ressourcen erstellen oder Ihre App veröffentlichen können, müssen Sie sich bei Azure anmelden.
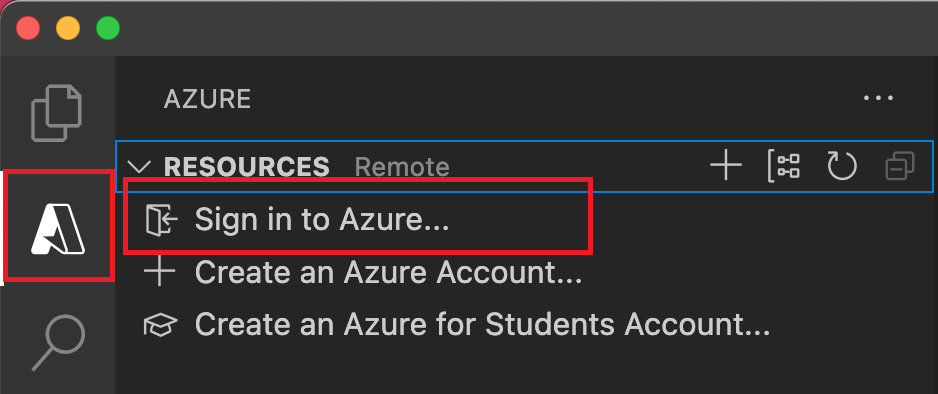
Sollten Sie noch nicht angemeldet sein, wählen Sie auf der Aktivitätsleiste das Azure-Symbol aus. Wählen Sie dann im Bereich Ressourcen die Option Bei Azure anmelden... aus.

Wenn Sie bereits angemeldet sind und Ihre vorhandenen Abonnements anzeigen können, fahren Sie mit dem nächsten Abschnitt fort. Wenn Sie noch kein Azure-Konto haben, wählen Sie Azure-Konto erstellen aus. Lernende können Microsoft Azure for Students-Konto erstellen... auswählen.
Wählen Sie im Browser nach entsprechender Aufforderung Ihr Azure-Konto aus, und melden Sie sich mit Ihren Azure-Anmeldeinformationen an. Wenn Sie ein neues Konto erstellen, können Sie sich anmelden, nachdem Ihr Konto erstellt wurde.
Wenn Sie sich erfolgreich angemeldet haben, können Sie das neue Browserfenster schließen. Die Abonnements, die zu Ihrem Azure-Konto gehören, werden auf der Seitenleiste angezeigt.
Erstellen der Funktions-App in Azure
In diesem Abschnitt erstellen Sie eine Funktions-App und zugehörige Ressourcen in Ihrem Azure-Abonnement.
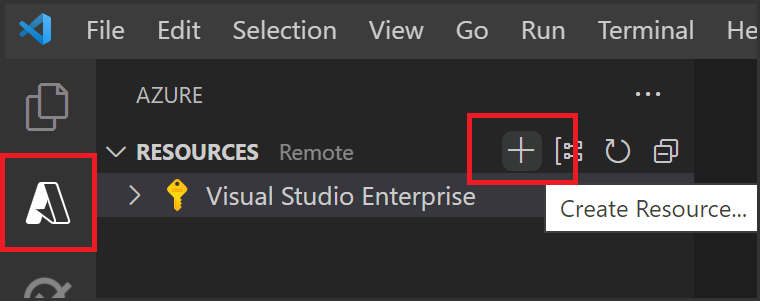
Wählen Sie in der Aktivitätsleiste das Azure-Symbol aus. Wählen Sie dann im Bereich Ressourcen das +-Symbol aus, und wählen Sie die Option Funktions-App in Azure erstellen aus.

Geben Sie nach entsprechender Aufforderung Folgendes ein:
Prompt Auswahl Auswählen des Abonnements Wählen Sie das zu verwendende Abonnement aus. Diese Eingabeaufforderung wird nicht angezeigt, wenn nur ein Abonnement unter Ressourcen sichtbar ist. Eingeben eines global eindeutigen Namens für die Funktions-App Geben Sie einen Namen ein, der in einem URL-Pfad gültig ist. Der eingegebene Name wird überprüft, um sicherzustellen, dass er in Azure Functions eindeutig ist. Wählen Sie einen Runtimestapel aus Wählen Sie die lokal ausgeführte Sprachversion aus. Auswählen eines Standorts für neue Ressourcen Wählen Sie eine Region in Ihrer Nähe aus, um eine bessere Leistung zu erzielen. Die Erweiterung zeigt den Status einzelner Ressourcen an, während diese in Azure im Bereich Azure: Aktivitätsprotokoll erstellt werden.

Nach Abschluss der Erstellung werden in Ihrem Abonnement die folgenden Azure-Ressourcen erstellt. Die Ressourcen werden basierend auf Ihrem Funktions-App-Namen benannt:
- Eine Ressourcengruppe, bei der es sich um einen logischen Container für verwandte Ressourcen handelt.
- Ein Azure Storage-Standardkonto, unter dem Status- und andere Informationen zu Ihren Projekten verwaltet werden.
- Eine Funktions-App, die als Umgebung zum Ausführen Ihres Funktionscodes dient. Mit einer Funktions-App können Sie Funktionen zu logischen Einheiten gruppieren. Dies erleichtert die Verwaltung, Bereitstellung und Freigabe von Ressourcen im selben Hostingplan.
- Ein App Service-Plan, der den zugrunde liegenden Host für Ihre serverlose Funktions-App definiert.
- Eine mit der Funktions-App verbundene Application Insights-Instanz, die die Nutzung Ihrer Funktionen in der App nachverfolgt.
Nach der Erstellung der Funktions-App wird eine Benachrichtigung angezeigt, und das Bereitstellungspaket wird angewendet.
Tipp
Standardmäßig werden die von Ihrer Funktions-App benötigten Azure-Ressourcen basierend auf dem von Ihnen angegebenen Namen der Funktions-App erstellt. Darüber hinaus werden sie auch in derselben neuen Ressourcengruppe mit der Funktions-App erstellt. Falls Sie entweder die Namen dieser Ressourcen anpassen oder vorhandene Ressourcen wiederverwenden möchten, müssen Sie das Projekt stattdessen mit den erweiterten Erstellungsoptionen veröffentlichen.
Bereitstellen des Projekts in Azure
Wichtig
Bei der Bereitstellung in einer vorhandenen Funktions-App wird der Inhalt dieser App in Azure immer überschrieben.
Suchen Sie im Bereich Ressourcen der Azure-Aktivität die soeben erstellte Funktions-App-Ressource, klicken Sie mit der rechten Maustaste auf die Ressource, und wählen Sie Bereitstellen für Funktions-App... aus.
Wenn Sie aufgefordert werden, vorherige Bereitstellungen zu überschreiben, wählen Sie Bereitstellen aus, um Ihren Funktionscode in der neuen Funktions-App-Ressource bereitzustellen.
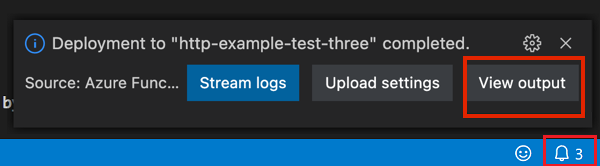
Wählen Sie nach Abschluss der Bereitstellung Ausgabe anzeigen aus, um die Erstellungs- und Bereitstellungsergebnisse (auch für die von Ihnen erstellten Azure-Ressourcen) anzuzeigen. Wenn Sie die Benachrichtigung übersehen haben, wählen Sie das Glockensymbol in der unteren rechten Ecke aus, um sie erneut anzuzeigen.

Testen der Funktion in Azure
Kopieren Sie die URL des HTTP-Triggers im Bereich Ausgabe. Die URL, über die Ihre durch HTTP ausgelöste Funktion aufgerufen wird, muss das folgende Format aufweisen:
https://<functionappname>.azurewebsites.net/api/HelloOrchestration_HttpStartFügen Sie diese neue URL für die HTTP-Anforderung in die Adresszeile des Browsers ein. Sie müssen die gleiche Statusantwort wie zuvor erhalten, als Sie die veröffentlichte App verwendet haben.
Nächste Schritte
Sie haben Visual Studio Code verwendet, um eine dauerhafte C#-Funktions-App zu erstellen und zu veröffentlichen.
In diesem Artikel erfahren Sie, wie Sie Visual Studio 2022 verwenden, um eine dauerhafte Funktion vom Typ „hello world“ lokal zu erstellen und zu testen. Mit dieser Funktion werden Aufrufe anderer Funktionen orchestriert und miteinander verkettet. Anschließend veröffentlichen Sie den Funktionscode in Azure. Diese Tools sind als Teil der Azure-Entwicklungsworkload in Visual Studio 2022 verfügbar.

Voraussetzungen
Für dieses Tutorial benötigen Sie Folgendes:
Installieren Sie Visual Studio 2022. Vergewissern Sie sich, dass auch die Workload Azure-Entwicklung installiert ist. Visual Studio 2019 unterstützt ebenfalls die Durable Functions-Entwicklung, die Benutzeroberfläche und die Schritte weichen jedoch von den hier beschriebenen ab.
Vergewissern Sie sich, dass der Azurite-Emulator installiert ist und ausgeführt wird.
Sollten Sie über kein Azure-Abonnement verfügen, können Sie zunächst ein kostenloses Azure-Konto erstellen.
Erstellen eines Funktionen-App-Projekts
Mit der Azure Functions-Vorlage wird ein Projekt erstellt, das in einer Funktions-App in Azure veröffentlicht werden kann. Sie können mit einer Funktions-App Funktionen zu logischen Einheiten gruppieren. Dies erleichtert die Verwaltung, Bereitstellung, Skalierung und Freigabe von Ressourcen.
Wählen Sie in Visual Studio im Menü Datei die Optionen Neu>Projekt.
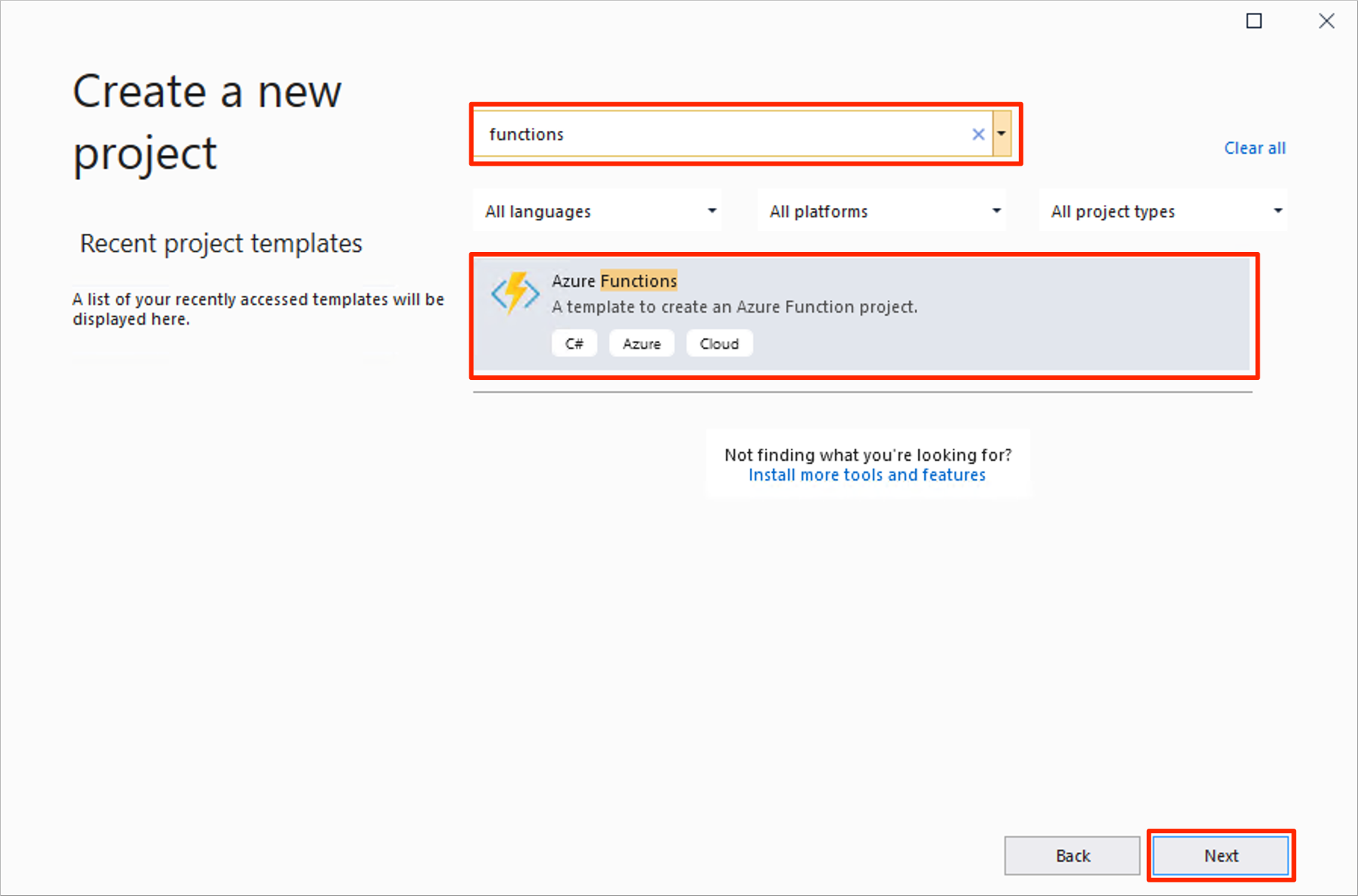
Suchen Sie im Dialogfeld Neues Projekt erstellen nach
functions, und wählen Sie die Vorlage Azure Functions und dann Weiter aus.
Geben Sie einen Projektnamen für Ihr Projekt ein, und wählen Sie OK aus. Der Projektname muss als C#-Namespace gültig sein, verwenden Sie daher keine Unterstriche, Bindestriche oder nicht alphanumerische Zeichen.
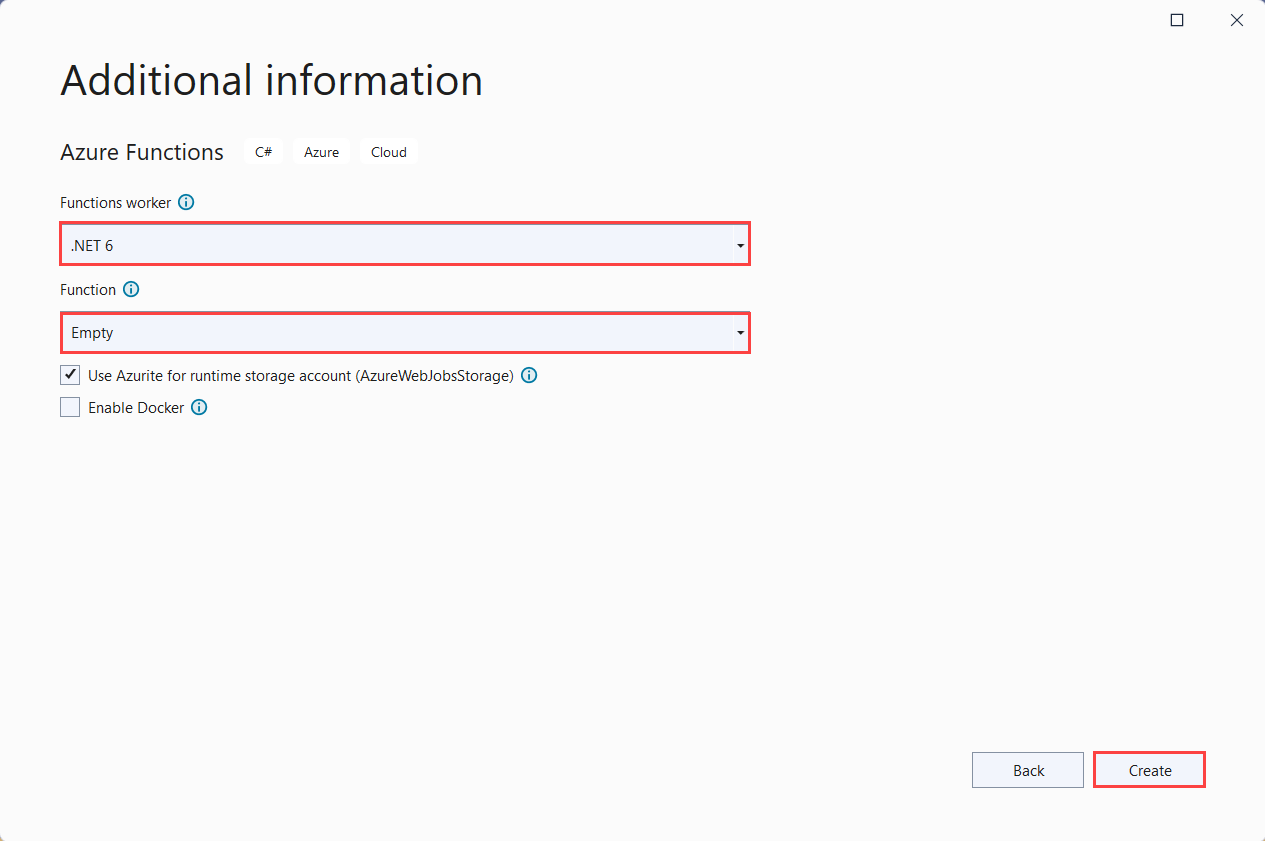
Verwenden Sie unter Zusätzliche Informationen die Einstellungen, die in der Tabelle unter der Abbildung angegeben sind.

Einstellung Vorgeschlagener Wert BESCHREIBUNG Functions-Worker .NET 6 Erstellt ein Funktionsprojekt, das .NET 6 und die Azure Functions-Runtime 4.0 unterstützt. Weitere Informationen finden Sie unter Einstellen von Runtimeversionen von Azure Functions als Ziel. Function Leer Erstellt eine leere Funktions-App. Speicherkonto Speicheremulator Für die Zustandsverwaltung für dauerhafte Funktionen ist ein Speicherkonto erforderlich. Wählen Sie Erstellen aus, um ein leeres Projekt für Funktionen zu erstellen. Dieses Projekt enthält die grundlegenden Konfigurationsdateien, die zum Ausführen Ihrer Funktionen benötigt werden.
Hinzufügen von Funktionen zur App
In den folgenden Schritten wird eine Vorlage zum Erstellen des dauerhaften Funktionscodes in Ihrem Projekt verwendet.
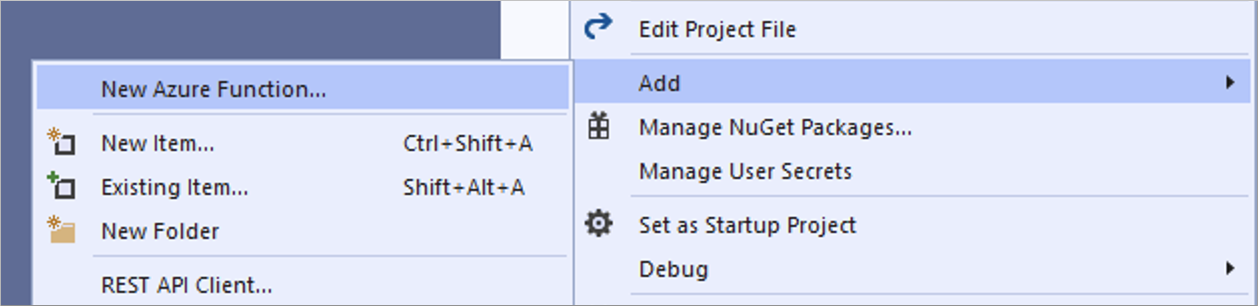
Klicken Sie in Visual Studio mit der rechten Maustaste auf das Projekt, und wählen Sie Hinzufügen>Neue Azure-Funktion.

Vergewissern Sie sich, dass im Menü „Hinzufügen“ die Option Azure-Funktion ausgewählt ist, geben Sie einen Namen für Ihre C#-Datei ein, und wählen Sie dann Hinzufügen aus.
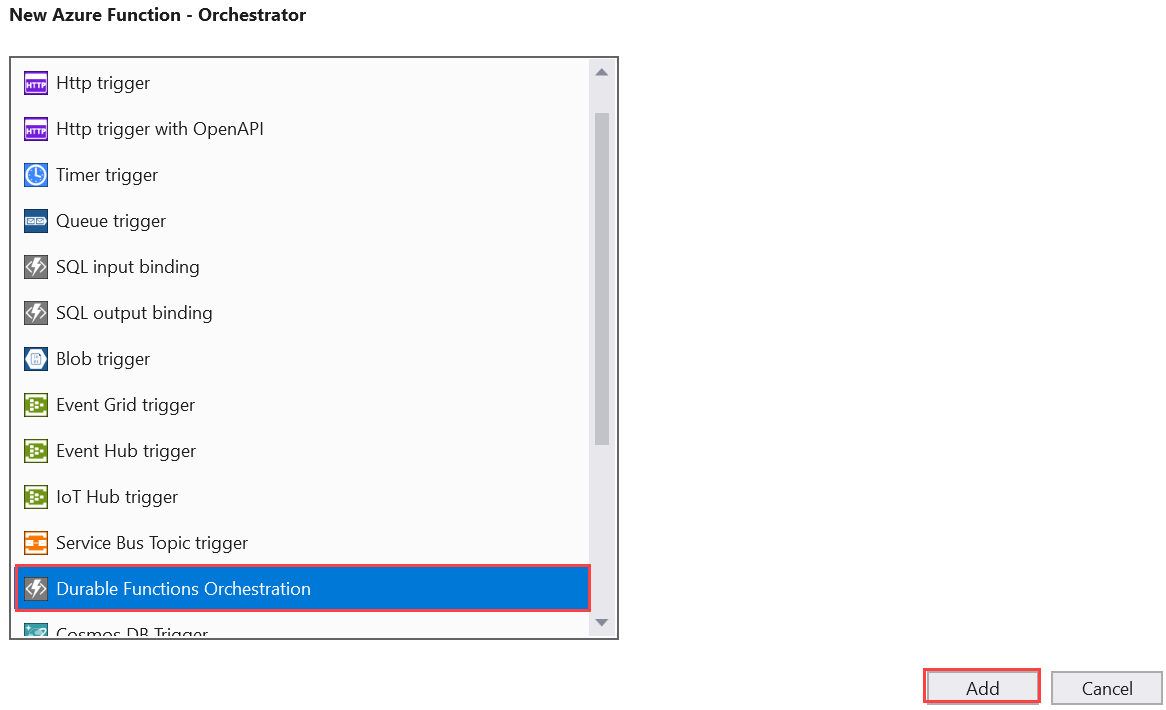
Wählen Sie die Vorlage Orchestrierung für Durable Functions und anschließend Hinzufügen aus.

Der App wird eine neue dauerhafte Funktion hinzugefügt. Öffnen Sie die neue CS-Datei, um den Inhalt anzuzeigen. Diese dauerhafte Funktion ist ein einfaches Beispiel für eine Funktionsverkettung mit den folgenden Methoden:
| Methode | FunctionName | Beschreibung |
|---|---|---|
RunOrchestrator |
<file-name> |
Verwaltet die dauerhafte Orchestrierung. In diesem Fall wird die Orchestrierung gestartet, es wird eine Liste erstellt, und das Ergebnis der drei Funktionsaufrufe wird der Liste hinzugefügt. Wenn die drei Funktionsaufrufe abgeschlossen sind, wird die Liste zurückgegeben. |
SayHello |
<file-name>_Hello |
Die Funktion gibt „Hello“ zurück. Es ist die Funktion mit der Geschäftslogik, die orchestriert wird. |
HttpStart |
<file-name>_HttpStart |
Eine per HTTP ausgelöste Funktion, mit der eine Instanz der Orchestrierung gestartet und eine Antwort zur Überprüfung des Status zurückgegeben wird. |
Nachdem Sie nun Ihr Funktionsprojekt und eine dauerhafte Funktion erstellt haben, können Sie sie auf Ihrem lokalen Computer testen.
Lokales Testen der Funktion
Mit Azure Functions Core-Tools können Sie ein Azure Functions-Projekt auf dem lokalen Entwicklungscomputer ausführen. Sie werden beim ersten Starten einer Funktion in Visual Studio zum Installieren dieser Tools aufgefordert.
Drücken Sie F5, um Ihre Funktion zu testen. Akzeptieren Sie die entsprechende Aufforderung von Visual Studio zum Herunterladen und Installieren der Azure Functions Core (CLI)-Tools. Sie müssen möglicherweise auch eine Firewallausnahme aktivieren, damit die Tools HTTP-Anforderungen verarbeiten können.
Kopieren Sie die URL Ihrer Funktion aus der Azure Functions-Laufzeitausgabe.

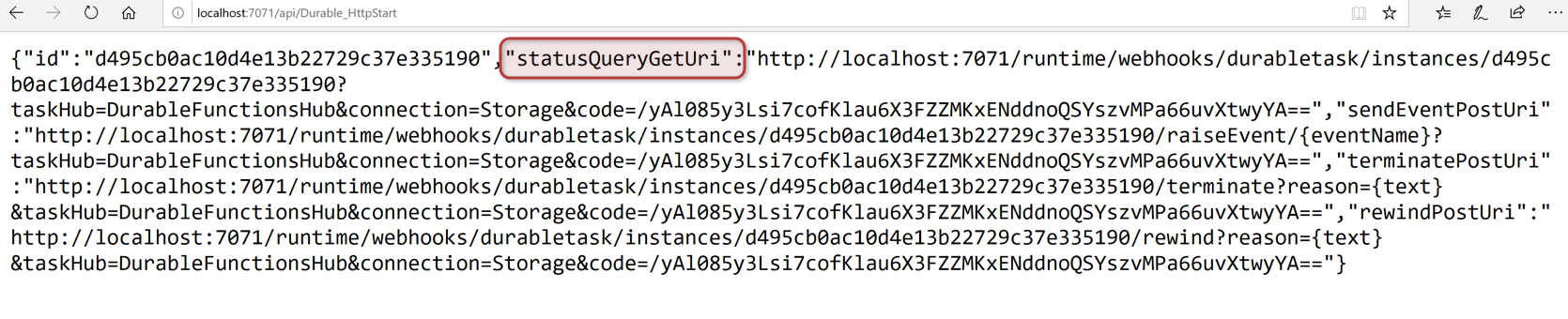
Fügen Sie die URL der HTTP-Anforderung in die Adresszeile des Browsers ein, und führen Sie die Anforderung aus. Hier ist die Antwort des Browsers auf die von der Funktion zurückgegebene lokale GET-Anforderung abgebildet:

Die Antwort ist das erste Ergebnis der HTTP-Funktion, das informiert, dass die dauerhafte Orchestrierung erfolgreich gestartet wurde. Es ist noch nicht das Endergebnis der Orchestrierung. Die Antwort enthält einige nützliche URLs. Zunächst fragen wir den Status der Orchestrierung ab.
Kopieren Sie den URL-Wert für
statusQueryGetUri, fügen Sie ihn in die Adressleiste des Browsers ein, und führen Sie anschließend die Anforderung aus.Mit der Anforderung wird für die Orchestrierungsinstanz der Status abgefragt. Sie müssen schließlich eine Antwort erhalten, die wie unten angegeben aussieht. Diese Ausgabe zeigt, dass die Instanz abgeschlossen wurde, und enthält die Ausgaben bzw. Ergebnisse der dauerhaften Funktion.
{ "name": "Durable", "instanceId": "d495cb0ac10d4e13b22729c37e335190", "runtimeStatus": "Completed", "input": null, "customStatus": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2019-11-02T07:07:40Z", "lastUpdatedTime": "2019-11-02T07:07:52Z" }Drücken Sie UMSCHALT+F5, um das Debuggen zu beenden.
Nachdem Sie sichergestellt haben, dass die Funktion auf Ihrem lokalen Computer richtig ausgeführt wird, können Sie das Projekt in Azure veröffentlichen.
Veröffentlichen des Projekts in Azure
Sie müssen in Ihrem Azure-Abonnement über eine Funktions-App verfügen, bevor Sie Ihr Projekt veröffentlichen. Sie können eine Funktions-App direkt in Visual Studio erstellen.
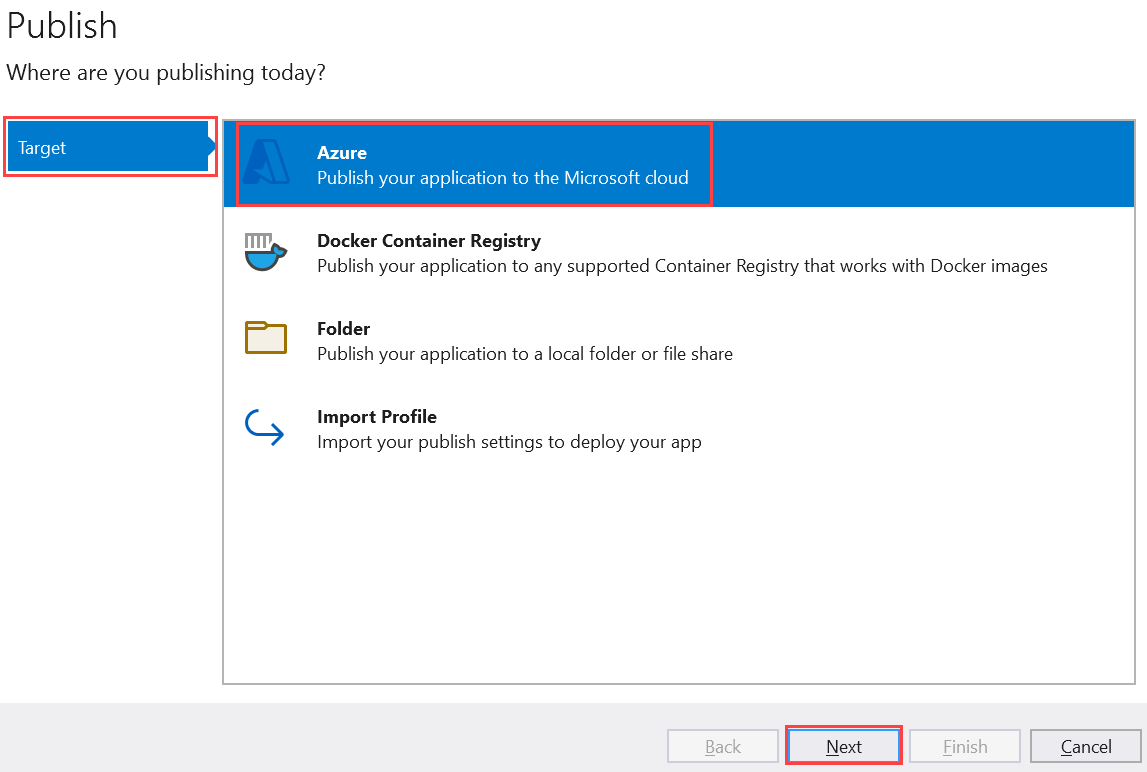
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen Sie Veröffentlichen aus. Wählen Sie unter Ziel die Option Azure und dann Weiter aus.

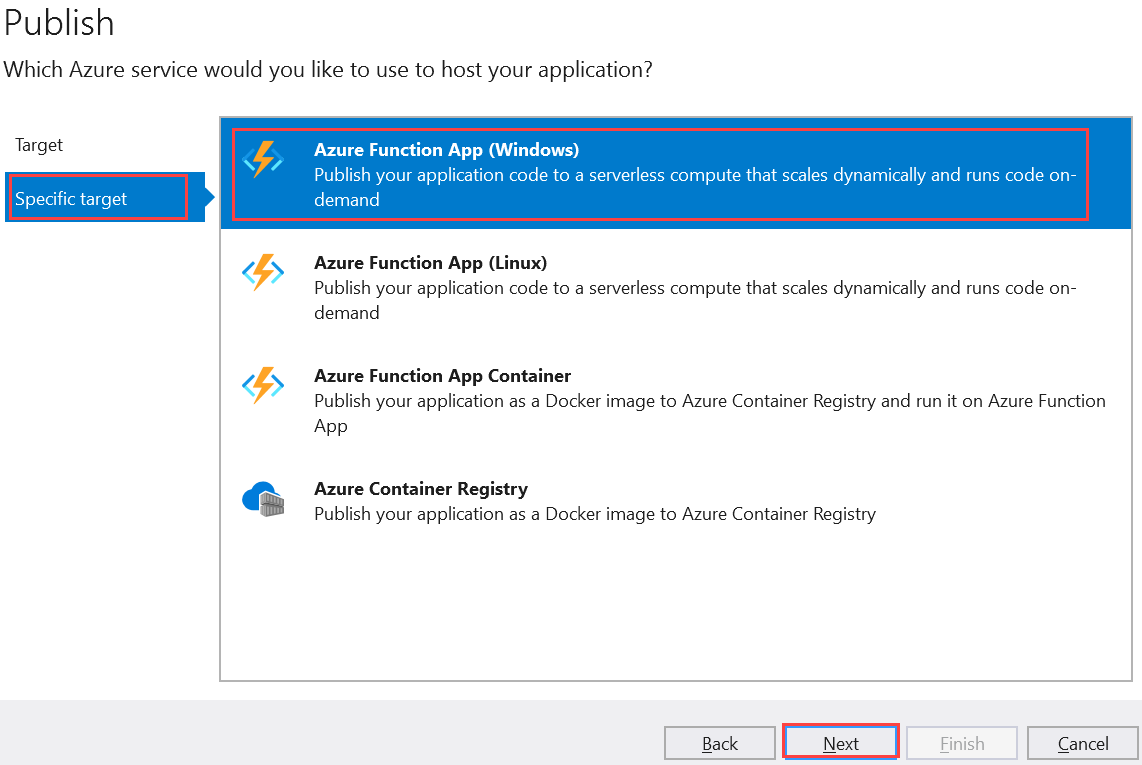
Wählen Sie Azure-Funktions-App (Windows) als das Spezifische Ziel aus. Es wird eine Funktions-App erstellt, die unter Windows ausgeführt wird, und wählen Sie dann Weiter aus.

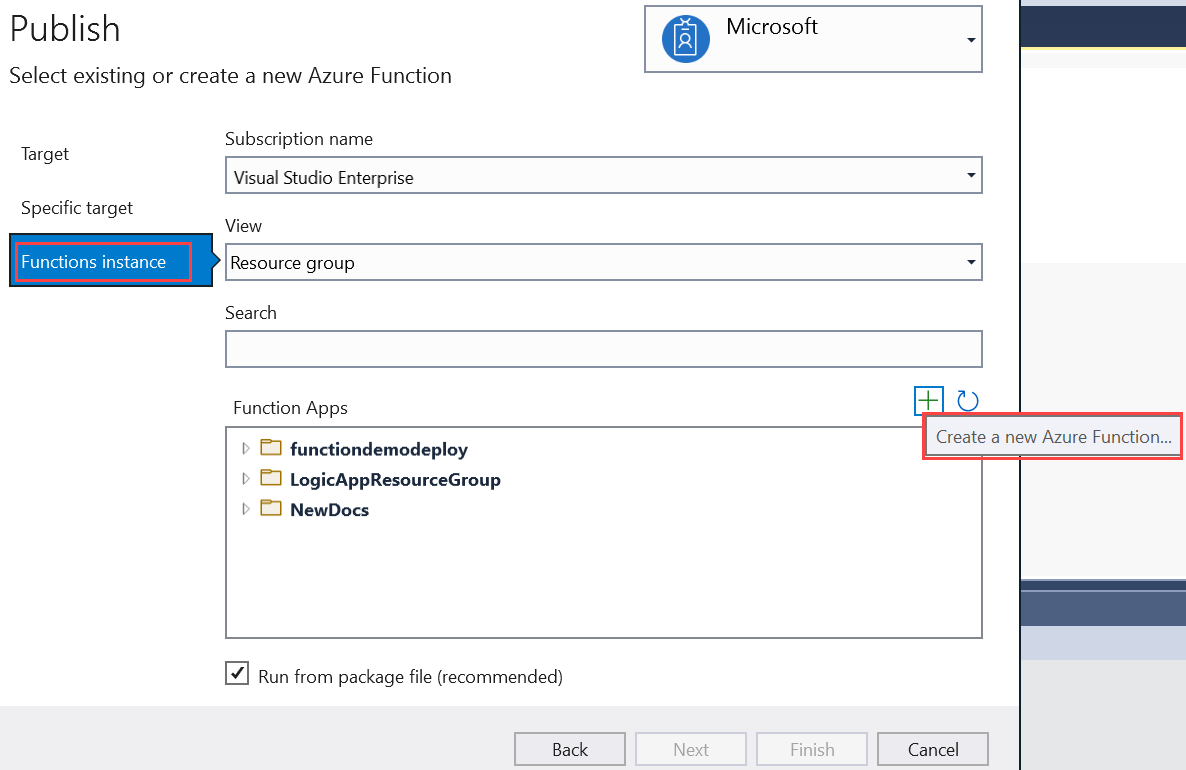
Wählen Sie unter Funktionsinstanz die Option Neue Azure-Funktion erstellen aus.

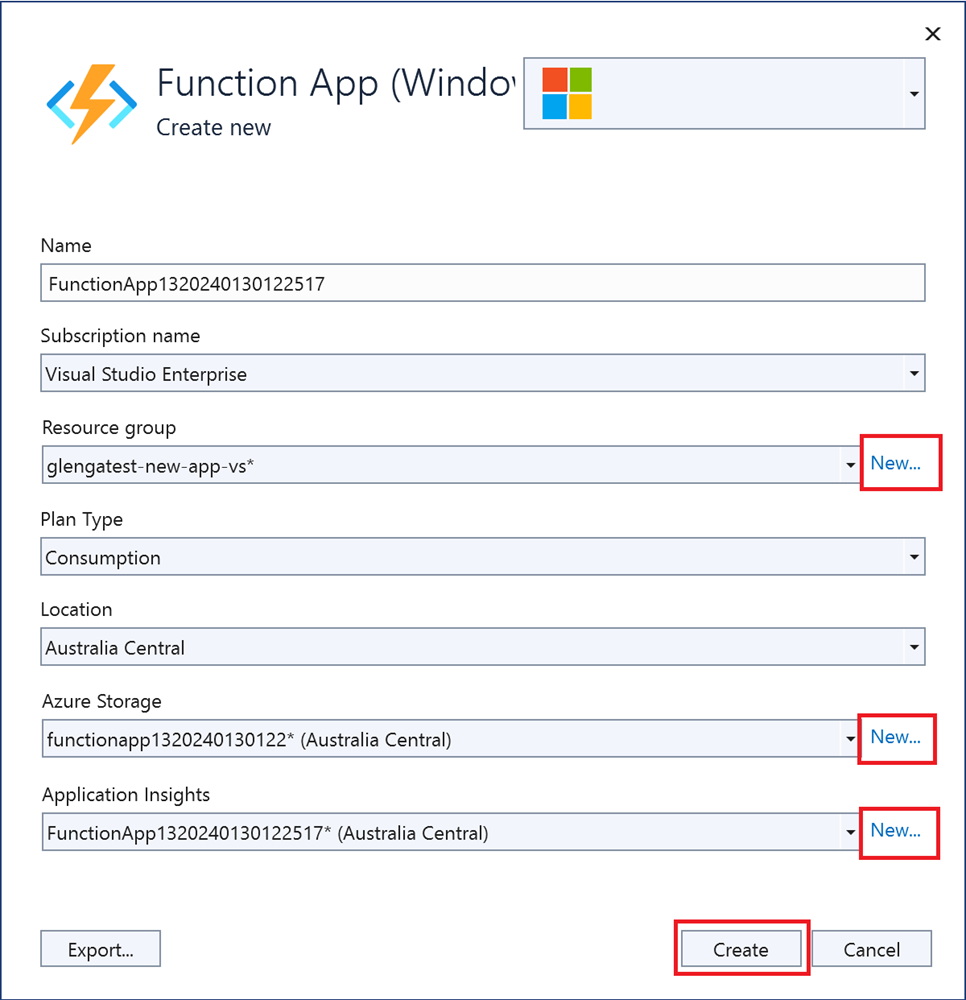
Erstellen Sie eine neue Instanz mit den Werten aus der folgenden Tabelle:
Einstellung Wert Beschreibung Name Global eindeutiger Name Name, der Ihre neue Funktions-App eindeutig identifiziert. Übernehmen Sie diesen Namen, oder geben Sie einen neuen Namen ein. Gültige Zeichen: a-z,0-9und-.Abonnement Ihr Abonnement Das zu verwendende Azure-Abonnement. Übernehmen Sie dieses Abonnement, oder wählen Sie in der Dropdownliste ein neues Abonnement aus. Ressourcengruppe Name Ihrer Ressourcengruppe Die Ressourcengruppe, in der Sie Ihre Funktions-App erstellen möchten. Wählen Sie Neu aus, um eine neue Ressourcengruppe zu erstellen. Sie können ebenfalls eine vorhandene Ressourcengruppe in der Dropdownliste auswählen. Plantyp Nutzung Wenn Sie Ihr Projekt in einer Funktions-App veröffentlichen, die in einem Verbrauchsplan ausgeführt wird, bezahlen Sie nur für die Ausführungen Ihrer Funktions-App. Für andere Hostingpläne fallen höhere Kosten an. Location Standort des App-Diensts Wählen Sie einen Standort in einer Region in Ihrer Nähe oder in der Nähe anderer Dienste aus, auf die Ihre Funktionen zugreifen. Azure Storage Universelles Speicherkonto Für die Functions-Laufzeit ist ein Azure-Speicherkonto erforderlich. Wählen Sie Neu aus, um ein universelles Speicherkonto zu konfigurieren. Sie können auch ein vorhandenes Konto auswählen, das die Anforderungen an das Speicherkonto erfüllt. Application Insights Application Insights-Instanz Sie sollten die Application Insights-Integration für Ihre Funktions-App aktivieren. Wählen Sie Neu aus, um eine neue Instanz in einem neuen oder einem vorhandenen Log Analytics-Arbeitsbereich zu erstellen. Sie können ebenfalls eine vorhandene Instanz auswählen. 
Wählen Sie Erstellen aus, um eine Funktions-App und die zugehörigen Ressourcen in Azure zu erstellen. Der Status der Ressourcenerstellung wird links unten im Fenster angezeigt.
Vergewissern Sie sich unter Funktionsinstanz, dass die Option Aus Paketdatei ausführen aktiviert ist. Ihre Funktions-App wird unter Verwendung der ZIP-Bereitstellung mit aktiviertem Modus Run-From-Package bereitgestellt. Zip Deploy ist die empfohlene Bereitstellungsmethode für Ihr Funktionsprojekt, da damit eine bessere Leistung erzielt wird.

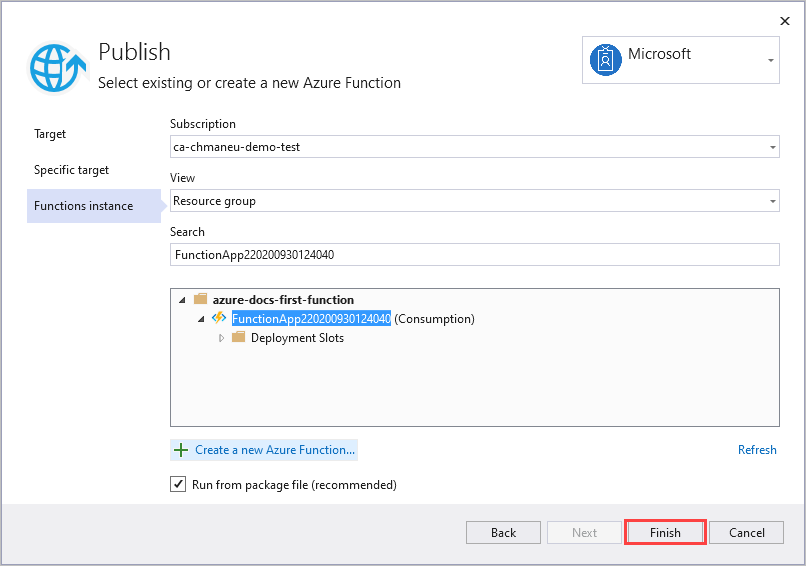
Wählen Sie Fertig stellen und anschließend auf der Seite „Veröffentlichen“ die Option Veröffentlichen aus, um das Paket mit Ihren Projektdateien in der neuen Funktions-App in Azure bereitzustellen.
Nach Abschluss der Bereitstellung wird die Stamm-URL der Funktions-App in Azure auf der Registerkarte Veröffentlichen angezeigt.
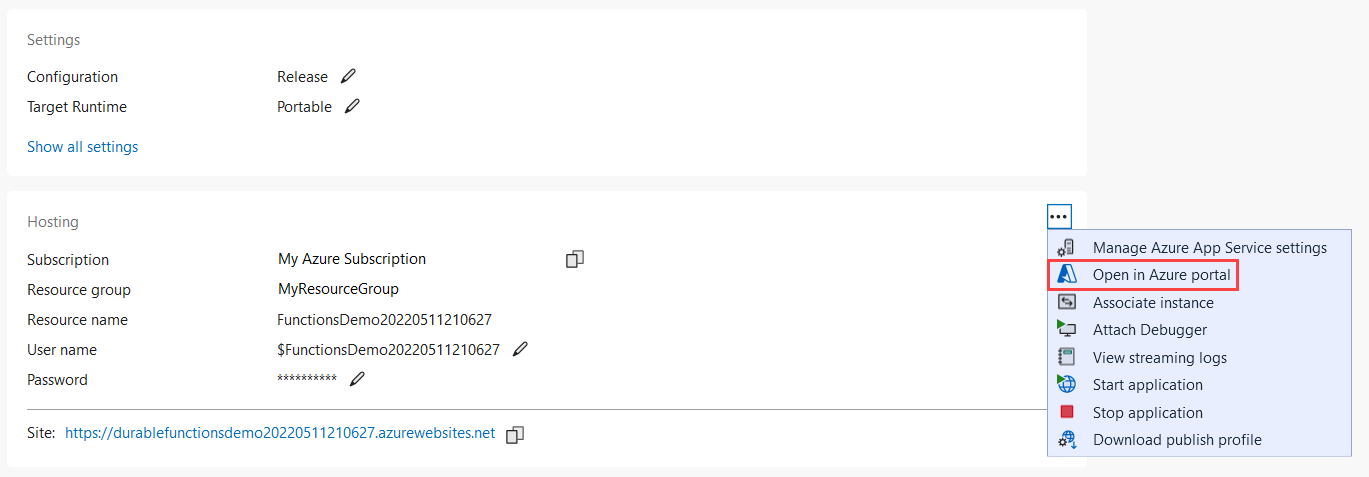
Wählen Sie auf der Registerkarte „Veröffentlichen“ im Abschnitt „Hosting“ die Option Im Azure-Portal öffnen aus. Dadurch wird die Azure-Ressource für die neue Funktions-App im Azure-Portal geöffnet.

Testen der Funktion in Azure
Kopieren Sie die Basis-URL der Funktions-App von der Seite „Veröffentlichungsprofil“. Ersetzen Sie den Teil
localhost:portder URL, die Sie beim lokalen Testen der Funktion verwendet haben, durch die neue Basis-URL.Die URL, über die der HTTP-Trigger der dauerhaften Funktion aufgerufen wird, muss das folgende Format aufweisen:
https://<APP_NAME>.azurewebsites.net/api/<FUNCTION_NAME>_HttpStartFügen Sie diese neue URL für die HTTP-Anforderung in die Adresszeile des Browsers ein. Sie müssen die gleiche Statusantwort wie zuvor erhalten, als Sie die veröffentlichte App verwendet haben.
Nächste Schritte
Sie haben Visual Studio verwendet, um eine dauerhafte C#-Funktions-App zu erstellen und zu veröffentlichen.