Verbinden von Azure Functions mit Azure Cosmos DB mithilfe von Visual Studio Code
Azure Functions gestattet Ihnen das Verbinden von Azure-Diensten und anderen Ressourcen mit Funktionen, ohne dass Sie Ihren eigenen Integrationscode schreiben müssen. Diese Bindungen, die sowohl Eingabe als auch Ausgabe darstellen, werden innerhalb der Funktionsdefinition deklariert. Daten von Bindungen werden der Funktion als Parameter bereitgestellt. Ein Trigger ist ein spezieller Typ von Eingabebindung. Eine Funktion hat zwar nur einen Trigger, kann aber mehrere Ein- und Ausgabebindungen haben. Weitere Informationen finden Sie unter Konzepte der Trigger und Bindungen in Azure Functions.
In diesem Artikel wird gezeigt, wie Sie Visual Studio Code verwenden, um Azure Cosmos DB mit der Funktion zu verbinden, die Sie im vorherigen Schnellstartartikel erstellt haben. Die Ausgabebindung, die Sie dieser Funktion hinzufügen, schreibt Daten aus der HTTP-Anforderung in ein JSON-Dokument, das in einem Azure Cosmos DB-Container gespeichert ist.
Bevor Sie beginnen, müssen Sie die Schritte unter Schnellstart: Erstellen einer C#-Funktion in Azure mit Visual Studio Code ausführen. Falls Sie die Ressourcen am Ende dieses Artikels bereits bereinigt haben, sollten Sie die Schritte erneut ausführen, um die Funktions-App und die zugehörigen Ressourcen neu zu erstellen.
Bevor Sie beginnen, müssen Sie die Schritte unter Schnellstart: Erstellen einer Java-Funktion in Azure mit Visual Studio Code ausführen. Falls Sie die Ressourcen am Ende dieses Artikels bereits bereinigt haben, sollten Sie die Schritte erneut ausführen, um die Funktions-App und die zugehörigen Ressourcen neu zu erstellen.
Hinweis
Dieser Artikel unterstützt derzeit nur Node.js v3 für Funktionen.
Bevor Sie beginnen, müssen Sie die Schritte unter Schnellstart: Erstellen einer Funktion in Azure mit Python mithilfe von Visual Studio Code ausführen. Falls Sie die Ressourcen am Ende dieses Artikels bereits bereinigt haben, sollten Sie die Schritte erneut ausführen, um die Funktions-App und die zugehörigen Ressourcen neu zu erstellen.
Konfigurieren Ihrer Umgebung
Installieren Sie die Erweiterung „Azure-Datenbanken“ für Visual Studio Code, bevor Sie beginnen.
Erstellen des Azure Cosmos DB-Kontos
Nun erstellen Sie ein Azure Cosmos DB-Konto als serverlosen Kontotyp. Dieser verbrauchsbasierte Modus macht Azure Cosmos DB zu einer starken Option für serverlose Workloads.
Wählen Sie in Visual Studio Code Ansicht>Befehlspalette... aus, und suchen Sie dann in der Befehlspalette nach
Azure Databases: Create Server....Geben Sie nach entsprechender Aufforderung Folgendes ein:
Prompt Auswahl Select an Azure Database Server. (Wählen Sie einen Azure-Datenbankserver aus.) Wählen Sie Core (NoSQL) aus, um eine Dokumentdatenbank zu erstellen, die Sie abfragen können, indem Sie eine SQL-Syntax oder einen Query Copilot (Preview) konvertieren, um Aufforderungen in natürliche Sprache in Abfragen zu konvertieren. Weitere Informationen zu Azure Cosmos DB. Kontoname Geben Sie einen eindeutigen Namen ein, der Ihr Azure Cosmos DB-Konto identifiziert. Der Kontoname darf nur Kleinbuchstaben, Ziffern und Bindestriche (-) enthalten und muss zwischen 3 und 31 Zeichen lang sein. Select a capacity model. (Wählen Sie ein Kapazitätsmodell aus.) Wählen Sie Serverlos aus, um ein Konto im Modus Serverlos zu erstellen. Select a resource group for new resources. (Wählen Sie eine Ressourcengruppe für neue Ressourcen aus.) Wählen Sie die Ressourcengruppe aus, in der Sie im vorherigen Artikel Ihre Funktions-App erstellt haben. Auswählen eines Standorts für neue Ressourcen Wählen Sie einen geografischen Standort aus, an dem Ihr Azure Cosmos DB-Konto gehostet werden soll. Verwenden Sie einen Standort, der Ihnen oder Ihren Benutzern am nächsten liegt, um einen schnellen Zugriff auf die Daten zu ermöglichen. Nachdem Ihr neues Konto bereitgestellt wurde, wird im Infobereich eine Meldung angezeigt.
Erstellen einer Datenbank und eines Containers in Azure Cosmos DB
Wählen Sie das Azure-Symbol auf der Aktivitätsleiste aus, erweitern Sie Ressourcen>Azure Cosmos DB, klicken Sie mit der rechten Maustaste (STRG+Auswählen unter macOS) auf Ihr Konto, und wählen Sie Datenbank erstellen... aus.
Geben Sie nach entsprechender Aufforderung Folgendes ein:
Prompt Auswahl Datenbankname Geben Sie my-databaseein.Geben Sie eine ID für Ihre Sammlung ein Geben Sie my-containerein.Geben Sie den Partitionsschlüssel für die Sammlung ein Verwenden Sie /idals Partitionsschlüssel.Wählen Sie OK aus, um den Container und die Datenbank zu erstellen.
Aktualisieren der Einstellungen Ihrer Funktions-App
Im vorherigen Schnellstartartikel haben Sie eine Funktions-App in Azure erstellt. In diesem Artikel aktualisieren Sie Ihre App, um JSON-Dokumente in den von Ihnen erstellten Azure Cosmos DB-Container zu schreiben. Zum Herstellen einer Verbindung mit Ihrem Azure Cosmos DB-Konto müssen Sie die zugehörige Verbindungszeichenfolge den App-Einstellungen hinzufügen. Anschließend laden Sie die neue Einstellung in Ihre Datei „local.settings.js“ herunter, damit Sie bei der lokalen Ausführung eine Verbindung mit Ihrem Azure Cosmos DB-Konto herstellen können.
Klicken Sie in Visual Studio Code mit der rechten Maustaste (STRG+Auswählen unter macOS) auf das neue Azure Cosmos DB-Konto, und wählen Sie Verbindungszeichenfolge kopieren aus.

Drücken Sie F1, um die Befehlspalette zu öffnen. Suchen Sie dann den Befehl
Azure Functions: Add New Setting..., und führen Sie ihn aus.Wählen Sie die im vorherigen Artikel erstellte Funktions-App aus. Geben Sie nach entsprechender Aufforderung Folgendes ein:
Prompt Auswahl Geben Sie den Namen der neuen App-Einstellung ein Geben Sie CosmosDbConnectionSettingein.Geben Sie den Wert für „CosmosDbConnectionSetting“ an Fügen Sie die kopierte Verbindungszeichenfolge Ihres Azure Cosmos DB-Kontos ein. Alternativ können Sie auch Microsoft Entra Identity konfigurieren. Dadurch wird eine Anwendungseinstellung namens „Verbindung
CosmosDbConnectionSetting„ in Ihrer Funktions-App in Azure erstellt. Jetzt können Sie diese Einstellung in Ihre Datei local.settings.json herunterladen.Drücken Sie erneut F1, um die Befehlspalette zu öffnen. Suchen Sie dann den Befehl
Azure Functions: Download Remote Settings..., und führen Sie ihn aus.Wählen Sie die im vorherigen Artikel erstellte Funktions-App aus. Wählen Sie Ja, alle aus, um die vorhandenen lokalen Einstellungen zu überschreiben.
Dadurch werden alle Einstellungen aus Azure in Ihr lokales Projekt heruntergeladen, einschließlich der neuen Einstellung für die Verbindungszeichenfolge. Die meisten heruntergeladenen Einstellungen werden bei der lokalen Ausführung nicht verwendet.
Registrieren von Bindungserweiterungen
Da Sie eine Azure Cosmos DB-Ausgabebindung verwenden, müssen Sie vor dem Ausführen des Projekts die entsprechende Bindungserweiterung installieren.
Mit Ausnahme von HTTP- und Timertriggern werden Bindungen als Erweiterungspakete implementiert. Führen Sie den folgenden dotnet add package-Befehl im Terminalfenster aus, um Ihrem Projekt das Azure Cosmos DB-Erweiterungspaket hinzuzufügen.
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.CosmosDB
Ihr Projekt wurde für die Verwendung von Erweiterungsbündeln konfiguriert, wodurch automatisch ein vordefinierter Satz von Erweiterungspaketen installiert wird.
Die Nutzung von Erweiterungspaketen ist in der Datei host.json im Stammverzeichnis des Projekts aktiviert. Dies sieht wie folgt aus:
{
"version": "2.0",
"logging": {
"applicationInsights": {
"samplingSettings": {
"isEnabled": true,
"excludedTypes": "Request"
}
}
},
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[4.*, 5.0.0)"
},
"concurrency": {
"dynamicConcurrencyEnabled": true,
"snapshotPersistenceEnabled": true
},
"extensions": {
"cosmosDB": {
"connectionMode": "Gateway"
}
}
}
Ihr Projekt wurde für die Verwendung von Erweiterungsbündeln konfiguriert, wodurch automatisch ein vordefinierter Satz von Erweiterungspaketen installiert wird.
Die Nutzung von Erweiterungspaketen ist in der Datei host.json im Stammverzeichnis des Projekts aktiviert. Dies sieht wie folgt aus:
{
"version": "2.0",
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[3.*, 4.0.0)"
}
}
Jetzt können Sie die Azure Cosmos DB-Ausgabebindung Ihrem Projekt hinzufügen.
Hinzufügen einer Ausgabebindung
In einem C#-Klassenbibliotheksprojekt werden die Bindungen als Bindungsattribute der Funktionsmethode definiert.
Öffnen Sie die Projektdatei HttpExample.cs und fügen Sie die folgenden Klassen hinzu:
public class MultiResponse
{
[CosmosDBOutput("my-database", "my-container",
Connection = "CosmosDbConnectionSetting", CreateIfNotExists = true)]
public MyDocument Document { get; set; }
public HttpResponseData HttpResponse { get; set; }
}
public class MyDocument {
public string id { get; set; }
public string message { get; set; }
}
Die MyDocument-Klasse definiert ein Objekt, das in die Datenbank geschrieben wird. Die Verbindungszeichenfolge für das Storage-Konto wird durch die Connection-Eigenschaft festgelegt. In diesem Fall können Sie Connection weglassen, da Sie bereits das Standardspeicherkonto verwenden.
Mit der MultiResponse-Klasse können Sie sowohl in die angegebene Sammlung in der Azure Cosmos DB schreiben als auch eine HTTP-Erfolgsmeldung zurückgeben. Da Sie ein MultiResponse-Objekt zurückgeben müssen, müssen Sie auch die Methodensignatur aktualisieren.
Bestimmte Attribute geben den Namen des Containers und den Namen seiner übergeordneten Datenbank an. Die Verbindungszeichenfolge für Ihr Azure Cosmos DB-Konto wird durch CosmosDbConnectionSetting festgelegt.
Bindungsattribute werden direkt in Ihrem Funktionscode definiert. Die Azure Cosmos DB-Ausgabekonfiguration beschreibt die für eine Azure Cosmos DB-Ausgabebindung erforderlichen Felder.
Für dieses MultiResponse-Szenario müssen Sie der Funktion eine Ausgabebindung vom Typ extraOutputs hinzufügen.
app.http('HttpExample', {
methods: ['GET', 'POST'],
extraOutputs: [sendToCosmosDb],
handler: async (request, context) => {
Fügen Sie der Bindungskonfiguration die folgenden Eigenschaften hinzu:
const sendToCosmosDb = output.cosmosDB({
databaseName: 'my-database',
containerName: 'my-container',
createIfNotExists: false,
connection: 'CosmosDBConnectionString',
});
Bindungsattribute werden direkt in der Datei function_app.py definiert. Sie verwenden den cosmos_db_output-Decorator, um eine Azure Cosmos DB-Ausgabebindung hinzuzufügen:
@app.cosmos_db_output(arg_name="outputDocument", database_name="my-database",
container_name="my-container", connection="CosmosDbConnectionSetting")
In diesem Code identifiziert arg_name den Bindungsparameter, auf den in Ihrem Code verwiesen wird, database_name und container_name die Datenbank- und Sammlungsnamen, in die die Bindung schreibt, und connection ist der Name einer Anwendungseinstellung, die die Verbindungszeichenfolge für das Azure Cosmos DB-Konto enthält, die sich in der Einstellung CosmosDbConnectionSetting in der local.settings.json-Datei befindet.
Hinzufügen von Code, der die Ausgabebindung verwendet
Ersetzen Sie die vorhandene Ausführungsmethode durch den folgenden Code:
[Function("HttpExample")]
public static MultiResponse Run([HttpTrigger(AuthorizationLevel.Anonymous, "get", "post")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpExample");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = "Welcome to Azure Functions!";
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
// Return a response to both HTTP trigger and Azure Cosmos DB output binding.
return new MultiResponse()
{
Document = new MyDocument
{
id = System.Guid.NewGuid().ToString(),
message = message
},
HttpResponse = response
};
}
Fügen Sie Code hinzu, der das extraInputs-Ausgabebindungsobjekt für context verwendet, um ein JSON-Dokument an die benannte Ausgabebindungsfunktion sendToCosmosDb zu senden. Fügen Sie diesen Code vor der return-Anweisung hinzu.
context.extraOutputs.set(sendToCosmosDb, {
// create a random ID
id:
new Date().toISOString() + Math.random().toString().substring(2, 10),
name: name,
});
Die Funktion sollte nun wie folgt aussehen:
const { app, output } = require('@azure/functions');
const sendToCosmosDb = output.cosmosDB({
databaseName: 'my-database',
containerName: 'my-container',
createIfNotExists: false,
connection: 'CosmosDBConnectionString',
});
app.http('HttpExampleToCosmosDB', {
methods: ['GET', 'POST'],
extraOutputs: [sendToCosmosDb],
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
if (!name) {
return { status: 404, body: 'Missing required data' };
}
// Output to Database
context.extraOutputs.set(sendToCosmosDb, {
// create a random ID
id:
new Date().toISOString() + Math.random().toString().substring(2, 10),
name: name,
});
const responseMessage = name
? 'Hello, ' +
name +
'. This HTTP triggered function executed successfully.'
: 'This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.';
// Return to HTTP client
return { body: responseMessage };
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
Dieser Code gibt nun ein MultiResponse-Objekt zurück, das sowohl ein Dokument als auch eine HTTP-Antwort enthält.
Aktualisieren Sie HttpExample\function_app.py dem folgenden Code entsprechend. Fügen Sie dem Parameter outputDocument die Funktionsdefinition und outputDocument.set() unter der if name:-Anweisung hinzu:
import azure.functions as func
import logging
app = func.FunctionApp()
@app.function_name(name="HttpTrigger1")
@app.route(route="hello", auth_level=func.AuthLevel.ANONYMOUS)
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
@app.cosmos_db_output(arg_name="outputDocument", database_name="my-database", container_name="my-container", connection="CosmosDbConnectionSetting")
def test_function(req: func.HttpRequest, msg: func.Out[func.QueueMessage],
outputDocument: func.Out[func.Document]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
logging.info('Python Cosmos DB trigger function processed a request.')
name = req.params.get('name')
if not name:
try:
req_body = req.get_json()
except ValueError:
pass
else:
name = req_body.get('name')
if name:
outputDocument.set(func.Document.from_dict({"id": name}))
msg.set(name)
return func.HttpResponse(f"Hello {name}!")
else:
return func.HttpResponse(
"Please pass a name on the query string or in the request body",
status_code=400
)
Das Dokument {"id": "name"} wird in der Datenbanksammlung erstellt, die in der Bindung angegeben ist.
Lokales Ausführen der Funktion
Dank der Integration zwischen Visual Studio Code und Azure Functions Core Tools können Sie dieses Projekt vor der Veröffentlichung in Azure zunächst auf Ihrem lokalen Entwicklungscomputer ausführen. Wenn Sie Core Tools noch nicht lokal installiert haben, werden Sie beim ersten Ausführen des Projekts aufgefordert, die Installation auszuführen.
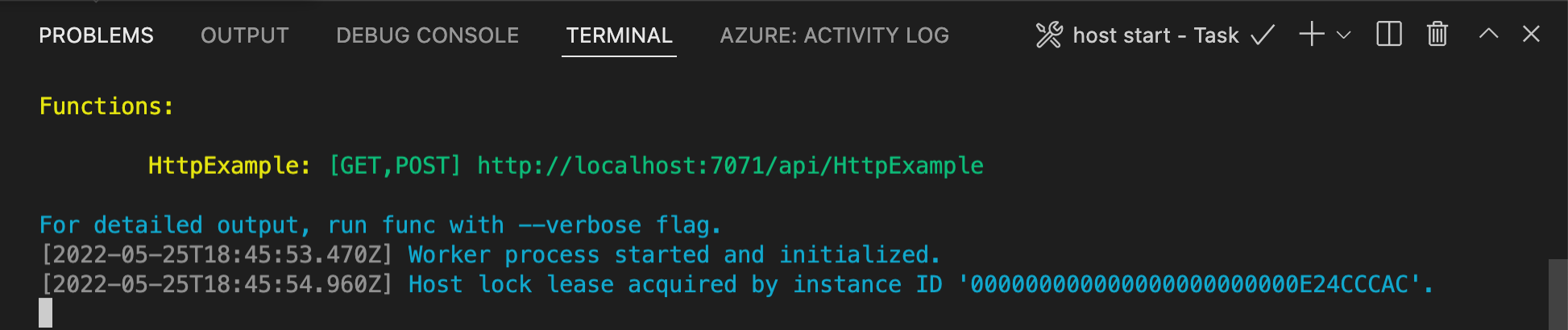
Drücken Sie zum Aufrufen Ihrer Funktion F5, um das Funktions-App-Projekt zu starten. Im Terminalbereich wird die Ausgabe aus den Core Tools angezeigt. Ihre App wird im Terminal-Bereich gestartet. Der lokal ausgeführte URL-Endpunkt Ihrer über HTTP ausgelösten Funktion wird angezeigt.

Wenn Sie Core Tools noch nicht installiert haben, wählen Sie Installieren aus, um die Installation auszuführen, wenn Sie dazu aufgefordert werden.
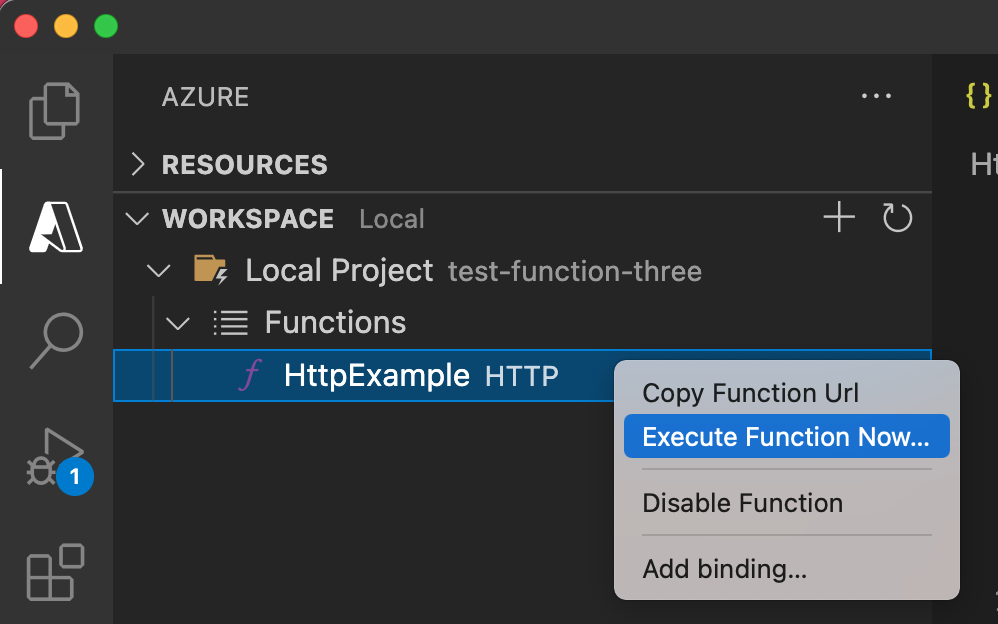
Sollten bei der Ausführung unter Windows Probleme auftreten, vergewissern Sie sich, dass das Standardterminal für Visual Studio Code nicht auf WSL Bash festgelegt ist.Navigieren Sie bei ausgeführten Core Tools zum Bereich Azure: Funktionen. Erweitern Sie unter Functions die Option Lokales Projekt>Functions. Klicken Sie unter Windows mit der rechten Maustaste (unter macOS STRG+Mausklick) auf die Funktion
HttpExample, und wählen Sie Funktion jetzt ausführen... aus.
Drücken Sie in Anforderungstext eingeben die EINGABETASTE, um eine Anforderungsnachricht an Ihre Funktion zu übermitteln.
Wenn die Funktion lokal ausgeführt wird und eine Antwort zurückgibt, wird in Visual Studio Code eine Benachrichtigung ausgelöst. Informationen zur Funktionsausführung werden im Terminalbereich angezeigt.
Drücken Sie STRG+C, um die Core Tools zu beenden und die Verbindung mit dem Debugger zu trennen.
Lokales Ausführen der Funktion
Drücken Sie wie im vorherigen Artikel die F5-TASTE, um das Funktions-App-Projekt und die Core Tools zu starten.
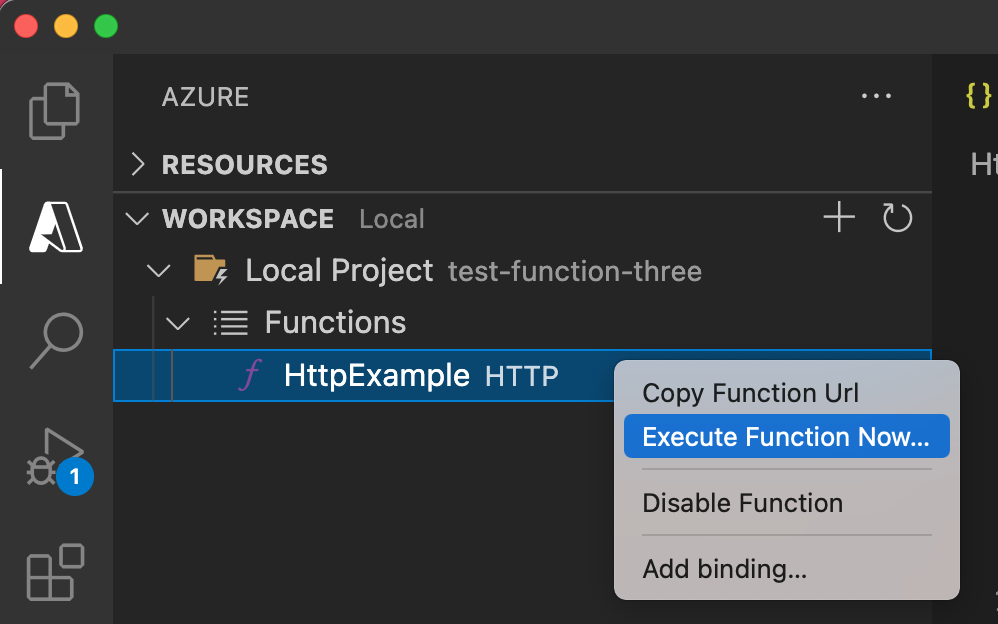
Navigieren Sie bei ausgeführten Core Tools zum Bereich Azure: Functions. Erweitern Sie unter Functions die Option Lokales Projekt>Functions. Klicken Sie mit der rechten Maustaste (unter macOS STRG+Mausklick) auf die Funktion
HttpExample, und wählen Sie Funktion jetzt ausführen... aus.
Unter Enter request body (Anforderungstext eingeben) wird
{ "name": "Azure" }als Wert für den Text der Anforderungsnachricht angezeigt. Drücken Sie die EINGABETASTE, um diese Anforderungsnachricht an Ihre Funktion zu senden.Drücken Sie nach der Rückgabe einer Antwort STRG+C, um Core Tools zu beenden.
Überprüfen, ob ein JSON-Dokument erstellt wurde
Wechseln Sie im Azure-Portal wieder zu Ihrem Azure Cosmos DB-Konto, und wählen Sie Daten-Explorer aus.
Erweitern Sie die Datenbank und den Container, und wählen Sie die Option Elemente aus, um die in Ihrem Container erstellten Dokumente aufzulisten.
Überprüfen Sie, ob ein neues JSON-Dokument von der Ausgabebindung erstellt wurde.

Erneutes Bereitstellen und Überprüfen der aktualisierten App
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen. Suchen Sie in der Befehlspalette den Befehl
Azure Functions: Deploy to function app..., und wählen Sie ihn aus.Wählen Sie die im ersten Artikel erstellte Funktions-App aus. Da Sie das Projekt für die gleiche App erneut bereitstellen, wählen Sie Bereitstellen aus, um die Warnung zum Überschreiben von Dateien zu schließen.
Nach Abschluss des Bereitstellungsvorgangs können Sie das Feature Funktion jetzt ausführen... erneut verwenden, um die Funktion in Azure auszulösen.
Überprüfen Sie erneut die Dokumente, die im Azure Cosmos DB Container erstellt wurden, um sicherzustellen, dass die Ausgabebindung erneut ein neues JSON-Dokument generiert.
Bereinigen von Ressourcen
In Azure wird die Bezeichnung Ressourcen für Funktions-Apps, Funktionen, Speicherkonten usw. verwendet. Sie werden in Ressourcengruppen zusammengefasst, und sämtliche Inhalte einer Gruppe können durch das Löschen der Gruppe gelöscht werden.
Im Rahmen dieser Schnellstartanleitungen haben Sie Ressourcen erstellt. Für diese Ressourcen fallen je nach Kontostatus und Dienstpreisen ggf. Kosten an. Nicht mehr benötigte Ressourcen können wie folgt gelöscht werden:
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen. Suchen Sie in der Befehlspalette den Befehl
Azure: Open in portal, und wählen Sie ihn aus.Wählen Sie Ihre Funktions-App aus, und drücken Sie die EINGABETASTE. Die Seite der Funktions-App wird im Azure-Portal geöffnet.
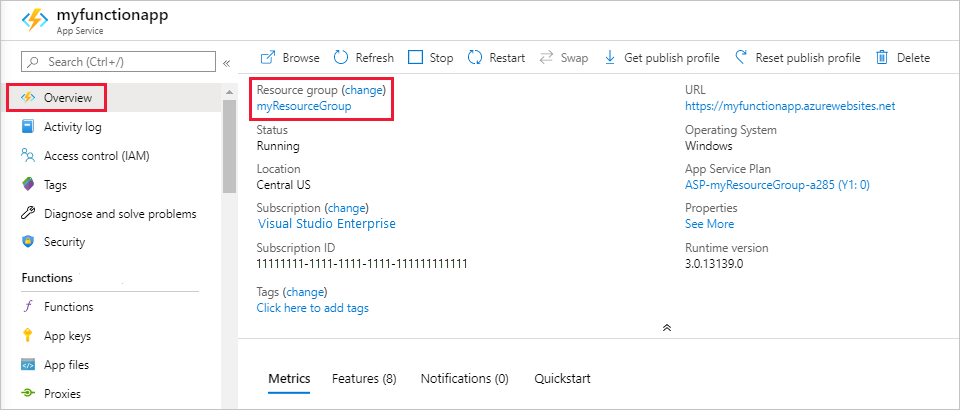
Wählen Sie auf der Registerkarte Übersicht den benannten Link neben Ressourcengruppe aus.

Überprüfen Sie auf der Seite Ressourcengruppe die Liste mit den enthaltenen Ressourcen, und vergewissern Sie sich, dass es sich dabei um die Ressourcen handelt, die Sie löschen möchten.
Klicken Sie auf Ressourcengruppe löschen, und folgen Sie den Anweisungen.
Der Löschvorgang kann einige Minuten dauern. Nach Abschluss des Vorgangs wird kurz eine Benachrichtigung angezeigt. Sie können auch am oberen Seitenrand auf das Glockensymbol klicken, um die Benachrichtigung anzuzeigen.
Nächste Schritte
Sie haben Ihre durch HTTP ausgelöste Funktion so aktualisiert, dass sie JSON-Dokumente in einen Azure Cosmos DB-Container schreibt. Nun können Sie sich ausführlicher über die Entwicklung von Funktionen mit Visual Studio Code informieren: