Verwenden von CascadingDropDown mit einer Datenbank (C#)
von Christian Wenz
Das CascadingDropDown-Steuerelement im AJAX Control Toolkit erweitert ein DropDownList-Steuerelement, sodass Änderungen in einer DropDownList zugeordnete Werte in einer anderen DropDownList laden. Damit dies funktioniert, muss ein spezieller Webdienst erstellt werden.
Überblick
Das CascadingDropDown-Steuerelement im AJAX Control Toolkit erweitert ein DropDownList-Steuerelement, sodass Änderungen in einer DropDownList zugeordnete Werte in einer anderen DropDownList laden. (Für instance enthält eine Liste eine Liste der US-Bundesstaaten, und die nächste Liste wird dann mit den wichtigsten Städten in diesem Bundesstaat gefüllt.) Damit dies funktioniert, muss ein spezieller Webdienst erstellt werden.
Schritte
Zunächst ist eine Datenquelle erforderlich. Dieses Beispiel verwendet die AdventureWorks-Datenbank und die Microsoft SQL Server 2005 Express Edition. Die Datenbank ist optional teil einer Visual Studio-Installation (einschließlich Express Edition) und steht auch als separater Download unter https://go.microsoft.com/fwlink/?LinkId=64064zur Verfügung. Die AdventureWorks-Datenbank ist Teil der SQL Server 2005 Beispiele und Beispieldatenbanken (Download unter https://www.microsoft.com/download/details.aspx?id=10679). Am einfachsten können Sie die Datenbank einrichten, indem Sie die Microsoft SQL Server Management Studio (/sql/ssms/download-sql-server-management-studio-ssms) verwenden und die AdventureWorks.mdf Datenbankdatei anfügen.
Für dieses Beispiel wird davon ausgegangen, dass der instance des SQL Server 2005 Express Edition aufgerufen SQLEXPRESS wird und sich auf demselben Computer wie der Webserver befindet. Dies ist auch das Standardsetup. Wenn ihr Setup unterschiedlich ist, müssen Sie die Verbindungsinformationen für die Datenbank anpassen.
Um die Funktionalität von ASP.NET AJAX und des Control Toolkit zu aktivieren, muss das ScriptManager Steuerelement an einer beliebigen Stelle auf der Seite platziert werden (aber innerhalb des <form> Elements):
<asp:ScriptManager ID="asm" runat="server" />
Im nächsten Schritt sind zwei DropDownList-Steuerelemente erforderlich. In diesem Beispiel verwenden wir die Anbieter- und Kontaktinformationen von AdventureWorks. Daher erstellen wir eine Liste für die verfügbaren Anbieter und eine liste für die verfügbaren Kontakte:
<div>
Vendor: <asp:DropDownList ID="VendorsList" runat="server"/><br />
Contacts: <asp:DropDownList ID="ContactsList" runat="server"/><br />
</div>
Anschließend müssen der Seite zwei CascadingDropDown-Extender hinzugefügt werden. Einer füllt die erste Liste (Anbieter) aus, und der andere füllt die zweite Liste (Kontakte). Die folgenden Attribute müssen festgelegt werden:
ServicePath: URL eines Webdiensts, der die Listeneinträge liefertServiceMethod: Webmethode, die die Listeneinträge liefertTargetControlID: ID der DropdownlisteCategory: Kategorieinformationen, die beim Aufruf an die Webmethode übermittelt werdenPromptText: Text, der beim asynchronen Laden von Listendaten vom Server angezeigt wirdParentControlID: (optional) übergeordnete Dropdownliste, die das Laden der aktuellen Liste auslöst
Abhängig von der verwendeten Programmiersprache ändert sich der Name des betreffenden Webdiensts, aber alle anderen Attributwerte sind identisch. Hier sehen Sie das CascadingDropDown-Element für die erste Dropdownliste:
<ajaxToolkit:CascadingDropDown ID="ccd1" runat="server"
ServicePath="CascadingDropdown1.cs.asmx" ServiceMethod="GetVendors"
TargetControlID="VendorsList" Category="Vendor"
PromptText="Select Vendor" />
Die Steuerelementerweiterungen für die zweite Liste müssen das Attribut so festlegen, dass das ParentControlID Auswählen eines Eintrags in der Liste der Anbieter das Laden zugeordneter Elemente in der Kontaktliste auslöst.
<ajaxToolkit:CascadingDropDown ID="ccd2" runat="server"
ServicePath="CascadingDropdown1.cs.asmx" ServiceMethod="GetContactsForVendor"
TargetControlID="ContactsList" ParentControlID="VendorsList"
Category="Contact"
PromptText="Select Contact" />
Die eigentliche Arbeit erfolgt dann im Webdienst, der wie folgt eingerichtet wird. Beachten Sie, dass das [ScriptService] Attribut verwendet wird, andernfalls kann ASP.NET AJAX den JavaScript-Proxy nicht erstellen, um über clientseitigen Skriptcode auf die Webmethoden zuzugreifen.
<%@ WebService Language="C#" Class="CascadingDropdown1" %>
using System.Web.Script.Services;
using AjaxControlToolkit;
using System;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Collections.Generic;
using System.Collections.Specialized;
using System.Data.SqlClient;
[ScriptService]
public class CascadingDropdown1 : System.Web.Services.WebService
{
// ...
}
Die Signatur der von CascadingDropDown aufgerufenen Webmethoden lautet wie folgt:
public CascadingDropDownNameValue[] MethodNameHere(string knownCategoryValues,
string category)
Daher muss der Rückgabewert ein Array vom Typ CascadingDropDownNameValue sein, das vom Control Toolkit definiert wird. Die GetVendors() Methode ist recht einfach zu implementieren: Der Code stellt eine Verbindung mit der AdventureWorks-Datenbank her und fragt die ersten 25 Anbieter ab. Der erste Parameter im CascadingDropDownNameValue Konstruktor ist der Untertitel des Listeneintrags<option>, der zweite dessen Wert (value-Attribut im HTML-Element). Hier folgt der Code:
[WebMethod]
public CascadingDropDownNameValue[] GetVendors(string knownCategoryValues, string category)
{
SqlConnection conn = new SqlConnection("server=(local)\\SQLEXPRESS;
Integrated Security=true; Initial Catalog=AdventureWorks");
conn.Open();
SqlCommand comm = new SqlCommand("SELECT TOP 25 VendorID, Name
FROM Purchasing.Vendor",conn);
SqlDataReader dr = comm.ExecuteReader();
List<CascadingDropDownNameValue> l = new List<CascadingDropDownNameValue>();
while (dr.Read())
{
l.Add(new CascadingDropDownNameValue(dr["Name"].ToString(),
dr["VendorID"].ToString()));
}
conn.Close();
return l.ToArray();
}
Das Abrufen der zugeordneten Kontakte für einen Anbieter (Methodenname: GetContactsForVendor()) ist etwas schwieriger. Zunächst muss der Anbieter ermittelt werden, der in der ersten Dropdownliste ausgewählt wurde. Das Control Toolkit definiert eine Hilfsmethode für diese Aufgabe: Die ParseKnownCategoryValuesString() -Methode gibt ein StringDictionary Element mit den Dropdowndaten zurück:
[WebMethod]
public CascadingDropDownNameValue[] GetContactsForVendor(string knownCategoryValues,
string category)
{
int VendorID;
CascadingDropDown.ParseKnownCategoryValuesString(knownCategoryValues);
Aus Sicherheitsgründen müssen diese Daten zuerst überprüft werden. Wenn also ein Vendor-Eintrag vorhanden ist (da die Category Eigenschaft des ersten CascadingDropDown-Elements auf "Vendor"festgelegt ist), kann die ID des ausgewählten Anbieters abgerufen werden:
if (!kv.ContainsKey("Vendor") || !Int32.TryParse(kv["Vendor"],out VendorID))
{
throw new ArgumentException("Couldn't find vendor.");
};
Der Rest der Methode ist also recht einfach. Die ID des Anbieters wird als Parameter für eine SQL-Abfrage verwendet, die alle zugeordneten Kontakte für diesen Anbieter abruft. Erneut gibt die -Methode ein Array vom Typ CascadingDropDownNameValuezurück.
SqlConnection conn = new SqlConnection("server=(local)\\SQLEXPRESS;
Integrated Security=true; Initial Catalog=AdventureWorks");
conn.Open();
SqlCommand comm = new SqlCommand("SELECT Person.Contact.ContactID, FirstName, LastName
FROM Person.Contact,Purchasing.VendorContact
WHERE VendorID=@VendorID
AND Person.Contact.ContactID=Purchasing.VendorContact.ContactID",conn);
comm.Parameters.AddWithValue("@VendorID", VendorID);
SqlDataReader dr = comm.ExecuteReader();
List<CascadingDropDownNameValue> l = new List<CascadingDropDownNameValue>();
while (dr.Read())
{
l.Add(new CascadingDropDownNameValue(
dr["FirstName"].ToString() + " " + dr["LastName"].ToString(),
dr["ContactID"].ToString()));
}
conn.Close();
return l.ToArray();
}
Laden Sie die seite ASP.NET, und nach kurzer Zeit ist die Anbieterliste mit 25 Einträgen gefüllt. Wählen Sie einen Eintrag aus, und beachten Sie, wie die zweite Dropdownliste mit Daten gefüllt ist.
Die erste Liste wird automatisch ausgefüllt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
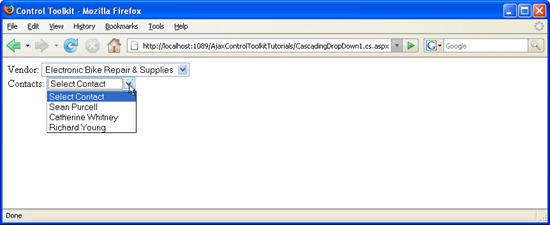
Die zweite Liste wird entsprechend der Auswahl in der ersten Liste ausgefüllt (Klicken Sie hier, um das bild in voller Größe anzuzeigen).
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für