Ändern des Inhalts und Layouts von Seiten im Entwicklerportal in Azure API Management
Es gibt drei grundlegende Möglichkeiten, das Entwicklerportal in Azure API Management anzupassen:
- Bearbeiten des Inhalts von statischen Seiten und Seitenlayoutelementen (in diesem Leitfaden beschrieben)
- Aktualisieren der Stile, die für Seitenelemente im gesamten Entwicklerportal verwendet werden
- Ändern der Vorlagen, die für vom Portal generierte Seiten verwendet werden (beispielsweise API-Dokumente, Produkte, Benutzerauthentifizierung usw.)
Verfügbarkeit
Wichtig
Diese Funktion ist auf den Ebenen Premium, Standard, Basic und Entwickler von API Management verfügbar.
Informationen zur Featureverfügbarkeit in den v2-Tarifen (Vorschau) finden Sie in der Übersicht über v2-Ebenen.
Struktur von Seiten im Entwicklerportal
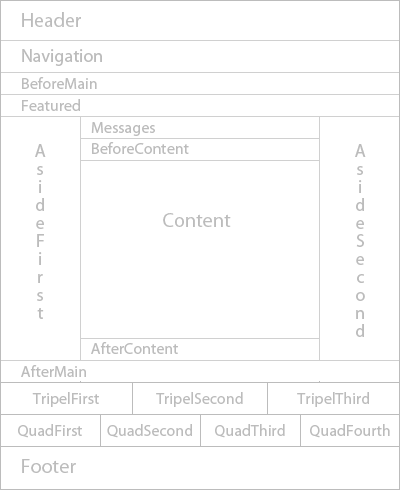
Das Entwicklerportal basiert auf einem Content Management-System. Das Layout jeder Seite wird basierend auf einer Gruppe von kleinen Seitenelementen erstellt, die als „Widgets“ bezeichnet werden:

Alle Widgets können bearbeitet werden.
- Die Kerninhalte für jede einzelne Seite befinden sich im Widget „Contents“ (Inhalt). Das Bearbeiten einer Seite ist also gleichbedeutend mit dem Bearbeiten des Inhalts dieses Widgets.
- Alle Seitenlayoutelemente sind in den verbleibenden Widgets enthalten. An diesen Widgets vorgenommene Änderungen werden auf alle Seiten angewendet. Sie werden als „Layoutwidgets“ bezeichnet.
Bei der alltäglichen Bearbeitung von Seiten wird häufig nur das Inhaltswidget geändert, das unterschiedliche Inhalte für die einzelnen Seiten enthält.
Ändern des Inhalts eines Layoutwidgets
Das Entwicklerportal kann über das Azure-Portal aufgerufen werden.
Klicken Sie auf der Symbolleiste Ihrer API Management-Instanz auf Entwicklerportal.
Klicken Sie auf der linken Seite im Menü des Entwicklerportals auf das Symbol mit den beiden Pinseln, um den Inhalt von Widgets zu ändern.
Scrollen Sie zum Ändern des Headerinhalts in der Liste auf der linken Seite zum Abschnitt Header.
Die Widgets können über die Felder bearbeitet werden.
Klicken Sie am unteren Rand der Seite auf Veröffentlichen, wenn Sie zum Veröffentlichen Ihrer Änderungen bereit sind.
Die neue Kopfzeile wird jetzt auf allen Seiten im Entwicklerportal angezeigt.
Nächste Schritte
- Aktualisieren der Stile, die für Seitenelemente im gesamten Entwicklerportal verwendet werden
- Ändern der Vorlagen, die für vom Portal generierte Seiten verwendet werden (beispielsweise API-Dokumente, Produkte, Benutzerauthentifizierung usw.)