Tutorial: Hosten einer RESTful-API mit CORS in Azure App Service
Von Azure App Service wird ein hochgradig skalierbarer Webhostingdienst mit Self-Patching bereitgestellt. Darüber hinaus bietet App Service integrierte Unterstützung für die Ressourcenfreigabe zwischen verschiedenen Ursprüngen (Cross-Origin Resource Sharing, CORS) für RESTful-APIs. In diesem Tutorial erfahren Sie, wie Sie eine ASP.NET Core-API-App mit CORS-Unterstützung in App Service bereitstellen. Die App wird mithilfe von Befehlszeilentools konfiguriert und unter Verwendung von Git bereitgestellt.
In diesem Tutorial lernen Sie Folgendes:
- Erstellen von App Service-Ressourcen mithilfe der Azure-Befehlszeilenschnittstelle
- Bereitstellen einer RESTful-API in Azure mithilfe von Git
- Aktivieren der App Service-CORS-Unterstützung
Die Schritte in diesem Tutorial können unter macOS, Linux und Windows ausgeführt werden.
Wenn Sie kein Azure-Abonnement haben, erstellen Sie ein kostenloses Azure-Konto, bevor Sie beginnen.
Voraussetzungen
Für dieses Tutorial benötigen Sie Folgendes:
Erstellen einer lokalen ASP.NET Core-App
In diesem Schritt richten Sie das lokale ASP.NET Core-Projekt ein. App Service unterstützt den gleichen Workflow für APIs in anderen Sprachen.
Klonen der Beispielanwendung
Wechseln Sie im Terminalfenster mit
cdin ein Arbeitsverzeichnis.Klonen Sie das Beispielrepository, und wechseln Sie zum Repositorystamm.
git clone https://github.com/Azure-Samples/dotnet-core-api cd dotnet-core-apiDieses Repository enthält eine App, die auf der Grundlage des folgenden Tutorials erstellt wurde: ASP.NET Core-Web-API-Hilfeseiten mit Swagger. Diese App verwendet einen Swagger-Generator, um die Swagger-Benutzeroberfläche und den Swagger-JSON-Endpunkt bereitzustellen.
Stellen Sie sicher, dass der Standardbranch
mainist.git branch -m mainTipp
Die Änderung des Branchnamens ist für App Service nicht erforderlich. Da aber viele Repositorys ihren Standardbranch in
mainändern (siehe Ändern des Bereitstellungsbranches), zeigt Ihnen dieses Tutorial auch, wie Sie ein Repository ausmainbereitstellen.
Ausführen der Anwendung
Führen Sie die folgenden Befehle aus, um die erforderlichen Pakete zu installieren, Datenbankmigrationen auszuführen und die Anwendung zu starten.
dotnet restore dotnet runNavigieren Sie in einem Browser zu
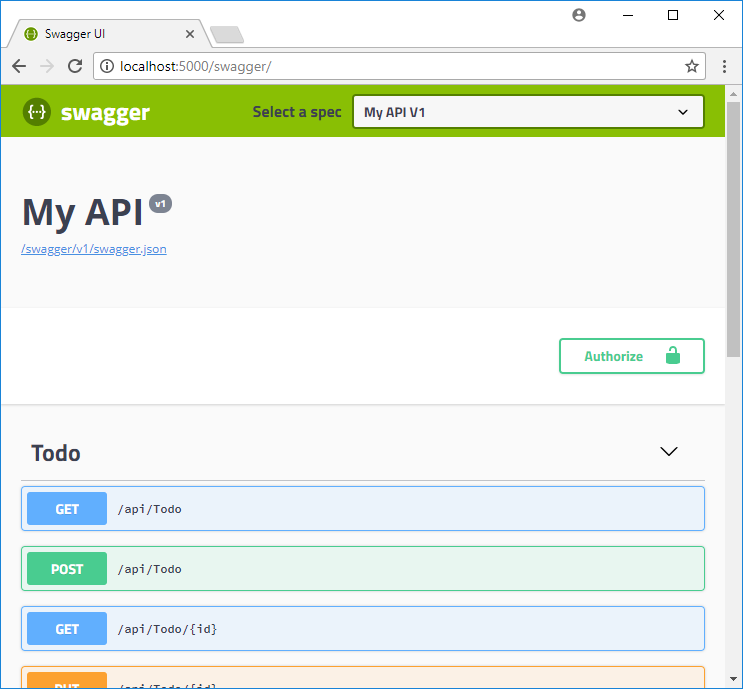
http://localhost:5000/swagger, um ein wenig mit der Swagger-Benutzeroberfläche zu experimentieren.
Navigieren Sie zu
http://localhost:5000/api/todo, um eine Liste mit JSON-ToDo-Elementen anzuzeigen.Navigieren Sie zu
http://localhost:5000, und experimentieren Sie ein wenig mit der Browser-App. Später verweisen Sie in der Browser-App auf eine Remote-API in App Service, um die CORS-Funktion zu testen. Code für die Browser-App finden Sie im Verzeichnis wwwroot des Repositorys.Sie können ASP.NET Core jederzeit beenden, indem Sie im Terminal
Ctrl+Cdrücken.
Azure Cloud Shell
Azure hostet Azure Cloud Shell, eine interaktive Shell-Umgebung, die Sie über Ihren Browser nutzen können. Sie können entweder Bash oder PowerShell mit Cloud Shell verwenden, um mit Azure-Diensten zu arbeiten. Sie können die vorinstallierten Befehle von Cloud Shell verwenden, um den Code in diesem Artikel auszuführen, ohne etwas in Ihrer lokalen Umgebung installieren zu müssen.
Starten von Azure Cloud Shell:
| Option | Beispiel/Link |
|---|---|
| Wählen Sie rechts oben in einem Code- oder Befehlsblock die Option Ausprobieren aus. Durch die Auswahl von Ausprobieren wird der Code oder Befehl nicht automatisch in Cloud Shell kopiert. |  |
| Rufen Sie https://shell.azure.com auf, oder klicken Sie auf die Schaltfläche Cloud Shell starten, um Cloud Shell im Browser zu öffnen. |  |
| Wählen Sie im Azure-Portal rechts oben im Menü die Schaltfläche Cloud Shell aus. |  |
So verwenden Sie Azure Cloud Shell:
Starten Sie Cloud Shell.
Wählen Sie die Schaltfläche Kopieren für einen Codeblock (oder Befehlsblock) aus, um den Code oder Befehl zu kopieren.
Fügen Sie den Code oder Befehl mit STRG+UMSCHALT+V unter Windows und Linux oder CMD+UMSCHALT+V unter macOS in die Cloud Shell-Sitzung ein.
Drücken Sie die EINGABETASTE, um den Code oder Befehl auszuführen.
Bereitstellen von Apps in Azure
In diesem Schritt wird die .NET Core-Anwendung in App Service bereitgestellt.
Konfigurieren der lokalen Git-Bereitstellung
Für die Bereitstellung in einer Azure-Web-App über FTP oder ein lokales Git kann ein Bereitstellungsbenutzer verwendet werden. Nach der Konfiguration des Bereitstellungsbenutzers können Sie ihn für alle Azure-Bereitstellungen verwenden. Der Benutzername und das Kennwort für die Bereitstellung auf Kontoebene unterscheiden sich von den Anmeldeinformationen für Ihr Azure-Abonnement.
Führen Sie zum Konfigurieren des Bereitstellungsbenutzers den Befehl az webapp deployment user set in Azure Cloud Shell aus. Ersetzen Sie <Benutzername> und <Kennwort> durch einen Benutzernamen und ein Kennwort der Bereitstellungsbenutzerin oder des Bereitstellungsbenutzers.
- Der Benutzername muss in Azure eindeutig sein und darf bei lokalen Git-Pushes nicht das Symbol „@“ enthalten.
- Das Kennwort muss mindestens acht Zeichen lang sein und zwei der folgenden drei Elemente enthalten: Buchstaben, Zahlen und Symbole.
az webapp deployment user set --user-name <username> --password <password>
In der JSON-Ausgabe wird das Kennwort als null angezeigt. Wenn Sie den Fehler 'Conflict'. Details: 409 erhalten, müssen Sie den Benutzernamen ändern. Wenn Sie den Fehler 'Bad Request'. Details: 400 erhalten, müssen Sie ein sichereres Kennwort verwenden.
Notieren Sie Ihren Benutzernamen und Ihr Kennwort für die Bereitstellung Ihrer Web-Apps.
Erstellen einer Ressourcengruppe
Eine Ressourcengruppe ist ein logischer Container, in dem Azure-Ressourcen wie Web-Apps, Datenbanken und Speicherkonten bereitgestellt und verwaltet werden. Sie können z.B. die gesamte Ressourcengruppe später in einem einfachen Schritt löschen.
Erstellen Sie in Cloud Shell mit dem Befehl az group create eine Ressourcengruppe. Das folgende Beispiel erstellt eine Ressourcengruppe mit dem Namen myResourceGroup am Standort Europa, Westen. Führen Sie im Tarif Free (Kostenlos) den Befehl az appservice list-locations --sku FREE aus, um alle unterstützten Standorte für App Service anzuzeigen.
az group create --name myResourceGroup --location "West Europe"
Im Allgemeinen erstellen Sie Ressourcengruppen und Ressourcen in einer Region in Ihrer Nähe.
Nach Ausführung dieses Befehls werden die Ressourcengruppeneigenschaften in einer JSON-Ausgabe angezeigt.
Wie erstelle ich einen Plan?
Erstellen Sie in Cloud Shell mit dem Befehl az appservice plan create einen App Service-Plan.
Im folgenden Beispiel wird ein App Service-Plan namens myAppServicePlan mit dem Tarif myAppServicePlan erstellt:
az appservice plan create --name myAppServicePlan --resource-group myResourceGroup --sku FREE
Nach Erstellung des App Service-Plans zeigt die Azure-Befehlszeilenschnittstelle Informationen wie im folgenden Beispiel an:
{
"adminSiteName": null,
"appServicePlanName": "myAppServicePlan",
"geoRegion": "West Europe",
"hostingEnvironmentProfile": null,
"id": "/subscriptions/0000-0000/resourceGroups/myResourceGroup/providers/Microsoft.Web/serverfarms/myAppServicePlan",
"kind": "app",
"location": "West Europe",
"maximumNumberOfWorkers": 1,
"name": "myAppServicePlan",
< JSON data removed for brevity. >
"targetWorkerSizeId": 0,
"type": "Microsoft.Web/serverfarms",
"workerTierName": null
}
Erstellen einer Web-App
Erstellen Sie eine Web-App im App Service-Plan myAppServicePlan.
In Cloud Shell können Sie den Befehl az webapp create verwenden. Ersetzen Sie im folgenden Beispiel <app-name> durch einen global eindeutigen App-Namen (gültige Zeichen sind a-z, 0-9 und -).
az webapp create --resource-group myResourceGroup --plan myAppServicePlan --name <app-name> --deployment-local-git
Nach Erstellung der Web-App zeigt die Azure CLI eine Ausgabe wie im folgenden Beispiel an:
Local git is configured with url of 'https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git'
{
"availabilityState": "Normal",
"clientAffinityEnabled": true,
"clientCertEnabled": false,
"clientCertExclusionPaths": null,
"cloningInfo": null,
"containerSize": 0,
"dailyMemoryTimeQuota": 0,
"defaultHostName": "<app-name>.azurewebsites.net",
"deploymentLocalGitUrl": "https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git",
"enabled": true,
< JSON data removed for brevity. >
}
Hinweis
Die URL des Git-Remotespeicherorts wird in der deploymentLocalGitUrl-Eigenschaft im Format https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git angezeigt. Speichern Sie diese URL, da Sie sie später noch benötigen.
Übertragen von Git an Azure mithilfe von Push
Da Sie den Branch
mainbereitstellen, müssen Sie den Standardbereitstellungsbranch für Ihre App Service-App aufmainfestlegen (siehemain). Legen Sie die App-EinstellungDEPLOYMENT_BRANCHin Cloud Shell mit dem Befehlaz webapp config appsettings setfest.az webapp config appsettings set --name <app-name> --resource-group myResourceGroup --settings DEPLOYMENT_BRANCH='main'Kehren Sie zum lokalen Terminalfenster zurück, und fügen Sie Ihrem lokalen Git-Repository einen Azure-Remotespeicherort hinzu. Ersetzen Sie <deploymentLocalGitUrl-from-create-step> durch die URL der Git-Fernbedienung, die Sie unter Erstellen einer Web-App gespeichert haben.
git remote add azure <deploymentLocalGitUrl-from-create-step>Führen Sie einen Pushvorgang zum Azure-Remotespeicherort durch, um Ihre App mit dem folgenden Befehl bereitzustellen. Wenn Sie von der Git-Anmeldeinformationsverwaltung zur Eingabe von Anmeldeinformationen aufgefordert werden, müssen Sie die Anmeldeinformationen eingeben, die Sie in Konfigurieren eines Bereitstellungsbenutzers erstellt haben (nicht die Anmeldeinformationen, die Sie zur Anmeldung beim Azure-Portal verwenden).
git push azure mainDie Ausführung dieses Befehls kann einige Minuten in Anspruch nehmen. Während der Ausführung werden Informationen angezeigt, die den Informationen im folgenden Beispiel ähneln:
Enumerating objects: 83, done. Counting objects: 100% (83/83), done. Delta compression using up to 8 threads Compressing objects: 100% (78/78), done. Writing objects: 100% (83/83), 22.15 KiB | 3.69 MiB/s, done. Total 83 (delta 26), reused 0 (delta 0) remote: Updating branch 'master'. remote: Updating submodules. remote: Preparing deployment for commit id '509236e13d'. remote: Generating deployment script. remote: Project file path: .\TodoApi.csproj remote: Generating deployment script for ASP.NET MSBuild16 App remote: Generated deployment script files remote: Running deployment command... remote: Handling ASP.NET Core Web Application deployment with MSBuild16. remote: . remote: . remote: . remote: Finished successfully. remote: Running post deployment command(s)... remote: Triggering recycle (preview mode disabled). remote: Deployment successful. To https://<app_name>.scm.azurewebsites.net/<app_name>.git * [new branch] master -> master
Navigieren zur Azure-App
Navigieren Sie in einem Browser zu
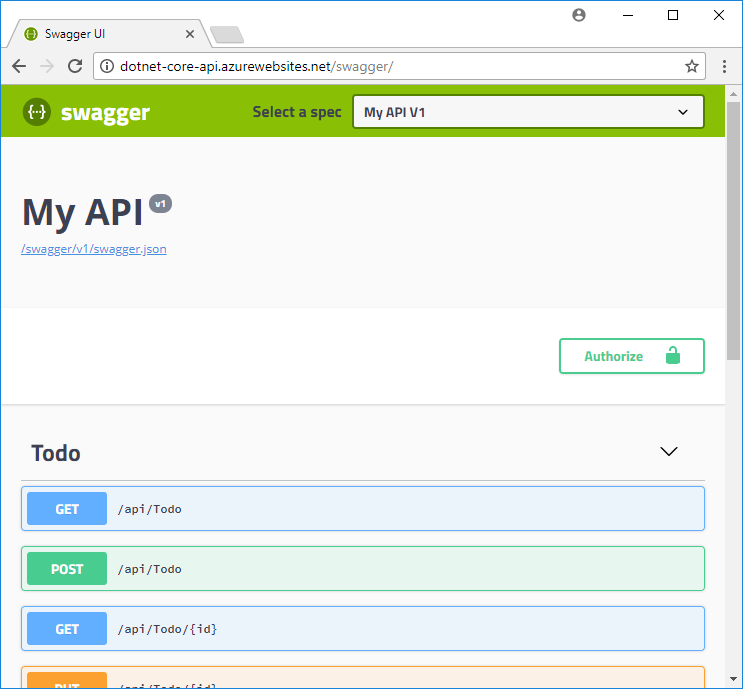
http://<app_name>.azurewebsites.net/swagger, und experimentieren Sie ein wenig mit der Swagger-Benutzeroberfläche.
Navigieren Sie zu
http://<app_name>.azurewebsites.net/swagger/v1/swagger.json, um swagger.json für Ihre bereitgestellte API anzuzeigen.Navigieren Sie zu
http://<app_name>.azurewebsites.net/api/todo, um Ihre bereitgestellte API in Aktion zu sehen.
Hinzufügen der CORS-Funktion
Als Nächstes aktivieren Sie die integrierte CORS-Unterstützung in App Service für Ihre API.
Testen von CORS in der Beispiel-App
Öffnen Sie wwwroot/index.html in Ihrem lokalen Repository.
Legen Sie die Variable
apiEndpointin Zeile 51 auf die URL Ihrer bereitgestellten API (http://<app_name>.azurewebsites.net) fest. Ersetzen Sie <Appname> durch Ihren App-Namen in App Service.Führen Sie die Beispiel-App erneut in Ihrem lokalen Terminalfenster aus.
dotnet runNavigieren Sie zur Browser-App (
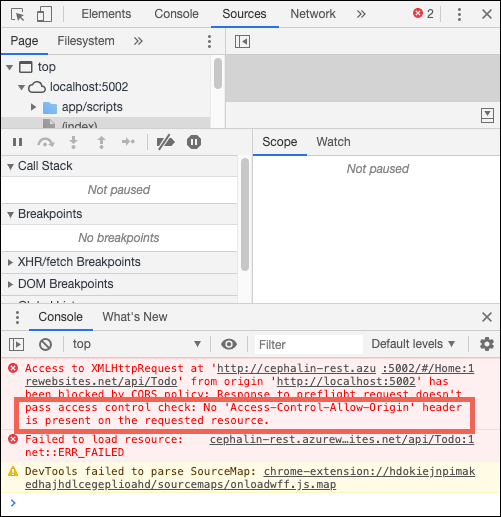
http://localhost:5000). Öffnen Sie in Ihrem Browser das Fenster mit den Entwicklertools (Ctrl+Shift+iin Chrome für Windows), und sehen Sie sich die Registerkarte Konsole an. Hier sollte nun die folgende Fehlermeldung angezeigt werden:No 'Access-Control-Allow-Origin' header is present on the requested resource.
Der Domänenkonflikt zwischen der Browser-App (
http://localhost:5000) und der Remoteressource (http://<app_name>.azurewebsites.net) wird von Ihrem Browser als ursprungsübergreifende Ressourcenanforderung erkannt. Auch die Tatsache, dass Ihre REST-API denAccess-Control-Allow-Origin-Header nicht an die App Service-App sendet, zeigt, dass der Browser verhindert hat, dass domänenübergreifende Inhalte geladen werden.In der Produktionsumgebung verfügt Ihre Browser-App anstelle der localhost-URL über eine öffentliche URL. Die Vorgehensweise zum Aktivieren von CORS ist jedoch in beiden Fällen identisch.
Aktivieren von CORS
Aktivieren Sie CORS in Cloud Shell mithilfe des Befehls az webapp cors add für die URL Ihres Clients. Ersetzen Sie den Platzhalter <App-Name>.
az webapp cors add --resource-group myResourceGroup --name <app-name> --allowed-origins 'http://localhost:5000'
Sie können mehrere zulässige Ursprünge hinzufügen, indem Sie den Befehl mehrmals ausführen oder eine durch Trennzeichen getrennte Liste in --allowed-origins hinzufügen. Um alle Ursprünge zuzulassen, verwenden Sie --allowed-origins '*'.
Erneutes Testen von CORS
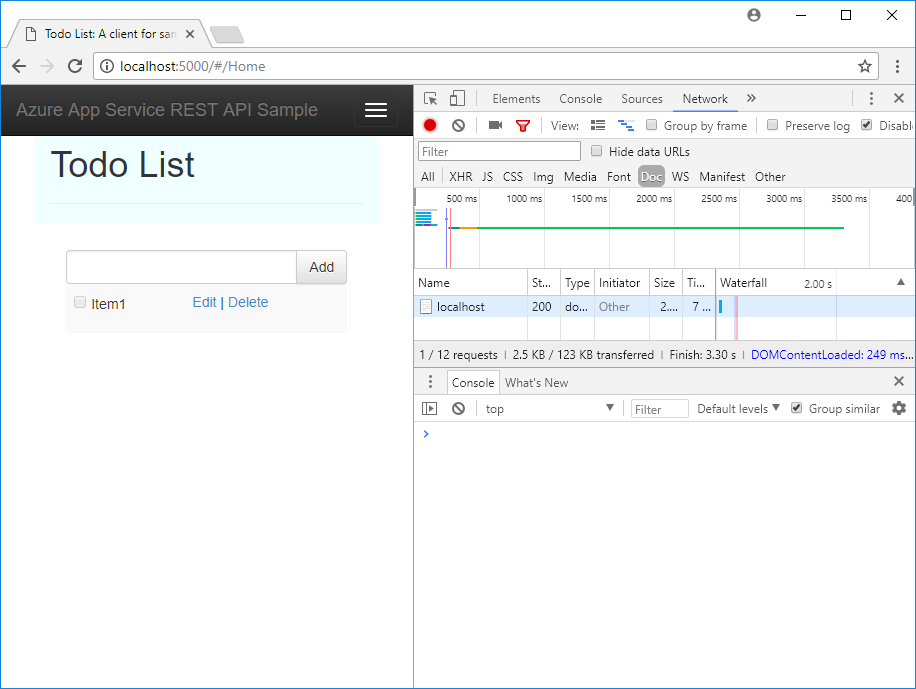
Aktualisieren Sie Ihre Browser-App unter http://localhost:5000. Die Fehlermeldung im Fenster Konsole ist nun nicht mehr vorhanden. Stattdessen werden Daten der bereitgestellten API angezeigt, mit denen Sie interagieren können. Ihre Remote-API unterstützt jetzt CORS für Ihre lokal ausgeführte Browser-App.

Sie verfügen nun über eine API in Azure App Service mit CORS-Unterstützung.
Häufig gestellte Fragen
- App Service-CORS im Vergleich zu eigenem CORS
- Wie lege ich zulässige Ursprünge für eine Platzhalterunterdomäne fest?
- Wie aktiviere ich den ACCESS-CONTROL-ALLOW-CREDENTIALS-Header in der Antwort?
App Service-CORS im Vergleich zu eigenem CORS
Wenn Sie mehr Flexibilität benötigen, können Sie anstelle von App Service-CORS auch eigene CORS-Hilfsprogramme verwenden. Dies kann beispielsweise erforderlich sein, wenn Sie verschiedene zulässige Ursprünge für verschiedene Routen oder Methoden angeben möchten. Da bei App Service-CORS für alle API-Routen und -Methoden nur ein einzelner Satz von zulässigen Ursprüngen angegeben werden kann, müssten Sie in diesem Fall Ihren eigenen CORS-Code verwenden. Informationen zur Umsetzung in ASP.NET Core finden Sie unter Enabling Cross-Origin Requests (CORS) (Aktivieren von CORS).
Das integrierte App Service-CORS-Feature bietet keine Optionen, um nur bestimmte HTTP-Methoden oder Verben für jeden angegebenen Ursprung zuzulassen. Es werden automatisch alle Methoden und Header für jeden definierten Ursprung zugelassen. Dieses Verhalten ähnelt den ASP.NET Core-CORS-Richtlinien, wenn Sie die Optionen .AllowAnyHeader() und .AllowAnyMethod() im Code verwenden.
Hinweis
Versuchen Sie nicht, App Service-CORS und Ihren eigenen CORS-Code parallel zu verwenden. In diesem Fall hat App Service-CORS Vorrang, und Ihr CORS-Code hat keinerlei Wirkung.
Wie lege ich zulässige Ursprünge für eine Platzhalterunterdomäne fest?
Eine Platzhalterunterdomäne wie *.contoso.com ist restriktiver als der Platzhalterursprung *. Auf der CORS-Verwaltungsseite der App im Azure-Portal können Sie jedoch keine Platzhalterunterdomäne als zulässigen Ursprung festlegen. Sie können dies jedoch mit der Azure CLI wie folgt tun:
az webapp cors add --resource-group <group-name> --name <app-name> --allowed-origins 'https://*.contoso.com'
Wie aktiviere ich den ACCESS-CONTROL-ALLOW-CREDENTIALS-Header in der Antwort?
Falls für Ihre App Anmeldeinformationen wie Cookies oder Authentifizierungstoken gesendet werden müssen, erfordert der Browser unter Umständen den Header ACCESS-CONTROL-ALLOW-CREDENTIALS in der Antwort. Um dies in App Service zu aktivieren, legen Sie properties.cors.supportCredentials auf true fest.
az resource update --name web --resource-group <group-name> \
--namespace Microsoft.Web --resource-type config \
--parent sites/<app-name> --set properties.cors.supportCredentials=true
Dieser Vorgang ist nicht zulässig, wenn zulässige Ursprünge den Platzhalterursprung '*' enthalten. Die Angabe von AllowAnyOrigin und AllowCredentials ist eine unsichere Konfiguration und kann zu standortübergreifender Anforderungsfälschung führen. Um Anmeldeinformationen zuzulassen, versuchen Sie, den Platzhalterursprung durch Platzhalterunterdomänen zu ersetzen.
Bereinigen von Ressourcen
In den vorherigen Schritten haben Sie Azure-Ressourcen in einer Ressourcengruppe erstellt. Wenn Sie diese Ressourcen in Zukunft nicht mehr benötigen, löschen Sie die Ressourcengruppe, indem Sie den folgenden Befehl in Cloud Shell ausführen:
az group delete --name myResourceGroup
Die Ausführung dieses Befehls kann eine Minute in Anspruch nehmen.
Nächste Schritte
Sie haben Folgendes gelernt:
- Erstellen von App Service-Ressourcen mithilfe der Azure-Befehlszeilenschnittstelle
- Bereitstellen einer RESTful-API in Azure mithilfe von Git
- Aktivieren der App Service-CORS-Unterstützung
Fahren Sie mit dem nächsten Tutorial fort, um zu erfahren, wie Sie Benutzer authentifizieren und autorisieren.