Schnellstart: Erstellen einer PowerShell-Funktion in Azure mit Visual Studio Code
In diesem Artikel wird mithilfe von Visual Studio Code eine PowerShell-Funktion erstellt, die auf HTTP-Anforderungen reagiert. Der Code wird lokal getestet und anschließend in der serverlosen Umgebung von Azure Functions bereitgestellt.
Im Rahmen dieser Schnellstartanleitung fallen in Ihrem Azure-Konto ggf. geringfügige Kosten im Centbereich an.
Es gibt auch eine CLI-basierte Version dieses Artikels.
Konfigurieren Ihrer Umgebung
Vergewissern Sie sich zunähst, dass Folgendes vorhanden ist:
Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
Visual Studio Code auf einer der unterstützten Plattformen
Azure Functions-Erweiterung für Visual Studio Code
Installieren oder Aktualisieren von Core Tools
Die Azure Functions-Erweiterung für Visual Studio Code ist in Azure Functions Core Tools integriert, sodass Sie Ihre Funktionen lokal in Visual Studio Code mithilfe der Azure Functions-Runtime ausführen und debuggen können. Vor dem Beginn ist es ratsam, Core Tools lokal zu installieren oder eine vorhandene Installation für die Verwendung der neuesten Version zu aktualisieren.
Wählen Sie in Visual Studio Code F1 aus, um die Befehlspalette zu öffnen, suchen Sie dann nach dem Befehl Azure Functions: Install or Update Core Tools (Azure Functions: Core Tools installieren oder aktualisieren), und führen Sie ihn aus.
Mit diesem Befehl wird eine paketbasierte Installation der neuesten Version von Core Tools gestartet.
Erstellen Ihres lokalen Projekts
In diesem Abschnitt wird mithilfe von Visual Studio Code ein lokales Azure Functions-Projekt in PowerShell erstellt. Weiter unten in diesem Artikel wird der Funktionscode in Azure veröffentlicht.
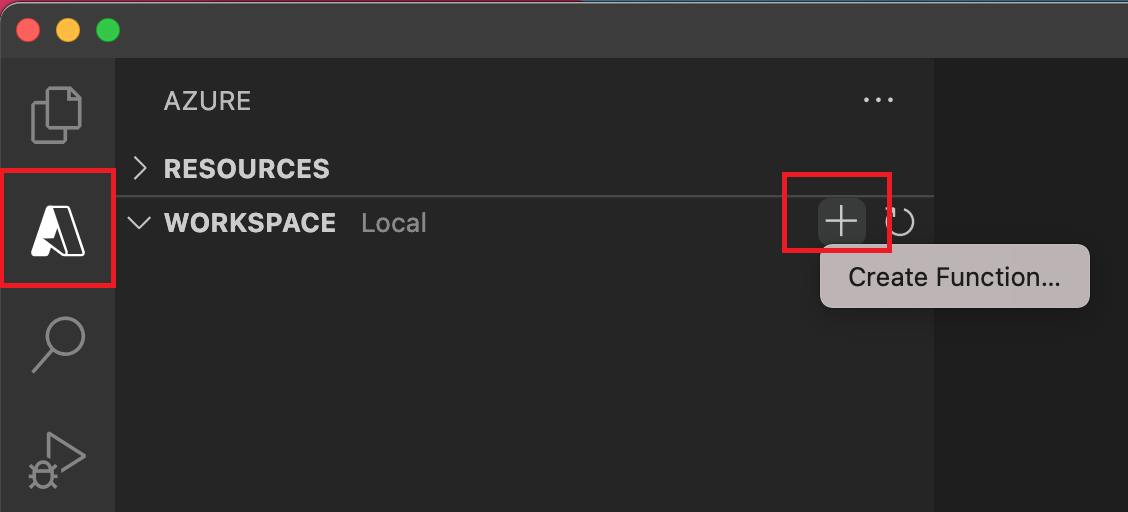
Wählen Sie in der Aktivitätsleiste das Azure-Symbol aus. Wählen Sie dann im Bereich Arbeitsbereich (lokal) die Schaltfläche + aus, und wählen Sie Funktion erstellen in der Dropdownliste aus. Wenn Sie dazu aufgefordert werden, wählen Sie Neues Projekt erstellen aus.

Wählen Sie den Verzeichnisspeicherort für Ihren Projektarbeitsbereich und anschließend Auswählen aus. Sie sollten entweder einen neuen Ordner erstellen oder einen leeren Ordner für den Projektarbeitsbereich auswählen. Wählen Sie keinen Projektordner aus, der bereits Teil eines Arbeitsbereichs ist.
Geben Sie nach entsprechender Aufforderung Folgendes ein:
Prompt Auswahl Auswählen einer Sprache für Ihr Funktionsprojekt Klicken Sie auf die Option PowerShell.Auswählen einer Vorlage für die erste Funktion Ihres Projekts Klicken Sie auf die Option HTTP trigger.Angeben eines Funktionsnamens Geben Sie HttpExampleein.Autorisierungsstufe Wählen Sie Anonymousaus, damit Ihr Funktionsendpunkt von jedem Benutzer aufgerufen werden kann. Weitere Informationen zur Autorisierungsstufe finden Sie unter Autorisierungsschlüssel.Auswählen, wie Sie Ihr Projekt öffnen möchten Klicken Sie auf die Option Open in current window.Auf der Grundlage dieser Informationen generiert Visual Studio Code ein Azure Functions-Projekt mit einem HTTP-Trigger. Die lokalen Projektdateien können im Explorer angezeigt werden. Weitere Informationen zu den erstellten Dateien finden Sie unter Generierte Projektdateien.
Lokales Ausführen der Funktion
Dank der Integration zwischen Visual Studio Code und Azure Functions Core Tools können Sie dieses Projekt vor der Veröffentlichung in Azure zunächst auf Ihrem lokalen Entwicklungscomputer ausführen.
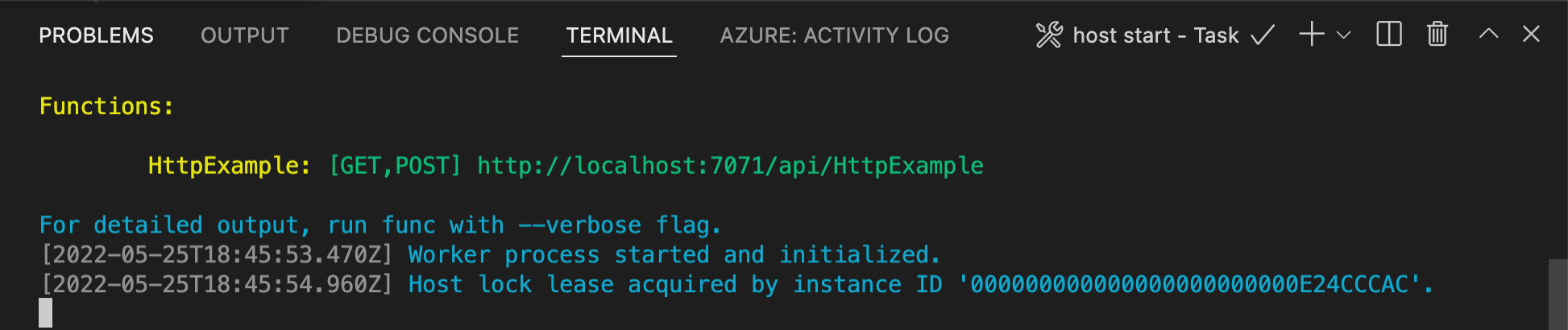
Um die Funktion lokal zu starten, drücken Sie F5, oder klicken Sie auf der Aktivitätsleiste auf der linken Seite auf das Symbol Ausführen und debuggen. Im Terminalbereich wird die Ausgabe aus den Core Tools angezeigt. Ihre App wird im Terminal-Bereich gestartet. Der lokal ausgeführte URL-Endpunkt Ihrer über HTTP ausgelösten Funktion wird angezeigt.

Sollten bei der Ausführung unter Windows Probleme auftreten, vergewissern Sie sich, dass das Standardterminal für Visual Studio Code nicht auf WSL Bash festgelegt ist.
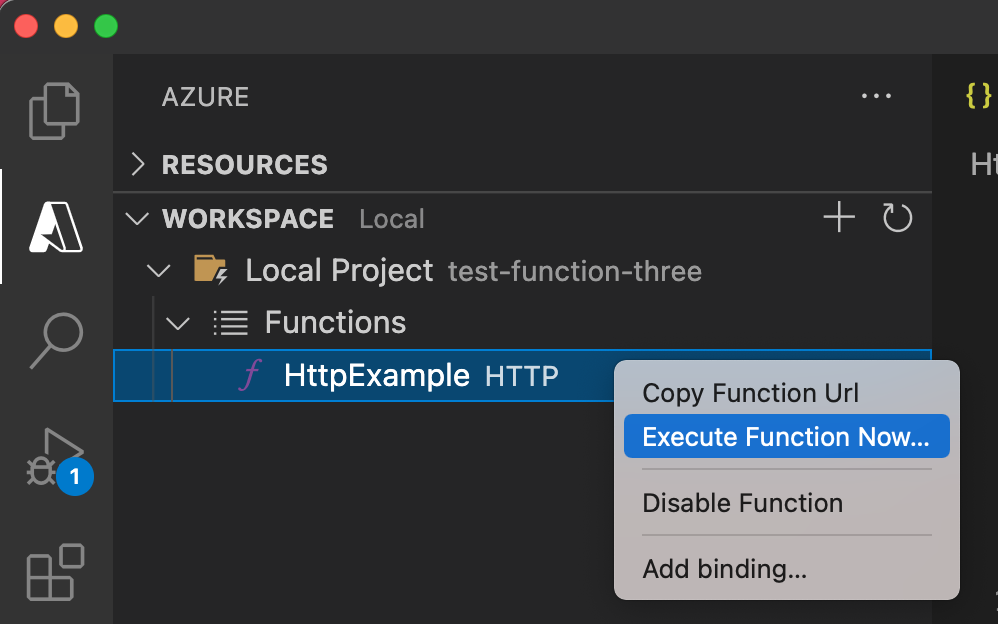
Wählen Sie mit den weiterhin im Terminal ausgeführten Core Tools das Azure-Symbol in der Aktivitätsleiste aus. Erweitern Sie im Bereich Arbeitsbereich die Option Lokales Projekt>Funktionen. Klicken Sie mit der rechten Maustaste auf die neue Funktion (unter Windows ), oder verwenden Sie STRG - (unter macOS), und wählen Sie dann Funktion jetzt ausführen... aus.

Unter Enter request body (Anforderungstext eingeben) wird
{ "name": "Azure" }als Wert für den Text der Anforderungsnachricht angezeigt. Drücken Sie die EINGABETASTE, um diese Anforderungsnachricht an Ihre Funktion zu senden.Wenn die Funktion lokal ausgeführt wird und eine Antwort zurückgibt, wird in Visual Studio Code eine Benachrichtigung ausgelöst. Informationen zur Funktionsausführung werden im Terminal-Bereich angezeigt.
Drücken Sie STRG + C, während der Bereich Terminal den Fokus hat, um die Core Tools zu beenden und den Debugger zu trennen.
Nachdem Sie sich vergewissert haben, dass die Funktion auf Ihrem lokalen Computer korrekt ausgeführt wird, können Sie das Projekt mithilfe von Visual Studio Code direkt in Azure veröffentlichen.
Anmelden bei Azure
Bevor Sie Azure-Ressourcen erstellen oder Ihre App veröffentlichen können, müssen Sie sich bei Azure anmelden.
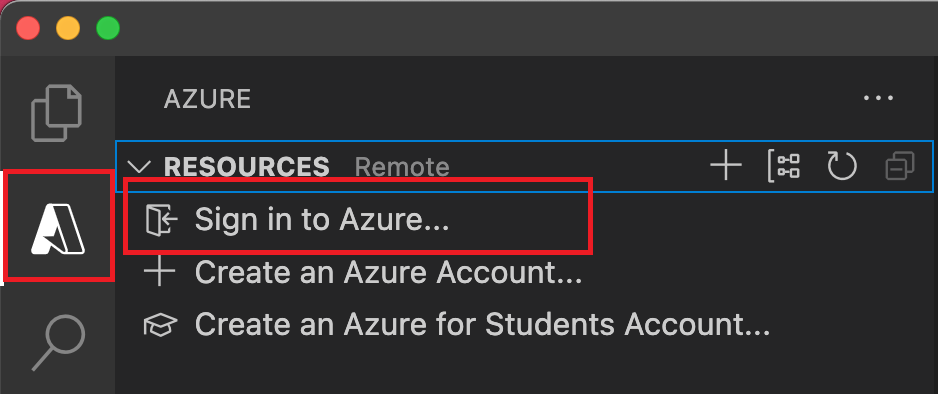
Sollten Sie noch nicht angemeldet sein, wählen Sie auf der Aktivitätsleiste das Azure-Symbol aus. Wählen Sie dann im Bereich Ressourcen die Option Bei Azure anmelden... aus.

Wenn Sie bereits angemeldet sind und Ihre vorhandenen Abonnements anzeigen können, fahren Sie mit dem nächsten Abschnitt fort. Wenn Sie noch kein Azure-Konto haben, wählen Sie Azure-Konto erstellen aus. Lernende können Microsoft Azure for Students-Konto erstellen... auswählen.
Wählen Sie im Browser nach entsprechender Aufforderung Ihr Azure-Konto aus, und melden Sie sich mit Ihren Azure-Anmeldeinformationen an. Wenn Sie ein neues Konto erstellen, können Sie sich anmelden, nachdem Ihr Konto erstellt wurde.
Wenn Sie sich erfolgreich angemeldet haben, können Sie das neue Browserfenster schließen. Die Abonnements, die zu Ihrem Azure-Konto gehören, werden auf der Seitenleiste angezeigt.
Erstellen der Funktions-App in Azure
In diesem Abschnitt erstellen Sie eine Funktions-App und zugehörige Ressourcen in Ihrem Azure-Abonnement.
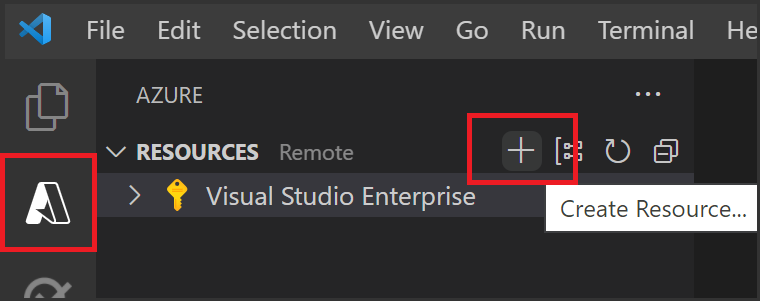
Wählen Sie in der Aktivitätsleiste das Azure-Symbol aus. Wählen Sie dann im Bereich Ressourcen das +-Symbol aus, und wählen Sie die Option Funktions-App in Azure erstellen aus.

Geben Sie nach entsprechender Aufforderung Folgendes ein:
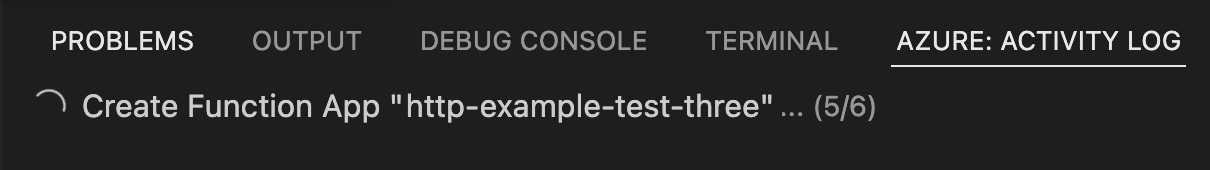
Prompt Auswahl Auswählen des Abonnements Wählen Sie das zu verwendende Abonnement aus. Diese Eingabeaufforderung wird nicht angezeigt, wenn nur ein Abonnement unter Ressourcen sichtbar ist. Eingeben eines global eindeutigen Namens für die Funktions-App Geben Sie einen Namen ein, der in einem URL-Pfad gültig ist. Der eingegebene Name wird überprüft, um sicherzustellen, dass er in Azure Functions eindeutig ist. Wählen Sie einen Runtimestapel aus Wählen Sie die lokal ausgeführte Sprachversion aus. Auswählen eines Standorts für neue Ressourcen Wählen Sie eine Region in Ihrer Nähe aus, um eine bessere Leistung zu erzielen. Die Erweiterung zeigt den Status einzelner Ressourcen an, während diese in Azure im Bereich Azure: Aktivitätsprotokoll erstellt werden.

Nach Abschluss der Erstellung werden in Ihrem Abonnement die folgenden Azure-Ressourcen erstellt. Die Ressourcen werden basierend auf Ihrem Funktions-App-Namen benannt:
- Eine Ressourcengruppe, bei der es sich um einen logischen Container für verwandte Ressourcen handelt.
- Ein Azure Storage-Standardkonto, unter dem Status- und andere Informationen zu Ihren Projekten verwaltet werden.
- Eine Funktions-App, die als Umgebung zum Ausführen Ihres Funktionscodes dient. Mit einer Funktions-App können Sie Funktionen zu logischen Einheiten gruppieren. Dies erleichtert die Verwaltung, Bereitstellung und Freigabe von Ressourcen im selben Hostingplan.
- Ein App Service-Plan, der den zugrunde liegenden Host für Ihre serverlose Funktions-App definiert.
- Eine mit der Funktions-App verbundene Application Insights-Instanz, die die Nutzung Ihrer Funktionen in der App nachverfolgt.
Nach der Erstellung der Funktions-App wird eine Benachrichtigung angezeigt, und das Bereitstellungspaket wird angewendet.
Tipp
Standardmäßig werden die von Ihrer Funktions-App benötigten Azure-Ressourcen basierend auf dem von Ihnen angegebenen Namen der Funktions-App erstellt. Darüber hinaus werden sie auch in derselben neuen Ressourcengruppe mit der Funktions-App erstellt. Falls Sie entweder die Namen dieser Ressourcen anpassen oder vorhandene Ressourcen wiederverwenden möchten, müssen Sie das Projekt stattdessen mit den erweiterten Erstellungsoptionen veröffentlichen.
Bereitstellen des Projekts in Azure
Wichtig
Bei der Bereitstellung in einer vorhandenen Funktions-App wird der Inhalt dieser App in Azure immer überschrieben.
Suchen Sie im Bereich Ressourcen der Azure-Aktivität die soeben erstellte Funktions-App-Ressource, klicken Sie mit der rechten Maustaste auf die Ressource, und wählen Sie Bereitstellen für Funktions-App... aus.
Wenn Sie aufgefordert werden, vorherige Bereitstellungen zu überschreiben, wählen Sie Bereitstellen aus, um Ihren Funktionscode in der neuen Funktions-App-Ressource bereitzustellen.
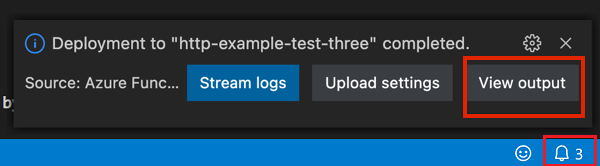
Wählen Sie nach Abschluss der Bereitstellung Ausgabe anzeigen aus, um die Erstellungs- und Bereitstellungsergebnisse (auch für die von Ihnen erstellten Azure-Ressourcen) anzuzeigen. Wenn Sie die Benachrichtigung übersehen haben, wählen Sie das Glockensymbol in der unteren rechten Ecke aus, um sie erneut anzuzeigen.

Ausführen der Funktion in Azure
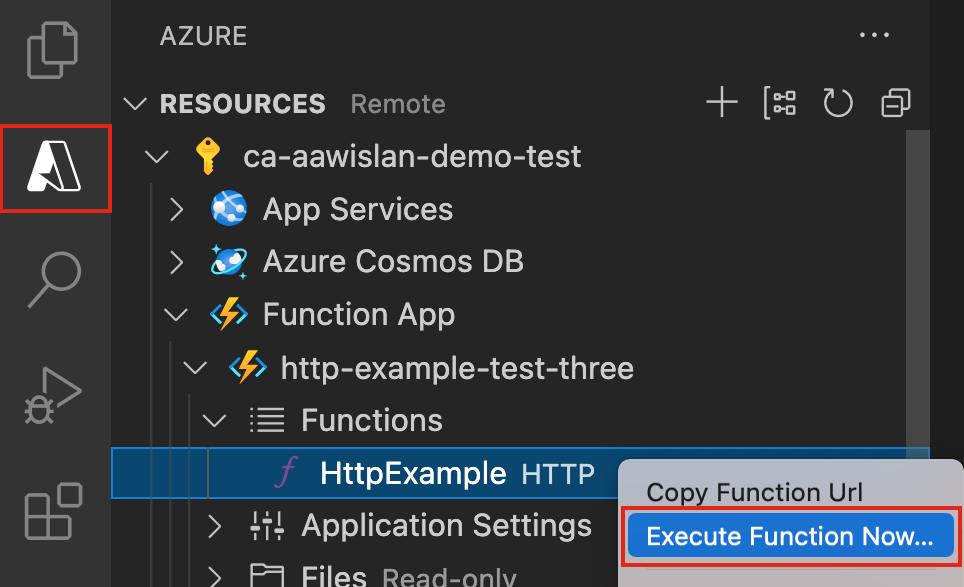
Erweitern Sie im Bereich Ressourcen auf der Seitenleiste Ihr Abonnement, die neue Funktions-App und Funktionen. Klicken Sie unter Windows mit der rechten Maustaste (unter macOS STRG+Mausklick) auf die Funktion
HttpExample, und wählen Sie Funktion jetzt ausführen... aus.
Unter Enter request body (Anforderungstext eingeben) wird
{ "name": "Azure" }als Wert für den Text der Anforderungsnachricht angezeigt. Drücken Sie die EINGABETASTE, um diese Anforderungsnachricht an Ihre Funktion zu senden.Wenn die Funktion in Azure ausgeführt wird und eine Antwort zurückgibt, wird in Visual Studio Code eine Benachrichtigung ausgelöst.
Bereinigen von Ressourcen
Wenn Sie mit dem nächsten Schritt fortfahren und Ihrer Funktion eine Azure Storage-Warteschlangenbindung hinzufügen möchten, müssen alle Ihre Ressourcen erhalten bleiben, um darauf aufbauen zu können.
Andernfalls können Sie die Funktions-App und die zugehörigen Ressourcen wie im Anschluss beschrieben löschen, um weitere Kosten zu vermeiden.
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen. Suchen Sie in der Befehlspalette den Befehl
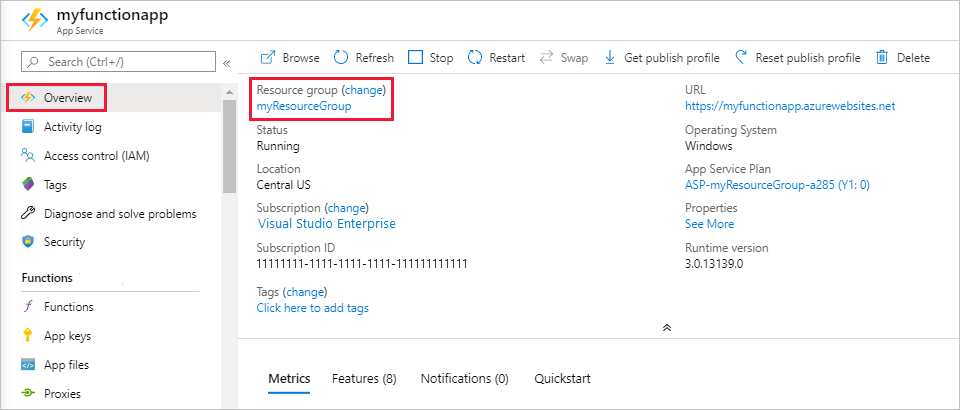
Azure: Open in portal, und wählen Sie ihn aus.Wählen Sie Ihre Funktions-App aus, und drücken Sie die EINGABETASTE. Die Seite der Funktions-App wird im Azure-Portal geöffnet.
Wählen Sie auf der Registerkarte Übersicht den benannten Link neben Ressourcengruppe aus.

Überprüfen Sie auf der Seite Ressourcengruppe die Liste mit den enthaltenen Ressourcen, und vergewissern Sie sich, dass es sich dabei um die Ressourcen handelt, die Sie löschen möchten.
Klicken Sie auf Ressourcengruppe löschen, und folgen Sie den Anweisungen.
Der Löschvorgang kann einige Minuten dauern. Nach Abschluss des Vorgangs wird kurz eine Benachrichtigung angezeigt. Sie können auch am oberen Seitenrand auf das Glockensymbol klicken, um die Benachrichtigung anzuzeigen.
Weitere Informationen zu den Kosten von Functions finden Sie unter Abschätzen der Kosten des Verbrauchstarifs.
Nächste Schritte
Sie haben Visual Studio Code genutzt, um eine Funktions-App mit einer einfachen Funktion zu erstellen, die über HTTP ausgelöst wird. Im nächsten Artikel erweitern Sie diese Funktion, indem Sie eine Verbindung mit Azure Storage herstellen. Weitere Informationen zum Herstellen einer Verbindung mit anderen Azure-Diensten finden Sie unter Hinzufügen von Bindungen zu einer vorhandenen Funktion in Azure Functions.