Neuerungen in DevTools (Microsoft Edge 94)
Lesen Sie diese Ankündigungen, um sich die neuesten Features von Microsoft Edge DevTools und der Microsoft Edge DevTools-Erweiterung für Microsoft Visual Studio Code und Visual Studio zu ansehen.
Um auf dem neuesten Stand zu bleiben und die neuesten DevTools-Features zu erhalten, laden Sie eine Insiders-Vorschauversion von Microsoft Edge herunter. Unabhängig davon, ob Sie Windows, Linux oder macOS verwenden, sollten Sie Canary (oder einen anderen Vorschaukanal) als Standardentwicklungsbrowser verwenden. Die Beta-, Dev- und Canary-Versionen von Microsoft Edge werden als separate Apps parallel zur stabilen, veröffentlichten Version von Microsoft Edge ausgeführt. Weitere Informationen finden Sie unter Microsoft Edge Insider Channels.
Die neuesten Ankündigungen finden Sie unter Dem Microsoft Edge-Team auf Twitter. Um ein Problem mit DevTools zu melden oder nach einem neuen Feature zu fragen, melden Sie ein Problem im MicrosoftEdge/DevTools-Repository .
Suchen nach Konsolenfehlern im Web
Suchen Sie in DevTools im Web nach Konsolenfehlern . In der Konsole verfügen viele Fehler jetzt über die Schaltfläche Nach dieser Nachricht im Web suchen, die als Lupe angezeigt wird. Wenn Sie die Schaltfläche Nach dieser Nachricht im Web suchen auswählen, wird im Browser eine neue Registerkarte geöffnet, in der Suchergebnisse für den Fehler angezeigt werden:
![]()
Weitere Informationen finden Sie unter Suchen im Web nach einer Konsolen-Fehlermeldungszeichenfolge.
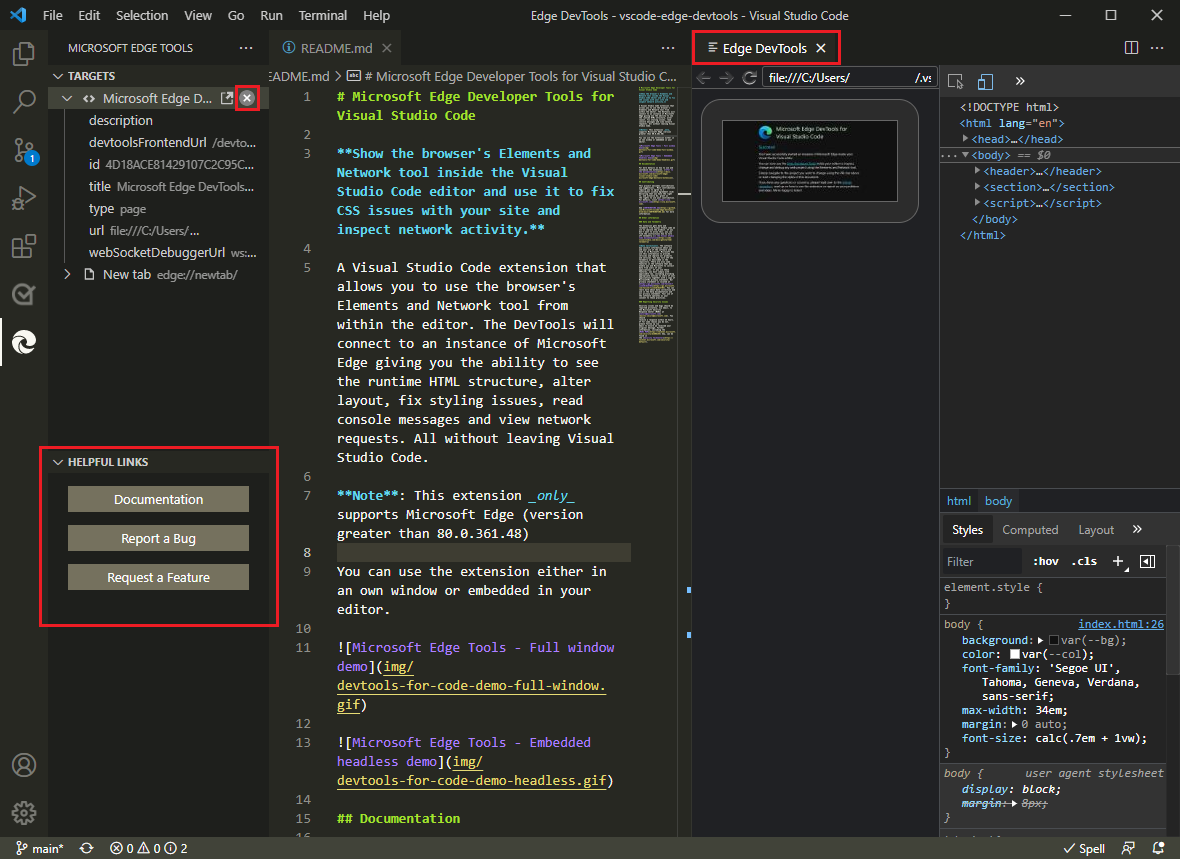
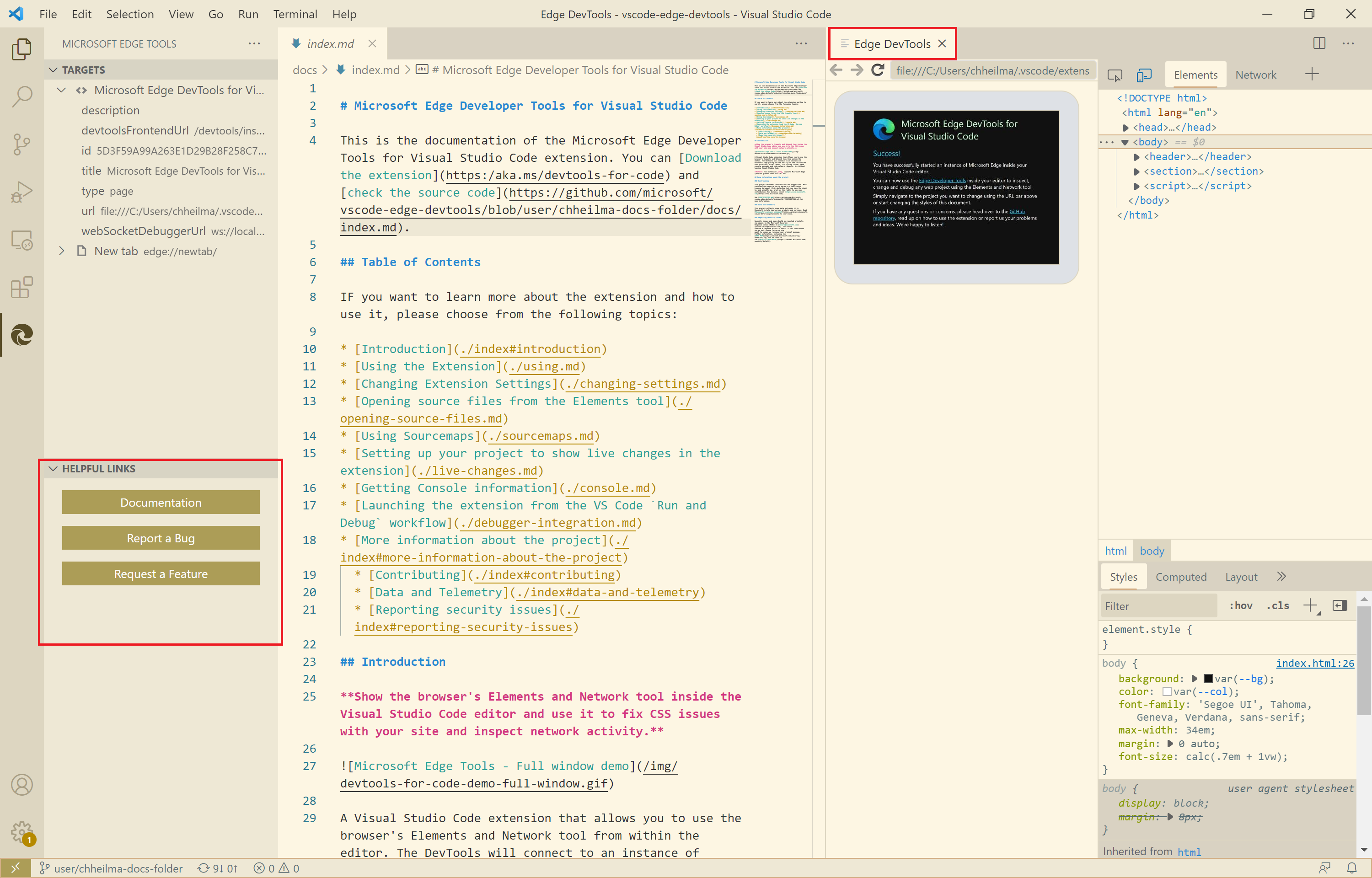
Die DevTools-Erweiterung für Visual Studio Code enthält die neuesten Tools, Designunterstützung und hilfreiche Links.
In der neuesten Version der Microsoft Edge DevTools-Erweiterung für Visual Studio Code haben wir die folgenden Updates oder neuen Features veröffentlicht:
- Verwendet dieselbe Codebasis, die für die browserbasierten DevTools verwendet wird.
- Unterstützt Designs, die im Lieferumfang von Visual Studio Code enthalten sind.
- Fügt auf der Seitenleiste der Microsoft Edge-Tools einen Abschnitt Hilfreiche Links mit Schaltflächen für Dokumentation, Fehler melden und Feature anfordern hinzu.
- Fügt im BereichZiele der Microsoft Edge-Tools> die Schaltfläche Schließen instance (
X) hinzu, um den Browser zu schließen, der von der Erweiterung geöffnet wurde. - Fügt Unterstützung für JavaScript-Debuggerverbindungen zu Remotearbeitsbereichen hinzu.
Die Erweiterung, die in Visual Studio Code ausgeführt wird, entspricht dem dunklen Design von Visual Studio Code und einer neuen Randleiste hilfreicher Links:

Helle Designs aus Visual Studio Code werden ebenfalls unterstützt:

Siehe auch:
Haltepunktsymbole werden jetzt angezeigt, wenn Visual Studio Code-Designs verwendet werden
In Microsoft Edge Version 93 können Sie designs, die in Visual Studio Code verwendet werden, auf die DevTools-Erweiterung anwenden. Weitere Informationen zu diesem Feature finden Sie unter Anwenden von Farbdesigns auf DevTools.
Bisher wurden bei Verwendung eines Designs aus Visual Studio Code in DevTools Haltepunktsymbole am linken Rand des Codes im Tool Quellen nicht angezeigt. Ab Microsoft Edge 94 werden Breakpointsymbole nun wie erwartet angezeigt:
![]()
Siehe auch:
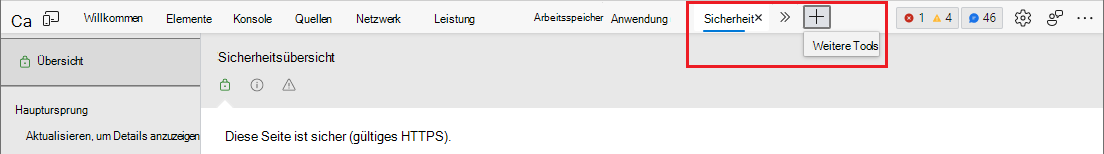
Navigieren Sie mit der Tastatur zur Schaltfläche Weitere Tools.
Zuvor konnten Sie in DevTools nicht mit den Pfeiltasten auf der Tastatur zur Schaltfläche Weitere Tools (+) navigieren, wenn die Symbolleiste den Fokus hatte. Wenn Sie die Pfeiltasten verwenden, wurde nach Dem Erreichen des letzten Tools auf der Symbolleiste der Fokus zurück zum ersten Tool oder das Menü Weitere Registerkarten angezeigt.
Ab Microsoft Edge Version 93 können die Schaltflächen Weitere Registerkarten (>>) und Weitere Tools mithilfe der Pfeiltasten ausgewählt werden, wenn sich der Fokus auf der Symbolleiste befindet:

Siehe auch:
Hinweis
Teile dieser Seite sind Änderungen, die auf Arbeiten basieren, die von Google erstellt und geteilt und gemäß den in der Creative Commons Attribution 4.0 International License beschriebenen Bedingungen verwendet werden. Die originale Seite finden Sie hier und wird von Jecelyn Yeen (Developer Advocate, Chrome DevTools) verfasst.
 Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.
Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.