Tutorial: Entwickeln eines kreisförmigen Kartenvisuals in Power BI
In diesem Tutorial entwickeln Sie ein als kreisförmiges Kartenvisual bezeichnetes Power BI-Visual, mit dem ein formatierter Measurewert in einem Kreis angezeigt wird. Das kreisförmige Kartenvisual unterstützt die Anpassung der Füllfarbe und der Stärke der Kontur.
In diesem Tutorial lernen Sie Folgendes:
- Erstellen eines Entwicklungsprojekts für das Visual
- Entwickeln eines Visuals mit visuellen D3-Elementen
- Konfigurieren des Visuals für die Datenverarbeitung
- Konfigurieren des Visuals für die Anpassung an Größenänderungen
- Konfigurieren adaptiver Einstellungen für die Farbe und den Rahmen des Visuals
Hinweis
Den vollständigen Quellcode dieses Visuals finden Sie unter Circle Card React Custom Visual.
Voraussetzungen
Vergewissern Sie sich, bevor Sie mit der Entwicklung eines Power BI-Visuals beginnen, dass alle in diesem Abschnitt aufgeführten Anforderungen erfüllt sind.
Ein Power BI Pro- oder Premium-Einzelbenutzerlizenz-Konto (PPU). Wenn Sie noch nicht über ein Konto verfügen, können Sie sich für eine kostenlose Testversion registrieren.
Visual Studio Code (VS Code) VS Code ist eine IDE (integrierte Entwicklungsumgebung), die sich ideal zum Entwickeln von JavaScript- und TypeScript-Anwendungen eignet.
Windows PowerShell Version 4 oder höher (für Windows). Oder Terminal (für OS X).
Eine Umgebung, die für die Entwicklung eines Power BI-Visuals eingerichtet ist. Einrichten der Umgebung für die Entwicklung eines Power BI-Visuals
In diesem Tutorial wird der Bericht US Sales Analysis verwendet. Sie können diesen Bericht herunterladen und in den Power BI-Dienst hochladen oder einen eigenen Bericht verwenden. Wenn Sie weitere Informationen zum Power BI-Dienst und zum Hochladen von Dateien benötigen, lesen Sie das Tutorial Erste Schritte bei der Erstellung im Power BI-Dienst.
Erstellen eines Entwicklungsprojekts
In diesem Abschnitt erstellen Sie ein Projekt für das kreisförmige Kartenvisual.
Hinweis
In diesem Tutorial wird Visual Studio Code (VS Code) zum Entwickeln des Power BI-Visuals verwendet.
Öffnen Sie ein neues Terminal in VS Code und navigieren Sie zu dem Ordner, in dem Sie Ihr Projekt erstellen möchten.
Geben Sie den folgenden Befehl in das PowerShell-Terminal ein:
pbiviz new CircleCardÖffnen Sie den Ordner CircleCard im VS Code-Explorer. (Datei>Ordner öffnen).

Eine ausführliche Erläuterung der Funktion jeder dieser Dateien finden Sie unter Struktur von Visualprojekten in Power BI.
Überprüfen Sie das Terminalfenster, und vergewissern Sie sich, dass Sie sich im Verzeichnis circleCard befinden. Installieren Sie die Abhängigkeiten der visuellen Power BI-Tools.
npm installTipp
Überprüfen Sie die Datei package.json, um zu ermitteln, welche Abhängigkeiten in Ihrem Visual installiert wurden.
Starten Sie das kreisförmige Kartenvisual.
pbiviz startIhr Visual wird nun ausgeführt und auf Ihrem Computer gehostet.
Wichtig
Schließen Sie das PowerShell-Fenster erst nach dem Ende des Tutorials. Wenn Sie die Ausführung des visuellen Elements beenden möchten, geben Sie STRG+C ein. Wenn Sie aufgefordert werden, den Batchauftrag zu beenden, geben Sie Y ein, und drücken Sie dann die EINGABETASTE.
Anzeigen Sie des Visuals im Power BI-Dienst
Zum Testen des Visuals im Power BI-Dienst verwenden Sie den Bericht US Sales Analysis. Sie können diesen Bericht herunterladen und in den Power BI-Dienst hochladen.
Sie können das Visual auch mit einem eigenen Bericht testen.
Hinweis
Bevor Sie fortfahren, vergewissern Sie sich, dass Sie die Entwicklereinstellungen für Visuals aktiviert haben.
Melden Sie sich bei PowerBI.com an, und öffnen Sie den Bericht US Sales Analysis.
Wählen Sie Bearbeiten aus.

Erstellen Sie zum Testen eine neue Seite, indem Sie im unteren Bereich der Benutzeroberfläche des Power BI-Diensts auf die Schaltfläche Neue Seite klicken.

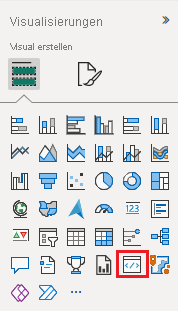
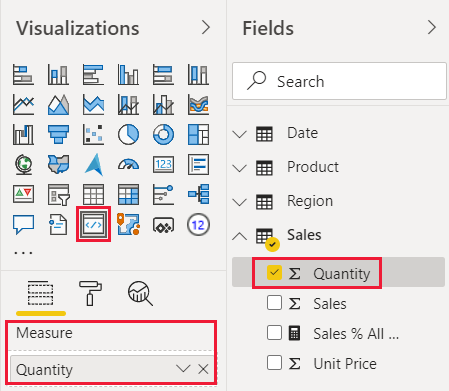
Wählen Sie im Bereich Visualisierungen die Option Visuelles Entwicklerelement aus.

Dieses Visual stellt das benutzerdefinierte Visual dar, das Sie auf Ihrem Computer ausführen. Es ist nur verfügbar, wenn die Einstellung zum Debuggen von benutzerdefinierten Visuals aktiviert ist.
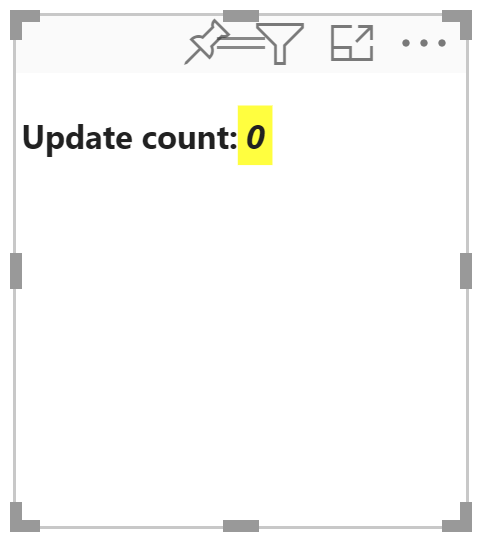
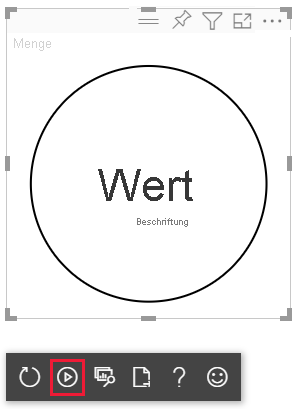
Überprüfen Sie, ob auf der Berichtscanvas ein Visual hinzugefügt wurde.

Dies ist ein sehr einfaches Visual, das anzeigt, wie oft seine Updatemethode aufgerufen wurde. In dieser Phase ruft das Visual keine Daten ab.
Hinweis
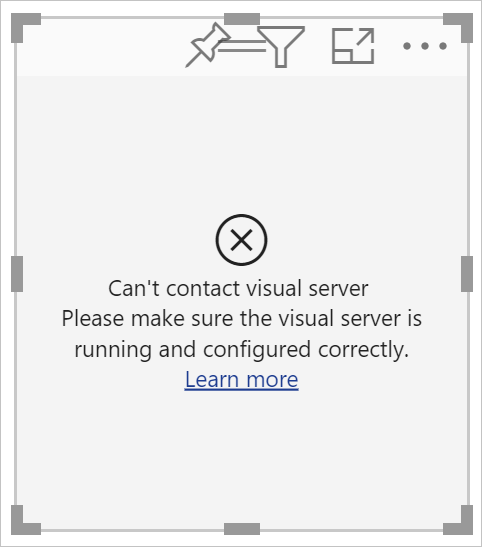
Wenn im Visual eine Meldung über einen Verbindungsfehler angezeigt wird, öffnen Sie in Ihrem Browser eine neue Registerkarte, navigieren Sie zu
https://localhost:8080/assets, und autorisieren Sie Ihren Browser für die Verwendung dieser Adresse.
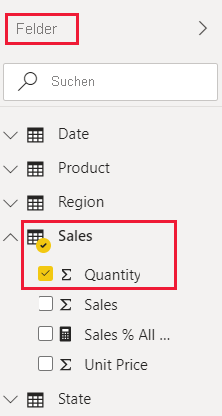
Navigieren Sie bei ausgewähltem neuem Visual zum Bereich Felder, erweitern Sie Sales, und wählen Sie Quantity aus.

Um zu testen, wie das Visual reagiert, ändern Sie seine Größe. Beachten Sie, dass der Wert für die Updateanzahl jedes Mal erhöht wird, wenn Sie die Größe des Visuals ändern.

Hinzufügen von visuellen Elementen und von Text
In diesem Abschnitt erfahren Sie, wie Sie das Visual in einen Kreis umwandeln und darin Text anzeigen.
Ändern der Datei des Visuals
Richten Sie die Datei visual.ts ein.
Tipp
Um die Lesbarkeit zu verbessern, wird empfohlen, das Dokument jedes Mal zu formatieren, wenn Sie Codeausschnitte in das Projekt kopieren. Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle in VS Code, und wählen Sie Dokument formatieren aus (oder geben Sie Alt+Shift+F ein).
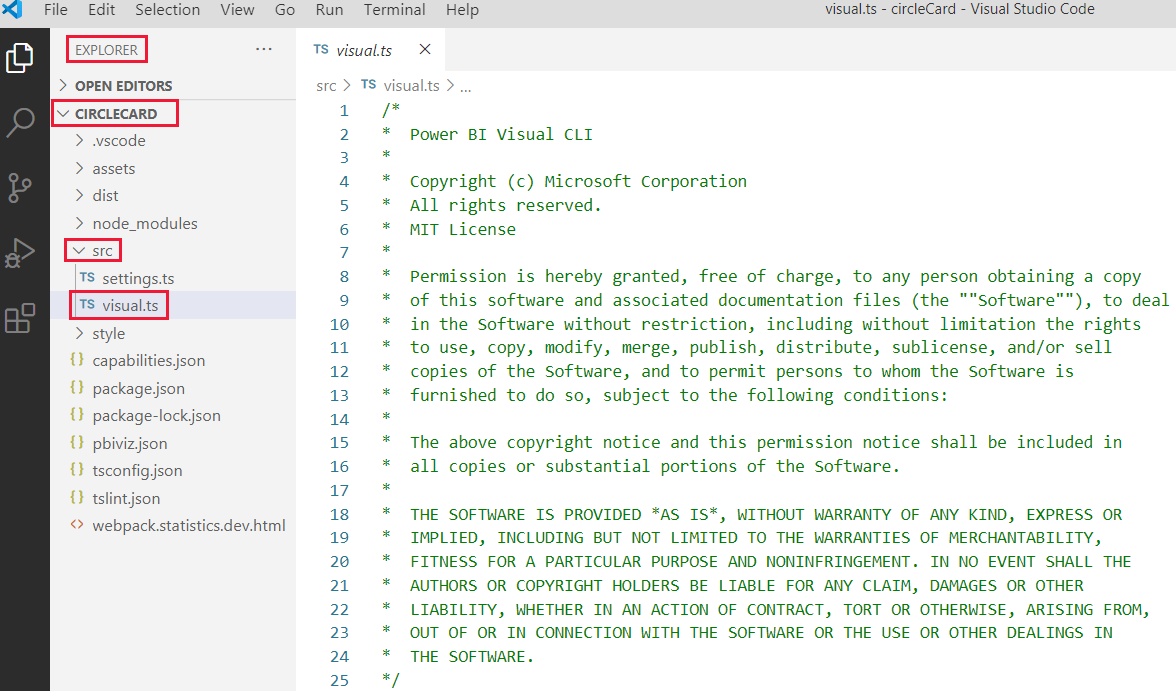
Erweitern Sie im Explorerbereich von VS Code den Ordner src, und wählen Sie die Datei visual.ts aus.

Entfernen Sie den gesamten Code unter dem MIT-Lizenzkommentar.
Wichtig
Beachten Sie die Kommentare am oberen Rand der Datei visual.ts. Die Berechtigung zur Nutzung der Pakete für Power BI-Visuals wird unter den Bedingungen der MIT-Lizenz (Massachusetts Institute of Technology) kostenlos erteilt. Als Teil der Vereinbarung müssen Sie die Kommentare im oberen Bereich der Datei beibehalten.
Importieren Sie die benötigten Bibliotheken und Module und definieren Sie die Typauswahl für die D3-Bibliothek:
"use strict"; import "./../style/visual.less"; import powerbi from "powerbi-visuals-api"; import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions; import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions; import IVisual = powerbi.extensibility.visual.IVisual; import DataView = powerbi.DataView; import IVisualHost = powerbi.extensibility.IVisualHost; import * as d3 from "d3"; type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;Hinweis
Wenn die D3-JavaScript-Bibliothek nicht im Rahmen Ihres Setups installiert wurde, installieren Sie sie jetzt. Führen Sie in PowerShell Folgendes aus:
npm i d3@latest --saveBeachten Sie, dass unter den importierten Elementen folgende sind:
- IVisualHost - Eine Sammlung von Eigenschaften und Diensten, die für die Interaktion mit dem visuellen Host (Power BI) verwendet werden.
- D3-Bibliothek: JavaScript-Bibliothek zum Erstellen von datengesteuerten Dokumenten.
Erstellen Sie unterhalb der Importe eine leere visual-Klasse. Die Klasse visual implementiert die IVisual-Schnittstelle, an der alle Visuals beginnen:
export class Visual implements IVisual { }Informationen über die Attribute der Klasse „visual“ finden Sie unter Visual API. In den nächsten drei Schritten definieren wir diese Klasse.
Fügen Sie am Anfang der Klasse visual folgende private Methoden auf Klassenebene hinzu:
private host: IVisualHost; private svg: Selection<SVGElement>; private container: Selection<SVGElement>; private circle: Selection<SVGElement>; private textValue: Selection<SVGElement>; private textLabel: Selection<SVGElement>;Beachten Sie, dass einige dieser privaten Methoden den Typ „Selection“ verwenden.
Definieren Sie die Kreis- und Textelemente in der Konstruktormethode. Diese Methode wird aufgerufen, wenn das Visual instanziiert wird. D3 Scalable Vector Graphics (SVG) ermöglicht das Erstellen von drei Formen – einem Kreis und zwei Textelementen:
constructor(options: VisualConstructorOptions) { this.svg = d3.select(options.element) .append('svg') .classed('circleCard', true); this.container = this.svg.append("g") .classed('container', true); this.circle = this.container.append("circle") .classed('circle', true); this.textValue = this.container.append("text") .classed("textValue", true); this.textLabel = this.container.append("text") .classed("textLabel", true); }Definieren Sie die Breite und Höhe in der update-Methode. Diese Methode wird bei jeder Änderung der Daten- oder Hostumgebung aufgerufen, z. B. einem neuen Wert oder einer Größenänderung.
public update(options: VisualUpdateOptions) { let width: number = options.viewport.width; let height: number = options.viewport.height; this.svg.attr("width", width); this.svg.attr("height", height); let radius: number = Math.min(width, height) / 2.2; this.circle .style("fill", "white") .style("fill-opacity", 0.5) .style("stroke", "black") .style("stroke-width", 2) .attr("r", radius) .attr("cx", width / 2) .attr("cy", height / 2); let fontSizeValue: number = Math.min(width, height) / 5; this.textValue .text("Value") .attr("x", "50%") .attr("y", "50%") .attr("dy", "0.35em") .attr("text-anchor", "middle") .style("font-size", fontSizeValue + "px"); let fontSizeLabel: number = fontSizeValue / 4; this.textLabel .text("Label") .attr("x", "50%") .attr("y", height / 2) .attr("dy", fontSizeValue / 1.2) .attr("text-anchor", "middle") .style("font-size", fontSizeLabel + "px"); }Speichern Sie die Datei visual.ts.
(Optional:) Überprüfen des Codes in der Datei des Visuals
Vergewissern Sie sich, dass der letztendliche Code in der Datei visuals.ts wie folgt aussieht:
/*
* Power BI Visual CLI
*
* Copyright (c) Microsoft Corporation
* All rights reserved.
* MIT License
*
* Permission is hereby granted, free of charge, to any person obtaining a copy
* of this software and associated documentation files (the ""Software""), to deal
* in the Software without restriction, including without limitation the rights
* to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
* copies of the Software, and to permit persons to whom the Software is
* furnished to do so, subject to the following conditions:
*
* The above copyright notice and this permission notice shall be included in
* all copies or substantial portions of the Software.
*
* THE SOFTWARE IS PROVIDED *AS IS*, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
* IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
* FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
* AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
* LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
* OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
* THE SOFTWARE.
*/
"use strict";
import "./../style/visual.less";
import powerbi from "powerbi-visuals-api";
import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions;
import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions;
import IVisual = powerbi.extensibility.visual.IVisual;
import DataView = powerbi.DataView;
import IVisualHost = powerbi.extensibility.IVisualHost;
import * as d3 from "d3";
type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;
export class Visual implements IVisual {
private host: IVisualHost;
private svg: Selection<SVGElement>;
private container: Selection<SVGElement>;
private circle: Selection<SVGElement>;
private textValue: Selection<SVGElement>;
private textLabel: Selection<SVGElement>;
constructor(options: VisualConstructorOptions) {
this.svg = d3.select(options.element)
.append('svg')
.classed('circleCard', true);
this.container = this.svg.append("g")
.classed('container', true);
this.circle = this.container.append("circle")
.classed('circle', true);
this.textValue = this.container.append("text")
.classed("textValue", true);
this.textLabel = this.container.append("text")
.classed("textLabel", true);
}
public update(options: VisualUpdateOptions) {
let width: number = options.viewport.width;
let height: number = options.viewport.height;
this.svg.attr("width", width);
this.svg.attr("height", height);
let radius: number = Math.min(width, height) / 2.2;
this.circle
.style("fill", "white")
.style("fill-opacity", 0.5)
.style("stroke", "black")
.style("stroke-width", 2)
.attr("r", radius)
.attr("cx", width / 2)
.attr("cy", height / 2);
let fontSizeValue: number = Math.min(width, height) / 5;
this.textValue
.text("Value")
.attr("x", "50%")
.attr("y", "50%")
.attr("dy", "0.35em")
.attr("text-anchor", "middle")
.style("font-size", fontSizeValue + "px");
let fontSizeLabel: number = fontSizeValue / 4;
this.textLabel
.text("Label")
.attr("x", "50%")
.attr("y", height / 2)
.attr("dy", fontSizeValue / 1.2)
.attr("text-anchor", "middle")
.style("font-size", fontSizeLabel + "px");
}
}
Ändern der Datei mit den Funktionen
Das Visual der Kreiskarte ist ein einfaches Visual, das keine Objekte im Formatbereich erstellt. Daher können Sie den Abschnitt objects der Datei sicher entfernen.
Öffnen Sie das Projekt in VS Code (Datei>Ordner öffnen).
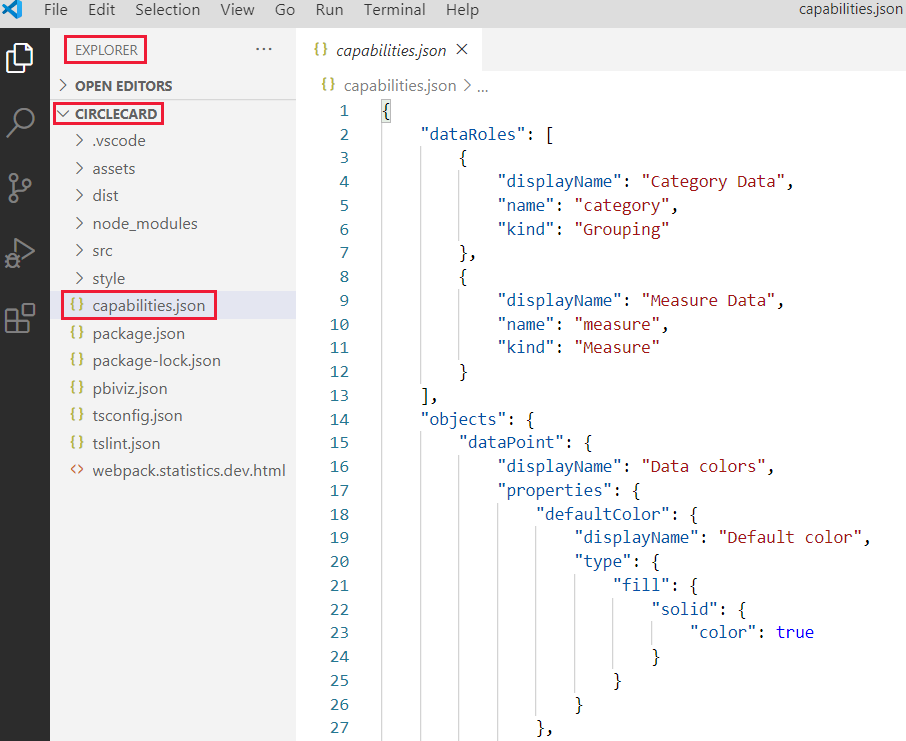
Wählen Sie die Datei capabilities.json aus.

Entfernen Sie das gesamte Array objects.
Lassen Sie keine leeren Zeilen zwischen dataRoles und dataViewMappings.Speichern Sie die Datei capabilities.json.
Neustarten des kreisförmigen Kartenvisuals
Beenden Sie die Ausführung des Visuals, und starten Sie es neu.
Geben Sie im PowerShell-Fenster, in dem Sie das Visual gestartet haben, STRG+C ein. Wenn Sie dazu aufgefordert werden, den Batchauftrag zu beenden, geben Sie Y ein, und drücken Sie dann die Eingabetaste.
Starten Sie das Visual in PowerShell neu.
pbiviz start
Testen des Visuals mit den hinzugefügten Elementen
Vergewissern Sie sich, dass die neu hinzugefügten Elemente im Visual angezeigt werden.
Öffnen Sie im Power BI-Dienst den Bericht US Sales Analysis. Wenn Sie zum Entwickeln des kreisförmigen Kartenvisuals einen anderen Bericht verwendet haben, navigieren Sie zu diesem Bericht.
Ziehen Sie einen Wert in das Feld Measure, und stellen Sie sicher, dass das Visual als Kreis geformt ist.

Wenn im Visual nichts angezeigt wird, ziehen Sie die Option Quantity aus dem Bereich Felder in das visuelle Entwicklerelement.
Ändern Sie Größe des Visuals.
Beachten Sie, dass sich die Skalierung von Kreis und Text nach den verfügbaren Abmessungen des Visuals richtet. Die update-Methode wird aufgerufen, wenn Sie die Größe des Visuals und damit die Skalierung der visuellen Elemente ändern.
Aktivieren des automatischen erneuten Ladens
Mit dieser Option stellen Sie sicher, dass das Visual bei jedem Speichern von Projektänderungen automatisch neu geladen wird.
Navigieren Sie zum Power BI-Bericht US Sales Analysis (oder zu dem Projekt mit Ihrem kreisförmigen Kartenvisual).
Wählen Sie das kreisförmige Kartenvisual aus.
Wählen Sie auf der unverankerten Symbolleiste Automatisches erneutes Laden aktivieren/deaktivieren aus.

Verarbeiten von Daten im Visual
In diesem Abschnitt definieren Sie Datenrollen und Zuordnungen von Datenansichten. Außerdem ändern Sie das Visual so, dass der Name des dargestellten Werts angezeigt wird.
Konfigurieren der Datei mit den Funktionen
Ändern Sie die Datei capabilities.json, um die Datenrollen, Objekte und Datenansichtsmappings zu definieren.
Definieren der Datenrolle
Definieren Sie das dataRoles-Array mit einer einzelnen Datenrolle vom Typ Measure. Diese Datenrolle hat die Bezeichnung measure und wird als Measure angezeigt. Sie ermöglicht die Übergabe eines Measurefelds oder eines zusammengefassten Felds.
Öffnen Sie die Datei capabilities.json in VS Code.
Entfernen Sie den gesamten Inhalt im Array dataRoles.
Fügen Sie im dataRoles-Array den folgenden Code ein.
{ "displayName": "Measure", "name": "measure", "kind": "Measure" }Speichern Sie die Datei capabilities.json.
Definieren des Datenansichtsmappings
Definieren Sie im dataViewMappings-Array ein Feld mit der Bezeichnung Measure. Dieses Feld kann an die Datenrolle übergeben werden.
Öffnen Sie die Datei capabilities.json in VS Code.
Entfernen Sie den gesamten Inhalt im Array dataViewMappings.
Fügen Sie im dataViewMappings-Array den folgenden Code ein.
{ "conditions": [ { "measure": { "max": 1 } } ], "single": { "role": "measure" } }Speichern Sie die Datei capabilities.json.
Vergewissern Sie sich, dass Ihre Datei capabilities.json wie folgt aussieht:
{
"dataRoles": [
{
"displayName": "Measure",
"name": "measure",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"conditions": [
{ "measure": { "max": 1 } }
],
"single": {
"role": "measure"
}
}
],
"privileges": []
}
(Optional:) Überprüfen der Datei mit den Funktionen auf Codeänderungen
Vergewissern Sie sich, dass im kreisförmigen Kartenvisual das Feld measure angezeigt wird, und überprüfen Sie mithilfe der Option Datenansicht anzeigen die vorgenommenen Änderungen.
Öffnen Sie im Power BI-Dienst den Bericht US Sales Analysis. Wenn Sie zum Entwickeln des kreisförmigen Kartenvisuals einen anderen Bericht verwendet haben, navigieren Sie zu diesem Bericht.
Beachten Sie, dass das kreisförmige Kartenvisual nun mit einem Feld namens Measure konfiguriert werden kann. Sie können Elemente aus dem Bereich Felder per Drag & Drop in das Feld Measure ziehen.

Hinweis
Das Visualprojekt enthält noch keine Datenbindungslogik.
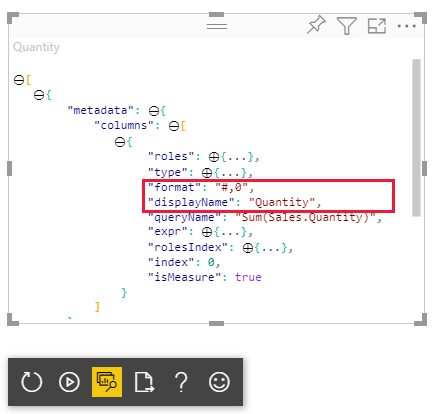
Wählen Sie auf der unverankerten Symbolleiste Datenansicht anzeigen aus.

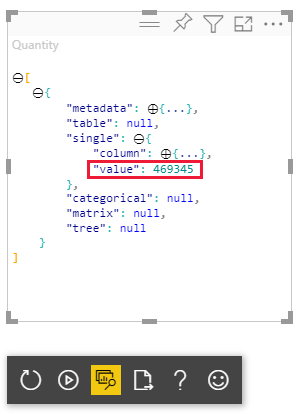
Wählen Sie die drei Punkte aus, um die Ansicht zu erweitern, und wählen Sie Einzeln aus, um den Wert anzuzeigen.

Erweitern Sie metadata und dann das columns-Array, und überprüfen Sie die Werte von Format und displayName.

Um zum Visual zurückzukehren, wählen Sie in der Symbolleiste über dem Visual Datenansicht anzeigen.
Konfigurieren des Visuals für die Nutzung von Daten
Bis hierhin wird das Visual gerendert, zeigt aber keine Daten an. In diesem Abschnitt ändern Sie die Datei visual.ts so, dass das kreisförmige Kartenvisual Daten nutzen kann.
Öffnen Sie die Datei visual.ts in VS Code.
Ändern Sie in der Methode update Folgendes:
Fügen Sie die folgende Anweisung als erste Anweisung hinzu. Diese Anweisung weist dataView einer Variable für den einfachen Zugriff zu und deklariert die Variable so, dass sie auf das dataView-Objekt verweist.
let dataView: DataView = options.dataViews[0];Ersetzen Sie .text("Value") durch die folgende Codezeile:
.text(<string>dataView.single.value)Ersetzen Sie .text("Label") durch die folgende Codezeile:
.text(dataView.metadata.columns[0].displayName)
Speichern Sie die Datei visual.ts.
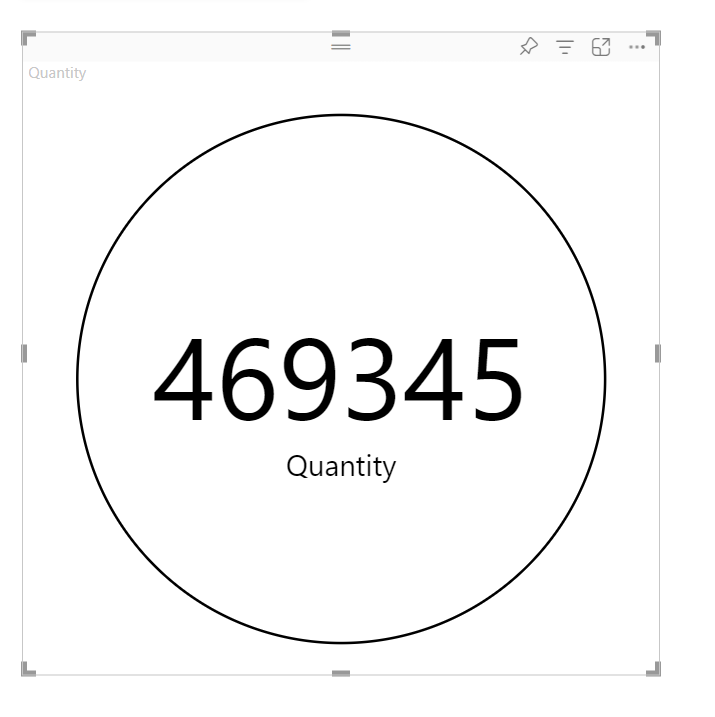
Überprüfen Sie das Visual im Power BI-Dienst.
Das Visual zeigt nun den Namen und den Wert des ausgewählten Datenfelds an.

Sie haben nun ein funktionierendes Power BI-Visual erstellt. Sie können Formatierungsoptionen hinzufügen oder es sofort für den Gebrauch packen.
Nächste Schritte
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für