Datenformularlayouts für Canvas-Apps verstehen
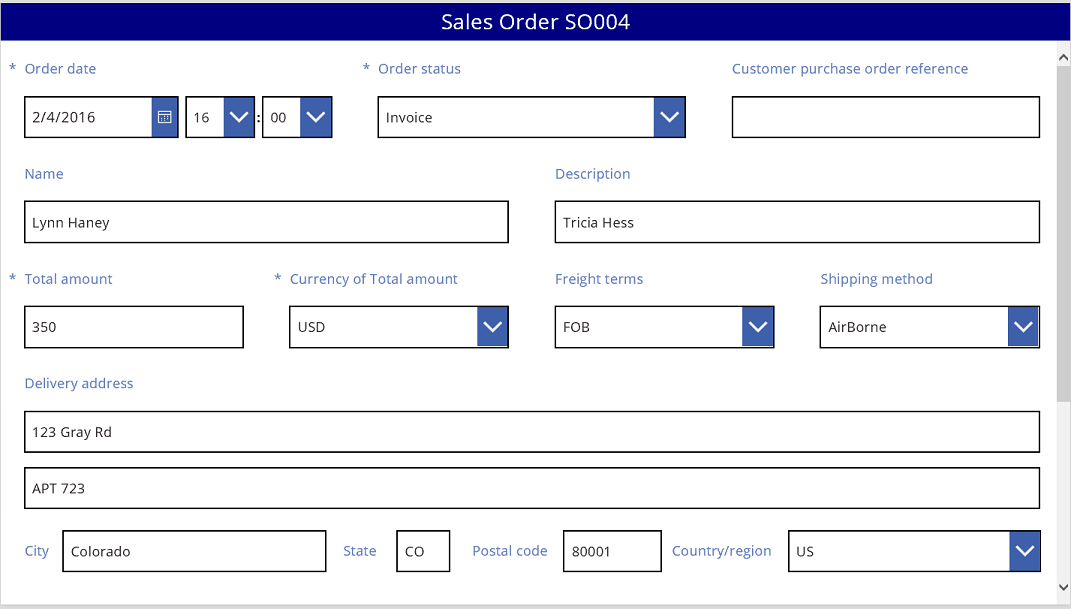
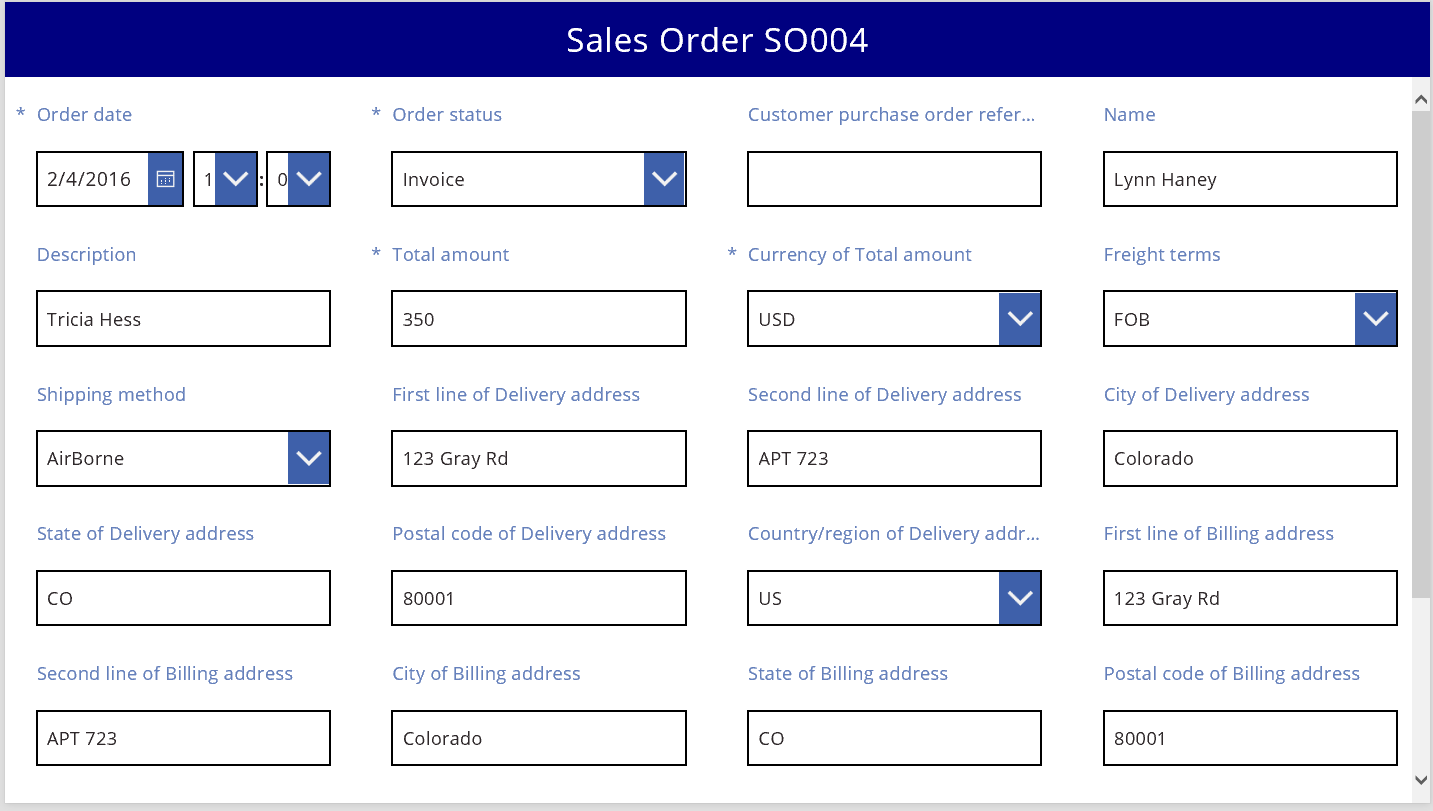
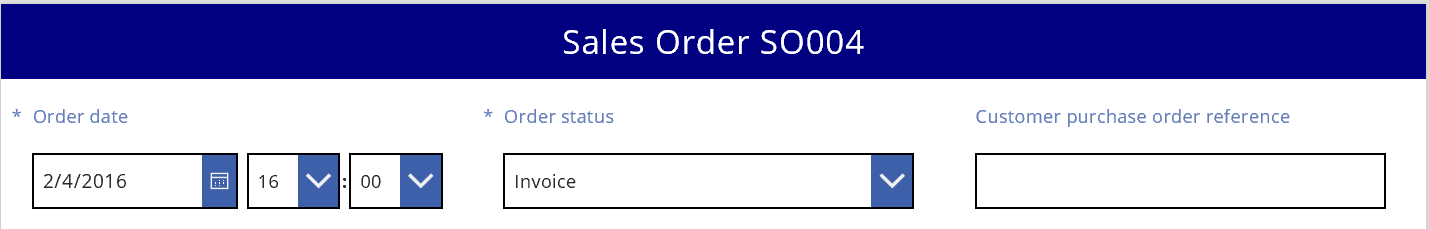
Erstellen Sie mühelos ein professionell aussehendes und effizientes Formular, wenn Sie eine Canvas-App in Power Apps erstellen. Sehen Sie sich beispielsweise dieses einfache Formular zum Aufzeichnen von Verkaufsaufträgen an:

In diesem Tutorial durchlaufen wir die Schritte zum Erstellen dieses Formulars. Außerdem beschäftigen wir uns mit einigen komplexeren Themen wie der dynamischen Größenänderung von Feldern zum Ausfüllen des verfügbaren Platzes.
Bevor Sie beginnen
Wenn Sie noch nicht mit Power Apps vertraut sind (oder Apps bisher lediglich automatisch generiert haben), empfiehlt es sich, eine App von Grund auf neu zu erstellen, bevor Sie in dieses Thema einsteigen. Durch Erstellen einer App von Grund auf machen Sie sich mit den grundlegenden Konzepten vertraut, beispielsweise mit dem Hinzufügen von Datenquellen und Steuerelementen, die in diesem Artikel zwar erwähnt, jedoch nicht erläutert werden.
Dieser Artikel ist so geschrieben, als hätten Sie eine Datenquelle mit dem Namen Verkaufsauftrag, die die Felder in der vorherigen Grafik enthält. Wenn Sie eine Power Apps pro Benutzer, pro App oder Testlizenz und System Administrator oder Systemanpassungsberechtigungen haben, können Sie eine Tabelle erstellen in Microsoft Dataverse und dann ähnliche Felder hinzufügen.
Einen Katalog hinzufügen
Erstellen Sie eine Tablet-App von Grund auf neu und fügen Sie Ihre Datenquelle hinzu.
Alles in diesem Artikel Besprochene gilt auch für Smartphonelayouts, allerdings haben Smartphone-Apps oft nur eine vertikale Spalte.
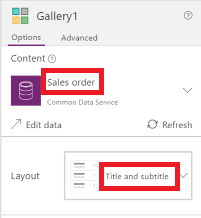
Fügen Sie ein vertikales Katalog-Steuerelement hinzu, und legen Sie dessen Items-Eigenschaft auf 'Sales order' fest.
(Optional) Um die Beispiele in diesem Tutorial anzugleichen, ändern Sie das Layout des Katalogs so, dass nur Titel und Untertitel angezeigt werden.

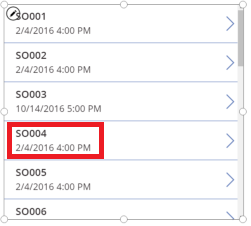
Klicken oder tippen Sie im Katalog auf SO004.

Dieser Eintrag wird im Formular angezeigt, das Sie anhand der folgenden Schritte in diesem Artikel erstellen.
Hinzufügen einer Titelleiste
Fügen Sie einen leeren Bildschirm an der Position hinzu, an der das Formular platziert werden soll.
Außerhalb dieses Tutorials können Sie die Steuerelemente Katalog und Bearbeitungsformular auf demselben Bildschirm platzieren. Sie haben jedoch mehr Platz zum Bearbeiten, wenn Sie sie auf separaten Bildschirmen platzieren.
Fügen Sie am oberen Rand des neuen Bildschirms ein Bezeichnungs-Steuerelement hinzu, und legen Sie deren Text-Eigenschaft auf den folgenden Ausdruck fest:
„Sales Order“ & Gallery1.Selected.SalesOrderIdDie Bezeichnung zeigt die Verkaufsauftragsnummer des Eintrags, der im Katalog ausgewählt wurde.
(Optional) Formatieren Sie die Bezeichnung wie folgt:
Legen Sie die Align-Eigenschaft auf Center fest.
Legen Sie die zugehörige Size-Eigenschaft auf 20 fest.
Legen Sie die zugehörige Fill-Eigenschaft auf Navy fest.
Legen Sie die zugehörige Color-Eigenschaft auf White fest.
Legen Sie die zugehörige Width-Eigenschaft auf Parent.Width fest.
Legen Sie die zugehörige X-Eigenschaft und Y-Eigenschaft auf 0 fest.

Ein Formular hinzufügen
Fügen Sie ein Bearbeitungsformular-Steuerelement hinzu, verschieben Sie es, und passen Sie seine Größe so an, dass es den Bildschirm unter der Bezeichnung ausfüllt.
Im nächsten Schritt verbinden wir das Formular-Steuerelement mit der Datenquelle Sales Order (Verkaufsauftrag) im rechten Bereich und nicht über die Bearbeitungsleiste. Wenn Sie die Bearbeitungsleiste verwenden, werden im Formular standardmäßig keine Felder angezeigt. Sie können alle gewünschten Felder anzeigen lassen, indem Sie im rechten Bereich die entsprechenden Kontrollkästchen aktivieren.
Klicken oder tippen Sie im rechten Bereich auf den Abwärtspfeil neben Keine Datenquelle ausgewählt, und klicken oder tippen Sie dann auf Sales Order (Verkaufsauftrag).
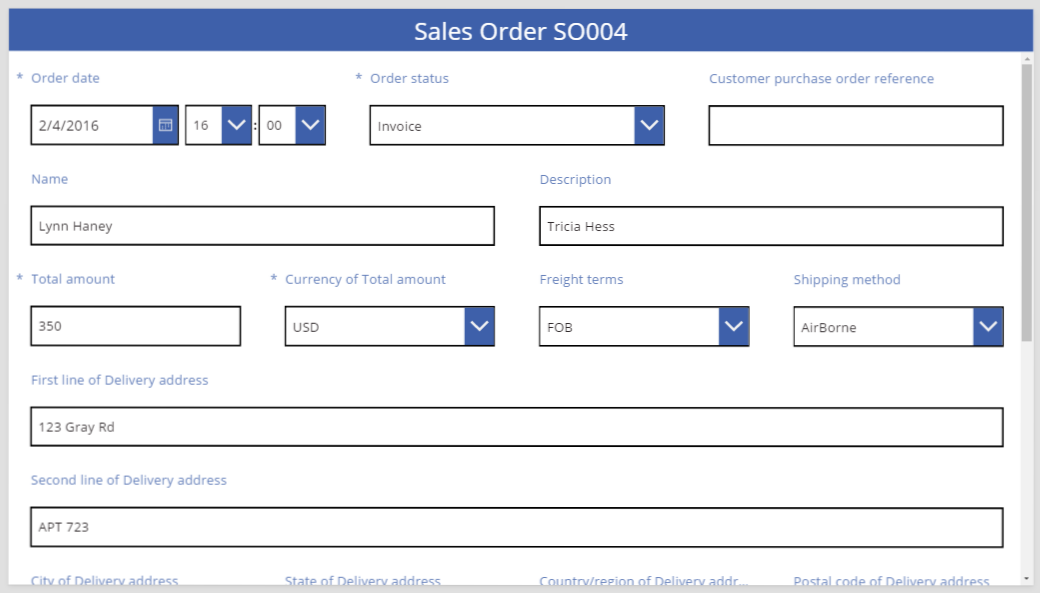
Die Standardfelder aus der Datenquelle Sales Order (Verkaufsauftrag) werden in einem einfachen Layout mit drei Spalten angezeigt. Viele davon sind jedoch leer, und es kann eine Weile dauern, bis sie an ihren endgültigen Positionen positioniert sind.
Legen Sie die Item-Eigenschaft des Formulars auf Gallery1.Selected fest.
Im Formular wird der im Katalog ausgewählte Eintrag angezeigt, möglicherweise entspricht die Standardgruppe von Feldern jedoch nicht den Feldern, die Sie im endgültigen Produkt wünschen.
Blenden Sie im rechten Bereich die einzelnen Felder aus, indem Sie die entsprechenden Kontrollkästchen deaktivieren:
- Sales Order ID (Verkaufsauftrags-ID)
- Firma
- Verkäufer
- Account Contact (Ansprechpartner Konto)
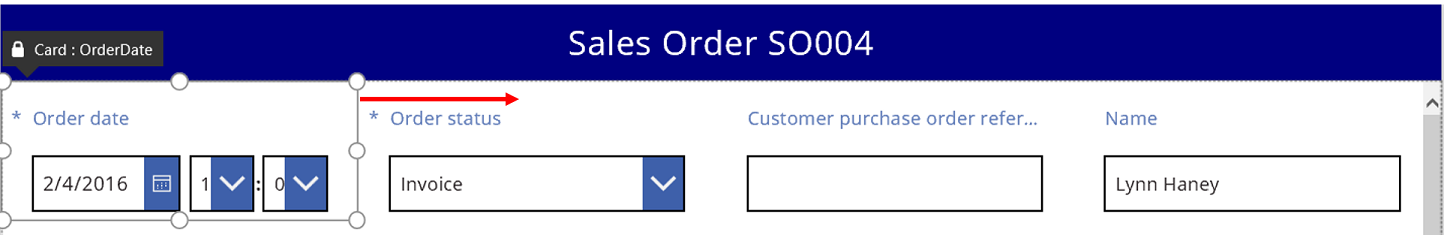
Verschieben Sie das Feld Order Status (Bestellstatus), indem Sie es nach links ziehen und auf der anderen Seite des Felds Customer purchase order reference (Kundenbestellreferenz) ablegen.
Ihr Bildschirm sollte diesem Beispiel ähneln:

Auswählen einer Datenkarte
Jedes angezeigte Feld hat eine entsprechende Datenkarte auf dem Formular. Diese Karte besteht aus einer Gruppe von Steuerelementen für den Feldtitel, ein Eingabefeld, einen Stern (der angezeigt wird, wenn es sich um ein Pflichtfeld handelt) sowie eine Validierungsfehlermeldung.
Sie können Karten auch direkt auf dem Formular auswählen. Bei Auswahl einer Karte wird darüber eine schwarze Beschriftung angezeigt.

Hinweis
Wenn Sie eine Karte löschen (und nicht nur ausblenden) möchten, wählen Sie sie aus, und drücken Sie ENTF.
Anordnen von Karten in Spalten
In der Standardeinstellung weisen Formulare in Tablet-Apps drei Spalten auf, während Smartphone-Apps über eine Spalte verfügen. Sie können nicht nur angeben, wie viele Spalten ein Formular aufweisen soll, sondern auch, ob alle Karten in den Bereich zwischen den Spaltenrändern passen sollen.
In dieser Abbildung wurde die Anzahl der Spalten im Formular von 3 in 4 geändert. Dazu wurde das Kontrollkästchen An Spalten ausrichten aktiviert. Die Karten im Formular wurden automatisch so angepasst, dass sie in das neue Layout passen.

Ändern der Größe von Karten über mehrere Spalten hinweg
Je nach den Daten in den einzelnen Karten möchten Sie u.U. einige Karten in eine einzige Spalte einpassen, während sich andere Karten über mehrere Spalten erstrecken sollen. Wenn eine Karte mehr Daten enthält, als in einer einzelnen Spalte angezeigt werden sollen, können Sie die Karte verbreitern. Wählen Sie sie dazu aus, und ziehen Sie anschließend den Ziehpunkt am linken oder rechten Rand ihres Auswahlfelds. Beim Ziehen des Ziehpunkts wird die Karte an den Spaltenbegrenzungen „eingerastet“.
Um Ihr Design flexibler zu gestalten, jedoch eine gewisse Struktur beizubehalten, können Sie die Anzahl der Spalten auf 12 erhöhen. Mit dieser Änderung können Sie jede Karte auf einfache Weise so konfigurieren, dass sie sich über das gesamte Formular, über die Hälfte, ein Drittel, ein Viertel oder ein Sechstel usw. des Formulars erstreckt. Schauen wir uns dies in der Praxis an.
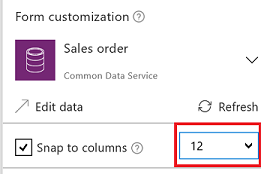
Legen Sie im rechten Bereich die Anzahl der Spalten im Formular auf 12 fest.

Am Formular wird keine sichtbare Änderung vorgenommen, aber Sie verfügen über eine größere Anzahl von Fangpunkten, wenn Sie den rechten oder linken Ziehpunkt ziehen.
Vergrößern Sie die Breite der Karte Order date (Bestelldatum), indem Sie den Ziehpunkt rechts um einen Fangpunkt nach rechts ziehen.
Die Karte erstreckt sich über vier der 12 Spalten des Formulars (bzw. 1/3 des Formulars) und nicht mehr über nur drei der 12 Spalten des Formulars (bzw. 1/4 des Formulars). Immer wenn Sie die Breite einer Karte um einen Fangpunkt vergrößern, verbreitert sich die Karte um ein weiteres 1/12 des Formulars.

Wiederholen Sie den vorherigen Schritt mit den Karten Order status (Bestellstatus) und Customer purchase order reference (Kundenbestellreferenz).

Ändern Sie die Größe der Karten Name und Description (Beschreibung), sodass sie sechs Spalten (oder 1/2) des Formulars einnehmen.
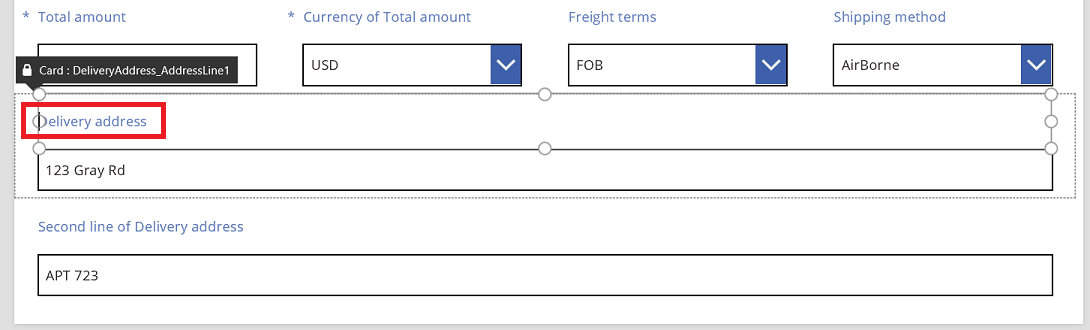
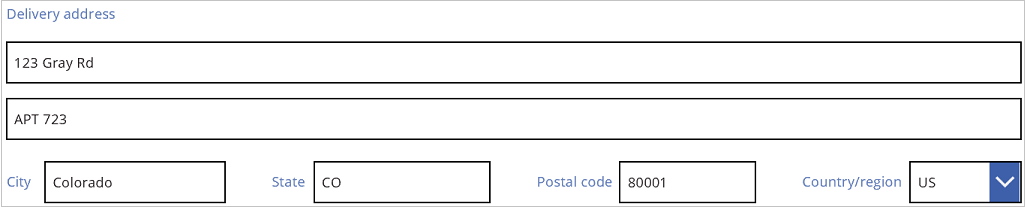
Richten Sie die ersten zwei Zeilen der Lieferadresse so ein, dass sie sich vollständig über das Formular erstrecken:
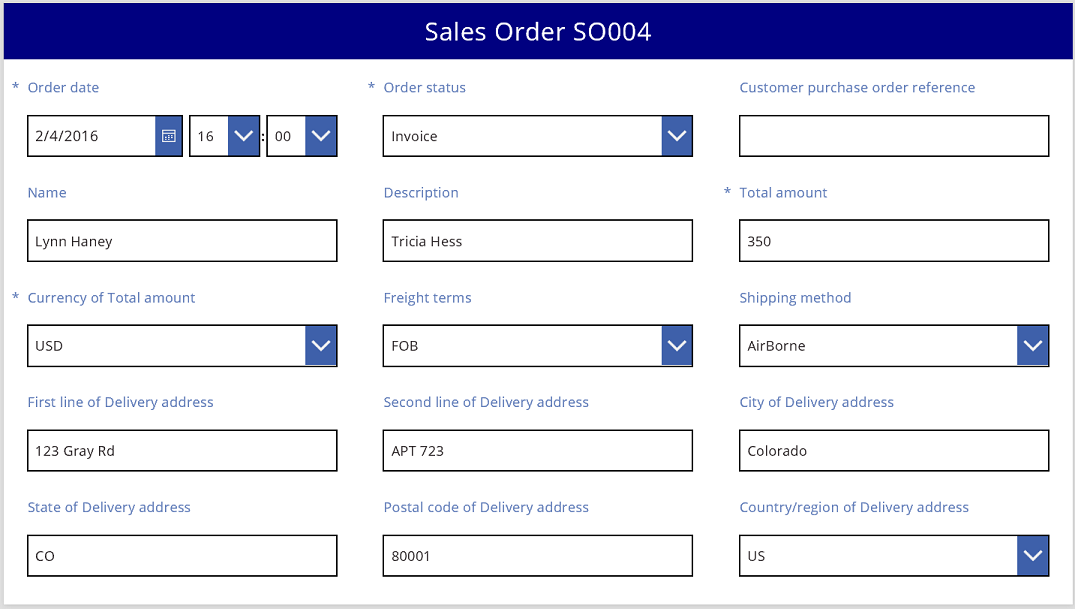
Alles fertig. Wir verfügen nun über das gewünschte Formular, in dem Zeilen unterschiedlich viele Spalten aufweisen:

Bearbeiten von Steuerelementen in einer Karte
Die Lieferadresse besteht aus verschiedenen Informationsbestandteilen, die wir für den Benutzer visuell gruppieren möchten. Jedes Feld verbleibt auf seiner eigenen Datenkarte. Doch wir können die Steuerelemente innerhalb der Karte ändern, damit sie besser zusammenpassen.
Wählen Sie die Karte First line of Delivery address (Erste Zeile der Lieferadresse) aus, wählen Sie die Bezeichnung auf der Karte aus, und löschen Sie anschließend die ersten drei Wörter im Text.

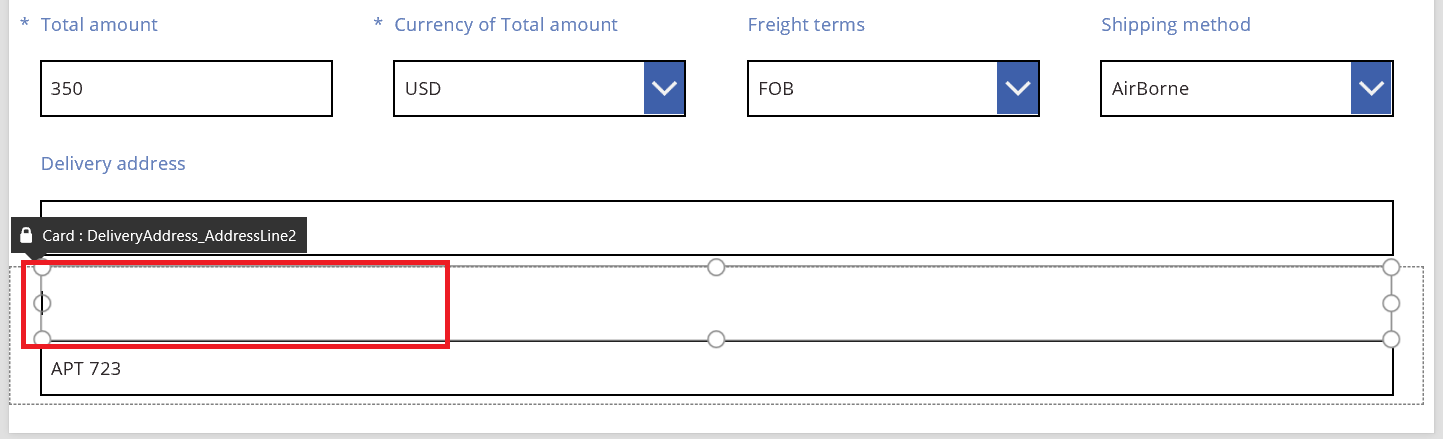
Wählen Sie die Karte Second line of Delivery address (Zweite Zeile der Lieferadresse) aus, wählen Sie die Bezeichnung auf der Karte aus, und löschen Sie anschließend den gesamten Text.
Oft können Sie das Bezeichnungssteuerelement einfach entfernen. Möglicherweise gibt es jedoch Formeln, die davon abhängen, dass dieses Steuerelement vorhanden ist. Ein sicherer Weg ist das Entfernen des Texts oder Festlegen der Visible-Eigenschaft des Steuerelements auf FALSE.

Verschieben Sie nun auf derselben Karte das Eingabetextfeld über die Bezeichnung, um den Platz zwischen der ersten und der zweiten Zeile der Adresse zu verkleinern.
Die Höhe der Karte wird reduziert, wenn dessen Inhalt weniger Raum einnimmt.

Jetzt wollen wir uns der dritten Zeile der Adresse widmen. Wie in den vorherigen Schritten kürzen wir jetzt den Text jeder Bezeichnung dieser Karten und ordnen das Texteingabefeld rechts neben den jeweiligen Bezeichnungen an. Es folgen die Schritte für die Karte State (US-Bundesstaat):
| Schritt | Beschreibung | Ergebnis |
|---|---|---|
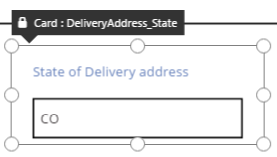
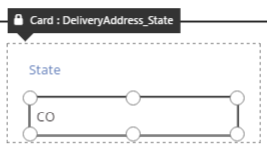
| 1 | Wählen Sie die Karte State (US-Bundesstaat) aus, sodass Ziehpunkte an ihrem Rand angezeigt werden. |  |
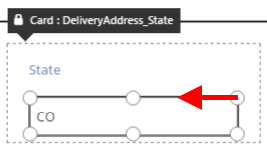
| 2 | Wählen Sie die Bezeichnung auf dieser Karte aus, sodass Ziehpunkte an ihrem Rand angezeigt werden. |  |
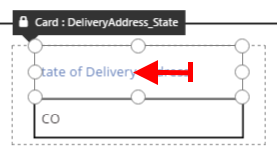
| 3 | Platzieren Sie den Cursor rechts neben dem Text, und löschen Sie den nicht benötigten Teil. |  |
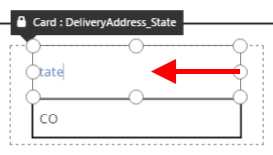
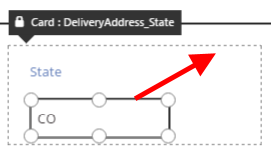
| 4 | Ändern Sie mithilfe der Ziehpunkte an den Seiten die Größe des Bezeichnungssteuerelements entsprechend der neuen Textgröße. |  |
| 5 | Wählen Sie das Texteingabe-Steuerelement innerhalb dieser Karte aus. |  |
| 6 | Ändern Sie mithilfe der Ziehpunkte an den Seiten die Größe des Texteingabe-Steuerelements in die gewünschte Größe. |  |
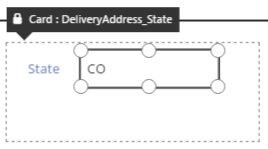
| 7 | Ziehen Sie das Texteingabefeld nach rechts oben neben das Bezeichnungssteuerelement, und legen Sie es dort ab. |  |
| Unsere Änderungen an der Karte State (US-Bundesstaat) sind damit abgeschlossen. |  |
Das Ergebnis für die vollständige dritte Adresszeile:

Viele der Karten beginnen mit dynamischen Formeln für ihre Eigenschaften. Das Texteingabe-Steuerelement, dessen Größe wir geändert und das wir nach oben verschoben haben, hat z. B. eine Width-Eigenschaft, die auf der Breite seines übergeordneten Elements basiert. Beim Verschieben und Ändern der Größe eines Steuerelements werden diese dynamischen Formeln durch statische Werte ersetzt. Falls gewünscht, können Sie dynamische Formeln mithilfe der Bearbeitungsleiste wiederherstellen.
Deaktivieren von „An Spalten ausrichten“
Gelegentlich benötigen Sie eine präzisere Steuerung, als sie mit den standardmäßigen 12 Spalten möglich ist. In diesen Fällen können Sie An Spalten ausrichten deaktivieren und Karten manuell positionieren. Das Formular rastet weiterhin in 12 Spalten ein, aber Sie können nach dem Starten einer Größenänderung oder Neupositionierung auch die Alt- oder Strg+Umschalttaste gedrückt halten, um die Fangpunkte außer Kraft zu setzen. Weitere Informationen finden Sie unter Tastaturkürzel für alternatives Verhalten.
In unserem Beispiel haben die vier Komponenten, aus denen die dritte Zeile der Adresse besteht, alle genau die gleiche Breite. Dieses Layout ist möglicherweise nicht optimal, da Namen von Städten häufig länger als Namen von US-Bundesstaaten sind. Das Texteingabefeld für Länder/Regionen ist aufgrund der Länge seiner Bezeichnung kurz. Um diesen Platz zu optimieren, schalten Sie im rechten Fensterbereich Spalten einblenden aus und halten Sie dann die Tasten Alt oder Strg+Umschalt gedrückt, nachdem Sie mit der Größe und Positionierung dieser Karten begonnen haben.
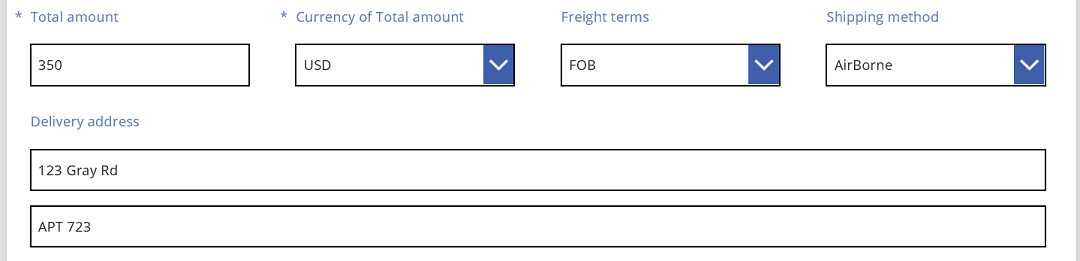
Nach sorgfältiger Positionierung weist das Ergebnis entsprechende Größen für jedes Feld und einen gleichmäßigen horizontalen Abstand zwischen Feldern auf:

Was sind zusammengefasst die Unterschiede zwischen der Aktivierung und Deaktivierung von An Spalten ausrichten?
| Verhalten | „An Spalten ausrichten“ ein | „An Spalten ausrichten“ aus |
|---|---|---|
| Bei Größenänderung erfolgt eine Ausrichtung an | Anzahl der von Ihnen gewählten Spalten: 1, 2, 3, 4, 6 oder 12 |
12 Spalten |
| Ausrichten bei Größenänderung kann außer Kraft gesetzt werden | Nein | Ja, mit Alt oder Strg+Umschalttaste nach dem Start der Größenänderung |
| Das Layout von Karten wird zwischen Zeilen neu angeordnet (mehr dazu später) | Ja | Nein |
Breite und Höhe festlegen
Wie immer in Power Apps wird das Layout des Formulars von Eigenschaften für die Kartensteuerelemente bestimmt. Wie bereits beschrieben, können Sie die Werte dieser Eigenschaften ändern, indem Sie Steuerelemente an andere Positionen ziehen oder die Größe von Steuerelementen durch Ziehen der Ziehpunkte ändern. Allerdings kann es Situationen geben, in denen Sie diese Eigenschaften selbst verstehen und bearbeiten möchten, insbesondere wenn Sie Ihre Formulare mithilfe von Formeln dynamisch gestalten.
Standardlayout: X, Y und Breite
Mit der X-Eigenschaft und der Y-Eigenschaft wird die Position von Karten gesteuert. Wenn wir mit Steuerelementen im unformatierten Zeichenbereich arbeiten, geben diese Eigenschaften eine absolute Position an. In einem Formular hingegen haben diese Eigenschaften eine andere Bedeutung:
- X: Reihenfolge innerhalb einer Zeile.
- Y: Zeilennummer.
Vergleichbar mit Steuerelementen im Zeichenbereich gibt die Eigenschaft Width die Mindestbreite der Karte an (mehr zu diesem Aspekt später).
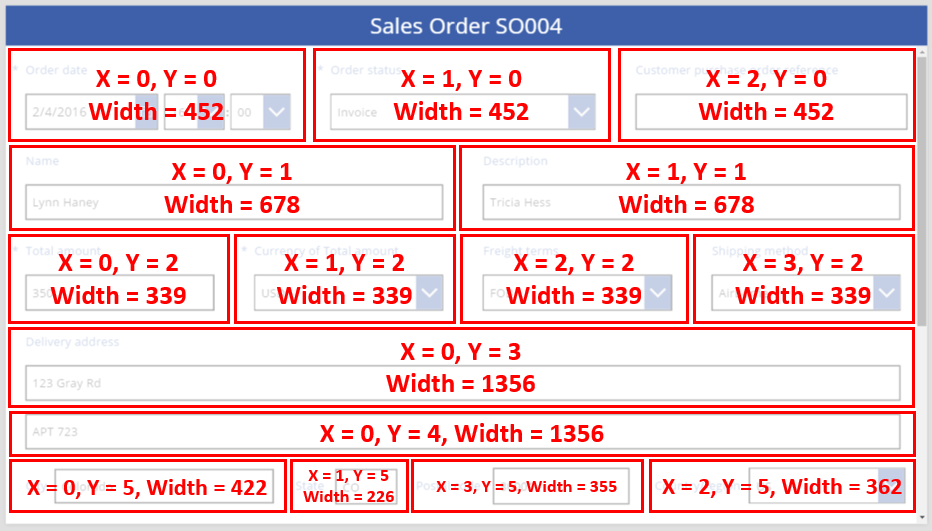
Werfen wir einen Blick auf die Eigenschaften X, Y und Width auf unserem Formular:

Überlaufende Zeilen
Was geschieht, wenn die Karten in einer Zeile zu breit für diese Zeile sind? Normalerweise muss Sie dies nicht kümmern. Bei aktivierter Option An Spalten ausrichten werden diese drei Eigenschaften automatisch so angepasst, dass alle Inhalte perfekt ohne Überlauf in die Zeilen passen.
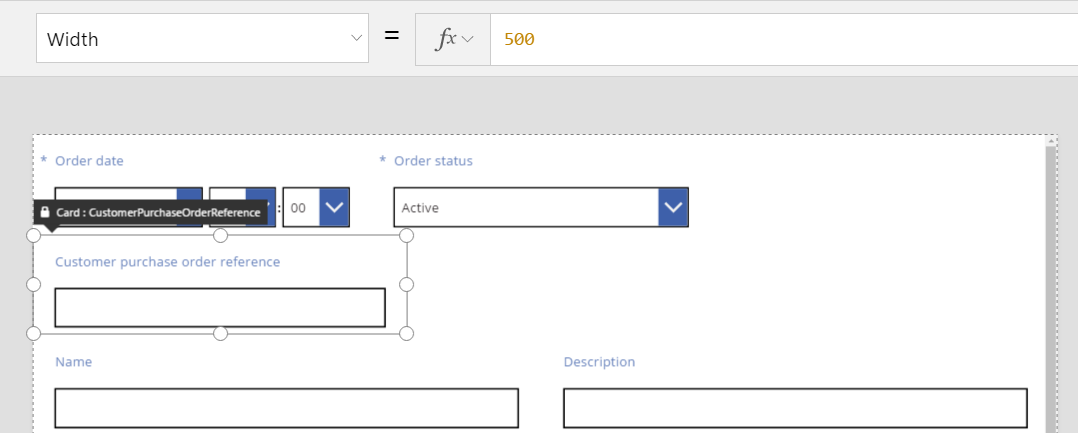
Bei deaktiviertem An Spalten ausrichten oder einer formelbasierten Width-Eigenschaft auf einer oder mehreren Ihrer Karten kann es hingegen zu einem Zeilenüberlauf kommen. In diesem Fall erfolgt ein automatischer Umbruch der Zeilen, wobei effektiv eine neue Zeile erstellt wird. Ändern wir beispielsweise die Width-Eigenschaft der Karte Customer purchase order reference (Kundenbestellreferenz, erste Zeile, dritte Karte) manuell in 500:

Die drei Karten in der obersten Zeile passen horizontal nicht mehr hinein, und durch den Umbruch beim Überlauf wurde eine weitere Zeile erstellt. Die Y-Koordinate aller dieser Koordinaten ist immer noch 0, und die Karten Name und Description (Beschreibung) weisen immer noch den Y-Wert 1 auf. Karten mit unterschiedlichen Y-Werten werden nicht zeilenübergreifend zusammengeführt.
Mithilfe dieses Verhaltens können Sie ein vollständig dynamisches Layout erstellen, bei dem Karten basierend auf einer Z-Reihenfolge platziert werden, wobei waagerecht so viel Platz wie möglich eingenommen wird, ehe der Wechsel in die nächste Zeile erfolgt. Weisen Sie zu diesem Zweck allen Karten denselben Y-Wert zu, und verwenden Sie X für die Reihenfolge der Karten.
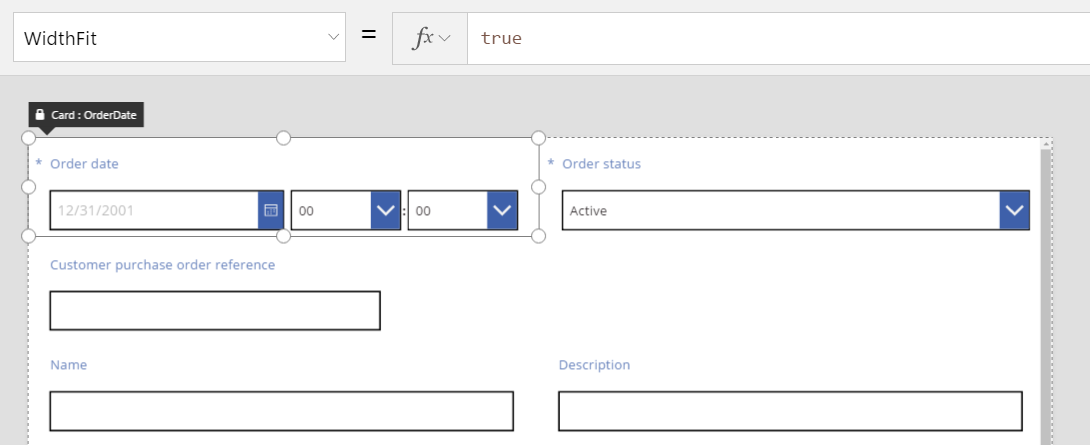
Füllen von Leerbereichen: WidthFit
Durch den Überlauf im letzten Beispiel wurde ein Leerbereich hinter der Karte Order status (Bestellstatus) erzeugt, die die zweite Karte in der ersten Zeile darstellte. Wir könnten die Width-Eigenschaft der beiden restlichen Karten manuell anpassen, um diesen Leerbereich zu füllen. Eine solche Vorgehensweise wäre aber mühsam.
Verwenden Sie alternativ die WidthFit-Eigenschaft. Wenn diese Eigenschaft bei einer oder mehreren Karten in einer Zeile auf TRUE festgelegt ist, wird der verbleibende Platz in der Zeile gleichmäßig zwischen ihnen aufgeteilt. Aufgrund dieses Verhaltens haben wir zuvor darauf hingewiesen, dass die Width-Eigenschaft einer Karte ein Mindestwert ist und die tatsächliche Anzeige breiter sein kann. Diese Eigenschaft bewirkt nie, dass eine Karte schmaler wird, sondern stets nur ihre Verbreiterung.
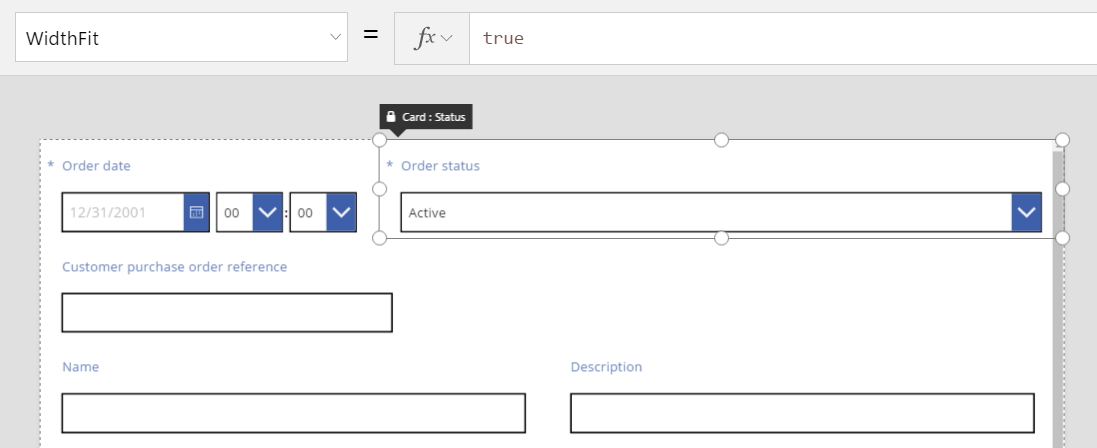
Wenn wir WidthFit auf der Karte Order status (Bestellstatus) auf TRUE festlegen, füllt sie den gesamten verfügbaren Platz aus, während sich die erste Karte nicht ändert:

Wenn wir WidthFit auf der Karte Order date (Bestelldatum) auf TRUE festlegen, wird der verfügbare Platz gleichmäßig auf die beiden Karten aufgeteilt:

Beachten Sie, dass Ziehpunkte auf diesen Karten die von WidthFit bereitgestellte zusätzliche Breite und nicht die von der Width-Eigenschaft bereitgestellte Mindestbreite berücksichtigen. Es kann unübersichtlich werden, wenn Sie die Width-Eigenschaft bei aktivierter WidthFit-Eigenschaft bearbeiten. Deaktivieren Sie also besser diese Eigenschaft, nehmen Sie Änderungen an der Width-Eigenschaft vor, und aktivieren Sie sie anschließend wieder.
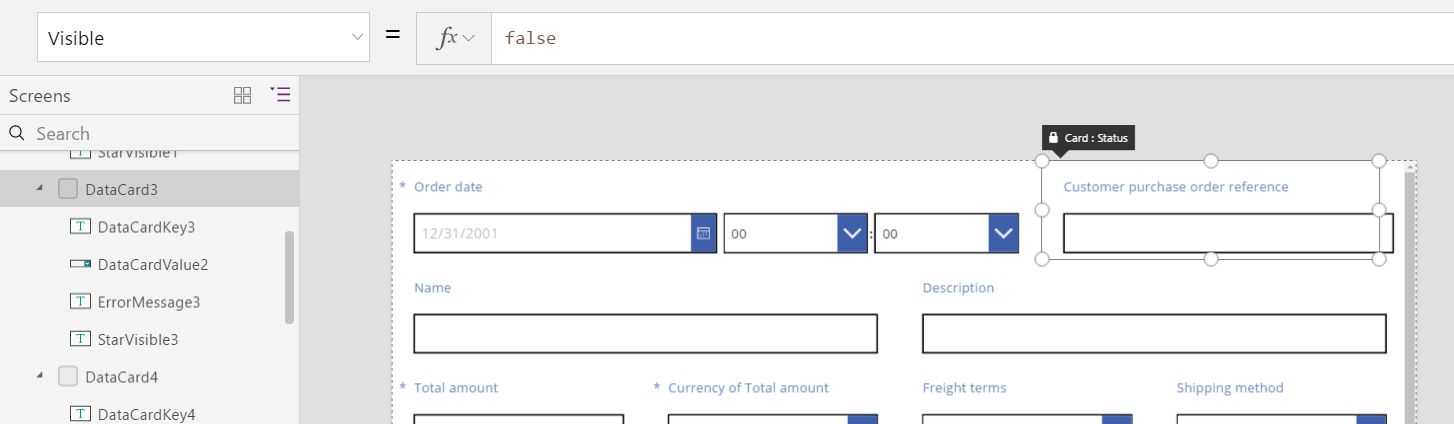
Wann ist WidthFit hilfreich? Wenn es ein Feld gibt, das nur in bestimmten Situationen verwendet wird, können Sie dessen Visible-Eigenschaft auf FALSE festlegen, woraufhin die anderen Karten in der Zeile den Platz um es herum automatisch einnehmen. Sie möchten ggf. eine Formel verwenden, die ein Feld nur dann anzeigt, wenn ein anderes Feld einen bestimmten Wert aufweist.
Hier legen wir die Visible-Eigenschaft des Felds Order status (Bestellstatus) auf ein statisches FALSE fest:

Bei quasi entfernter zweiter Karte kann die dritte Karte nun in dieselbe Zeile wie die erste Karte zurückkehren. Da für die erste Karte WidthFit weiter auf TRUE festgelegt ist, wird nur sie erweitert, um den verfügbaren Platz auszufüllen.
Da das Feld Order status (Bestellstatus) nicht sichtbar ist, kann es im Zeichenbereich nicht ohne Weiteres ausgewählt werden. Sie können jedoch jedes Steuerelement – gleich, ob sichtbar oder nicht – in der hierarchischen Liste der Steuerelemente links im Bildschirm auswählen.
Höhe
Die Height-Eigenschaft steuert die Höhe jeder Karte. Bei Karten ist für Height die entsprechende WidthFit-Eigenschaft vorhanden, und diese ist stets auf TRUE festgelegt. Sie können davon ausgehen, dass eine HeightFit-Eigenschaft vorhanden ist. Suchen Sie jedoch nicht danach im Produkt, da eine derartige Eigenschaft noch nicht offengelegt ist.
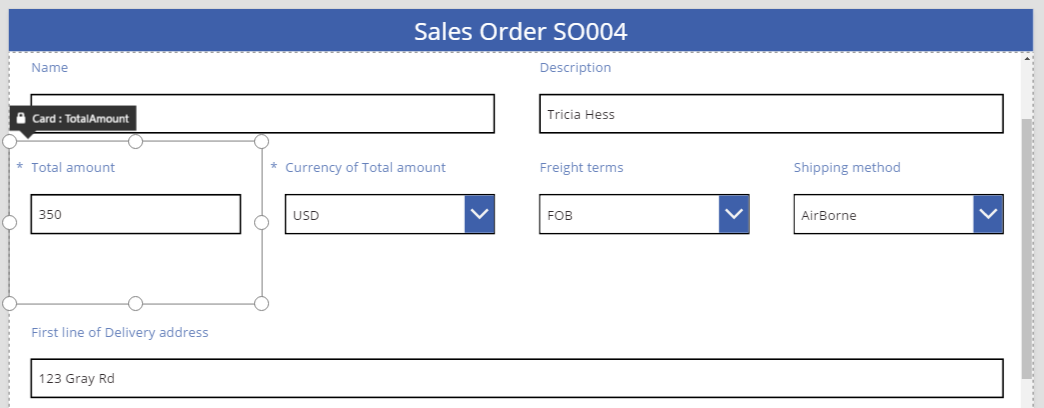
Sie können dieses Verhalten nicht deaktivieren, weshalb das Ändern der Höhe von Karten schwierig sein kann. Alle Karten innerhalb einer Zeile werden mit derselben Höhe wie die höchste Karte angezeigt. Betrachten Sie eine Zeile wie diese:

Welche Karte bestimmt die Höhe der Zeile? In der vorherigen Abbildung ist die Karte Total amount (Gesamtbetrag) ausgewählt, die hoch erscheint, aber ihre Height-Eigenschaft ist auf 80 festgelegt (was identisch mit der Höhe der ersten Zeile ist). Um die Höhe einer Zeile zu verringern, müssen Sie die Height-Eigenschaft der höchsten Zeile in der betreffenden Zeile verringern, und Sie können die höchste Karte nicht ermitteln, ohne die Height-Eigenschaft jeder Karte zu überprüfen.
AutoHeight
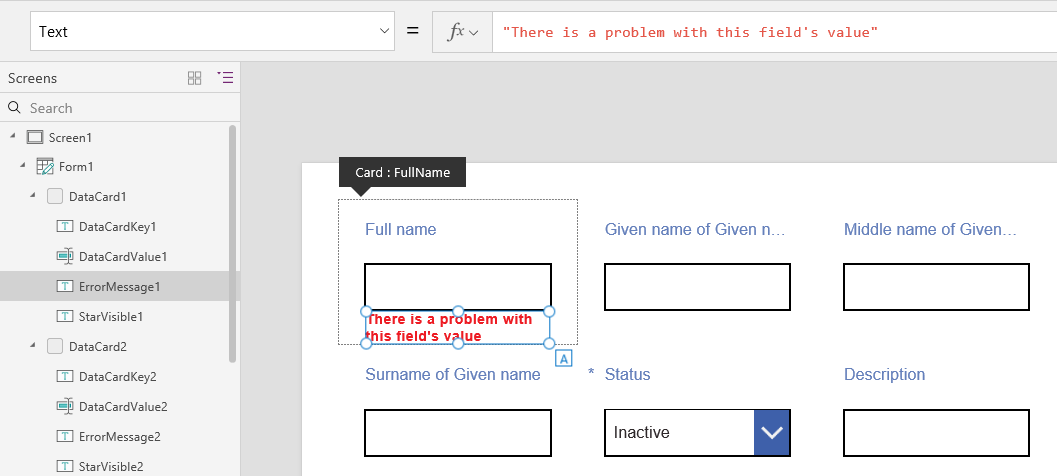
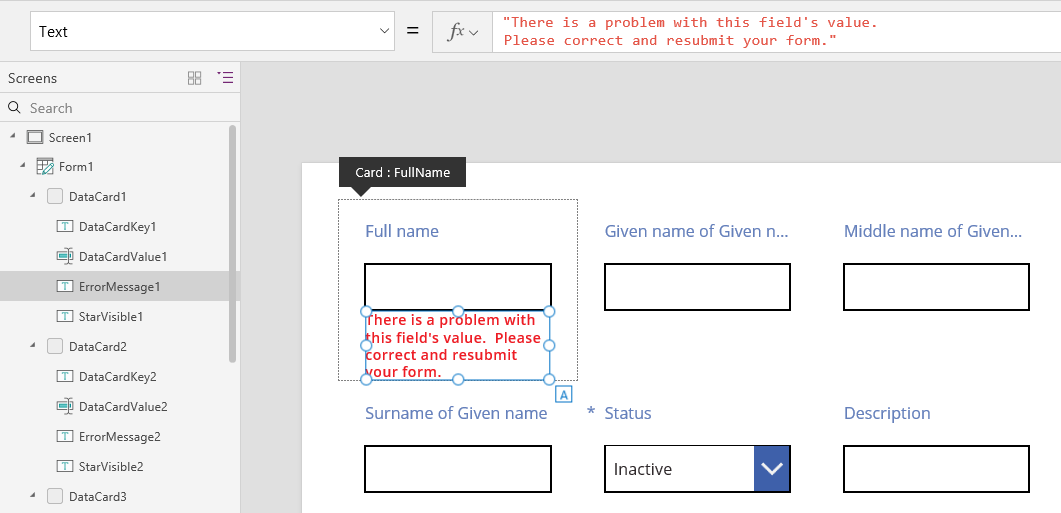
Eine Karte kann auch höher als erwartet sein, wenn sie ein Steuerelement enthält, dessen AutoHeight-Eigenschaft auf TRUE festgelegt ist. Viele Karten enthalten z. B. ein Bezeichnungssteuerelement zum Anzeigen einer Fehlermeldung, wenn der Wert des Felds ein Problem mit der Überprüfung verursacht.
Wenn kein Fehler vorliegt, also kein Text anzuzeigen ist, wird die Höhe der Bezeichnung auf 0 verkleinert. Wenn Sie es nicht besser wüssten und nicht wüssten, dass es da wäre, sollte alles so aussehen:

Auf der linken Seite des Bildschirms wird in der Liste der Steuerelemente ErrorMessage1 angezeigt. Dies ist unser Bezeichnungssteuerelement. Beim Aktualisieren einer App können Sie dieses Steuerelement auswählen, um eine gewisse Höhe festzulegen und Ziehpunkte anzuzeigen, mit denen Sie das Steuerelement positionieren und seine Größe anpassen können. Das „A“ im blauen Feld gibt an, dass für das Steuerelement AutoHeight auf TRUE festgelegt ist:

Die Text-Eigenschaft dieses Steuerelements ist auf Parent.Error festgelegt, was dazu dient, auf Validierungsregeln basierende dynamische Fehlerinformationen abzurufen. Lassen Sie uns zur Veranschaulichung die Text-Eigenschaft dieses Steuerelements statisch festlegen, wodurch seine Höhe (und durch Erweiterung die Höhe der Karte) vergrößert wird, um die Länge des Texts aufzunehmen:

Lassen Sie uns die Fehlermeldung ein wenig verlängern. Wiederum werden das Steuerelement und die Karte vergrößert, um den Text aufzunehmen. Die Zeile wächst insgesamt in der Höhe, wobei die vertikale Ausrichtung zwischen den Karten beibehalten wird:

Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für