XAML-Steuerelemente
Ansichten sind Benutzeroberflächenobjekte wie Bezeichnungen, Schaltflächen und Schieberegler, die in anderen grafischen Programmierumgebungen allgemein als Steuerelemente oder Widgets bezeichnet werden. Die von Xamarin.Forms allen unterstützten Ansichten werden von der View -Klasse abgeleitet.
Auf alle Ansichten, die in Xamarin.Forms definiert sind, kann in XAML-Dateien verwiesen werden.
Ansichten für die Präsentation
| Sicht | Beispiel |
|---|---|
BoxViewZeigt ein Rechteck einer bestimmten Farbe an.
|
<BoxView Color="Accent" |
EllipseZeigt eine Ellipse oder einen Kreis an.
|
<Ellipse Fill="Red" |
ImageZeigt eine Bitmap an.
|
<Image Source="https://aka.ms/campus.jpg" |
BezeichnungZeigt eine oder mehrere Textzeilen an.
|
<Label Text="Hello, Xamarin.Forms!" |
LinieZeigen Sie eine Zeile an.
|
<Zeile X1="40" |
ZuordnungZeigt eine Karte an.
|
<maps:Map ItemsSource="{Binding Locations}" /> |
PfadZeigen Sie Kurven und komplexe Formen an.
|
<Path Stroke="Black" |
PolygonZeigt ein Polygon an.
|
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, |
PolylinieZeigen Sie eine Reihe von verbundenen geraden Linien an.
|
<Polylinienpunkte="0,0 10,30, 15,0 18,60 23,30 35,30 40,0 |
RechteckEin Rechteck oder Quadrat anzeigen.
|
<Rectangle Fill="Red" |
WebViewZeigt Webseiten oder HTML-Inhalte an.
|
<WebView Source="https://learn.microsoft.com/xamarin/" |
Ansichten, die Befehle initiieren
| Sicht | Beispiel |
|---|---|
SchaltflächeZeigt Text in einem rechteckigen Objekt an.
|
<Button Text="Click Me!" |
ImageButtonZeigt ein Bild in einem rechteckigen Objekt an.
|
<ImageButton Source="XamarinLogo.png" |
RadioButtonErmöglicht die Auswahl einer Option aus einem Satz.
|
<RadioButton Text="Ananas" |
RefreshViewBietet Pull-to-Refresh-Funktionalität für scrollbare Inhalte.
|
<RefreshView IsRefreshing="{Binding IsRefreshing}" |
SearchBarAkzeptiert Benutzereingaben, die zum Ausführen einer Suche verwendet werden.
|
<SearchBar Placeholder="Suchbegriff eingeben" |
SwipeViewStellt Kontextmenüelemente bereit, die durch eine Wischbewegung angezeigt werden.
|
<SwipeView> |
Ansichten zum Festlegen von Werten
| Sicht | Beispiel |
|---|---|
CheckBoxErmöglicht die Auswahl eines Wertsboolean .
|
<CheckBox IsChecked="true" |
SchiebereglerErmöglicht die Auswahl einesdouble Werts aus einem kontinuierlichen Bereich.
|
<Schieberegler Minimum="0" |
StepperErmöglicht die Auswahl einesdouble Werts aus einem inkrementellen Bereich. API / Anleitung API / Anleitung |
<Stepper Minimum="0" |
SchalterErmöglicht die Auswahl eines Wertsboolean .
|
<Switch IsToggled="false" |
DatePickerErmöglicht die Auswahl eines Datums.
|
<DatePicker Format="D" |
TimePickerErmöglicht die Auswahl einer Zeit.
|
<TimePicker Format="T" |
Ansichten zum Bearbeiten von Text
| Sicht | Beispiel |
|---|---|
EingabeErmöglicht die Eingabe und Bearbeitung einer einzelnen Textzeile.
|
<<Eintrag Keyboard="Email" |
EditorErmöglicht die Eingabe und Bearbeitung mehrerer Textzeilen.
|
<Editor VerticalOptions="FillAndExpand" /> |
Ansichten zum Anzeigen einer Aktivität
| Sicht | Beispiel |
|---|---|
ActivityIndicatorZeigt eine Animation an, um zu zeigen, dass die Anwendung an einer langwierigen Aktivität beteiligt ist, ohne einen Hinweis auf den Fortschritt zu geben.
|
<ActivityIndicator IsRunning="True" |
ProgressBarZeigt eine Animation an, um zu zeigen, dass die Anwendung eine lange Aktivität durchläuft.
|
<ProgressBar Progress=".5" |
Ansichten, die Sammlungen anzeigen
| Sicht | Beispiel |
|---|---|
CarouselViewZeigt eine scrollbare Liste mit Datenelementen an.
|
<CarouselView ItemsSource="{Binding Monkeys}"> |
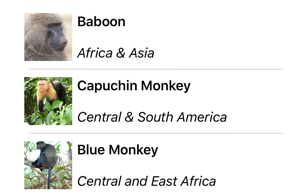
CollectionViewZeigt eine scrollbare Liste auswählbarer Datenelemente unter Verwendung unterschiedlicher Layoutspezifikationen an.
|
<CollectionView ItemsSource="{Binding Monkeys}"> |
IndicatorViewZeigt Indikatoren an, die die Anzahl von Elementen in einemCarouselViewdarstellen.
|
<IndicatorView x:Name="indicatorView" |
ListViewZeigt eine scrollbare Liste auswählbarer Datenelemente an.
|
<ListView ItemsSource="{Binding Monkeys}"> |
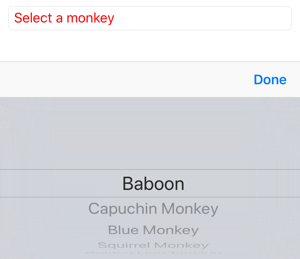
AuswahlZeigt ein Auswahlelement aus einer Liste von Textzeichenfolgen an.
|
<<Auswahltitel="Affen auswählen" |
TableViewZeigt eine Liste mit interaktiven Zeilen an.
|
<TableView Intent="Settings"> |
 Das Beispiel herunterladen
Das Beispiel herunterladen