Tools and Samples
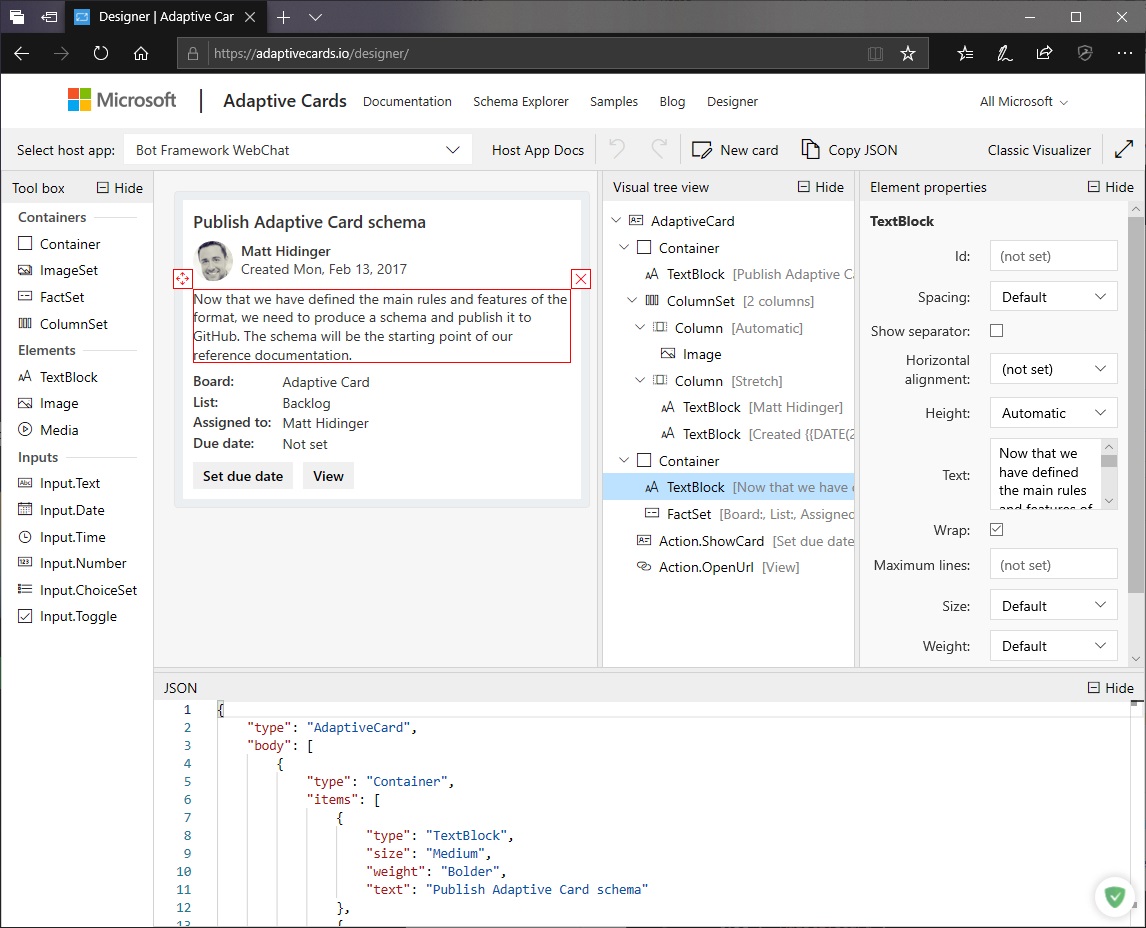
Card Designer
Need for a tool to design your cards? Look no further than the browser-based adaptive card designer at https://adaptivecards.io/designer
Embed the designer into your app
But why send your users there when you can embed the card designer directly into your web app using our JavaScript library.
Check out the adaptivecards-designer package to get started.
Schema validation
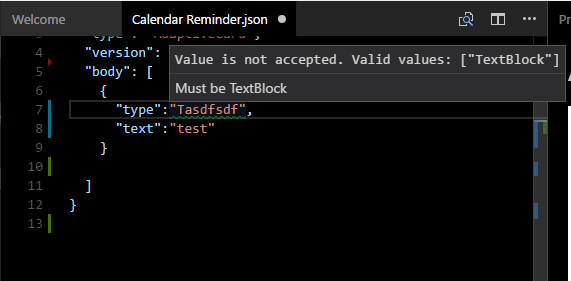
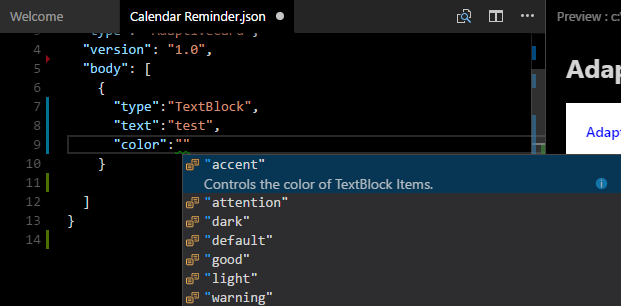
Schema validation is a powerful way of making authoring easier and enabling tooling.
We have provided a complete JSON Schema file for editing and validating adaptive cards in json. Note that the schema URL is versioned, newer versions of Adaptive Cards will have a corresponding URL.
In Visual Studio and Visual Studio Code you can get automatic Intellisense by including a $schema reference.


Example
{
"$schema": "http://adaptivecards.io/schemas/1.2.0/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": []
}
Visual Studio Code Extensions
Adaptive Cards Studio

With AdaptiveCards Studio you can author cards directly in Visual Studio Code. The Extension automatically detects all Adaptive Cards in your working space and lets you easily edit the card template and sample data.
Read more and install it from the Visual Studio Code Marketplace
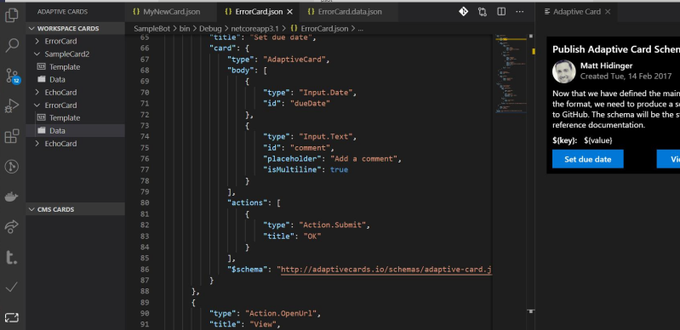
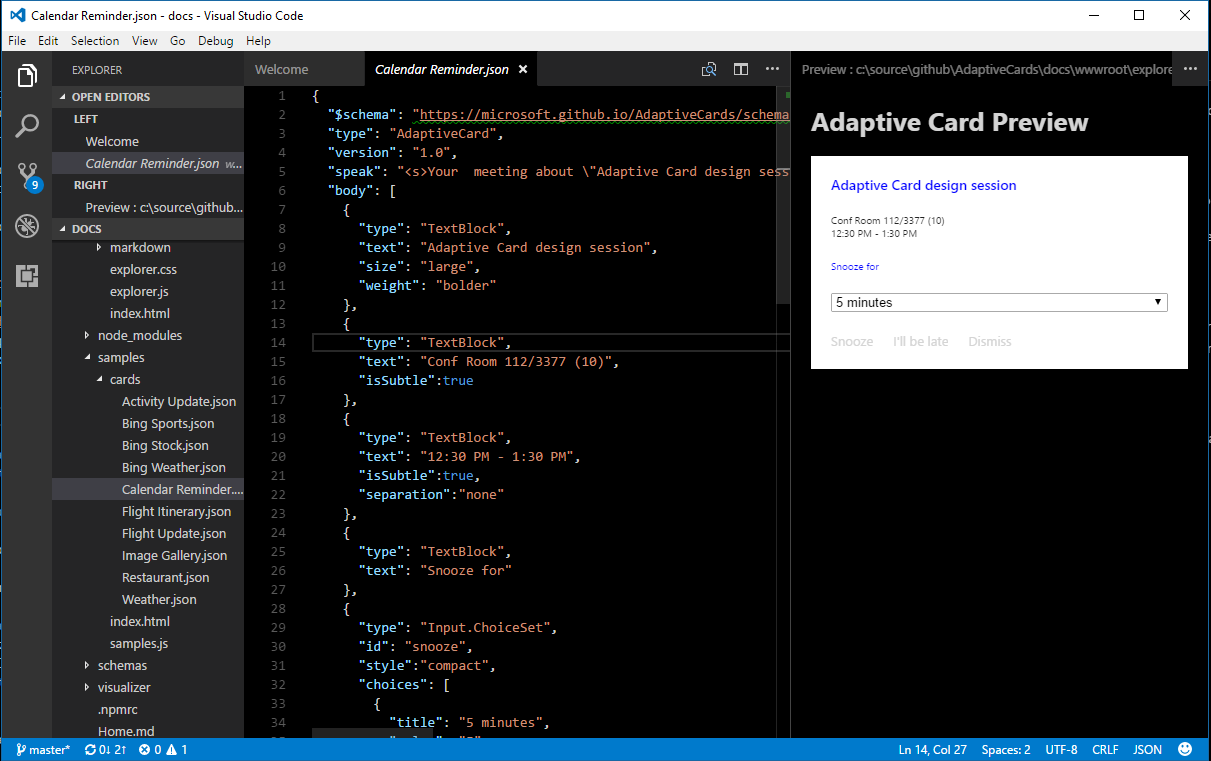
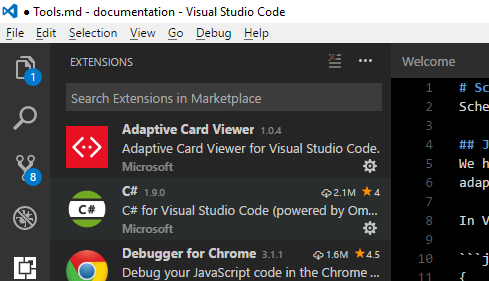
Adaptive Card Viewer
We have created a Visual Studio code extension which allows you to visualize the card you are editing in real time inside the editor itself.

To install, open Extensions Marketplace and search for Adaptive Card Viewer.

Usage
When you are editing a .json file with an Adaptive Card $schema property you can view by using Ctrl+Shift+V A.
{
"$schema": "http://adaptivecards.io/schemas/1.2.0/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": []
}
Options
The following Visual Studio Code setting is available for the AdaptiveCards Viewer. This can be set in User Settings or Workspace Settings.
{
// Open or not open the preview screen automatically
"adaptivecardsviewer.enableautopreview": true,
}
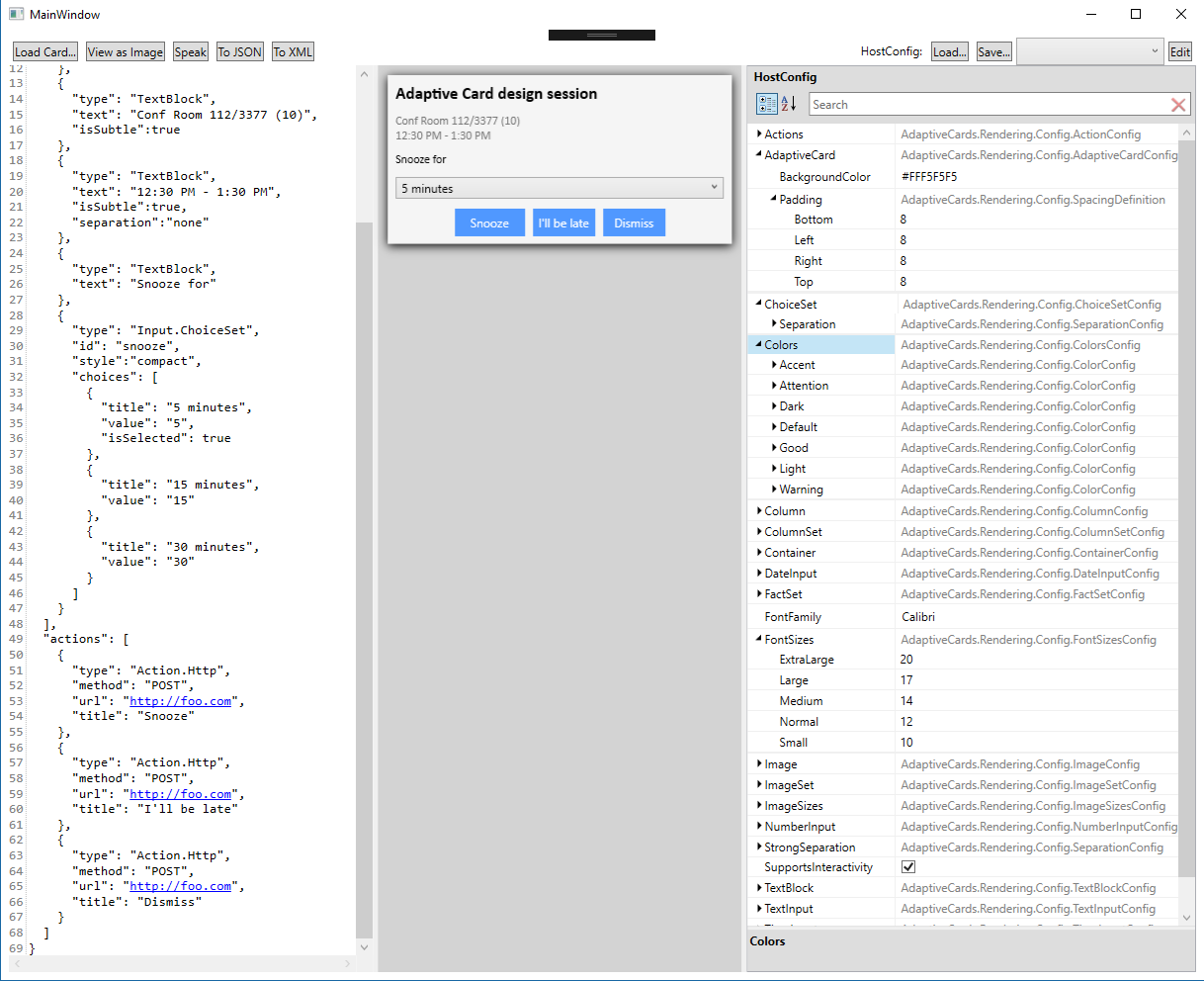
WPF Visualizer Sample
The WPF visualizer sample project lets you visualize cards using WPF/Xaml on a Windows machine. A hostconfig
editor is built in for editing and viewing host config settings. Save these settings as a JSON to use them in rendering
in your application.

WPF ImageRender Sample
The ImageRender sample project turns any card into a PNG from the command line using WPF.
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for