Iv'e had this problem for over a week and it got closed in my previous report with no solution other than to come here ......
Custom Font not working
jrahma
111
Reputation points
Hi,
i am trying to use Font Awsome as the custom font in my app.
I added the icon and set it to EmbeddedResources and added:
[assembly: ExportFont("FontAwesomeRegular.otf", Alias = "FontRegular")]
but I am not getting the icon shown and it just shows the default question mark instead..
<Image>
<Image.Source>
<FontImageSource Grid.Column="4" FontFamily="FontRegular" Color="Black" Glyph=""/>
</Image.Source>
</Image>
Kindly help..
Thanks,
Jassim
7 answers
Sort by: Most helpful
-
-
 Cole Xia (Shanghai Wicresoft Co,.Ltd.) 6,751 Reputation points
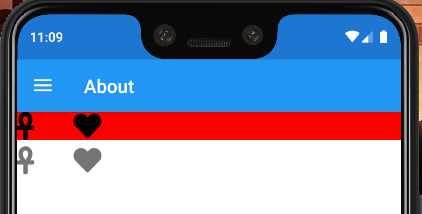
Cole Xia (Shanghai Wicresoft Co,.Ltd.) 6,751 Reputation points2021-03-09T03:13:59.037+00:00 Based on your sample , I made a simple test .
<StackLayout> <StackLayout BackgroundColor="Red" Orientation="Horizontal"> <Image> <Image.Source> <FontImageSource FontFamily="FA5Solid900" Color="Black" Glyph="{x:Static FA:FontAwesomeIcons.Ankh}"/> </Image.Source> </Image> <Image> <Image.Source> <FontImageSource FontFamily="FA5Solid900" Color="Black" Glyph="{x:Static FA:FontAwesomeIcons.AppStore}"/> </Image.Source> </Image> <Image> <Image.Source> <FontImageSource FontFamily="FA5Solid900" Color="Black" Glyph=""/> </Image.Source> </Image> </StackLayout> <StackLayout Orientation="Horizontal"> <Label FontFamily="FA5Solid900" Text ="{x:Static FA:FontAwesomeIcons.Ankh}" FontSize="30"/> <Label FontFamily="FA5Solid900" Text ="{x:Static FA:FontAwesomeIcons.AppStore}" FontSize="30"/> <Label FontFamily="FA5Solid900" Text ="" FontSize="30"/> </StackLayout> </StackLayout>
I found
- Not all the Unicode sting in
FontAwesomeIconsworks as expected. (Acorn ,AppStorenot work butAnkhwork) - The default color is light-gray not white, so we don't need to set color on it .
- Unicode string or XML character escape does not work on
ShellContent.Icon, it seems that it only supports existing image file .
- Not all the Unicode sting in
