Test the Web Forward – Seattle 2013
Nos dias 12 e 13 de abril, a Microsoft sediou um evento da Test the Web Forward com o objetivo de aperfeiçoar a Web criando testes de interoperabilidade. Dezenas de voluntários da Adobe, AT&T, Blackberry, Mozilla, e de muitos outras empresas, se juntaram a nós em nossos escritórios de Seattle para saber mais sobre os padrões de testes da Web, como escrever testes em CSS e HTML e conhecer as ferramentas disponíveis para o gerenciamento de conjuntos de testes. Participantes de todo o país, e também do Canadá, contribuíram para criar um número recorde de 514 novos testes ao todo.

Por que realizar testes?
A qualidade e a precisão da conformidade com os padrões HTML e CSS de diferentes navegadores continuam variando muito. A W3C requer testes independentes para todos os requisitos normativos de uma especificação com o objetivo elevar o status de uma especificação do W3C Web de recomendação candidata a recomendação oficial. Esses testes são utilizados para garantir que ao menos dois navegadores oferecerão suporte completo a cada declaração normativa. Como você pode imaginar, a criação de todos esses testes é um grande desafio. Estima-se que o HTML5 precisará de mais de 100 mil testes. Isso sem citar os módulos CSS3, WebApps, Media Extensions etc. Já enviamos centenas de testes de HTML, CSS e SVG que podem ser exibidos no W3C e no Internet Explorer Test Center. No entanto, mais testes serão necessários. Esses testes trazem benefícios para todos os navegadores, e também para toda a comunidade de desenvolvedores da Web, ao assegurar um comportamento consistente e previsível. À medida que diferentes navegadores aperfeiçoam o suporte à mesma marcação, podemos concretizar a promessa que é o HTML5 e o CSS3.
Há alguns anos, muitos membros de comunidade de padrões voltaram-se para o crowd-sourcing para ajudar na criação de novos testes. Como resultado, os eventos Test the Web Forward foram criados.
Com o patrocínio das empresas mais importantes do setor como Microsoft, Adobe, Google e Mozilla, a comunidade da Web se juntou e realizou diversas sessões de criação de testes na França, China, Austrália e nos EUA. Cada sessão, além de gerar centenas de testes, informa os desenvolvedores da Web a respeito das especificações que compõem a plataforma da Web.
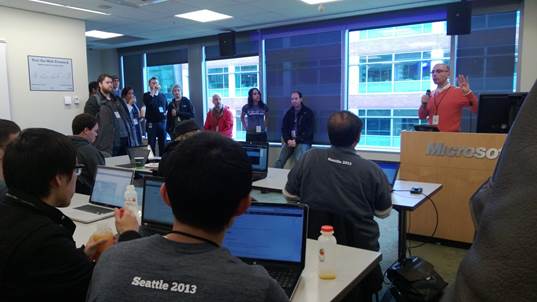
Por dentro do evento de Seattle
Nossos amigos na Adobe prestaram um grande serviço a todos realizando um evento de sucesso. Eles souberam aproveitar a experiência que adquiriram ao sediar eventos anteriormente. Em Seattle, iniciamos a hack-a-thon na sexta-feira à noite, com apresentações inspiradoras e informativas de fantasai da Mozilla (Elika Etemad), Rebecca Hauck da Adobe e Kris Krueger da Microsoft, explicando porque precisamos de testes, quais tipos de testes estão disponíveis e como criá-los. Segue um resumo dos pontos principais discutidos:
Testes autônomos, em geral, dependem de uma verificação visual: caso ocorra uma falha, o conteúdo em vermelho será exibido.
Testes de referência comparam um teste com uma referência visual que não possui dependência do recurso testado. Observe que o teste inclui um link para o teste de referência com o qual ele deve ser comparado. Por exemplo, caso você quisesse testar se DIVs renderizam as cores de fundo corretamente, você deveria realizar um teste de referência utilizando TABLEs.
Testes de modelo de objeto dependem de agentes de teste JavaScript, que verificam se o modelo de objeto refletirá o que é especificado nas style sheets estáticas. Um exemplo é este teste de media query de CSS.
Essas apresentações foram seguidas por breves comentários de dois minutos dos líderes de testes da sessão de sábado sobre a razão pela qual os participantes devem escolher um foco principal (CSS Flexbox, Eventos de Ponteiro, CSS Transforms, CSS OM, Backgrounds & Borders, Exclusions, ou HTML5). No entanto, os participantes da sessão estavam livres para escrever testes sobre qualquer API ou especificação por qual se interessasse.

No dia seguinte, após o café da manhã, os participantes se separaram em três salas e receberam a ajuda dos líderes das sessões. Cada área estava repleta de especialistas (além dos oradores da noite anterior): Arron Eicholz (Microsoft, CSS); Jacob Rossi (Microsoft, Eventos de Ponteiro); Sylvain Galineau (Adobe [anteriormente da Microsoft], CSS); Alan Stearns (Adobe, CSS); Dave Methvin (Presidente da jQuery, HTML).
Os líderes instruíram cada participante a determinar quais áreas precisavam de testes e a criar um código que testasse asserções específicas que queríamos capturar. Os voluntários poderiam trabalhar sozinhos, em pequenos grupos ou obter ajuda dos especialistas pessoalmente.
Ao final da sessão, 514 testes tinham sido enviados, um número ligeiramente acima do recorde da sessão de testes de Paris, definindo um novo parâmetro para as sessões futuras. Para encerrar a noite, durante as comemorações do final da sessão, foi sorteado um Surface Pro. O ganhador foi um aluno voluntário da Universidade de Washington.
Como você pode ajudar
No IE10, adicionamos o suporte a uma longa lista de novos recursos padrões de CSS, HTML, SVG e DOM. Publicamos alguns de nossos testes para esses recursos em nosso IE Test Center. Enviaremos muito mais testes, mas ainda precisamos de ajuda da comunidade para escrever esses testes corretamente e para aprimorar essas especificações.
É gratificante fazer parte de uma comunidade que trabalha para construir uma Web mais interoperável e inovadora. Apoiamos muitas das iniciativas semelhantes, como a doação recente da documentação do JavaScript para o Webplatform.org ou nossos esforços contínuos para simplificar a realização de testes em diversos navegadores com o modern.ie. Se você também quer ajudar a aprimorar a Web, venha e junte-se a nós em um dos próximos eventos Test the Web Forward! Enquanto isso, você poderá aprender a como colaborar com testes, ou a revisar testes já disponíveis online. Para saber quando ocorrerão os eventos e para ficar em contato com toda a comunidade do Test the Web Forward, assine nossa lista de endereçamento do W3C: public-testtwf. Se a criação de testes parece muito complicada, mas você possui conhecimentos e interesse pela Web, é possível participar do projeto WebPlatform Docs e ajudar a documentar a Web.
Para obter mais informações e atualizações, siga nosso identificador de relações com desenvolvedores do Internet Explorer no Twitter @IEDevChat, o identificador desta iniciativa @testthewebfwd e também o #testtwf.
Manteremos você informado a respeito dos próximos eventos. Estamos ansiosos para nos encontrarmos com você em breve!
—John Jansen, Kris Krueger, Arron Eicholz e Jacob Rossi – Internet Explorer