Zoom óptico em modos de documento herdados
O Internet Explorer 9 introduziu o posicionamento de fonte de subpixel como parte de sua renderização acelerada de hardware de conteúdo HTML5 conforme descrito nessa postagem do IEBlog. Este foi um passo importante rumo ao futuro, pois permitiu métricas de texto independentes de zoom — uma característica fundamental quando o zoom de pinça é parte da experiência de navegação, como ocorre no IE10 em dispositivos habilitados para toque do Windows 8.
Como observado naquela postagem há 18 meses, os modos de compatibilidade herdados do IE9 usam métricas de texto de pixel inteiro. Essa decisão voltada à compatibilidade continua no IE10 com o modo quirks do IE5 e o modo padrões do IE7 e do IE8 sendo executados com métricas de fonte de pixel inteiro; os modos de documento Padrões, Quirks do IE10 e o modo Padrões do IE9 usam métricas de texto de subpixel.
Como resultado, o texto nos sites sendo executados nos modos de documento herdados do 5, 7 e 8 não são dimensionados perfeitamente quando a página é ampliada com o zoom de pinça, zoom de toque duplo ou quando a página é ampliada pelo zoom automático na exibição de ajuste e preenchimento do Windows 8.
Exemplo de zoom: modos herdado vs. padrões
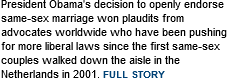
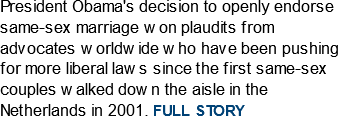
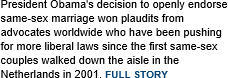
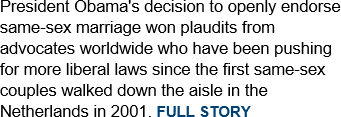
Veja abaixo comparações lado a lado mostrando o texto de um site de notícias popular nos modos de documento do 8 e 10 a 100% e 150%. Observe o espaçamento especialmente ruim entre algumas letras no exemplo do modo do 8 a 150% (canto direito superior).
| Tamanho padrão (100%) | Com zoom óptico a 150% | |
|---|---|---|
| 8 |  |
 |
| 10 |  |
 |
Migre para o modo Padrões hoje
A melhor correção para esse comportamento é migrar suas páginas para o modo Padrões do IE9 ou IE10. O Inspetor de compatibilidade do IE10 é uma ferramenta valiosa para ajudar na migração para o modo do IE9 ou IE10. O Inspetor de compatibilidade identifica possíveis problemas e fornece as etapas que você pode seguir para resolvê-los. Em geral, o código e a marcação HTML, CSS e JavaScript que você usa com outros navegadores funcionarão muito bem no IE10 após a substituição de qualquer detecção de navegador pela detecção de recurso e a atualização dos prefixos CSS para incluir -ms- ou versões sem prefixos. A Modernizr é uma biblioteca JavaScript que pode ajudar a resolver esses problemas.
Especificando métricas de subpixel nos modos herdados
Se a migração para marcações baseadas em padrões estiver fora de cogitação para seu site no momento, você poderá habilitar métricas de texto de subpixel em modos de documento herdados usando um cabeçalho HTTP ou uma marca <meta>. Com base em nossos testes, a maioria dos sites funcionarão perfeitamente com métricas de texto naturais.
O formato da cabeçalho HTTP é:
X-UA-TextLayoutMetrics: Natural
A sintaxe da marca <meta> é:
<meta http-equiv="X-UA-TextLayoutMetrics" content="natural" />
O suporte a esse cabeçalho HTTP e marca <meta> é novo na versão final do IE10 no Windows 8.
Para melhorar a experiência imediata do Windows 8 para dispositivos habilitados para toque, acrescentamos uma seção <NaturalTextMetrics> à lista CV (Modo de Exibição de Compatibilidade) do IE10 que permite métricas naturais para aproximadamente 570 sites populares sendo executados no momento em modos de documento herdados. Caso seu site seja incluído na lista, mas você preferir que não, envie um email para iepo@microsoft.com. Inclua seu nome, empresa, cargo e informações para contato juntamente com o domínio que você deseja remover.
Esteja preparado para o IE10
Migre seu site no modo de documento herdado para o modo padrões do IE9 hoje e esteja preparado para o IE10 amanhã. Os visitantes do seu site usando o IE10 no Windows 8 agradecerão.
—Ted Johnson, gerente de programas geral, gráficos da Web