Internet Explorer 9 Platform Preview 3 公開開始 (速報)
MIX10 で初の Platform Preview が公開されて以来、8 週間おきにこの Platform Preview を更新することをお伝えしてきましたが、本日より 3 つ目の Platform Preview の公開が Test Drive にて始まったことをお知らせいたします。
主な変更点
1. HTML5 Canvas 要素を実装
多くの開発者の皆様から、HTML5 の要素の一部として Canvas をサポートするようご要望をいただきましたが、Platform Preview 3 において HTML5 Canvas 要素を実装したことをお伝えします。
Canvas の描画についても他のグラフィックの描画と同様に、GPU によるハードウェアアクセラレーションに対応しています。
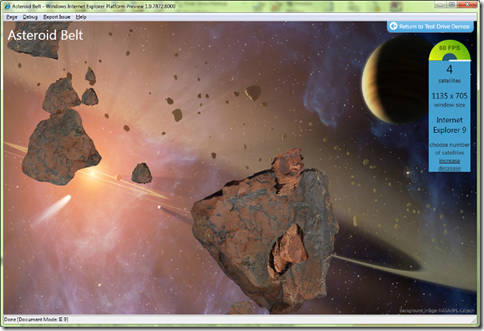
ぜひこちらの Asteroid Belt と Fish Tank のサンプルをお試しください。また、オンラインショッピングサイトにおける Canvas 実装例として、Book Shelf のサンプルをご用意しましたので併せてお試しください。
2. HTML5 Audio / Video 要素を実装
こちらの動画で、ハードウェアアクセラレーションを活用する IE9 と他のブラウザーによる、HTML5 エクスペリエンスの違いを御覧ください。
※この動画は HTML5 Video タグ (H.264 コーデックを利用) により記述されており、対応のブラウザーで閲覧していただけます。非対応のブラウザーをご利用の場合は、Silverlight による再生となります。
HTML5 Video とリッチなグラフィックを組み合わせるとどれだけ素晴らしいユーザーエクスペリエンスを得られるのか、Internet Movie Database (IMDB) とタイアップして作成した Video Panorama サンプルをぜひ御覧ください。
また、YouTube HTML5 動画プレーヤーも、Platform Preview 3 で閲覧が可能になっています。
3. JavaScript パフォーマンスの向上
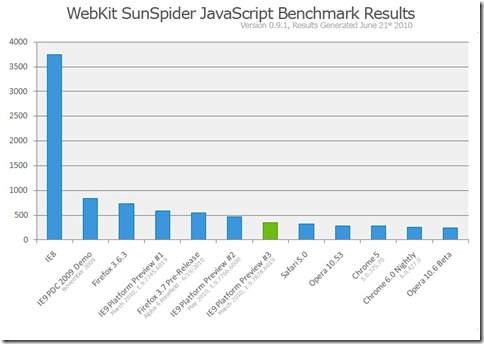
Platform Preview のリリースを重ねるごとに JavaScript エンジンの改良が進み、パフォーマンスが向上してきましたが、この Platform Preview 3 においてもさらにパフォーマンスが向上しました。以下の表を御覧ください。
これまでの Platform Preview からどのようにパフォーマンスが向上してきたか、こちらの表も併せてご覧ください。
4. Web Open Font Format (WOFF) の実装
Mozilla、そして Opera との協業により、WOFF ファイルフォーマットを W3C に提出できたことに大変興奮しています。
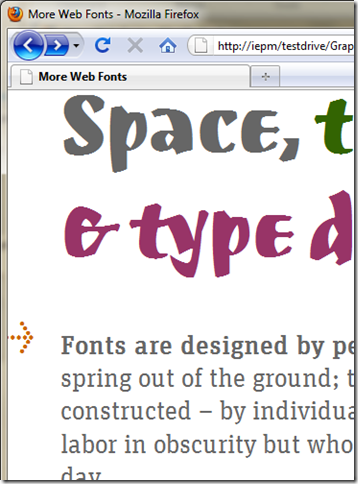
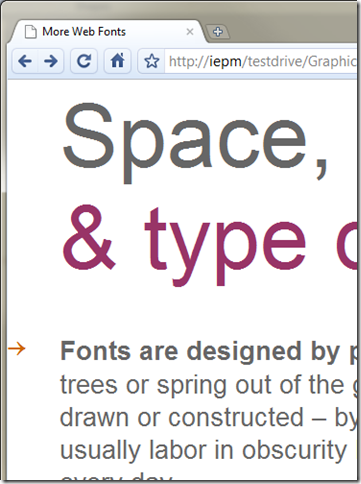
IE9 における他のテキストレンダリングと同様、DirectX テクノロジーの 1 つである DirectWrite を用いて、WOFF もシャギーの少ないスムーズな表示が可能になります。
WOFF をサポートすることがどうして大事なのか。それは同じマークアップで同じテキストとタイポグラフィーの結果を得られるということです。
以下が Test Drive の WOFF に関するサンプルを IE9 と最新のバージョンの Firefox、Chrome で表示した際の結果になります。
5. Acid 3 テストのスコア向上
Platform Preview を更新するたびに Web 標準の実装を進めてきましたが、その結果 Acid 3 テストの結果も上昇、Platform Preview 3 では 15 点スコアが向上して 83 点になりました。
6. JavaScript エンジンと ES5
IE9 のスクリプトエンジンである “Chakra” の改良により、ECMA-262: ECMAScript Language Specification のサポートを強化しました。これには最近になって定まった Fifth Edition of ECMA-262 (ES5) の機能も含まれています。
7. DOM/CSS3 への対応強化
開発者ガイド (英語版) に現在利用可能な機能が掲載されています。引き続き標準化団体、および Web ブラウザーコミュニティーと共に同じマークアップの実現のため協業していきます。
最後に、Platform Preview に対するフィードバックに感謝いたします。私たちからのお願いとしては引き続き
- Test Drive サイトから Platform Preview をダウンロードしてください
- 同サイトのサンプルをお試しいただき、ご自身でもサンプルを作ってみてください
- 他のブラウザーで用いているのと同じマークアップを IE9 でも実行させてください
- IE7 互換モードで動作しているサイトを IE9 標準モードで動作させてください
Platform Preview 3 は Internet Explorer 8 と並行して使うことができます。また、以前の Platform Preview は上書きされますので、それらをアンインストールする必要はありません。Platform Preview 3 における新機能や変更点については、こちらのリリースノート (英語版) をご覧ください。