IE10 Release Preview에서 제외된 기존의 DX 필터
Internet Explorer는 브라우저에 관계없이 일관된 '동일 마크업, 동일 결과'라는 목표를 추구하고 있으며, 이러한 노력의 일환으로 웹 사이트를 표준 기반 그래픽 효과 기능으로 전환할 수 있는 CSS3 기능을 IE9 및 IE10에 추가했습니다. 우리는 예전에 쓴 글에서 IE4에 처음 도입된 Internet Explorer의 기존 시각적 필터 및 전환이 IE10의 표준 및 Quirks 모드에서 지원되지 않으며 이러한 필터가 표준 기반 필터보다 성능이 떨어진다고 언급한 바 있습니다. 심층적인 성능 분석 결과와 공개 웹에서의 매우 낮은 사용량을 고려하여 Windows 8의 Internet Explorer 10 Release Preview에서는 인터넷 영역의 모든 사이트에 대한 모든 문서 모드에서 이러한 필터를 제외했습니다. IE10의 문서 모드 5, 7, 8, 9에는 로컬 인트라넷 및 신뢰할 수 있는 사이트 영역의 사이트에 이러한 기능을 사용할 수 있다고 나와 있습니다.
웹 사이트 업데이트
웹 사이트 개발자가 페이지에서 기존 필터를 실행할 수 있는 메커니즘은 없습니다.
우리의 지침은 IE10의 표준 기반 웹 그래픽으로 전환에서 언급한 것과 동일합니다. 이제는 표준 기반 마크업으로 전환하여 기존의 DX 필터 대신 IE10의 새로운 CSS3 기능을 사용해야 할 때입니다. 자세한 내용은 이 글을 참조하십시오.
영역별 설정 변경
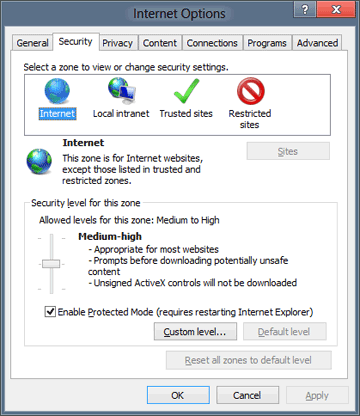
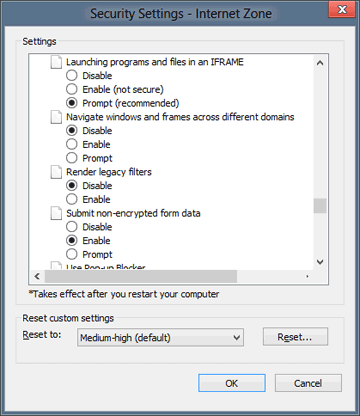
최종 사용자는 인터넷 옵션 대화 상자의 보안 탭을 사용하여 기존 필터의 기본 렌더링을 변경할 수 있습니다. 변경할 영역을 선택하고 '사용자 정의 수준'을 터치하거나 클릭합니다. 해당 영역에 대한 보안 설정 대화 상자의 'Miscellaneous(기타)' 섹션에서 아래쪽의 'Render legacy filters(기존 필터 렌더링)' 옵션으로 스크롤하십시오. 여기서 영역의 모든 사이트에 대한 필터 렌더링을 설정하거나 해제할 수 있습니다.

인터넷 옵션 대화 상자에서 인터넷 영역이 강조 표시된 보안 탭

기존 필터 렌더링 설정의 위치로 스크롤된 보안 설정 대화 상자
시스템 관리자는 그룹 정책을 사용하여 모든 사용자를 대상으로 이러한 설정을 제어할 수 있습니다.
표준 기반 마크업으로 전환
이 블로그에서 여러 번 강조했듯이 모든 브라우저가 동일한 표준 기반 마크업을 제공하고, 모든 사이트가 모든 브라우저에 표준 기반 콘텐츠를 제공하면 사용자가 매우 편리하게 이용할 수 있게 됩니다.
모든 개발자에게 IE10에 동일한 표준 마크업을 제공하고, 지금 바로 사이트에서 IE의 기존 필터 기능을 사용하지 않을 것을 권장합니다.
- Internet Explorer 그래픽 부문 수석 프로그램 관리자, Ted Johnson