Исследование ориентации и перемещения устройства
Сегодня мы выпустили прототип внедрения черновой спецификации события DeviceOrientation консорциума W3C. Он опубликован на сайте HTML5Labs.com. В этой спецификации определяются новые события DOM, предоставляющие данные о физической ориентации и перемещении устройства. Такие API-интерфейсы позволяют веб-разработчикам легко реализовывать современные возможности просмотра веб-страниц, связанные с использованием датчиков, которыми оснащены современные устройства.
Как это помогает разработчикам
С помощью API-интерфейса Device Orientation разработчики могут исследовать новые механизмы ввода для игр, новые жесты для приложений (например, "встряхнуть для очистки экрана" или "наклонить для увеличения") и даже сценарии дополненной реальности. Данный прототип включает пример игры, помогающий разобраться в этом API.
Видеоролик, в котором демонстрируется практическая реализация принципов, объясняемых в этой записи блога
Как это работает
API-интерфейс Device Orientation представляет два разных типа данных с датчика: ориентация и перемещение.
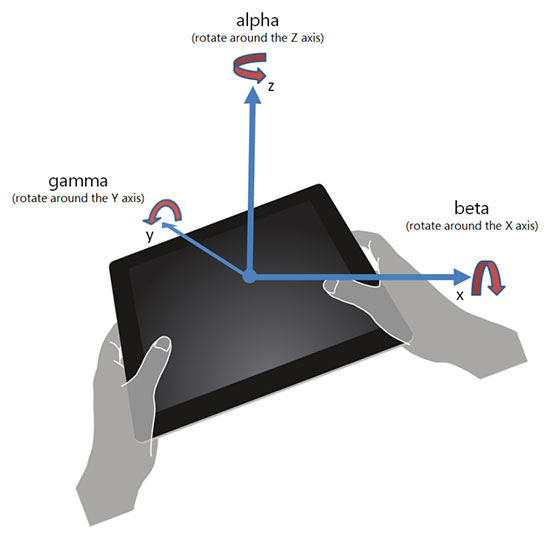
Когда меняется физическая ориентация устройства (например, пользователь наклоняет или поворачивает его), для окна генерируется событие deviceorientation, сообщающее углы поворота альфа, бета и гамма (в градусах):

<div id="directions"></div>
<script>
window.addEventListener("deviceorientation", findNorth);
function findNorth(evt) {
var directions = document.getElementById("directions");
if (evt.alpha < 5 || evt.alpha > 355) {
directions.innerHTML = "North!";
} else if (evt.alpha < 180) {
directions.innerHTML = "Turn Left";
} else {
directions.innerHTML = "Turn Right";
}
}
</script>
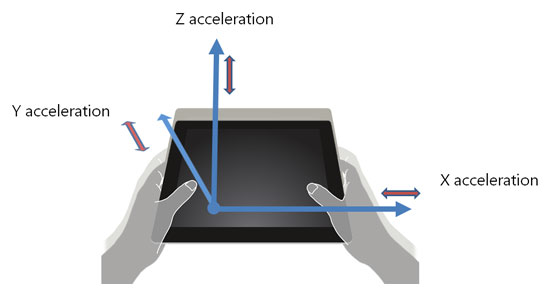
Когда устройство перемещается или поворачивается (точнее, испытывает ускорение), для окна генерируется событие devicemotion, предоставляющее значения ускорения (с эффектом гравитационного ускорения и без него, выраженные в м/с2) по осям x, y и z, а также скорость изменения углов поворота альфа, бета и гамма (в градусах в секунду):

<div id="status"></div>
<script>
window.addEventListener("devicemotion", detectShake);
function detectShake(evt) {
var status = document.getElementById("status");
var accl = evt.acceleration;
if (accl.x > 1.5 || accl.y > 1.5 || accl.z > 1.5) {
status.innerHTML = "EARTHQUAKE!!!";
} else {
status.innerHTML = "All systems go!";
}
}
</script>
Испытание прототипа
Вы можете загрузить данный прототип с сайта HTML5Labs. Для этого прототипа требуется Internet Explorer 10, работающий на устройствах с датчиками ускорения, поддерживаемыми Windows 8. Этот прототип работает как расширение Internet Explorer на рабочем столе, где разработчики могут ознакомиться с этими API. Чтобы приступить к созданию своих страниц с использованием этого прототипа, достаточно установить прототип, а затем включить ссылку на файл скрипта DeviceOrientation.js (скопированного на рабочий стол после установки прототипа):
<script type="text/javascript" src="DeviceOrientation.js"></script>
С нетерпением ждем ваших отзывов и предложений
Мы с нетерпением ждем отзывов разработчиков на этот прототип внедрения спецификации W3C события Device Orientation. Поделитесь с нами своим мнением в комментариях к этой записи блога или напишите по электронной почте.
— Абу Обейда Бакхач (Abu Obeida Bakhach), руководитель программы, Microsoft Open Technologies Inc.
—Джейкоб Росси (Jacob Rossi), руководитель программы, Internet Explorer