Аппаратно-ускоренный HTML5: первая предварительная версия IE9 доступна разработчикам
Когда мы внимательно взглянули на HTML5, то увидели, что эта технология ознаменует появление нового класса приложений. Эти приложения будут нагружать среду исполнения браузера и имеющееся аппаратное обеспечение иным, отличным от существующих сайтов образом. Мы быстро осознали, что обеспечение грамотной реализации HTML5 – это является нашей задачей с самого начала – связано с разработкой подсистем браузера с учетом потребностей нового класса приложений, нежели с определенным набором функций. С самого начала разработки IE9 мы поставили перед собой задачу обеспечения профессиональной поддержки HTML5 на базе возможностей современного аппаратного обеспечения через Windows.
Сегодня на конференции MIX мы продемонстрировали как стандартные шаблоны, хорошо известные и широко применяемые разработчиками, работают лучше за счет применения современных устройств через IE9 в Windows. В этой статье я расскажу о том, что мы показывали сегодня на конференции: производительность, стандарты, аппаратно-ускоренная HTML5-графика и доступность IE9 Platform Preview для разработчиков.
Во-первых, мы продемонстрировали новый механизм обработки сценариев IE9, известный под кодовым именем «Chakra», а также рассказали о прогрессе, которого удалось добиться в популярном тесте производительности JavaScript. С разницей в обработке сценариев различными механизмами, сопоставимой со временем взмаха ресниц, мы поведали о нашем подходе по созданию сайтов, работающих ощутимо быстрее. Chakra осуществляет компиляцию JavaScript в фоне на отдельном ядре процессора параллельно с IE.
Мы продемонстрировали прогресс в обеспечении работы стандартизированного HTML-кода, сценариев и разметки в различных браузерах. Мы показали поддержку некоторых стандартов: HTML5, DOM и CSS3. Мы представили результаты IE9 в тесте Acid3 (55 балов); по мере продвижения в обеспечении единства разметки, которую разработчики смогут использовать в различных браузерах, результаты в тесте Acid3 будут также расти. И в рамках нашего обязательства по стандартизации мы передали тестовые случае в органы стандартизации. Кроме того, мы сделали эти тесты публично доступными, чтобы любой желающий смог их провести в любом из доступных браузеров.
Был продемонстрирован значительный рост производительности, который удовлетворит аппетиты насыщенных графикой веб-страниц, а также использование браузером возможностей современного оборудования с помощью операционной системы. Тот же самый HTML-код, сценарий и разметка CSS работают в различных браузерах; при этом в IE9 страницы загружаются значительно быстрее благодаря аппаратно-ускоренной графике. Кроме того, IE9 является первым браузером, обеспечивающим поддержку аппаратно-ускоренной SVG-графики.
В заключение мы анонсировали доступность первой версии IE Platform Preview для разработчиков и обязательство обновлять ее каждые два месяца. Мы хотим, чтобы представители сообщества разработчиков могли ознакомиться с результатами нашей работы по улучшению платформы IE.

Производительность
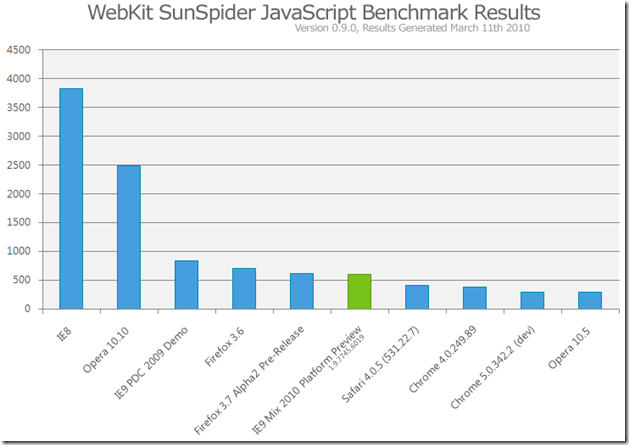
В IE9 используется новый механизм JavaScript, известный под названием «Chakra». Вот график производительности IE9 из популярного тестового пакета для оценки производительности JavaScript, теста Webkit Sunspider:
Как видите, в данном тесте IE9 быстрее, чем IE8 и некоторые иные браузеры. Обратите внимание на разницу между текущей версией IE9 и браузерами, расположенными по правую сторону от него. Потребовалось порядка 70 секунд, чтобы обнаружить разницу в 300 мс между браузерами.
По мере дальнейшего увеличения скорости механизма для обработки сценариев на реально существующих сайтах IE9 продолжит набирать баллы в этом тесте. До сего момента мы, откровенно говоря, не занимались тонкой настройкой для Webkit Sunspider. Но, как и в случае с другими тестами, результаты могут отличаться в зависимости от компьютера.
Производительность, ощутимая при посещении веб-сайтов, часто связана не с JavaScript, а с другими подсистемами браузера. Например, некоторые сайты тратят больше времени на разметку страницы или ее визуализацию, нежели на выполнение сценария. Первый график в статье с PDC отлично иллюстрирует эту ситуацию. В современных компьютерах предусмотрены средства для увеличения производительности графики. И IE9 использует это аппаратное обеспечение для ускорения визуализации графики и текста на странице и, как следствие, увеличения скорости прорисовки страницы.
Для дальнейшего увеличения производительности JavaScript механизм Chakra делает нечто, что отличает его от других механизмов обработки сценариев. Для механизма предусмотрен отдельный фоновый поток, в котором выполняется компиляция JavaScript. Windows запускает данный поток параллельно на отдельном ядре, если таковое имеется. Компиляция в фоне позволяет пользователям взаимодействовать с веб-страницей, пока IE генерирует код. За счет запуска отдельного фонового потока данный процесс использует преимущества современных многоядерных процессоров. Таким образом, пользователи с процессорами Core2Duo, QuadCore и i7 могут использовать их мощь для ускорения загрузки страниц, не прилагая дополнительных усилий.
Разработчики извлекут выгоду в производительности за счет использования современного аппаратного обеспечения без необходимости вносить какие-либо изменения в свои сайты. Пользователям придется меньше ждать, плюс, ко всему прочему, сайты станут более интерактивными, как традиционные настольные приложения. Подобный дизайн обеспечит более высокую производительность для новых шаблонов веб-разработки, используемых на многих современных веб-сайтах. И ключевым здесь является возможность использования современных технологий в наиболее важном из используемых вами языков – JavaScript.
Стандарты
Целью стандартов и интероперабельности как таковых является обеспечение идентичности HTML-кода, сценариев и разметки в различных браузерах. От устранения необходимости оптимизировать код для различных браузеров выиграют все, плюс это создаст больше возможностей для инноваций.
Многие стандарты до сих пор находятся в процессе утверждения. Часто они находятся в комитете в форме черновиков или частично реализованных стандартов, работающих в различных браузерах по-разному. Здесь разработчиков ждет серьезное испытание: они должны работать усерднее, чем могли бы, писать больше HTML-кода, сценариев и разметки, чтобы получить схожие, но не идентичные результаты в различных браузерах.
Мы хотим, чтобы разметка одинаково работала в различных браузерах. В IE9 мы проделали для платформы такую же работу, какую проделали для CSS 2.1 в IE8. IE8 обеспечил высококачественную реализацию CSS 2.1, которая полностью соответствует стандартам. Разработчикам следует ожидать на этом фронте аналогичные инициативы от других вендоров, которые упростят задачу разработки HTML5- приложений.
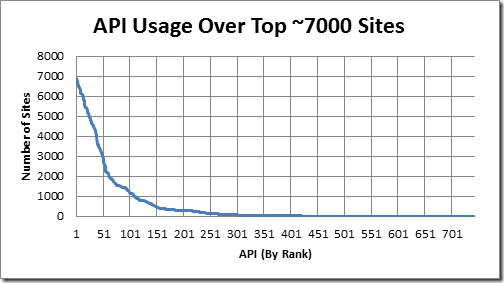
Наш подход начинается с данных. DOM и JavaScript API, используемые разработчиками на веб-сайтах, являются основой для стандартов, поддержка которых будут обеспечена в IE9. Для получения этих данных мы создали инструмент, оценивающий использование веб-API на 7000 популярных сайтов. Ниже представлен график распределения – сколько сайтов используют каждый из этих API. Об этих данных мы расскажем в отдельности в будущих публикациях.
Таким образом, мы намерены реализовать поддержку каждого из стандартов, используемых разработчиками. В IE9 вы также заметите поддержку нескольких стандартов, которых нет в указанных данных – с целью дополнить сценарии, которые требуются приложениям HTML5.
Основными технологиями, о которых следует упомянуть, являются HTML5, CSS3, DOM и SVG. На сайте IE9 Test Drive можно ознакомиться с некоторыми деталями и примерами. На текущий момент мы ждем отзывов от разработчиков по поводу нашей реализации правил разбора HTML5, Selection API, поддержки XHTML и SVG. Что касается CSS3, мы ждем отзывов разработчиков в отношении поддержки в IE9 селекторов, пространства имен, цветов, значений, фонов и границ, шрифтов. В рамках DOM мы ждем отзывов по поддержке ядра, событий, стиля и диапазонов.
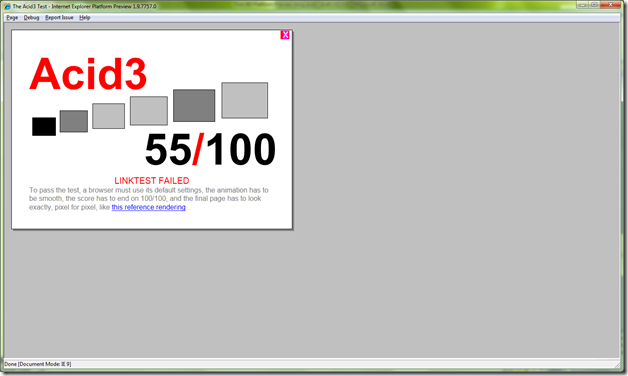
Некоторые используют Acid3 в качестве быстрого способа проверки на соответствие стандартам. В этом тесте оценивается порядка 100 аспектов нескольких технологий. Часть из них находится в разработке. Некоторые из шаблонов, как, например, SMIL-анимация, несовместима с другими элементами HTML5, CSS3-анимацией, и требует пересмотра. Вот снимок экрана, показывающий результаты IE9 Platform Preview в тесте Acid3:
По мере продвижения в обеспечении «единства разметки» для стандартов и отдельных элементов стандартов, используемых разработчиками, значение в Acid3 будет увеличиваться. Ключевым элементом нашего подхода к стандартам является разработка стандартизованного отраслевого тестового пакета. На текущий момент Microsoft передала в W3C более 100 дополнительных тестов HTML5, CSS3, DOM и SVG. Вы можете оценить некоторые из этих тестов здесь.
Microsoft сотрудничает с органами по стандартизации для создания всестороннего набора тестов. Мы передаем наши тесты в соответствующие рабочие группы и сотрудничаем с разработчиками других браузеров в рамках группы для создания точного и всеобъемлющего тестового пакета. Сегодня существует масса сценариев, в которых разработчики вынуждены использовать различный HTML-код, сценарии и разметку, при этом результаты все равно будут отличаться. Всесторонний пакет тестов от органа по стандартизации поможет и разработчикам, и индустрии в целом.
Аппаратно-ускоренный HTML5
Приложениям HTML5 потребуется высокая производительность выполнения скриптов и соответствие принципу «один код, одни результаты» во всех браузерах. Лучшие приложения HTML5 будут разрабатываться именно на этих основаниях и пойдут еще дальше, внося в пользовательский интерфейс уровень интерактивности, доступный ранее только в играх, и визуальную насыщенность, свойственную кинофильмам.
Современные стандарты разметки веб-страниц и браузеры ограничены в своих возможностях лишь небольшой частью того, что позволяет оборудование ПК и операционная система. HTML5 потребует большего.
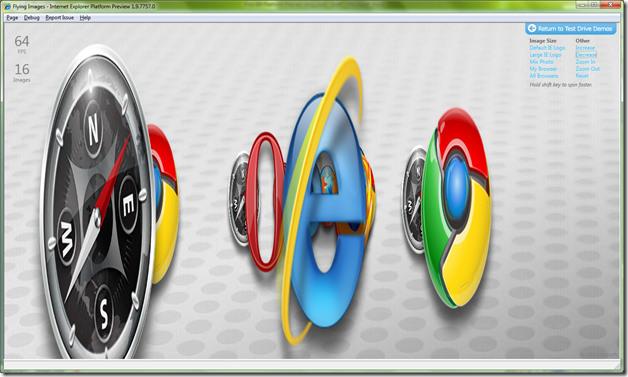
В ожидании этих приложений IE9 использует современные графические программные интерфейсы (API) Windows и оборудование ПК для ускорения отображения графики и текста, выводимого браузером на экране. Самый простой пример представляет собой небольшую веб-страницу с анимированными изображениями, перемещающимися за указателем мыши:
Обратите внимание, что при том же самом HTML-коде, сценариях и разметке, IE9 свойственна большая отзывчивость и лучшие показатели количества кадров в секунду. Многие из современных веб-сайтов тратят слишком много времени на отображение объектов на экране, как это было описано выше, в разделе, посвященном производительности.
IE9 – первый браузер, предоставляющий полную аппаратно-ускоренную поддержку SVG. Средства разработчика также поддерживают SVG, и мы с нетерпением ждем, что же создадут разработчики на базе современного оборудования и платформы, обладающей отличной производительностью и внутренним соответствием. Мы подробнее рассмотрим SVG в одной из следующих статей.
Предварительная версия IE9
Сегодня мы также анонсировали доступность первой версии IE9 Platform Preview для разработчиков, и намерены обновлять ее примерно раз в два месяца. Данная версия и программа получения обратной связи существенно отличаются от предыдущих выпусков IE.
С помощью предварительных версий IE9 разработчики смогут увидеть прогресс, которого нам удалось добиться в платформе IE. Теперь у них появился улучшенный форум для обсуждения и публикации отзывов, который доступен прямо из окна IE9. Вместе с сотрудничеством с органами стандартизации и разработкой отраслевых тестов подобный открытый диалог и регулярные релизы сборок отражают наши обязательства по отношению к Сети.
В качестве примера дополнительной поддержки стандартов, которая грядет через обновление Platform Preview, в ходе MIX мы продемонстрировали поддержку видео HTML5, а также то, каким образом обеспечена высокая производительность воспроизведения HTML5-видео (в частности, отраслевого стандарта H.264 720p) за счет использования возможностей современного оборудования для декодирования графики.
Если вы разработчик или энтузиаст, пожалуйста, загрузите IE9 Platform Preview. Это первая предварительная версия, которая призвана продемонстрировать, как общепринятые и широко используемые шаблоны могут становиться быстрее за счет использования возможностей современного оборудования в Windows.
На прошлой неделе представители Channel 9 взяли интервью у некоторых инженеров команды. Эти интервью вы найдете здесь:
- Анонсируя IE9 Platform Preview
- Аппаратно-ускоренный HTML5
- Производительность IE9: от JavaScript и COM до DOM и HTML5
- SVG: прошлое, настоящее и будущее вектороной графики в сети
Дин Хачамович (Dean Hachamovitch),
старший менеджер Internet Explorer