Siguiendo las elecciones Internas en el Espectador.com
El espectador ha publicado un nuevo sitio para el seguimiendo de las elecciones internas que se darán en Uruguay: https://www.internas2009.com.uy/
El sitio está desarrollado en Silverlight 2, por la gente de Innicia (recomiendo visitar su sitio, otro excelente trabajo en Silverlight), un partner de Microsoft del Uruguay.
No voy a describir demasiado las funcionalidades y lo increible que resulta la experiencia de utilizar el sitio de las internas, pero si me gustaría compartir algunos patrones que se pueden ver y podemos considerar al desarrollar experiencias tán ricas en Silverlight:
Pre-Loader
Al ingresar al sitio vemos una primera aplicación Silverlight que muestra el start-up del sitio, incluyendo porcentages de descarga o preparación del otros componentes. Una de las tareas que se realiza en ese momento es la descarga de un segundo archivo XAP que incluye el resto de la aplicación. Es importante que manejemos la ansiedad del usuario y que sienta que “ya ingreso” a la aplicación, y no que está ocurriendo un error si se demoran en cargar los recursos.
Listado y filtrado de la información
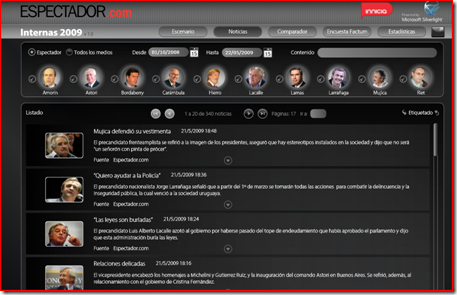
Tan solo la página de llegada nos muestra un claro ejemplo de todas las tareas que deberíamos considerar al mostrar una gran cantidad de información a los usuarios.
- Paginación: Se puede ir a la página siguiente, la última o a una determinada.
- Filtrado por fechas.
- Búsqueda de contenido: Para realizar filtros en base a un texto en particular.
Hasta aquí los tradicionales que tenemos en cuenta. Pero si nos fijamos hay patrones mucho más sutiles e importantes:
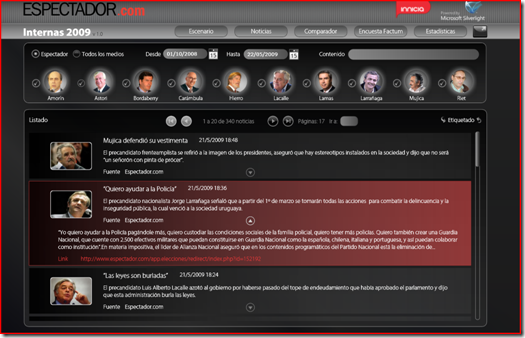
- Cada item aparece resumido, y es posible desplegarlo para su mejor visibilidad.
- Los filtros por candidato están hechos presentando la foto del mismo, y no sólo el nombre para su más facil reconocimiento.
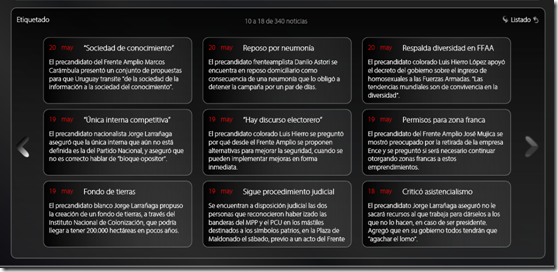
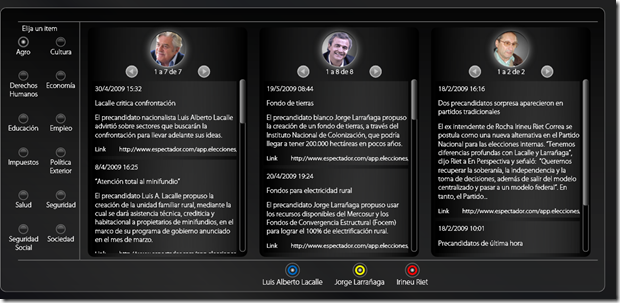
- Si buscamos ver más items en cáda página, podemos pasara a una segunda vista llamada “Etiquetado”:
Dashboard
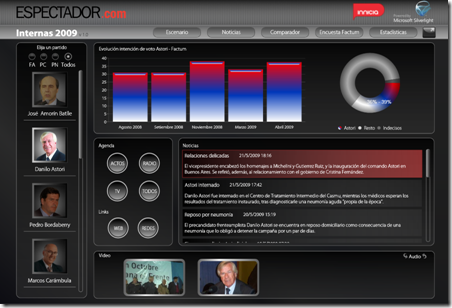
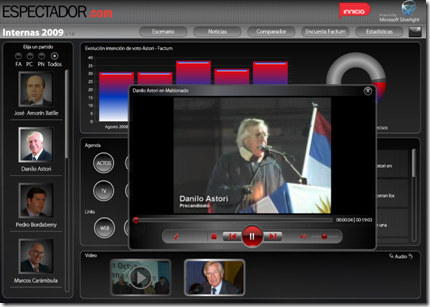
La pantalla de escenario nos muestra un claro ejemplo de combinar diferentes tipos de medios (imágenes, video, gráficos, etc), de una forma limpia para el usuario, reflejando en poco segundos la información referida a un único tema (en este caso un candidato en particular):
Como parte del “patrón” podemos identificar el listado de candidatos de la izquierda, que permite una forma de cambio de contexto del Dashboard actual, sin necesidad de ir a una pantalla anterior a seleccionarlo.
Tagging o etiquetado de la información
El comparador es un claro ejemplo de clasificación de información por etiquetas, y lo eficiente que se vuelve su presentación en pantalla con Silverlight y Linq (esto es sólo un supuesto mío ya que no tuve oportunidad de ver el código :) ):
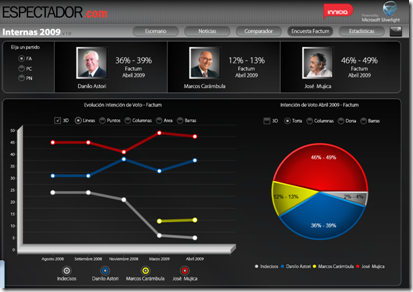
La información no sólo se lista, se presenta al usuario
Y mi forma preferida en esta aplicación son los gráficos, no sólo por la calidad y variedad de los mismos, sino por las animaciones al cambiar de un candidato a otro:
Para los interesados en patrones de experiencia de usuarios, les recomiendo darse una vuelta por https://quince.infragistics.com/
Mis felicitaciones a todos los involucrados en este excelente trabajo.
Miguel.