Custom Styles in Universal Apps Part 1
Let’s say that you are working on the UI for an application, and you have several different buttons, textblocks, etc. Each of them will have similar characteristics; the same font size, horizontal alignment, and vertical alignment for example. You could set each of those properties for each individual control, or you could do the more efficient thing, and create custom styles and simply reference it in each control. So how exactly do you create custom styles and reference them? Let’s take a look!
The overall idea is to create a ResourceDictionary file that we will use to store all of our different styles. Then, we will need to let our App.XAML that we will be using that ResourceDictionary. This will allow us to reference those styles throughout our application, even across different pages. So, let’s go ahead and get started.
Open up Visual Studio and create a Universal App and call it whatever you want. I will be creating a Universal App instead of a Windows 8 or Windows Phone app as Universal Apps are the latest and greatest :) , but in this first post, I will mainly be focusing on the Windows 8 folder within our universal app. In the follow up post I will show you what it looks like to reference those styles across both the individual Windows 8 and Windows Phone projects.
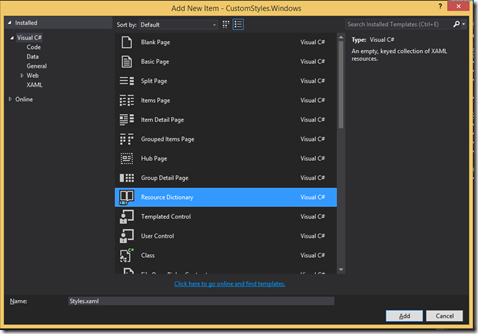
Alright, now that we have our universal project created, right click on the Windows project and click Add->New Item. Select Resource Dictionary, name it Styles, and click Add.
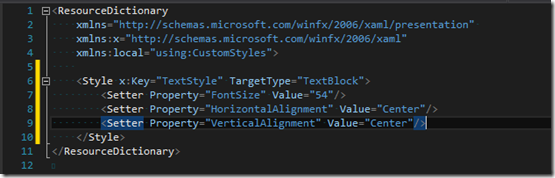
Our new Resource Dictionary file should open automatically, and this is where we will need to define our style. Two things that we will need for each style are a key, the name to reference it by, and a target type, the type of control that this style will apply too. Between the two ResourceDictionary tags, go ahead and add a <Style></Style>. Within the initial style tag, we can add our key and target type by setting the x:Key=”” and TargetType=”” properties respectively. I will use “TextStyle” as my key and TextBlock as the target type. Now, between our two style tags, we will add each of the different properties I mentioned above; font size, horizontal alignment, and vertical alignment.
We will create a setter tag for each property and within that tag, we will set the Property and Value properties appropriately. Hope that wording wasn’t too confusing!
For setting font size, the Property will be “FontSize” and the Value will be “54”. The full setter tag for font size will look like. <Setter Property="FontSize" Value="54"/>. We will follow the same pattern to create the Setter tag for both horizontal and vertical alignment with both properties being “Center”. After you have added all three Setter tags, your file should look like this.
We can now close that file and move over to our App.XAML file where we will let our app know that we will be using our newly created ResourceDictionary file. The App.XAML file will be listed under our Shared project, so go ahead, find it, and open it. Now add the following code in between the two Application tags.
<Application.Resources>
< ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Styles.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
< /Application.Resources>
The line in bold is where we tell our app that we will be using the ResourceDictionary called Styles.xaml. If you want to use more than one dictionary, you can simply add as many corresponding <ResourceDictionary> tags (the bold ones) as needed. This code might seem a little redundant since we are declaring our bold <ResourceDictionary> tag inside of an already existing <ResourceDictionary> tag. What we are doing is saying that we are going to merge different ResourceDictionaries, and that merged dictionary will be the ResourceDictionary for our app. Again, we need to do this if we are using more than one dictionary, but obviously for our simple example, we only need the one for now. Good practice to use this format though because odds are you will need more than 1 dictionary quite frequently.
The last step now is to create our three textblocks (within a stack panel) and then set the style for each one appropriately. But first, let’s just create the 3 textblocks without referencing our style so we see the difference after we do. Open up the MainPage.xaml from the Windows project and add the three textblocks giving them whatever text you want. I’ll use “Text 1”, “Text 2”, and “Text 3” respectively.
Within the grid tag, I just added the following code.
<StackPanel>
< TextBlock Text="Text 1"/>
<TextBlock Text="Text 2"/>
< TextBlock Text="Text 3"/>
< /StackPanel>
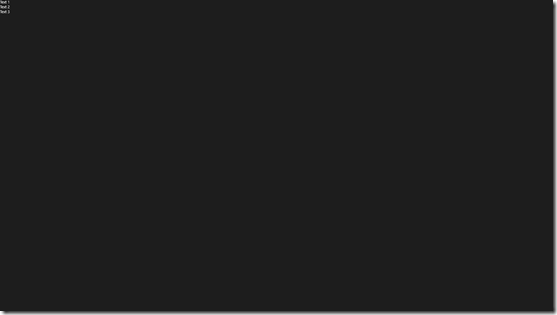
Now, when you run your app, your three text blocks will show up in the top left very small like so.
If you can’t actually read the three texts in image above, then that goes to prove a point. Without setting the font size property, it uses a very small font by default. To fix this, let’s go ahead and reference our style. Within each of our three textblocks let’s add Style="{StaticResource TextStyle}" (remember our x:key=”TextStyle”) to reference our static resource syle. Let’s see how things have changed!
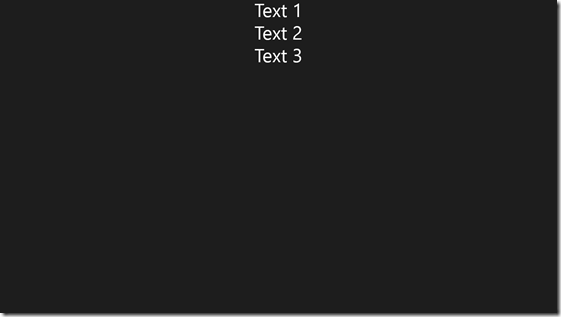
WOW!! You can now see that the font size for each is significantly higher and that they are all centered horizontally. We might not notice the difference in the centered vertical alignment since it is a vertical stack panel (maybe vertical content wasn’t a great example), but you get the picture. Anyways, you can definitely see that each of the textblocks was able to inherit the three properties from the style that we created. This is a much more efficient process than going through and setting each of those three properties for each textblock that we use.
Check out Part 2 of this tutorial for how to use your style across both our Windows Phone and Windows 8 projects!
Feel free to follow me on twitter for upcoming posts! @jquickwit As always comment with any questions, comments, or concerns below!