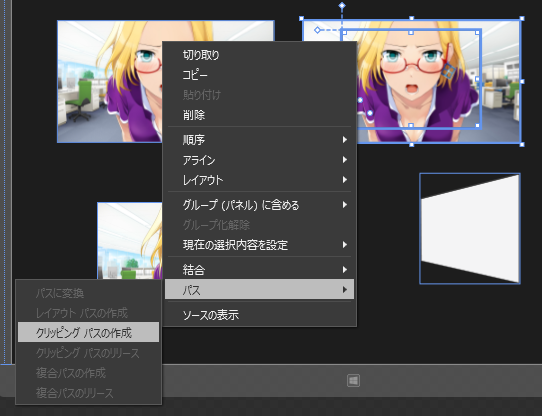
画像のCroppingを考えてみる
<Image HorizontalAlignment="Left" Margin="584,82,0,0" VerticalAlignment="Top" Stretch="UniformToFill" Source="claudia_2014.jpg" Height="242" Width="431" RenderTransformOrigin="0.882,0.893">
<Image.Clip>
<RectangleGeometry Rect="76.5,18.5,275,195"/>
</Image.Clip>
< /Image>
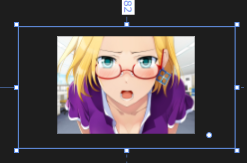
不可逆
軽量
移動はコードでのみ
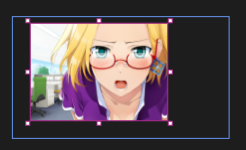
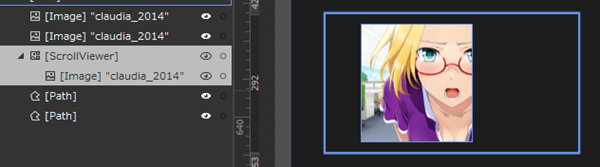
移動可
重め
移動の停止も可能。Margin の移動操作のほか、スクロールバー、タッチでの移動が可能