Tutorial: Use Azure Maps Creator to create indoor maps
This tutorial describes how to create indoor maps for use in Microsoft Azure Maps. This tutorial demonstrates how to:
- Upload your drawing package for indoor maps.
- Convert your drawing package into map data.
- Create a dataset from your map data.
- Create a tileset from the data in your dataset.
- Get the default map configuration ID from your tileset.
You can also create a dataset from a GeoJSON package. For more information, see Create a dataset using a GeoJSON package (preview).
Prerequisites
- An Azure Maps account
- A subscription key
- A Creator resource
- An Azure storage account
- The sample drawing package downloaded
This tutorial uses the Postman application, but you can use a different API development environment.
Important
- This article uses the
us.atlas.microsoft.comgeographical URL. If your Creator service wasn't created in the United States, you must use a different geographical URL. For more information, see Access to Creator services. - In the URL examples, replace
{Your-Azure-Maps-Subscription-key}with your Azure Maps subscription key.
Upload a drawing package
Follow the steps outlined in the How to create data registry article to upload the GeoJSON package into your Azure storage account then register it in your Azure Maps account.
Important
Make sure to make a note of the unique identifier (udid) value, you will need it. The udid is how you reference the GeoJSON package you uploaded into your Azure storage account from your source code and HTTP requests.
Convert a drawing package
Now that the drawing package is uploaded, you use the udid value for the uploaded package to convert the package into map data. The Conversion API uses a long-running transaction that implements the pattern defined in the Creator Long-Running Operation article.
To convert a drawing package:
In the Postman app, select New.
In the Create New window, select HTTP Request.
For Request name, enter a name for the request, such as POST Convert Drawing Package.
Select the POST HTTP method.
Enter the following URL to the Conversion service. Replace
{Your-Azure-Maps-Subscription-key}with your Azure Maps subscription key. Replaceudidwith theudidvalue of the uploaded package.https://us.atlas.microsoft.com/conversions?subscription-key={Your-Azure-Maps-Subscription-key}&api-version=2023-03-01-preview&udid={udid}&inputType=DWG&dwgPackageVersion=2.0Select Send.
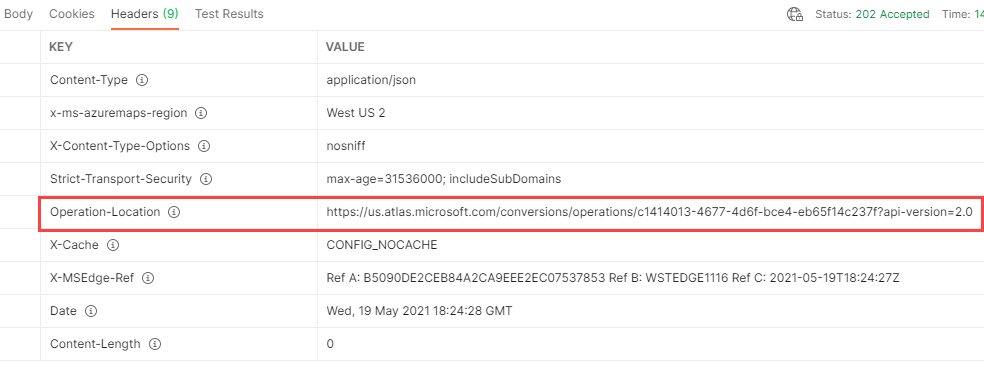
In the response window, select the Headers tab.
Copy the value of the Operation-Location key. It contains the status URL that you use to check the status of the conversion.

Check the status of the drawing package conversion
After the conversion operation finishes, it returns a conversionId value. You can access the conversionId value by checking the status of the drawing package's conversion process. You can then use the conversionId value to access the converted data.
To check the status of the conversion process and retrieve the conversionId value:
In the Postman app, select New.
In the Create New window, select HTTP Request.
For Request name, enter a name for the request, such as GET Conversion Status.
Select the GET HTTP method.
Enter the status URL that you copied in the Convert a drawing package section. The request should look like the following URL:
https://us.atlas.microsoft.com/conversions/operations/{operationId}?api-version=2.0&subscription-key={Your-Azure-Maps-Subscription-key}Select Send.
In the response window, select the Headers tab.
Copy the value of the Resource-Location key, which is the resource location URL. The resource location URL contains the unique identifier
conversionId, which other APIs use to access the converted map data.
The sample drawing package should be converted without errors or warnings. But if you receive errors or warnings from your own drawing package, the JSON response includes a link to the Drawing Error Visualizer. You can use the Drawing Error Visualizer to inspect the details of errors and warnings. To get recommendations for resolving conversion errors and warnings, see Drawing conversion errors and warnings.
The following JSON fragment displays a sample conversion warning:
{
"operationId": "{operationId}",
"created": "2021-05-19T18:24:28.7922905+00:00",
"status": "Succeeded",
"warning": {
"code": "dwgConversionProblem",
"details": [
{
"code": "warning",
"details": [
{
"code": "manifestWarning",
"message": "Ignoring unexpected JSON property: unitProperties[0].nonWheelchairAccessible with value False"
}
]
}
]
},
"properties": {
"diagnosticPackageLocation": "https://atlas.microsoft.com/mapData/ce61c3c1-faa8-75b7-349f-d863f6523748?api-version=1.0"
}
}
Create a dataset
A dataset is a collection of map features, such as buildings, levels, and rooms. To create a dataset, use the Dataset Create API. The Dataset Create API takes the conversionId value for the converted drawing package and returns a datasetId value for the created dataset.
To create a dataset:
In the Postman app, select New.
In the Create New window, select HTTP Request.
For Request name, enter a name for the request, such as POST Dataset Create.
Select the POST HTTP method.
Enter the following URL to the Dataset service. Replace
{conversionId}with theconversionIdvalue that you obtained in Check the status of the drawing package conversion.https://us.atlas.microsoft.com/datasets?api-version=2023-03-01-preview&conversionId={conversionId}&subscription-key={Your-Azure-Maps-Subscription-key}Select Send.
In the response window, select the Headers tab.
Copy the value of the Operation-Location key. It contains the status URL that you use to check the status of the dataset.

Check the dataset creation status
To check the status of the dataset creation process and retrieve the datasetId value:
In the Postman app, select New.
In the Create New window, select HTTP Request.
For Request name, enter a name for the request, such as GET Dataset Status.
Select the GET HTTP method.
Enter the status URL that you copied in the Create a dataset section. The request should look like the following URL:
https://us.atlas.microsoft.com/datasets/operations/{operationId}?api-version=2023-03-01-preview&subscription-key={Your-Azure-Maps-Subscription-key}Select Send.
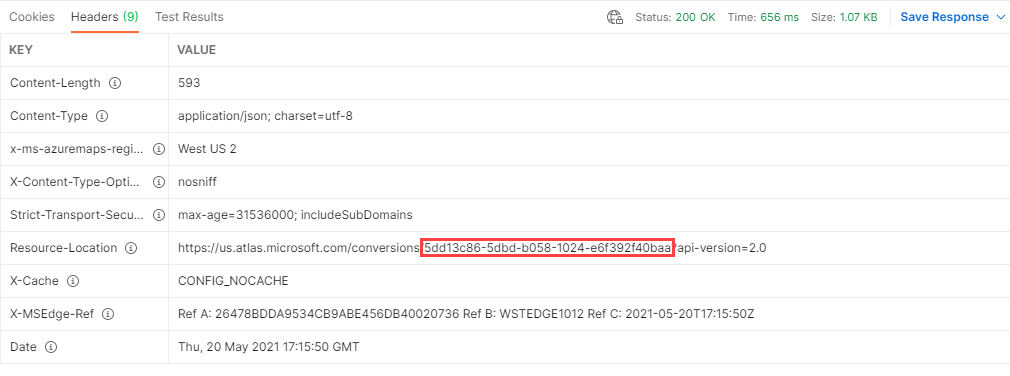
In the response window, select the Headers tab. The value of the Resource-Location key is the resource location URL. The resource location URL contains the unique identifier (
datasetId) of the dataset.Save the
datasetIdvalue, because you'll use it in the next tutorial.
Create a tileset
A tileset is a set of vector tiles that render on the map. Tilesets are created from existing datasets. However, a tileset is independent from the dataset that it comes from. If the dataset is deleted, the tileset continues to exist.
To create a tileset:
In the Postman app, select New.
In the Create New window, select HTTP Request.
For Request name, enter a name for the request, such as POST Tileset Create.
Select the POST HTTP method.
Enter the following URL to the Tileset service. Replace
{datasetId}with thedatasetIdvalue that you obtained in the Check the dataset creation status section.https://us.atlas.microsoft.com/tilesets?api-version=2023-03-01-preview&datasetID={datasetId}&subscription-key={Your-Azure-Maps-Primary-Subscription-key}Select Send.
In the response window, select the Headers tab.
Copy the value of the Operation-Location key. It contains the status URL, which you use to check the status of the tileset.

Check the status of tileset creation
To check the status of the tileset creation process and retrieve the tilesetId value:
In the Postman app, select New.
In the Create New window, select HTTP Request.
For Request name, enter a name for the request, such as GET Tileset Status.
Select the GET HTTP method.
Enter the status URL that you copied in the Create a tileset section. The request should look like the following URL:
https://us.atlas.microsoft.com/tilesets/operations/{operationId}?api-version=2023-03-01-preview&subscription-key={Your-Azure-Maps-Subscription-key}Select Send.
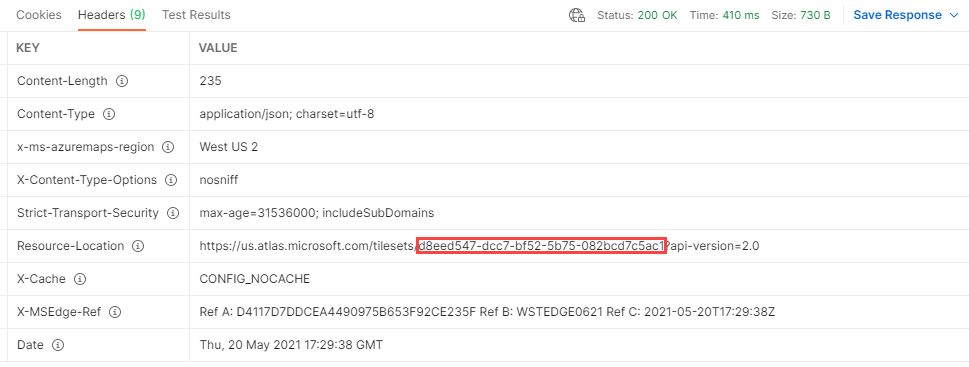
In the response window, select the Headers tab. The value of the Resource-Location key is the resource location URL. The resource location URL contains the unique identifier (
tilesetId) of the dataset.
Get the map configuration (preview)
After you create a tileset, you can get the mapConfigurationId value by using the tileset get HTTP request:
In the Postman app, select New.
In the Create New window, select HTTP Request.
For Request name, enter a name for the request, such as GET mapConfigurationId from Tileset.
Select the GET HTTP method.
Enter the following URL to the Tileset service. Pass in the tileset ID that you obtained in the previous step.
https://us.atlas.microsoft.com/tilesets/{tilesetId}?api-version=2023-03-01-preview&subscription-key={Your-Azure-Maps-Subscription-key}Select Send.
The tileset JSON appears in the body of the response. Scroll down to see the
mapConfigurationIdvalue:"defaultMapConfigurationId": "5906cd57-2dba-389b-3313-ce6b549d4396"
For more information, see Map configuration in the article about indoor map concepts.
Next steps
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for