Smart-cropped thumbnails
A thumbnail is a reduced-size representation of an image. Thumbnails are used to represent images and other data in a more economical, layout-friendly way. The Azure AI Vision 3.2 API uses smart cropping to create intuitive image thumbnails that include the most important regions of an image, with priority given to any detected faces.
The Azure AI Vision thumbnail generation algorithm works as follows:
- Remove distracting elements from the image and identify the area of interest—the area of the image in which the main object(s) appears.
- Crop the image based on the identified area of interest.
- Change the aspect ratio to fit the target thumbnail dimensions.
Area of interest
When you upload an image, the Azure AI Vision API analyzes it to determine the area of interest. It can then use this region to determine how to crop the image. The cropping operation, however, will always match the desired aspect ratio if one is specified.
You can also get the raw bounding box coordinates of this same area of interest by calling the areaOfInterest API instead. You can then use this information to modify the original image however you wish.
Smart-cropped thumbnail examples
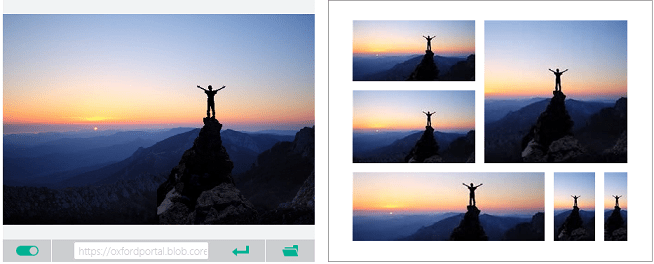
The generated thumbnail can vary widely depending on what you specify for height, width, and smart cropping, as shown in the following image.

The following table illustrates thumbnails defined by smart-cropping for the example images. The thumbnails were generated for a specified target height and width of 50 pixels, with smart cropping enabled.
| Image | Thumbnail |
|---|---|
 |
 |
 |
 |
 |
 |
Use the API
The generate thumbnail feature is available through the Get Thumbnail and Get Area of Interest API. You can call this API through a native SDK or through REST calls.
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for