Quickstart: Build a Cassandra app with Node.js SDK and Azure Cosmos DB
APPLIES TO:
Cassandra
In this quickstart, you create an Azure Cosmos DB for Apache Cassandra account, and use a Cassandra Node.js app cloned from GitHub to create a Cassandra database and container. Azure Cosmos DB is a multi-model database service that lets you quickly create and query document, table, key-value, and graph databases with global distribution and horizontal scale capabilities.
Prerequisites
If you don't have an Azure subscription, create an Azure free account before you begin. Alternatively, you can Try Azure Cosmos DB for free without an Azure subscription, free of charge and commitments.
In addition, you need:
Create a database account
Before you can create a document database, you need to create a Cassandra account with Azure Cosmos DB.
From the Azure portal menu or the Home page, select Create a resource.
On the New page, search for and select Azure Cosmos DB.
On the Azure Cosmos DB page, select Create.
On the API page, select Create under the Cassandra section.
The API determines the type of account to create. Azure Cosmos DB provides five APIs: NoSQL for document databases, Gremlin for graph databases, MongoDB for document databases, Azure Table, and Cassandra. You must create a separate account for each API.
Select Cassandra, because in this quickstart you are creating a table that works with the API for Cassandra.
In the Create Azure Cosmos DB Account page, enter the basic settings for the new Azure Cosmos DB account.
Setting Value Description Subscription Your subscription Select the Azure subscription that you want to use for this Azure Cosmos DB account. Resource Group Create new
Then enter the same name as Account NameSelect Create new. Then enter a new resource group name for your account. For simplicity, use the same name as your Azure Cosmos DB account name. Account Name Enter a unique name Enter a unique name to identify your Azure Cosmos DB account. Your account URI will be cassandra.cosmos.azure.com appended to your unique account name.
The account name can use only lowercase letters, numbers, and hyphens (-), and must be between 3 and 31 characters long.Location The region closest to your users Select a geographic location to host your Azure Cosmos DB account. Use the location that is closest to your users to give them the fastest access to the data. Capacity mode Provisioned throughput or Serverless Select Provisioned throughput to create an account in provisioned throughput mode. Select Serverless to create an account in serverless mode. Apply Azure Cosmos DB free tier discount Apply or Do not apply With Azure Cosmos DB free tier, you will get the first 1000 RU/s and 25 GB of storage for free in an account. Learn more about free tier. Limit total account throughput Select to limit throughput of the account This is useful if you want to limit the total throughput of the account to a specific value. Note
You can have up to one free tier Azure Cosmos DB account per Azure subscription and must opt-in when creating the account. If you do not see the option to apply the free tier discount, this means another account in the subscription has already been enabled with free tier.

In the Global Distribution tab, configure the following details. You can leave the default values for the purpose of this quickstart:
Setting Value Description Geo-Redundancy Disable Enable or disable global distribution on your account by pairing your region with a pair region. You can add more regions to your account later. Multi-region Writes Disable Multi-region writes capability allows you to take advantage of the provisioned throughput for your databases and containers across the globe. Availability Zones Disable Availability Zones are isolated locations within an Azure region. Each zone is made up of one or more datacenters equipped with independent power, cooling, and networking. Note
The following options are not available if you select Serverless as the Capacity mode:
- Apply Free Tier Discount
- Geo-redundancy
- Multi-region Writes
Optionally you can configure additional details in the following tabs:
- Networking - Configure access from a virtual network.
- Backup Policy - Configure either periodic or continuous backup policy.
- Encryption - Use either service-managed key or a customer-managed key.
- Tags - Tags are name/value pairs that enable you to categorize resources and view consolidated billing by applying the same tag to multiple resources and resource groups.
Select Review + create.
Review the account settings, and then select Create. It takes a few minutes to create the account. Wait for the portal page to display Your deployment is complete.

Select Go to resource to go to the Azure Cosmos DB account page.
Clone the sample application
Clone a API for Cassandra app from GitHub, set the connection string, and run it.
Open a Command Prompt window. Create a new folder named
git-samples. Then, close the window.md "C:\git-samples"Open a git terminal window, such as git bash. Use the
cdcommand to change to the new folder to install the sample app.cd "C:\git-samples"Run the following command to clone the sample repository. This command creates a copy of the sample app on your computer.
git clone https://github.com/Azure-Samples/azure-cosmos-db-cassandra-nodejs-getting-started.gitInstall the Node.js dependencies with
npm.npm install
Review the code
This step is optional. If you're interested to learn how the code creates the database resources, you can review the following snippets. The snippets are all taken from the uprofile.js file in the C:\git-samples\azure-cosmos-db-cassandra-nodejs-getting-started folder. Otherwise, skip ahead to Update your connection string.
The username and password values were set using the connection string page in the Azure portal.
let authProvider = new cassandra.auth.PlainTextAuthProvider( config.username, config.password );The
clientis initialized with contactPoint information. The contactPoint is retrieved from the Azure portal.let client = new cassandra.Client({ contactPoints: [`${config.contactPoint}:10350`], authProvider: authProvider, localDataCenter: config.localDataCenter, sslOptions: { secureProtocol: "TLSv1_2_method" }, });The
clientconnects to the Azure Cosmos DB for Apache Cassandra.client.connect();A new keyspace is created.
var query = `CREATE KEYSPACE IF NOT EXISTS ${config.keySpace} WITH replication = {'class': 'NetworkTopologyStrategy', 'datacenter' : '1' }`; await client.execute(query);A new table is created.
query = `CREATE TABLE IF NOT EXISTS ${config.keySpace}.user (user_id int PRIMARY KEY, user_name text, user_bcity text)`; await client.execute(query);Key/value entities are inserted.
const arr = [ `INSERT INTO ${config.keySpace}.user (user_id, user_name , user_bcity) VALUES (1, 'AdrianaS', 'Seattle')`, `INSERT INTO ${config.keySpace}.user (user_id, user_name , user_bcity) VALUES (2, 'JiriK', 'Toronto')`, `INSERT INTO ${config.keySpace}.user (user_id, user_name , user_bcity) VALUES (3, 'IvanH', 'Mumbai')`, `INSERT INTO ${config.keySpace}.user (user_id, user_name , user_bcity) VALUES (4, 'IvanH', 'Seattle')`, `INSERT INTO ${config.keySpace}.user (user_id, user_name , user_bcity) VALUES (5, 'IvanaV', 'Belgaum')`, `INSERT INTO ${config.keySpace}.user (user_id, user_name , user_bcity) VALUES (6, 'LiliyaB', 'Seattle')`, `INSERT INTO ${config.keySpace}.user (user_id, user_name , user_bcity) VALUES (7, 'JindrichH', 'Buenos Aires')`, `INSERT INTO ${config.keySpace}.user (user_id, user_name , user_bcity) VALUES (8, 'AdrianaS', 'Seattle')`, `INSERT INTO ${config.keySpace}.user (user_id, user_name , user_bcity) VALUES (9, 'JozefM', 'Seattle')`, ]; for (const element of arr) { await client.execute(element); }Query to get all key values.
query = `SELECT * FROM ${config.keySpace}.user`; const resultSelect = await client.execute(query); for (const row of resultSelect.rows) { console.log( "Obtained row: %d | %s | %s ", row.user_id, row.user_name, row.user_bcity ); }Query to get a key-value.
query = `SELECT * FROM ${config.keySpace}.user where user_id=1`; const resultSelectWhere = await client.execute(query); for (const row of resultSelectWhere.rows) { console.log( "Obtained row: %d | %s | %s ", row.user_id, row.user_name, row.user_bcity ); }Close connection.
client.shutdown();
Update your connection string
Go to the Azure portal to get your connection string information and copy it into the app. The connection string enables your app to communicate with your hosted database.
In your Azure Cosmos DB account in the Azure portal, select Connection String.
Use the
 button on the right side of the screen to copy the top value, CONTACT POINT.
button on the right side of the screen to copy the top value, CONTACT POINT.
Open the config.js file.
Paste the CONTACT POINT value from the portal over
CONTACT-POINTon line 9.Line 9 should now look similar to this value:
contactPoint: "cosmos-db-quickstarts.cassandra.cosmosdb.azure.com",Copy the USERNAME value from the portal and paste it over
<FillMEIN>on line 2.Line 2 should now look similar to this value:
username: 'cosmos-db-quickstart',Copy the PASSWORD value from the portal and paste it over
USERNAMEon line 8.Line 8 should now look similar to this value:
password: '2Ggkr662ifxz2Mg==',Replace REGION with the Azure region you created this resource in.
Save the config.js file.
Run the Node.js app
In the bash terminal window, ensure you are in the sample directory you cloned earlier:
cd azure-cosmos-db-cassandra-nodejs-getting-startedRun your node application:
npm startVerify the results as expected from the command line.

Press Ctrl+C to stop the program and close the console window.
In the Azure portal, open Data Explorer to query, modify, and work with this new data.

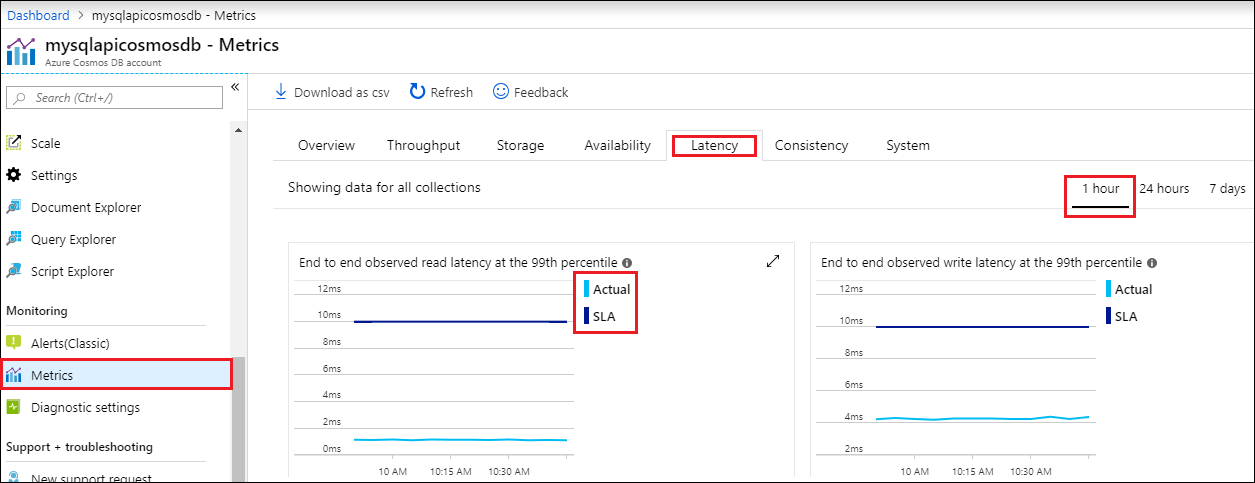
Review SLAs in the Azure portal
The Azure portal monitors your Azure Cosmos DB account throughput, storage, availability, latency, and consistency. Charts for metrics associated with an Azure Cosmos DB Service Level Agreement (SLA) show the SLA value compared to actual performance. This suite of metrics makes monitoring your SLAs transparent.
To review metrics and SLAs:
Select Metrics in your Azure Cosmos DB account's navigation menu.
Select a tab such as Latency, and select a timeframe on the right. Compare the Actual and SLA lines on the charts.

Review the metrics on the other tabs.
Clean up resources
When you're done with your app and Azure Cosmos DB account, you can delete the Azure resources you created so you don't incur more charges. To delete the resources:
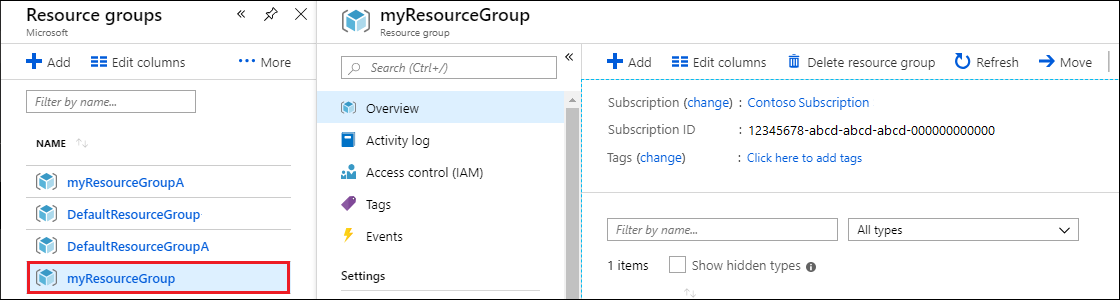
In the Azure portal Search bar, search for and select Resource groups.
From the list, select the resource group you created for this quickstart.

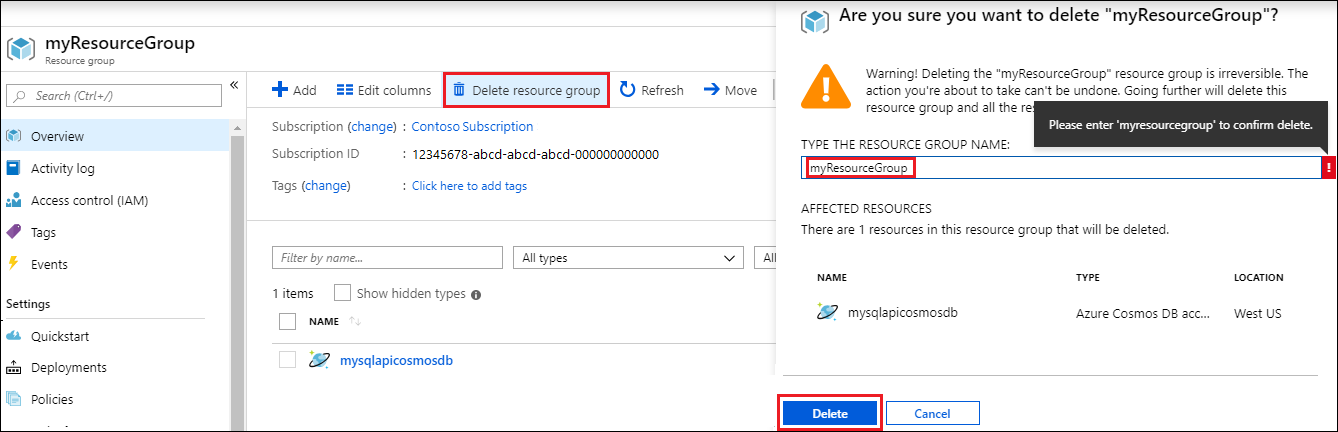
On the resource group Overview page, select Delete resource group.

In the next window, enter the name of the resource group to delete, and then select Delete.
Next steps
In this quickstart, you learned how to create an Azure Cosmos DB account with API for Cassandra, and run a Cassandra Node.js app that creates a Cassandra database and container. You can now import more data into your Azure Cosmos DB account.
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for