Configure Visual Studio Code for Go development
In this quickstart, you install and configure the Go for Visual Studio Code extension.
In the Go Developer Survey 2020 Results, 41% of respondents chose Visual Studio Code as their most preferred editor for Go. This makes Visual Studio Code the most popular editor for Go developers.
Visual Studio Code and the Go extension provide IntelliSense, code navigation, and advanced debugging. In this quickstart, you configure Visual Studio Code. Then you write, run, and debug a sample Go program.

1. Install Go
To install Go, follow these steps:
- In a web browser, go to go.dev/doc/install.
- Download the version for your operating system.
- Once downloaded, run the installer.
- Open a command prompt, then run
go versionto confirm Go was installed.
2. Install Visual Studio Code
Follow these steps to install Visual Studio Code:
- In a web browser, go to code.visualstudio.com.
- Download the version for your operating system, supports Windows, Linux, and macOS.
- Once downloaded, run the installer. This will only take a minute.
3. Install the Go extension
4. Update the Go tools
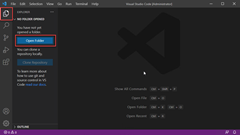
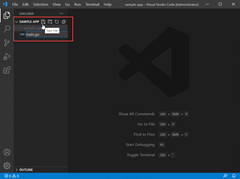
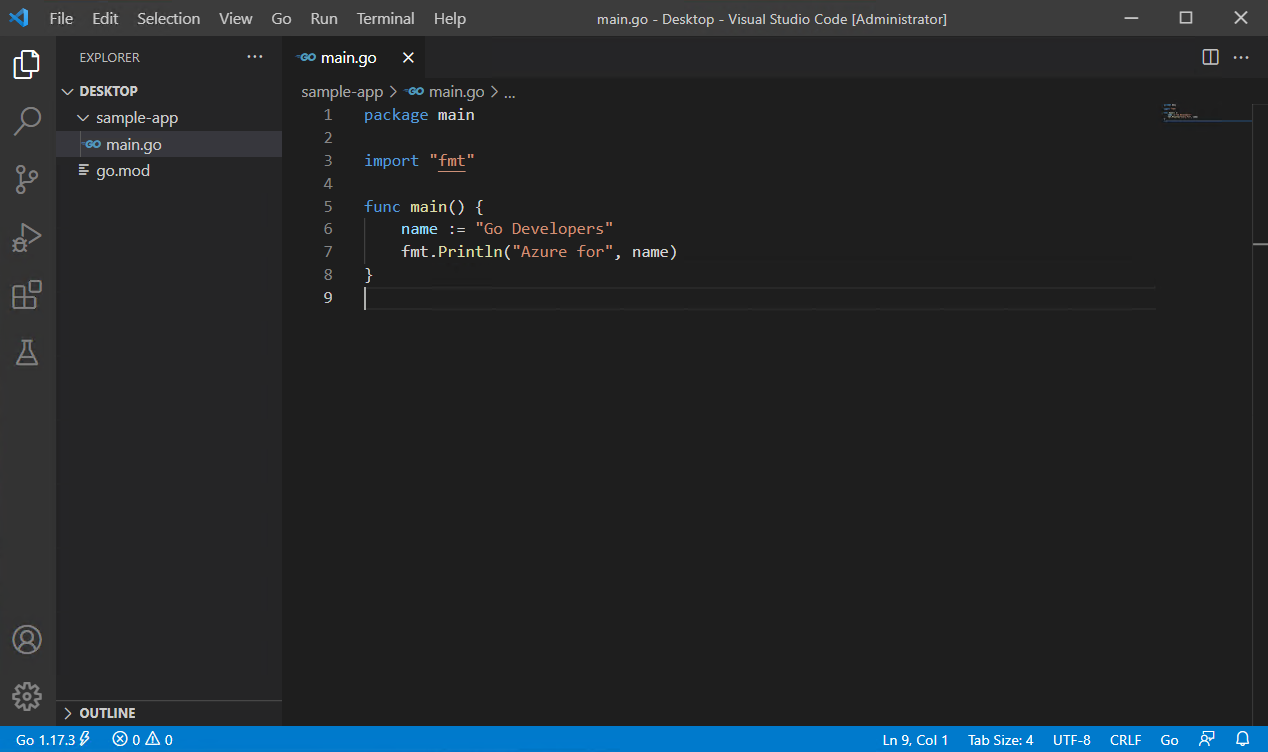
5. Write a sample Go program
Sample code:
package main
import "fmt"
func main() {
name := "Go Developers"
fmt.Println("Azure for", name)
}
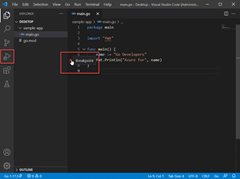
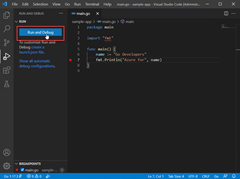
6. Run the debugger
Next steps
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for