Authenticating Azure-hosted apps to Azure resources with the Azure SDK for JavaScript
When an app is hosted in Azure (using a service like Azure App Service, Azure Virtual Machines, or Azure Container Instances), the recommended approach to authenticating an app to Azure resources is to use a managed identity.
A managed identity provides an identity for your app so that your app connects to other Azure resources without the need to use a secret (such as a connection string of key). Internally, Azure knows the identity of your app and what resources it's allowed to connect to. Azure uses this information to automatically obtain Microsoft Entra tokens for the app to allow it to connect to other Azure resources, all without you having to manage (create or rotate) the authentication secrets.
Managed identity types
There are two types of managed identities:
- System-assigned managed identities - single Azure resource
- User-assigned managed identities - multiple Azure resources
This article covers the steps to enable and use a system-assigned managed identity for an app. If you need to use a user-assigned managed identity, see the article Manage user-assigned managed identities to see how to create a user-assigned managed identity.
System-assigned managed identities for single resource
System-assigned managed identities are provided by and tied directly to an Azure resource. When you enable managed identity on an Azure resource, you get a system-assigned managed identity for that resource. It's tied to the lifecycle of the Azure resource. When the resource is deleted, Azure automatically deletes the identity for you. Since all you have to do is enable managed identity for the Azure resource hosting your code, this is the easiest type of managed identity to use.
User-assigned managed identities for multiple resources
Conceptually this identity is a standalone Azure resource. This is most frequently used when your solution has multiple workloads that run on multiple Azure resources that all need to share the same identity and same permissions. For example, if your solution had components that ran on multiple App Service and virtual machine instances and they all needed access to the same set of Azure resources, creating and using a user-assigned managed identity across those resources would make sense.
1 - System-assigned: Enable in hosted app
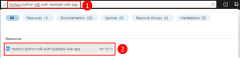
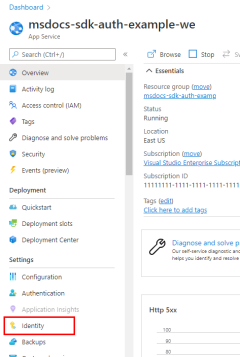
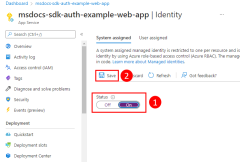
The first step is to enable managed identity on the Azure resource hosting your app. For example, if you're hosting a Django application using Azure App Service, you need to enable managed identity for that App Service web app. If you were using a virtual machine to host your app, you would enable your VM to use managed identity.
You can enable managed identity to be used for an Azure resource using either the Azure portal or the Azure CLI.
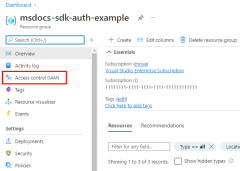
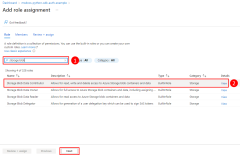
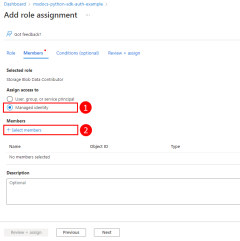
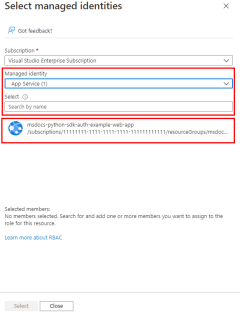
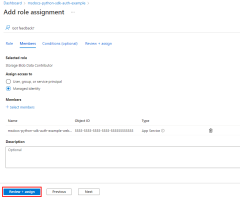
2 - Assign roles to the managed identity
Next, you need to determine what roles (permissions) your app needs and assign the managed identity to those roles in Azure. A managed identity can be assigned roles at a resource, resource group, or subscription scope. This example shows how to assign roles at the resource group scope since most applications group all their Azure resources into a single resource group.
3 - Implement DefaultAzureCredential in your application
The DefaultAzureCredential class will automatically detect that a managed identity is being used and use the managed identity to authenticate to other Azure resources. As discussed in the Azure SDK for JavaScript authentication overview article, DefaultAzureCredential supports multiple authentication methods and determines the authentication method being used at runtime. In this way, your app can use different authentication methods in different environments without implementing environment specific code.
First, add the @azure/identity package to your application.
npm install @azure/identity
Next, for any JavaScript code that creates an Azure SDK client object in your app, you want to:
- Import the
DefaultAzureCredentialclass from the@azure/identitymodule. - Create a
DefaultAzureCredentialobject. - Pass the
DefaultAzureCredentialobject to the Azure SDK client object constructor.
An example of this is shown in the following code segment.
// connect-with-default-azure-credential.js
import { BlobServiceClient } from '@azure/storage-blob';
import { DefaultAzureCredential } from '@azure/identity';
import 'dotenv/config'
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error('Azure Storage accountName not found');
const blobServiceClient = new BlobServiceClient(
`https://${accountName}.blob.core.windows.net`,
new DefaultAzureCredential()
);
When the above code is run on your local workstation during local development, the SDK method, DefaultAzureCredential(), look in the environment variables for an application service principal or at VS Code, the Azure CLI, or Azure PowerShell for a set of developer credentials, either of which can be used to authenticate the app to Azure resources during local development. In this way, this same code can be used to authenticate your app to Azure resources during both local development and when deployed to Azure.
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for