Get started with npm packages in Azure Artifacts
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Using Azure Artifacts, you can publish and download npm packages from feeds and public registries like npmjs.com. This quickstart will walk you through the process of creating your feed, configuring your project, and publishing and downloading npm packages to and from your Azure Artifacts feed.
Create a feed
A feed is an organizational construct that allows users to store their packages and control who can access them. Azure Artifacts support storing several package types in a single feed such as NuGet, npm, Maven, Python, Cargo, and Universal packages.
Sign in to your Azure DevOps organization, and then navigate to your project.
Select Artifacts, and then select Create Feed to create a new feed.
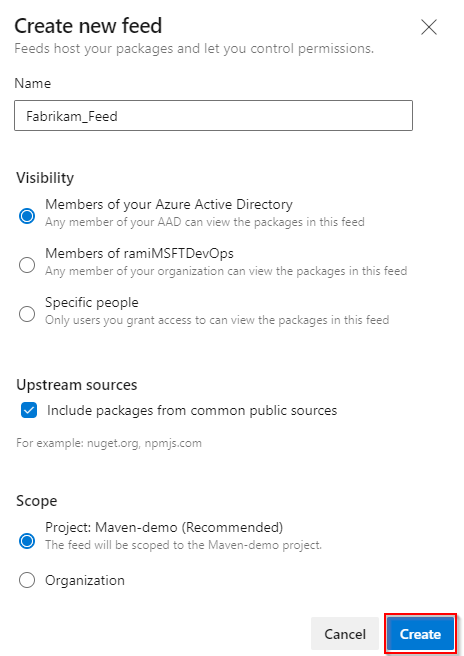
Enter a descriptive Name for your feed and define its Visibility (indicating who can view packages within the feed). Specify the Scope of your feed, and if you wish to include packages from public sources, mark the Upstream sources checkbox.
Select Create when you're done.

Note
By default, newly created feeds have their project's Build Service set to Feed and Upstream Reader (Collaborator).
Sign in to your Azure DevOps server, and then navigate to your project.
Select Artifacts, and then select Create Feed to create a new feed.
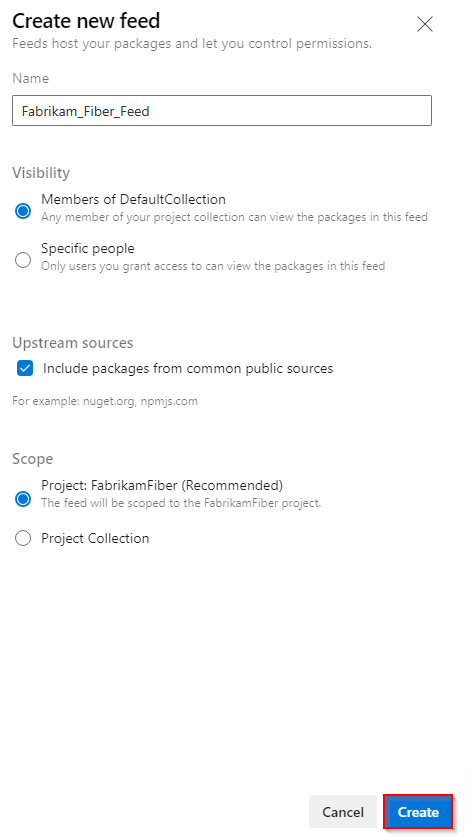
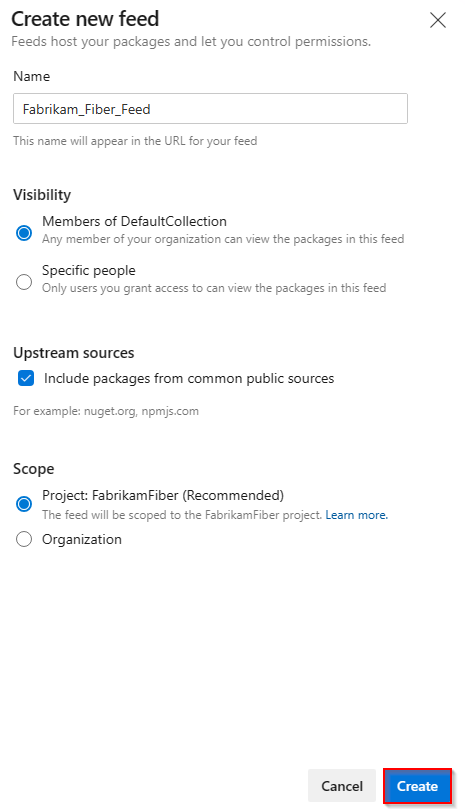
Enter a descriptive Name for your feed and define its Visibility (indicating who can view packages within the feed). Specify the Scope of your feed, and if you wish to include packages from public sources, mark the Upstream sources checkbox.
Select Create when you're done.

Note
By default, newly created feeds have their project's Build Service set to Feed and Upstream Reader (Collaborator).
Select Create when you're done.

Note
By default, newly created feeds have their project's Build Service set to Feed and Upstream Reader (Collaborator).
Sign in to your Azure DevOps server, and then navigate to your project.
Select Artifacts, and then select New feed.
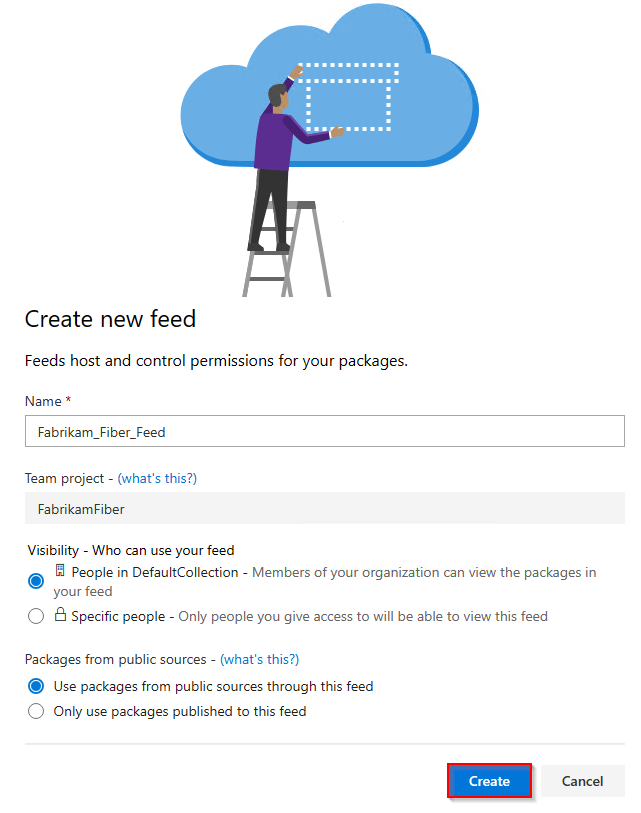
Enter a descriptive Name for your feed and define its Visibility (indicating who can view packages within the feed). If you wish to include packages from public sources, select the Use packages from public sources through this feed option.
Select Create when you're done.

Note
By default, newly created feeds have their project's Build Service set to Feed and Upstream Reader (Collaborator).
Set up your .npmrc files
Note
vsts-npm-auth is not supported in Azure DevOps Server.
We recommend using two .npmrc files. The first one should be located in the same directory as your package.json file. The second should be placed in the $home directory (Linux/macOS) or $env.HOME (Windows) to securely store your credentials. The npm client will then be able to look up this file and fetch your credentials for authentication. This enables you to share your config file while keeping your credentials secure.
Sign in to your Azure DevOps organization, and then navigate to your project.
Select Artifacts, and then select Connect to feed.
Select npm from the left navigation pane. If this is your first time using Azure Artifacts with npm, select Get the tools and follow the steps to download Node.js and set up your machine.
Insert the following snippet into your .npmrc file, the one located in the same directory as your package.json file. Replace the placeholders with the appropriate values.
- Organization-scoped feed:
registry=https://pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/registry/ always-auth=true- Project-scoped feed:
registry=https://pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/ always-auth=true
Setup credentials
Important
npm supports a single registry in your .npmrc file. Multiple registries are possible with scopes and upstream sources.
If you're developing on Windows, we recommend using vsts-npm-auth to authenticate with Azure Artifacts. Make sure you have vsts-npm-auth installed from Get the tools and then run vsts-npm-auth to get an Azure Artifacts token added to your user-level npmrc file:
vsts-npm-auth -config .npmrc
Publish packages
To publish your npm package, run the following command in your project directory:
npm publish
Important
Using the publishConfig property to override the registry config param at publish-time is not supported.
Restore packages
To restore an npm package, run the following command in your project directory:
npm install --save <package>
To restore all your npm packages, run the following command from your project directory:
npm install
Related articles
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for