Add Key Vault to your web application by using Visual Studio Connected Services
In this tutorial, you will learn how to easily add everything you need to start using Azure Key Vault to manage your secrets for web projects in Visual Studio, whether you are using ASP.NET Core or any type of ASP.NET project. By using the Connected Services feature in Visual Studio, you can have Visual Studio automatically add all the NuGet packages and configuration settings you need to connect to Key Vault in Azure.
For details on the changes that Connected Services makes in your project to enable Key Vault, see Key Vault Connected Service - What happened to my ASP.NET project or Key Vault Connected Service - What happened to my ASP.NET Core project.
Prerequisites
- An Azure account. If you don't have an Azure account, activate your Azure benefits for Visual Studio subscribers or sign up for a free trial.
- Visual Studio 2019 version 16.3 or later Download it now.
Add Key Vault support to your project
Before you begin, make sure that you're signed in to Visual Studio. Sign in with the same account that you use for your Azure subscription. Then open an ASP.NET 4.7.1 or later, or ASP.NET Core web project, and do the following steps. The steps shown are for Visual Studio 2022 version 17.4. The flow might be slightly different for other versions of Visual Studio.
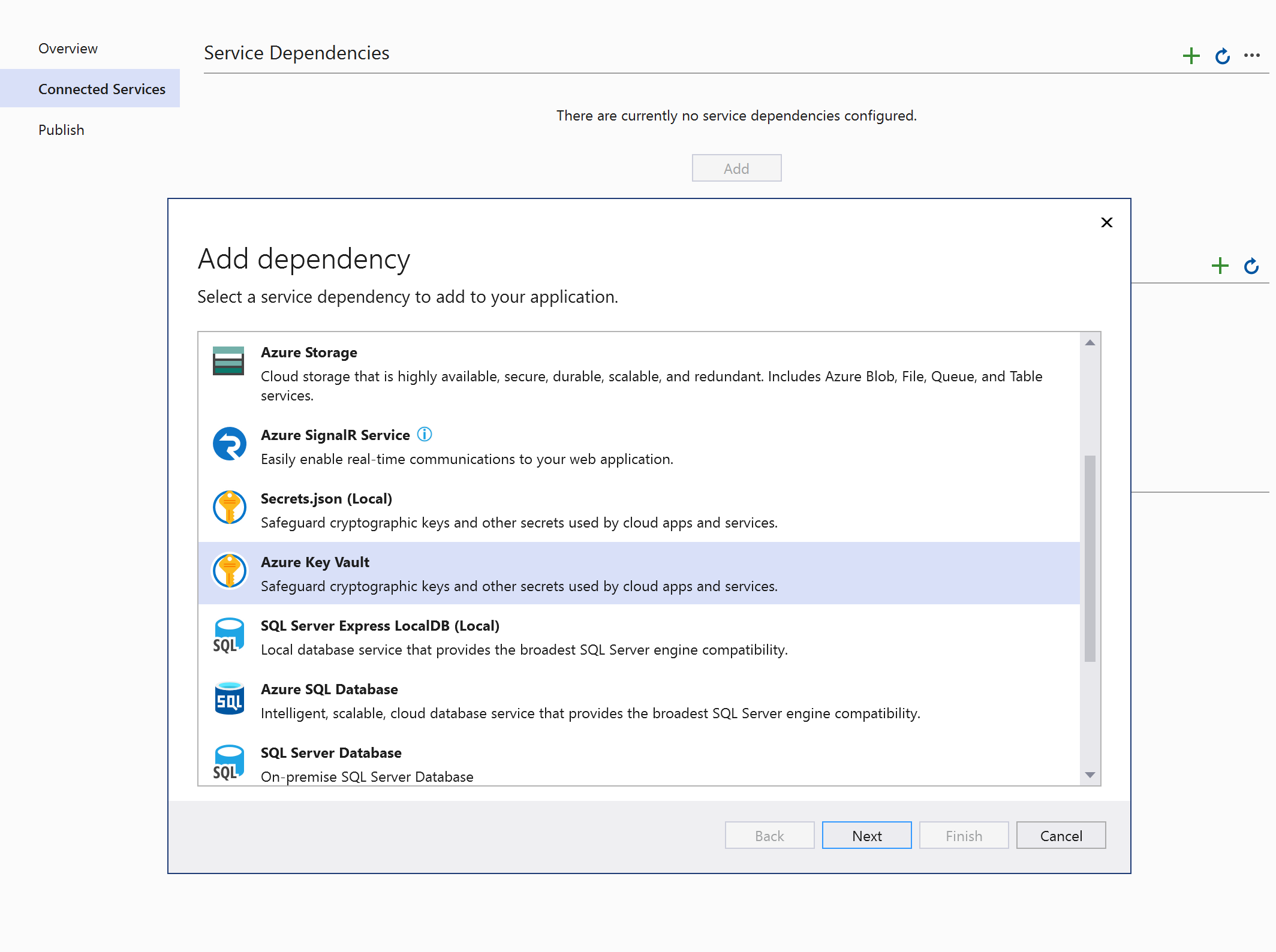
In Solution Explorer, right-click the project that you want to add the Key Vault support to, and choose Add > Connected Service. Under Service Dependencies, choose the + icon. The Connected Service page appears with services you can add to your project.
In the menu of available services, choose Azure Key Vault and click Next.

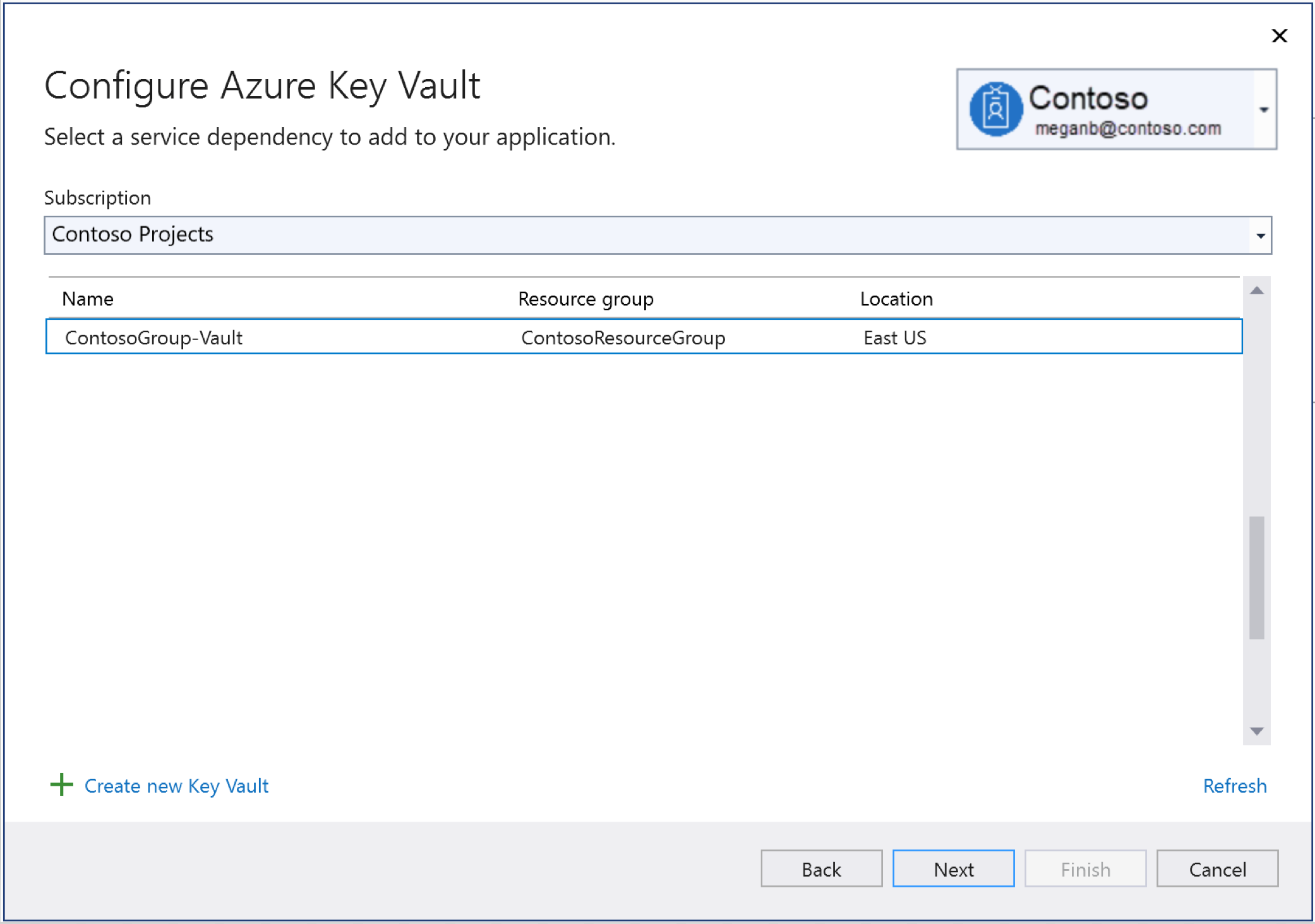
Select the subscription you want to use, and then if you already have a key vault you want to use, select it and click Next.

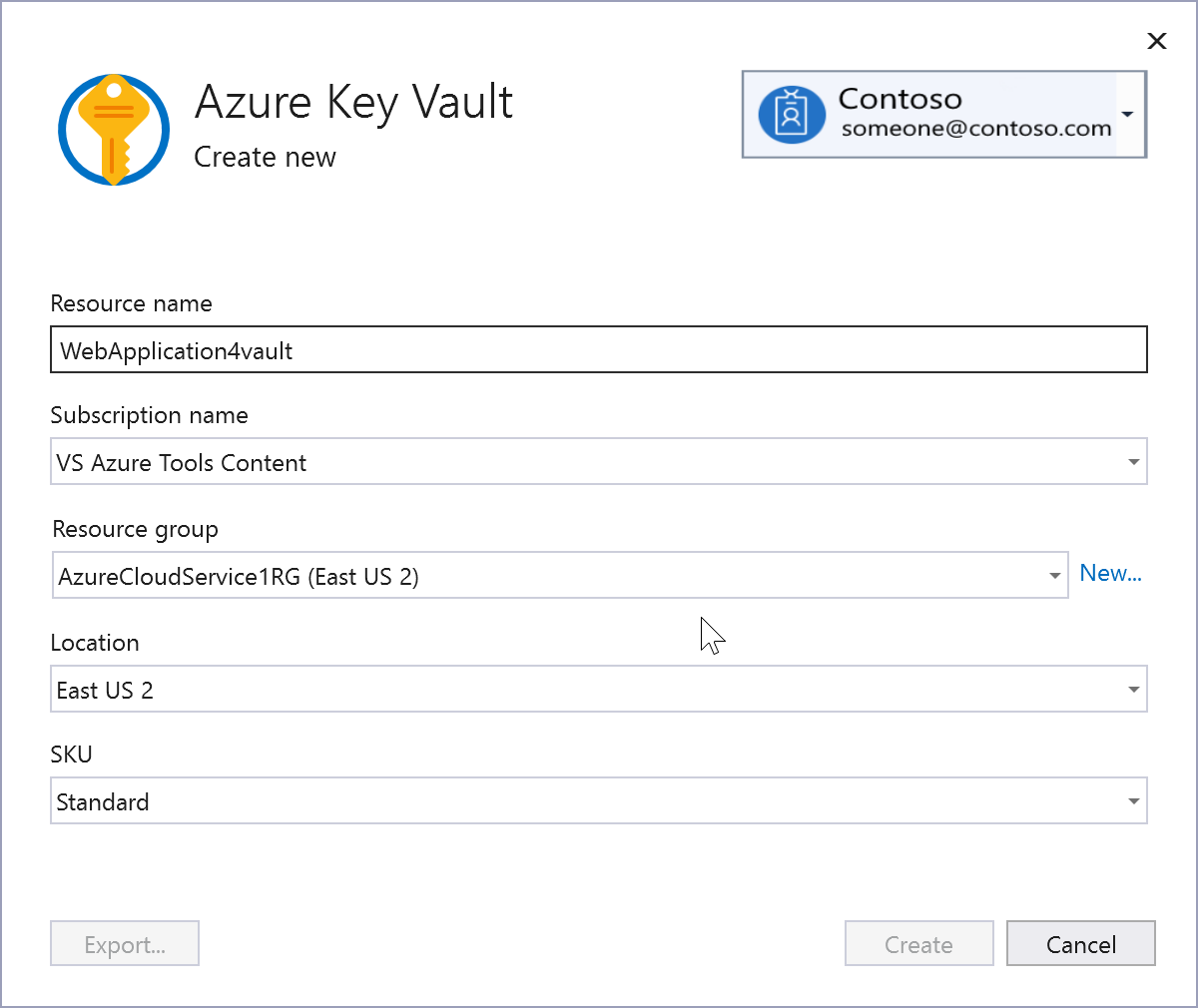
If you don't have an existing Key Vault, click on Create new Key Vault. You'll be asked to provide the resource group, location, and SKU.

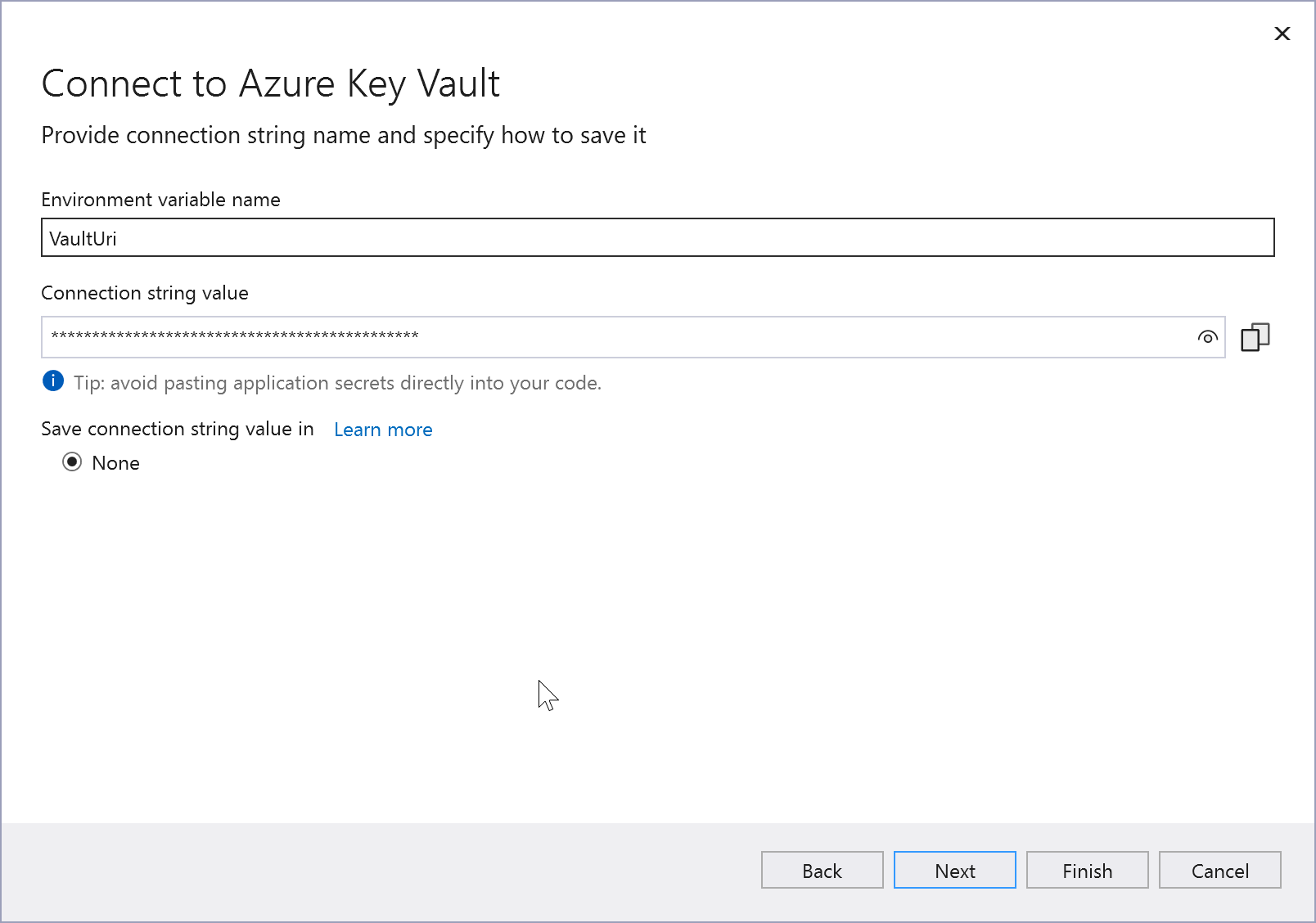
In the Configure Key Vault screen, you can change the name of the environment variable that references the key vault URI. The connection string is not stored here; it's stored in the key vault.

Click Next to review a summary of the changes and then Finish.
Now, connection to Key Vault is established and you can access your secrets in code. If you just created a new key vault, test it by creating a secret that you can reference in code. You can create a secret by using the Azure portal, PowerShell, or the Azure CLI.
See code examples of working with secrets at Azure Key Vault Secrets client library for .NET - Code examples.
Configure access to the key vault
If your key vault is running on a different Microsoft account than the one you're signed in to Visual Studio (for example, the key vault is running on your work account, but Visual Studio is using your private account) you get an error in your Program.cs file, that Visual Studio can't get access to the key vault. To fix this issue, go to the Azure portal, open your key vault, and choose Access control (IAM) to set permissions. See Provide access to Key Vault keys, certificates, and secrets with an Azure role-based access control.
Note
Older key vaults might use a legacy access policy model. It is recommended to migrate older key vaults to use Azure RBAC. See Azure role-based access control (RBAC) vs. access policies.
How your ASP.NET Core project is modified
This section identifies the exact changes made to an ASP.NET project when adding the key vault connected service using Visual Studio.
Added references for ASP.NET Core
Affects the project file .NET references and NuGet package references.
| Type | Reference |
|---|---|
| NuGet | Microsoft.AspNetCore.AzureKeyVault.HostingStartup |
Added files for ASP.NET Core
ConnectedService.jsonadded, which records some information about the Connected Service provider, version, and a link the documentation.
Project file changes for ASP.NET Core
- Added the Connected Services ItemGroup and
ConnectedServices.jsonfile.
launchsettings.json changes for ASP.NET Core
Added the following environment variable entries to both the IIS Express profile and the profile that matches your web project name:
"environmentVariables": { "ASPNETCORE_HOSTINGSTARTUP__KEYVAULT__CONFIGURATIONENABLED": "true", "ASPNETCORE_HOSTINGSTARTUP__KEYVAULT__CONFIGURATIONVAULT": "<your keyvault URL>" }
Changes on Azure for ASP.NET Core
- Created a resource group (or used an existing one).
- Created a key vault in the specified resource group.
How your ASP.NET Framework project is modified
This section identifies the exact changes made to an ASP.NET project when adding the key vault connected service using Visual Studio.
Added references for ASP.NET Framework
Affects the project file .NET references and packages.config (NuGet references).
| Type | Reference |
|---|---|
| .NET; NuGet | Azure.Identity |
| .NET; NuGet | Azure.Security.KeyVault.Keys |
| .NET; NuGet | Azure.Security.key vault.Secrets |
Important
By default Azure.Identity 1.1.1 is installed, which does not support Visual Studio Credential. You can update package reference manually to 1.2+ use Visual Studio Credential.
Added files for ASP.NET Framework
ConnectedService.jsonadded, which records some information about the Connected Service provider, version, and a link to the documentation.
Project file changes for ASP.NET Framework
- Added the Connected Services ItemGroup and ConnectedServices.json file.
- References to the .NET assemblies described in the Added references section.
Next steps
If you followed this tutorial, your Key Vault permissions are set up to run with your own Azure subscription, but that might not be desirable for a production scenario. You can create a managed identity to manage Key Vault access for your app. See How to Authenticate to Key Vault and Assign a Key Vault access policy.
Learn more about Key Vault development by reading the Key Vault Developer's Guide.
If your goal is to store configuration for an ASP.NET Core app in an Azure key vault, see Azure Key Vault configuration provider in ASP.NET Core.
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for