Run the sample app: HoloLens - Visual Studio (C++/WinRT)
This quickstart covers how to run the Azure Spatial Anchors sample app for HoloLens using Visual Studio (C++/WinRT and DirectX). Azure Spatial Anchors is a cross-platform developer service that allows you to create mixed reality experiences using objects that persist their location across devices over time. When you're finished, you'll have a HoloLens app that can save and recall a spatial anchor.
You'll learn how to:
- Create a Spatial Anchors account
- Configure the Spatial Anchors account identifier and account key
- Deploy and run on a HoloLens device
If you don't have an Azure subscription, create an Azure free account before you begin.
Prerequisites
To complete this quickstart, make sure you have:
- A Windows machine with Visual Studio 2019 installed with the Universal Windows Platform development workload and the Windows 10 SDK (10.0.18362.0 or newer) component. You must also install Git for Windows and Git LFS.
- The C++/WinRT Visual Studio Extension (VSIX) for Visual Studio should be installed from the Visual Studio Marketplace.
- A HoloLens device with developer mode enabled. This article requires a HoloLens device with the Windows 10 May 2020 Update. To update to the latest release on HoloLens, open the Settings app, go to Update & Security, then select the Check for updates button.
- Your app must set the spatialPerception capability in its AppX manifest.
Create a Spatial Anchors resource
Go to the Azure portal.
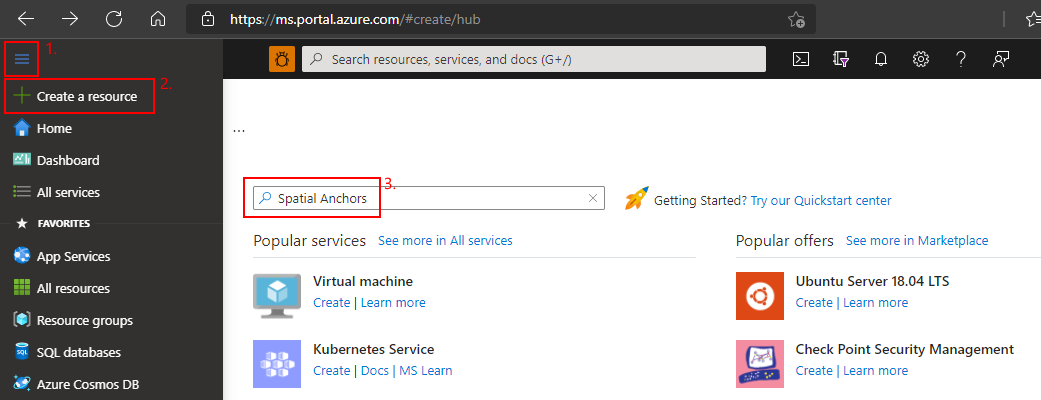
On the left pane, select Create a resource.
Use the search box to search for Spatial Anchors.

Select Spatial Anchors, and then select Create.
On the Spatial Anchors Account pane, do the following:
Enter a unique resource name by using regular alphanumeric characters.
Select the subscription that you want to attach the resource to.
Create a resource group by selecting Create new. Name it myResourceGroup, and then select OK.
A resource group is a logical container into which Azure resources, such as web apps, databases, and storage accounts, are deployed and managed. For example, you can choose to delete the entire resource group in one simple step later.
Select a location (region) in which to place the resource.
Select Create to begin creating the resource.

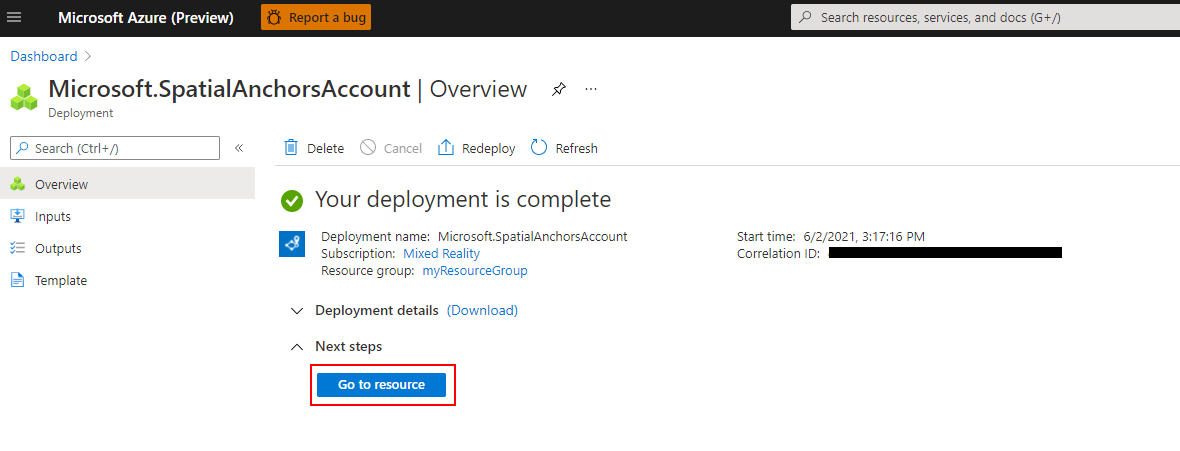
After the resource is created, the Azure portal shows that your deployment is complete.

Select Go to resource. You can now view the resource properties.
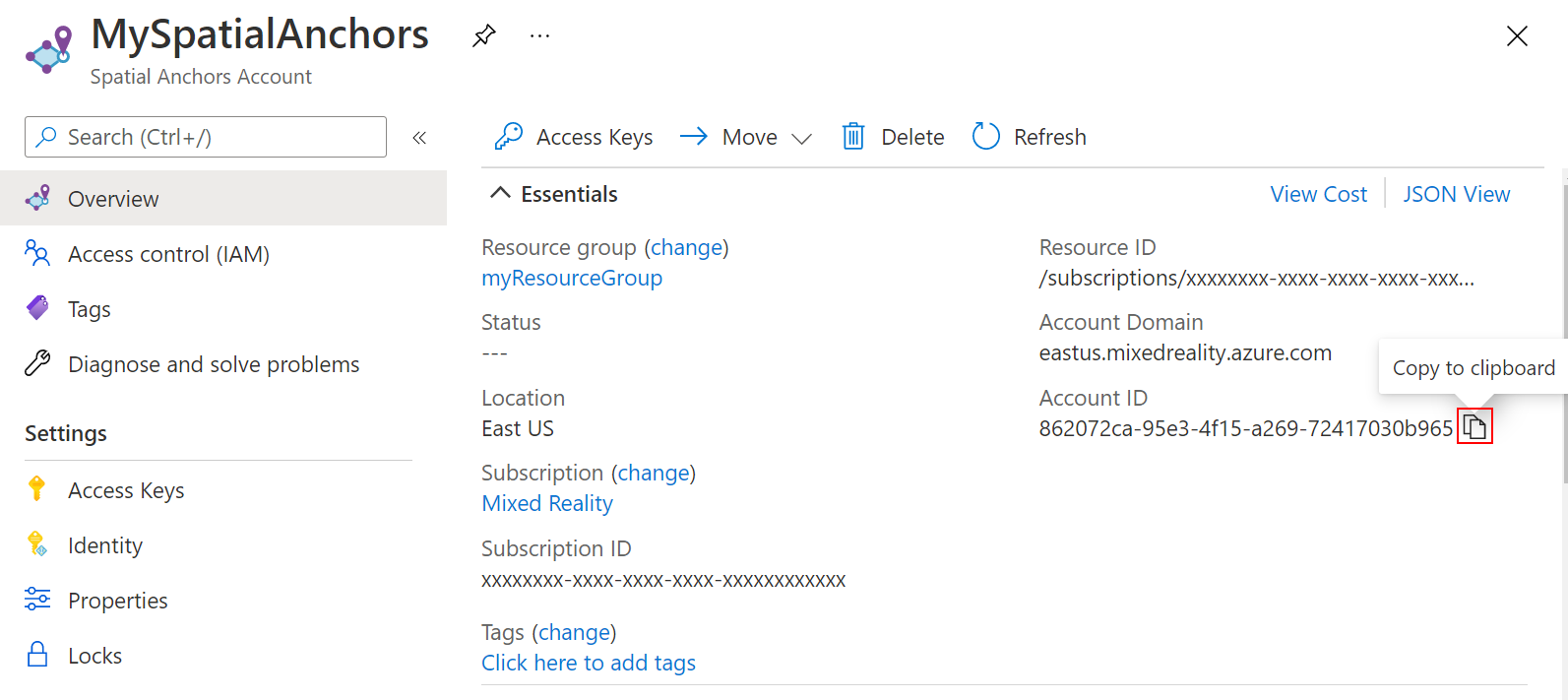
Copy the resource's Account ID value into a text editor for later use.

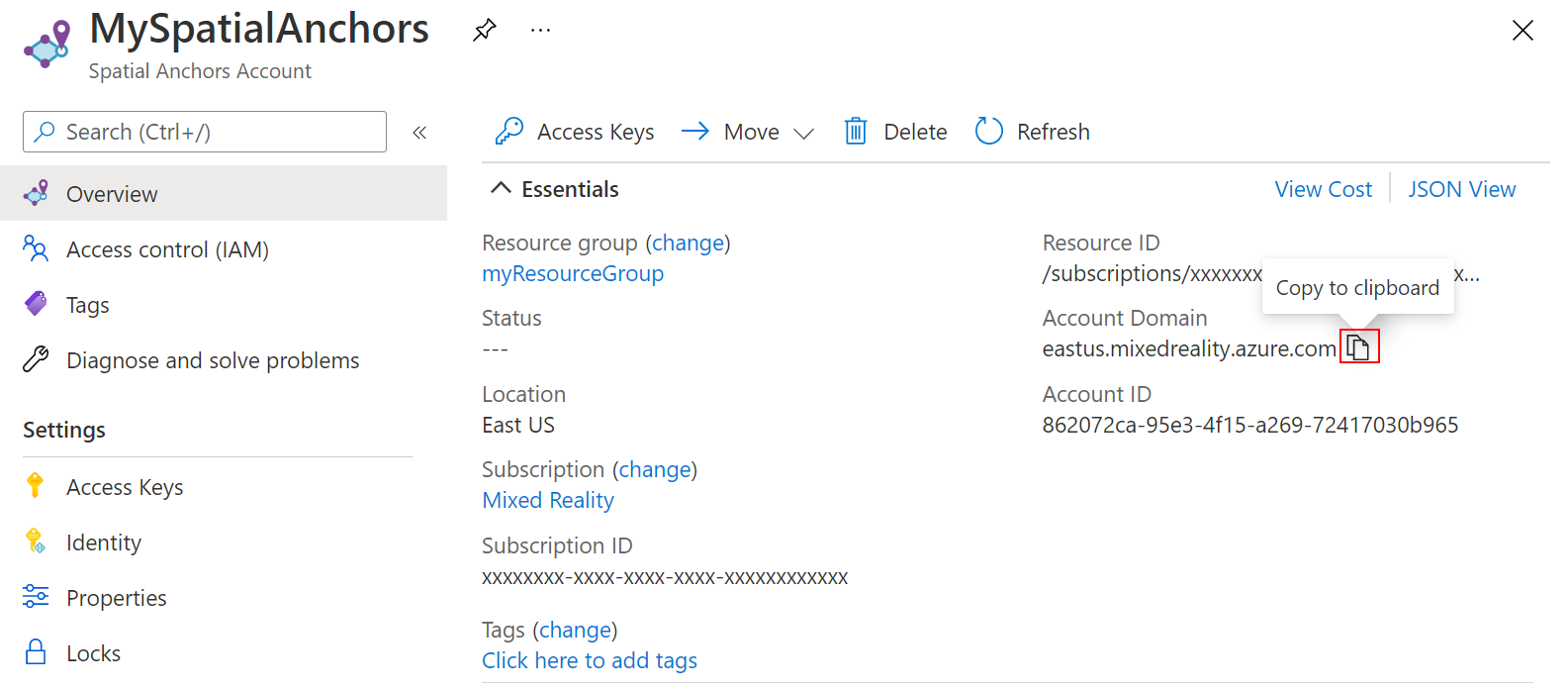
Also copy the resource's Account Domain value into a text editor for later use.

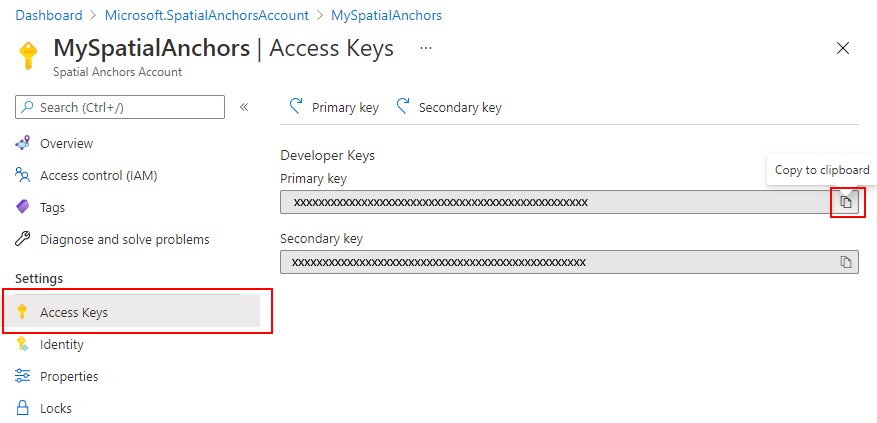
Under Settings, select Access Key. Copy the Primary key value, Account Key, into a text editor for later use.

Open the sample project
Clone the samples repository by running the following commands:
git clone https://github.com/Azure/azure-spatial-anchors-samples.git
cd ./azure-spatial-anchors-samples
Open HoloLens\DirectX\SampleHoloLens.sln in Visual Studio.
Configure account identifier and key
The next step is to configure the app to use your account identifier and account key. You copied them into a text editor when setting up the Spatial Anchors resource.
Open HoloLens\DirectX\SampleHoloLens\ViewController.cpp.
Locate the SpatialAnchorsAccountKey field and replace Set me with the account key.
Locate the SpatialAnchorsAccountId field and replace Set me with the account identifier.
Locate the SpatialAnchorsAccountDomain field and replace Set me with the account domain.
Deploy the app to your HoloLens
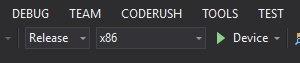
Change the Solution Configuration to Release, change Solution Platform to x86, and select Device from the deployment target options.
If using HoloLens 2, use ARM64 as the Solution Platform, instead of x86.

Power on the HoloLens device, sign in, and connect it to the PC using a USB cable.
Select Debug > Start debugging to deploy your app and start debugging.
Follow the instructions in the app to place and recall an anchor.
In Visual Studio, stop the app by either selecting Stop Debugging or pressing Shift + F5.
Clean up resources
In the preceding steps, you created Azure resources in a resource group. If you don't expect to need these resources in the future, you can delete them by deleting the resource group.
From the Azure portal menu or Home page, select Resource groups. Then, on the Resource groups page, select myResourceGroup.
On the myResourceGroup page, make sure that the listed resources are the ones you want to delete.
Select Delete resource group, type myResourceGroup in the text box to confirm, and then select Delete.
Next steps
In this quickstart, you created a Spatial Anchors account. You then configured and deployed an app to save and recall spatial anchors. To learn more about how to improve the app so it can share spatial anchors with other devices, continue to the next tutorial.
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for
