Tutorial: Create a .NET console application using Visual Studio Code
This tutorial shows how to create and run a .NET console application by using Visual Studio Code and the .NET CLI. Project tasks, such as creating, compiling, and running a project are done by using the .NET CLI. You can follow this tutorial with a different code editor and run commands in a terminal if you prefer.
Prerequisites
Visual Studio Code with the C# extension installed.
If you have the C# Dev Kit extension installed, uninstall or disable it. It isn't used by this tutorial series.
For information about how to install extensions on Visual Studio Code, see VS Code Extension Marketplace.
The .NET 8 SDK.
Create the app
Create a .NET console app project named "HelloWorld".
Start Visual Studio Code.
Select File > Open Folder (File > Open... on macOS) from the main menu.
In the Open Folder dialog, create a HelloWorld folder and select it. Then click Select Folder (Open on macOS).
The folder name becomes the project name and the namespace name by default. You'll add code later in the tutorial that assumes the project namespace is
HelloWorld.In the Do you trust the authors of the files in this folder? dialog, select Yes, I trust the authors. You can trust the authors because this folder only has files generated by .NET and added or modified by you.
Open the Terminal in Visual Studio Code by selecting View > Terminal from the main menu.
The Terminal opens with the command prompt in the HelloWorld folder.
In the Terminal, enter the following command:
dotnet new console --framework net8.0 --use-program-mainOpen the Program.cs file to see the simple application created by the template:
namespace HelloWorld; class Program { static void Main(string[] args) { Console.WriteLine("Hello, World!"); } }The first time you open a .cs file, Visual Studio Code prompts you to add assets to build and debug your app. Select Yes, and Visual Studio Code creates a .vscode folder with launch.json and tasks.json files.
Note
If you don't get the prompt, or if you accidentally dismiss it without selecting Yes, do the following steps to create launch.json and tasks.json:
- Select Run > Add Configuration from the menu.
- Select .NET 5+ and .NET Core at the Select environment prompt.
The code defines a class,
Program, with a single method,Main, that takes a String array as an argument.Mainis the application entry point, the method that's called automatically by the runtime when it launches the application. Any command-line arguments supplied when the application is launched are available in the args array. The code inMaincalls the Console.WriteLine(String) method to display a message in the console window.C# has a feature named top-level statements that lets you omit the
Programclass and theMainmethod. This tutorial doesn't use this feature. Whether you use it in your programs is a matter of style preference. In thedotnet newcommand that created the project, the--use-program-mainoption prevented top-level statements from being used.
Run the app
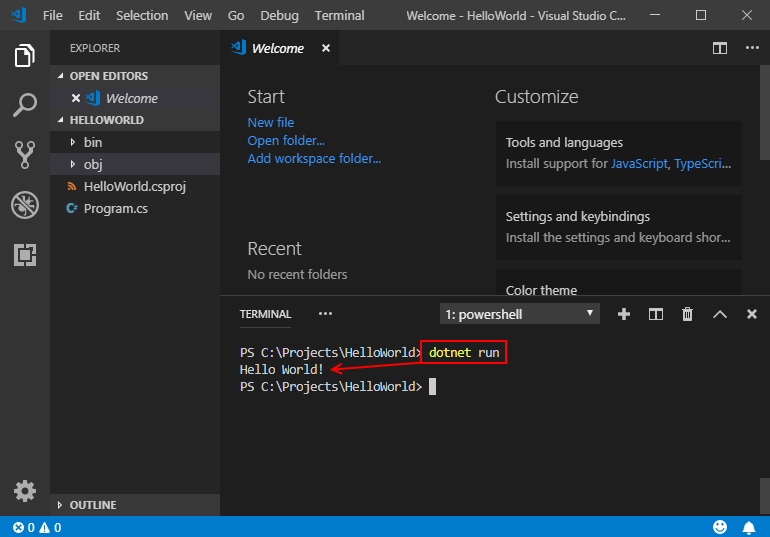
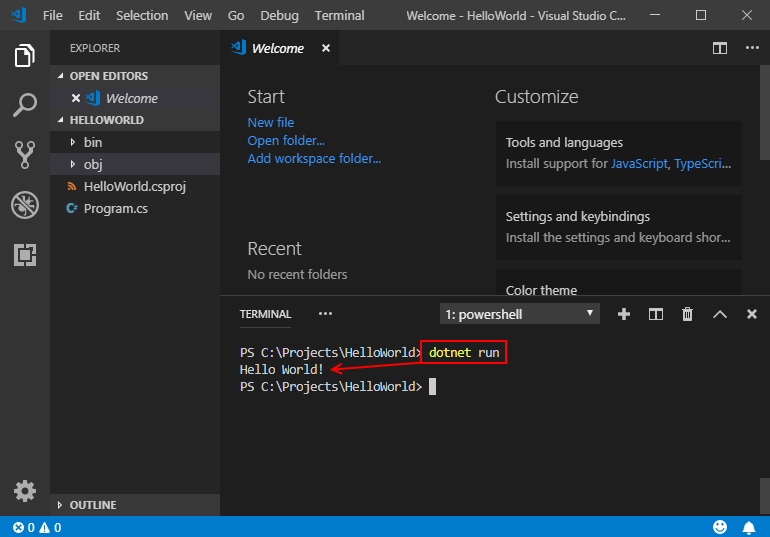
Run the following command in the Terminal:
dotnet run
The program displays "Hello, World!" and ends.

Enhance the app
Enhance the application to prompt the user for their name and display it along with the date and time.
Open Program.cs.
Replace the contents of the
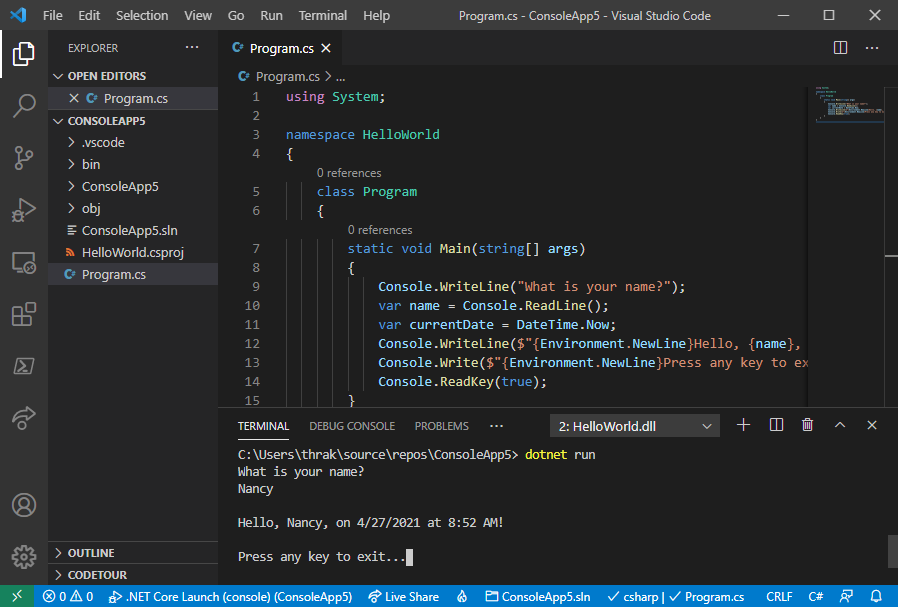
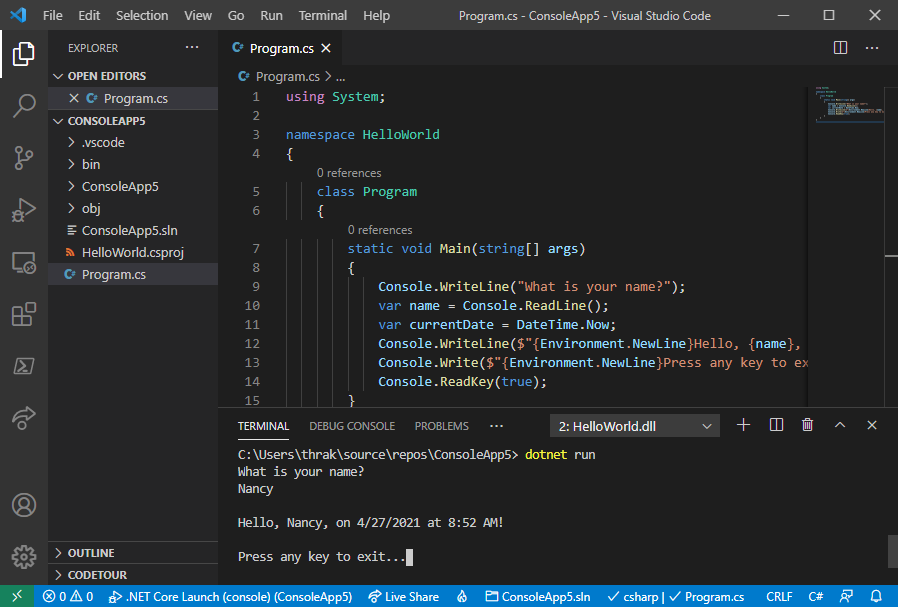
Mainmethod in Program.cs, which is the line that callsConsole.WriteLine, with the following code:Console.WriteLine("What is your name?"); var name = Console.ReadLine(); var currentDate = DateTime.Now; Console.WriteLine($"{Environment.NewLine}Hello, {name}, on {currentDate:d} at {currentDate:t}!"); Console.Write($"{Environment.NewLine}Press any key to exit..."); Console.ReadKey(true);This code displays a prompt in the console window and waits until the user enters a string followed by the Enter key. It stores this string in a variable named
name. It also retrieves the value of the DateTime.Now property, which contains the current local time, and assigns it to a variable namedcurrentDate. And it displays these values in the console window. Finally, it displays a prompt in the console window and calls the Console.ReadKey(Boolean) method to wait for user input.NewLine is a platform-independent and language-independent way to represent a line break. It's the same as
\nin C#.The dollar sign (
$) in front of a string lets you put expressions such as variable names in curly braces in the string. The expression value is inserted into the string in place of the expression. This syntax is referred to as interpolated strings.Save your changes.
Important
In Visual Studio Code, you have to explicitly save changes. Unlike Visual Studio, file changes are not automatically saved when you build and run an app.
Run the program again:
dotnet runRespond to the prompt by entering a name and pressing the Enter key.

Press any key to exit the program.
Additional resources
Next steps
In this tutorial, you created a .NET console application. In the next tutorial, you debug the app.
This tutorial shows how to create and run a .NET console application by using Visual Studio Code and the .NET CLI. Project tasks, such as creating, compiling, and running a project are done by using the .NET CLI. You can follow this tutorial with a different code editor and run commands in a terminal if you prefer.
Prerequisites
- Visual Studio Code with the C# extension installed. For information about how to install extensions on Visual Studio Code, see VS Code Extension Marketplace.
- The .NET 7 SDK.
Create the app
Create a .NET console app project named "HelloWorld".
Start Visual Studio Code.
Select File > Open Folder (File > Open... on macOS) from the main menu.
In the Open Folder dialog, create a HelloWorld folder and select it. Then click Select Folder (Open on macOS).
The folder name becomes the project name and the namespace name by default. You'll add code later in the tutorial that assumes the project namespace is
HelloWorld.In the Do you trust the authors of the files in this folder? dialog, select Yes, I trust the authors. You can trust the authors because this folder only has files generated by .NET and added or modified by you.
Open the Terminal in Visual Studio Code by selecting View > Terminal from the main menu.
The Terminal opens with the command prompt in the HelloWorld folder.
In the Terminal, enter the following command:
dotnet new console --framework net7.0The project template creates a simple application that displays "Hello, World" in the console window by calling the Console.WriteLine(String) method in Program.cs.
Console.WriteLine("Hello, World!");Replace the contents of Program.cs with the following code:
namespace HelloWorld { class Program { static void Main(string[] args) { Console.WriteLine("Hello, World!"); } } }The first time you edit a .cs file, Visual Studio Code prompts you to add the missing assets to build and debug your app. Select Yes, and Visual Studio Code creates a .vscode folder with launch.json and tasks.json files.
Note
If you don't get the prompt, or if you accidentally dismiss it without selecting Yes, do the following steps to create launch.json and tasks.json:
- Select Run > Add Configuration from the menu.
- Select .NET 5+ and .NET Core at the Select environment prompt.
The code defines a class,
Program, with a single method,Main, that takes a String array as an argument.Mainis the application entry point, the method that's called automatically by the runtime when it launches the application. Any command-line arguments supplied when the application is launched are available in the args array.In the latest version of C#, a new feature named top-level statements lets you omit the
Programclass and theMainmethod. Most existing C# programs don't use top-level statements, so this tutorial doesn't use this new feature. But it's available in C# 10, and whether you use it in your programs is a matter of style preference.
Run the app
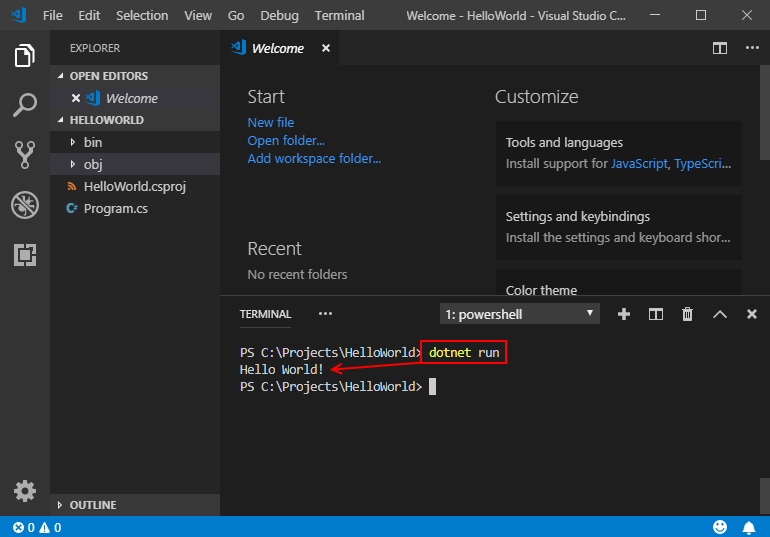
Run the following command in the Terminal:
dotnet run
The program displays "Hello, World!" and ends.

Enhance the app
Enhance the application to prompt the user for their name and display it along with the date and time.
Open Program.cs.
Replace the contents of the
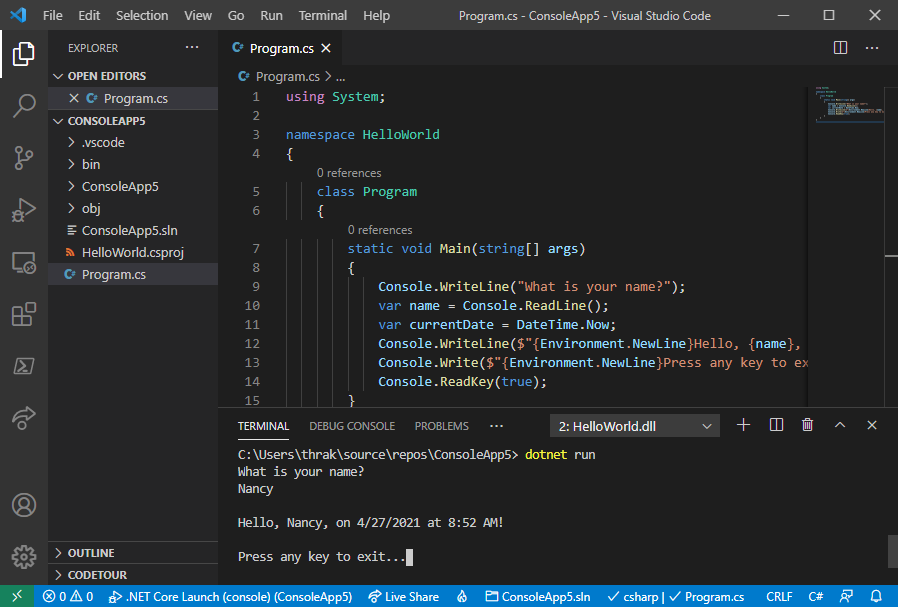
Mainmethod in Program.cs, which is the line that callsConsole.WriteLine, with the following code:Console.WriteLine("What is your name?"); var name = Console.ReadLine(); var currentDate = DateTime.Now; Console.WriteLine($"{Environment.NewLine}Hello, {name}, on {currentDate:d} at {currentDate:t}!"); Console.Write($"{Environment.NewLine}Press any key to exit..."); Console.ReadKey(true);This code displays a prompt in the console window and waits until the user enters a string followed by the Enter key. It stores this string in a variable named
name. It also retrieves the value of the DateTime.Now property, which contains the current local time, and assigns it to a variable namedcurrentDate. And it displays these values in the console window. Finally, it displays a prompt in the console window and calls the Console.ReadKey(Boolean) method to wait for user input.NewLine is a platform-independent and language-independent way to represent a line break. Alternatives are
\nin C# andvbCrLfin Visual Basic.The dollar sign (
$) in front of a string lets you put expressions such as variable names in curly braces in the string. The expression value is inserted into the string in place of the expression. This syntax is referred to as interpolated strings.Save your changes.
Important
In Visual Studio Code, you have to explicitly save changes. Unlike Visual Studio, file changes are not automatically saved when you build and run an app.
Run the program again:
dotnet runRespond to the prompt by entering a name and pressing the Enter key.

Press any key to exit the program.
Additional resources
Next steps
In this tutorial, you created a .NET console application. In the next tutorial, you debug the app.
This tutorial shows how to create and run a .NET console application by using Visual Studio Code and the .NET CLI. Project tasks, such as creating, compiling, and running a project are done by using the .NET CLI. You can follow this tutorial with a different code editor and run commands in a terminal if you prefer.
Prerequisites
- Visual Studio Code with the C# extension installed. For information about how to install extensions on Visual Studio Code, see VS Code Extension Marketplace.
- The .NET 6 SDK.
Create the app
Create a .NET console app project named "HelloWorld".
Start Visual Studio Code.
Select File > Open Folder (File > Open... on macOS) from the main menu.
In the Open Folder dialog, create a HelloWorld folder and select it. Then click Select Folder (Open on macOS).
The folder name becomes the project name and the namespace name by default. You'll add code later in the tutorial that assumes the project namespace is
HelloWorld.In the Do you trust the authors of the files in this folder? dialog, select Yes, I trust the authors. You can trust the authors because this folder only has files generated by .NET and added or modified by you.
Open the Terminal in Visual Studio Code by selecting View > Terminal from the main menu.
The Terminal opens with the command prompt in the HelloWorld folder.
In the Terminal, enter the following command:
dotnet new console --framework net6.0 --use-program-mainThe project template creates a simple application that displays "Hello, World" in the console window by calling the Console.WriteLine(String) method in Program.cs.
namespace HelloWorld; class Program { static void Main(string[] args) { Console.WriteLine("Hello, World!"); } }The first time you edit a .cs file, Visual Studio Code prompts you to add the missing assets to build and debug your app. Select Yes, and Visual Studio Code creates a .vscode folder with launch.json and tasks.json files.
Note
If you don't get the prompt, or if you accidentally dismiss it without selecting Yes, do the following steps to create launch.json and tasks.json:
- Select Run > Add Configuration from the menu.
- Select .NET 5+ and .NET Core at the Select environment prompt.
The code defines a class,
Program, with a single method,Main, that takes a String array as an argument.Mainis the application entry point, the method that's called automatically by the runtime when it launches the application. Any command-line arguments supplied when the application is launched are available in the args array.In the latest version of C#, a new feature named top-level statements lets you omit the
Programclass and theMainmethod. Most existing C# programs don't use top-level statements, so this tutorial doesn't use this new feature. But it's available in C# 10, and whether you use it in your programs is a matter of style preference. In thedotnet newcommand that you used to create the project, the--use-program-mainoption prevented top-level statements from being used.
Run the app
Run the following command in the Terminal:
dotnet run
The program displays "Hello, World!" and ends.

Enhance the app
Enhance the application to prompt the user for their name and display it along with the date and time.
Open Program.cs.
Replace the contents of the
Mainmethod in Program.cs, which is the line that callsConsole.WriteLine, with the following code:Console.WriteLine("What is your name?"); var name = Console.ReadLine(); var currentDate = DateTime.Now; Console.WriteLine($"{Environment.NewLine}Hello, {name}, on {currentDate:d} at {currentDate:t}!"); Console.Write($"{Environment.NewLine}Press any key to exit..."); Console.ReadKey(true);This code displays a prompt in the console window and waits until the user enters a string followed by the Enter key. It stores this string in a variable named
name. It also retrieves the value of the DateTime.Now property, which contains the current local time, and assigns it to a variable namedcurrentDate. And it displays these values in the console window. Finally, it displays a prompt in the console window and calls the Console.ReadKey(Boolean) method to wait for user input.NewLine is a platform-independent and language-independent way to represent a line break. Alternatives are
\nin C# andvbCrLfin Visual Basic.The dollar sign (
$) in front of a string lets you put expressions such as variable names in curly braces in the string. The expression value is inserted into the string in place of the expression. This syntax is referred to as interpolated strings.Save your changes.
Important
In Visual Studio Code, you have to explicitly save changes. Unlike Visual Studio, file changes are not automatically saved when you build and run an app.
Run the program again:
dotnet runRespond to the prompt by entering a name and pressing the Enter key.

Press any key to exit the program.
Additional resources
Next steps
In this tutorial, you created a .NET console application. In the next tutorial, you debug the app.
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for
