Brushes and Filled Shapes in GDI+
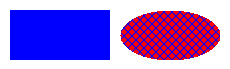
A closed shape, such as a rectangle or an ellipse, consists of an outline and an interior. The outline is drawn with a pen and the interior is filled with a brush. GDI+ provides several brush classes for filling the interiors of closed shapes: SolidBrush, HatchBrush, TextureBrush, LinearGradientBrush, and PathGradientBrush. All of these classes inherit from the Brush class. The following illustration shows a rectangle filled with a solid brush and an ellipse filled with a hatch brush.

Solid Brushes
To fill a closed shape, you need an instance of the Graphics class and a Brush. The instance of the Graphics class provides methods, such as FillRectangle and FillEllipse, and the Brush stores attributes of the fill, such as color and pattern. The Brush is passed as one of the arguments to the fill method. The following code example shows how to fill an ellipse with a solid red color.
SolidBrush mySolidBrush = new SolidBrush(Color.Red);
myGraphics.FillEllipse(mySolidBrush, 0, 0, 60, 40);
Dim mySolidBrush As New SolidBrush(Color.Red)
myGraphics.FillEllipse(mySolidBrush, 0, 0, 60, 40)
Note
In the preceding example, the brush is of type SolidBrush, which inherits from Brush.
Hatch Brushes
When you fill a shape with a hatch brush, you specify a foreground color, a background color, and a hatch style. The foreground color is the color of the hatching.
HatchBrush myHatchBrush =
new HatchBrush(HatchStyle.Vertical, Color.Blue, Color.Green);
Dim myHatchBrush As _
New HatchBrush(HatchStyle.Vertical, Color.Blue, Color.Green)
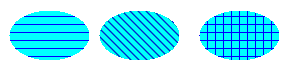
GDI+ provides more than 50 hatch styles; the three styles shown in the following illustration are Horizontal, ForwardDiagonal, and Cross.

Texture Brushes
With a texture brush, you can fill a shape with a pattern stored in a bitmap. For example, suppose the following picture is stored in a disk file named MyTexture.bmp.

The following code example shows how to fill an ellipse by repeating the picture stored in MyTexture.bmp.
Image myImage = Image.FromFile("MyTexture.bmp");
TextureBrush myTextureBrush = new TextureBrush(myImage);
myGraphics.FillEllipse(myTextureBrush, 0, 0, 100, 50);
Dim myImage As Image = Image.FromFile("MyTexture.bmp")
Dim myTextureBrush As New TextureBrush(myImage)
myGraphics.FillEllipse(myTextureBrush, 0, 0, 100, 50)
The following illustration shows the filled ellipse.

Gradient Brushes
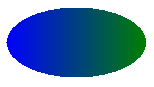
GDI+ provides two kinds of gradient brushes: linear and path. You can use a linear gradient brush to fill a shape with color that changes gradually as you move across the shape horizontally, vertically, or diagonally. The following code example shows how to fill an ellipse with a horizontal gradient brush that changes from blue to green as you move from the left edge of the ellipse to the right edge.
LinearGradientBrush myLinearGradientBrush = new LinearGradientBrush(
myRectangle,
Color.Blue,
Color.Green,
LinearGradientMode.Horizontal);
myGraphics.FillEllipse(myLinearGradientBrush, myRectangle);
Dim myLinearGradientBrush As New LinearGradientBrush( _
myRectangle, _
Color.Blue, _
Color.Green, _
LinearGradientMode.Horizontal)
myGraphics.FillEllipse(myLinearGradientBrush, myRectangle)
The following illustration shows the filled ellipse.

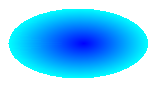
A path gradient brush can be configured to change color as you move from the center of a shape toward the edge.

Path gradient brushes are quite flexible. The gradient brush used to fill the triangle in the following illustration changes gradually from red at the center to each of three different colors at the vertices.

See also
.NET Desktop feedback
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for
