Unity games for Surface Duo
Dual-screen and foldable SDKs can be incorporated into Unity mobile games to allow the game view to adapt to a variety of devices including the Microsoft Surface Duo.
Choose an SDK
There are two different SDKs available:
- Jetpack Window Manager - supports dual-screen and foldable devices from a variety of manufacturers, including Surface Duo. Recommended for dual-screen and foldable device support across a variety of devices from different manufacturers.
- Microsoft dual-screen SDK - supports the Microsoft Surface Duo.
Game preview in Unity
To help with your game development, use the game resolution picker to create custom configurations for Surface Duo screens:
- 2784×1800 – Surface Duo double portrait
- 1800×2784 – Surface Duo double landscape
- 1350×1800 – Surface Duo single portrait
- 1800×1350 – Surface Duo single landscape
You can then add the following code snippet in your game to simulate the hinge area:
#if UNITY_EDITOR
// Hardcode the hinge mask for the Unity game preview
if (Screen.width == DeviceHelper.SURFACEDUO_SPANNEDWIDTH)
{ // double-portrait
GUI.backgroundColor = Color.gray;
GUI.Box(new Rect(x: DeviceHelper.SURFACEDUO_SCREENWIDTH, y: 0, width: DeviceHelper.SURFACEDUO_HINGEWIDTH, height: DeviceHelper.SURFACEDUO_SCREENHEIGHT),"");
}
else if (Screen.height == DeviceHelper.SURFACEDUO_SPANNEDHEIGHT)
{ // double-landscape
GUI.backgroundColor = Color.gray;
var r = new Rect(x: 0, y: DeviceHelper.SURFACEDUO_SCREENWIDTH, width: DeviceHelper.SURFACEDUO_SCREENHEIGHT, height: DeviceHelper.SURFACEDUO_HINGEWIDTH);
GUI.Box(r, "");
}
#endif
Note
These values are just to simulate the hinge area in the preview – you should not hardcode these values in your game code, instead use the APIs provided to query for the screen and hinge dimensions.
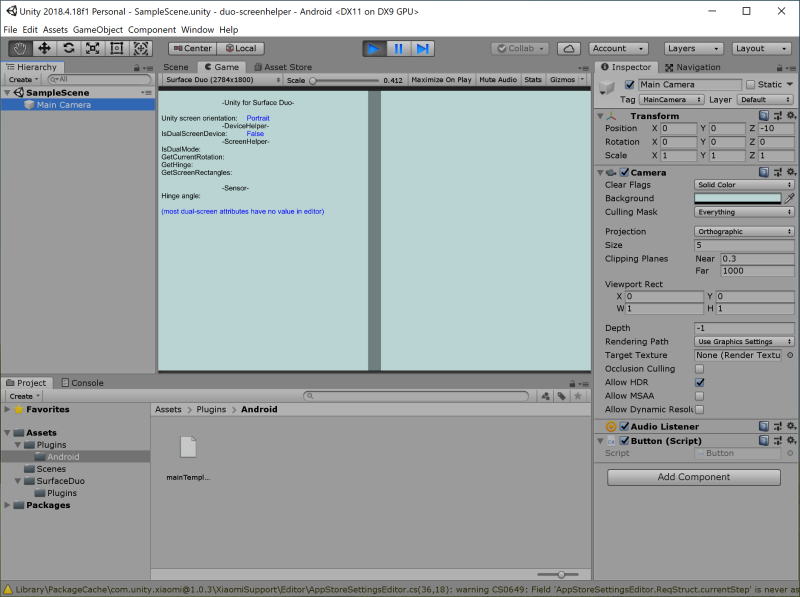
This Unity screenshot shows the game preview showing the hinge: