Using request pages with reports
A request page is a page that is run before the report starts to execute. Request pages enable end users to specify options and filters for the report. Request pages are defined as part of designing a Report object or a Report Extension Object. The syntax is shown further down in this article. You design the filters on request pages by using the following report properties:
| Property | Description |
|---|---|
| RequestFilterHeading Property | Sets a caption for the request page tab that is related to a report's data item or an XMLport's table element. |
| RequestFilterHeadingML Property | Sets the text used as a RequestFilterHeading Property for a request page tab. |
| RequestFilterFields Property | Specifies which columns are automatically included on the tab of the request page that is related to a report's data item or an XMLport's table element. The user can set filters on these columns. |
| AboutTitle Property | Specifies the title for a teaching tip on the report. |
| AboutTitleML Property | Specifies the multi-language version of the title for a teaching tip on the report. |
| AboutText Property | Specifies the text for a teaching tip on the report. |
| AboutTextML Property | Specifies the multi-language version of the text for a teaching tip on the report. |
| ContextSensitiveHelpPage Property | Specifies the help article to show when the user presses Help in the UI. The help server on which this help article is located, must be defined in the app.json file. |
By default, a request page is displayed, unless the UseRequestPage is set to false; then the report immediately runs. In this case, end users can't cancel the report. It's still possible to cancel the report, but some pages might print.
A request page has a predefined set of buttons depending on the report type and the current layout. The standard buttons are
| Button | Rdlc | Word | Excel | Processing Only |
|---|---|---|---|---|
| Ok | x | |||
| Cancel | x | x | x | x |
| Preview | x | x | ||
| x | x | |||
| SendTo | x | x | x | |
| Download | x |
Additionally, you can add more options on the request page to allow the end user to filter the data displayed.
Filtering on request pages
The columns that you define as RequestFilterFields are shown on the request page and can be used for filtering the data before viewing or printing the report.
Defining the RequestFilterFields property in the dataitem() part of the report code is done as illustrated in the following code example:
report 50103 "Customer List"
{
// report properties
...
dataset
{
dataitem(Customer; Customer)
{
RequestFilterFields = "No.", "Search Name", "Customer Posting Group";
...
Note
It's recommended to add columns that the end users of the report frequently set filters on.
For more information about the report object, see Report Object.
By default, for every data item in the report, a FastTab for defining filters is shown on the request page. To remove a FastTab from a request page, don't define any RequestFilterFields for the data item and set the DataItemTableView property to define sorting. Then no tab for this data item or table element is displayed on the request page.
For data items and table elements whose source table contains calculated fields, such as amounts and quantities, the Filter totals by: section is automatically included on the request page, which allows you to adjust various dimensions that influence calculations.
Tip
For information about how to enter filter criteria on the request page, see Filtering in the Business Central application help.
Defining a requestpage section
On reports, in addition to defining the filter options by setting the RequestFilterFields property, you can add a requestpage section. In this section, you can set the SaveValues property to true in order to save the values that the end user enters on the request page. When the report is run again, the end user has the option to use previously defined filters.
You can also add a layout to the request page, specifying an Options section to perform checks.
Note
You can use the SaveValues property together with the AllowScheduling property to set up the request page to support multiple previews. When both properties are true, users can preview the report from the request page as many times as the like, without having the request page close. This capability lets users change filters, see what the generated report will look like, and then try again. If either property is set to false, the report won't support multiple previews and the request page closes once the user previews the report. In this case, the request page includes a Preview and Close button instead of Preview.
...
requestpage
{
SaveValues = true;
// These properties control the title and content of the teaching tip.
AboutTitle = 'Awesome report';
AboutText = 'This is an awesome report. Use it to be awesome';
// Use the multi-language versions AboutTitleML and AboutTextML if you need that.
// This property defines the help page for this report.
// Remember to also set contextSensitiveHelpUrl in the app.json
ContextSensitiveHelpPage = 'business-central/sales-reports';
layout
{
area(content)
{
group(Options)
{
Caption = 'Options';
field(PostingDate; PostingDateReq)
{
ApplicationArea = Basic, Suite;
Caption = 'Posting Date';
ToolTip = 'Specifies the posting date for the invoice(s) that the batch job creates. This field must be filled in.';
}
}
}
}
}
...
Adding teaching tips to your reports
The primary purpose of a teaching tip is to increase the user's chance of success with the report. So, the title and description of the teaching tip should answer the following hypothetical user questions:
- AboutTitle: What is this report about?
- AboutText: What can I do with this report?
Both of these properties (or their equivalent multi-language versions) must be defined on the request page for the teaching tip to appear.
With teaching tips, you can help explain logic that is relevant to the report therefore allowing users to get on with a reporting task right away without blocking them. After users dismiss a teaching tip, they can choose or hover over the report title in the request page. This action reopens the teaching tip.
For more information about designing teaching tips and tours, see Teaching tips and in-app tours for onboarding users.
Adding help links to your reports
A key pillar of helping users help themselves is to give them access to help for the particular part of Business Central that they're working in. This also applies for reports.
Starting with Business Central 2023 release wave 1 (version 22), you can set the ContextSensitiveHelpPage property on report request pages, which will in turn show the report help link in the Help pane.
Learn more links are generated based on two configuration settings:
- App-level configuration of the URL
- Request page-level configuration of report-specific article
For more information about configuring context-sensitive help, see Configure Context-Sensitive Help.
Saving settings on the request page
When running reports, users can use one or more saved settings that they can apply to the report from the request page. For more information on this article, see Manage Saved Settings for Reports and Batch jobs
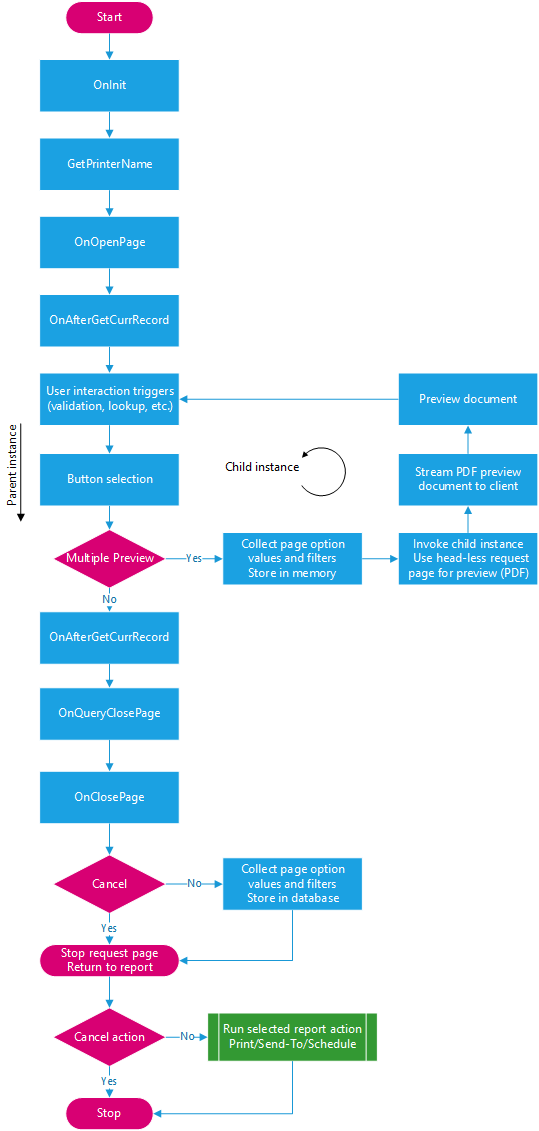
Request page and preview triggers and operations
The following diagram illustrates the main trigger and operation sequence related to request page invocation and button actions.
For a more detailed discussion on these concepts, see Report triggers and operations
See Also
Report Object
Report Extension Object
Reports Overview
Report Design Overview
RunRequestPage Method
Configure Context-Sensitive Help for reports
AboutTitle Property
AboutTitleML Property
AboutText Property
AboutTextML Property
ContextSensitiveHelpPage Property
RequestFilterHeading Property
RequestFilterHeadingML Property
RequestFilterFields Property
DataItemTableView
Request page triggers and operations
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for