Image Preview subpattern
This article provides information about the Image Preview form subpattern. This subpattern can be used for most images that appear within a form container, especially within a FastTab or Group.
Usage
Image Preview can be used for most images that appear within a form container, especially within a FastTab or Group. This subpattern can be used in conjunction with the FieldsAndFieldGroup and FillText subpatterns to combine images and any associated fields. This subpattern isn't used for tiles or buttons, or for field status images.
Typical contents
- Toolbar (ActionPane where Style=Strip)
- Image
- Can contain subpatterns:
- Fields and Field Groups
- Fill text
Wireframe
Pattern changes
Here are the main changes to this pattern since Microsoft Dynamics AX 2012:
- Fields are to the right of the image, if there are any fields.
- An ActionPane above the image can be used for associated actions (for example, Upload and Select).
Model
Image only – High-level structure
[Container] (Columns = Fixed – 1)
- Toolbar (ActionPane) [Optional]
- Image
Image and fields – High-level structure
[Container] (Columns = Fixed – 1)
Toolbar (ActionPane) [Optional]
Image
Group
- Image
- Group - Note: uses a fields subpattern
Core components
- Apply the Image Preview subpattern to the container control.
- Address BP Warnings:
- No additional BP checks are required beyond the AX6.3 BP checks that were carried forward.
Related container patterns
UX guidelines
The verification checklist shows the steps for manually verifying that the form complies with the UX guidelines. This checklist doesn't include any guidelines that will be enforced automatically through the development environment. Open the form in a browser, and walk through these steps.
- Image Preview guidelines:
- Any fields should be placed to the right of the image.
Examples
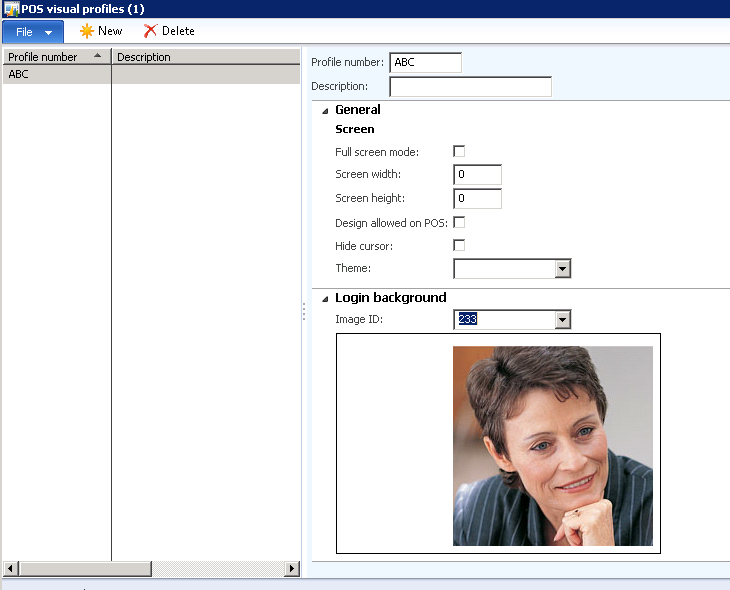
Form: RetailVisualProfile (Login)
Resources
Typically used by patterns
Appendix
Frequently asked questions
This section will have answers to frequently asked questions that are related to this guideline/pattern.
Open issues
None.
AX 2012 content
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for